 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Welche Methoden werden zum Hinzufügen von Stilen in HTML5 verwendet?
Welche Methoden werden zum Hinzufügen von Stilen in HTML5 verwendet?
Welche Methoden werden zum Hinzufügen von Stilen in HTML5 verwendet?
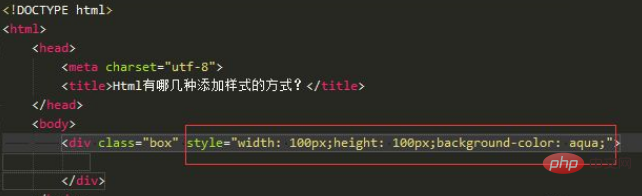
Methode: 1. Verwenden Sie zum Hinzufügen das Style-Attribut. Die Syntax lautet „
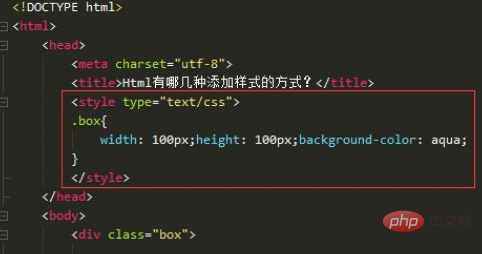
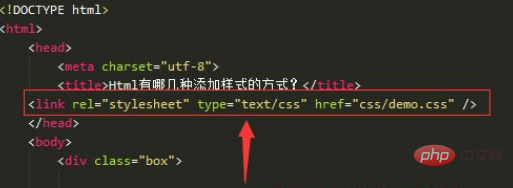
“. 2. Verwenden Sie zum Hinzufügen das Style-Tag. Die Syntax lautet „ "; 3. Verwenden Sie zum Hinzufügen das Link-Tag. Die Syntax lautet "".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, Dell G3-Computer.
Was sind die Methoden zum Hinzufügen von Stilen in HTML5?
Erstellen Sie zunächst ein neues Übungsprojekt html_practise, das das grundlegende Verzeichnis html+css+js enthält. Erstellen Sie dann eine weitere HTML-Datei und öffnen Sie sie.
Der erste Inline-Stil: Verwenden Sie das Stilattribut, um Stile direkt innerhalb des div-Tags hinzuzufügen. Es wird im Allgemeinen verwendet, wenn einzelne Elemente spezielle Stile anzeigen, wie unten gezeigt.

Der zweite Typ eines internen Stylesheets: Verwenden Sie das Style-Tag im Kopfbereich, um ein internes Stylesheet zu definieren, das im Allgemeinen auf eine einzelne Datei angewendet wird, wie unten gezeigt.

Das dritte externe Stylesheet: Verwenden Sie den Link-Tag im Header, um einen externen Verweis auf den Stil zu erstellen. Diese Methode trennt die Seite und den Stil und eignet sich für die Anwendung auf mehreren Seiten.

Hinweise
1 Die drei Methoden zum Hinzufügen von Stilen haben die gleiche Wirkung.
2. Inline-Stile zeigen den Stil eines einzelnen speziellen Elements an, interne Stile zeigen den Stil einer einzelnen Datei an und externe Stylesheets, die auf mehrere Seiten angewendet werden, stimmen besser mit den Seitentrennungsgewohnheiten überein.
Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWelche Methoden werden zum Hinzufügen von Stilen in HTML5 verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



