
In HTML ist ol die Abkürzung für „geordnete Listen“, was bedeutet, dass das ol-Tag in Verbindung mit dem li-Listenelement verwendet wird, um eine geordnete Liste zu definieren „
“.
- ...

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, Dell G3-Computer.
Was bedeutet ol in html
Die Syntax lautet:
<ol><li>...</li></ol>
Das Beispiel lautet wie folgt:
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ol start="50"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> </body> </html>
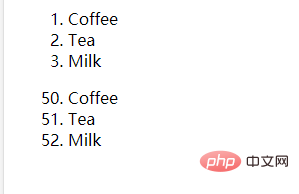
Ausgabeergebnis:

Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas bedeutet ol in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!