WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Wie man Ausnahmen in asynchronen Methoden in kleinen Programmen elegant abfängt
Wie man Ausnahmen in asynchronen Methoden in kleinen Programmen elegant abfängt
Wie man Ausnahmen in asynchronen Methoden in kleinen Programmen elegant abfängt
Wie kann man Ausnahmen in asynchronen Methoden in nativen Miniprogrammen elegant abfangen? Der folgende Artikel stellt Ihnen die elegante Verwendung der asynchronen Programmierung in kleinen Programmen vor. Ich hoffe, er wird Ihnen hilfreich sein!

Ich habe vor kurzem damit begonnen, ein Open-Source-Cloud-Entwicklungs-Community-Applet zu schreiben. Während des Schreibprozesses habe ich langsam einige Tricks entdeckt, die im Entwicklungs- und Testprozess hilfreich sind. In diesem Artikel geht es darum, wie man Ausnahmen in asynchronen Methoden in „nativen Miniprogrammen“ elegant abfängt. Traditionelle Methode
Nach ES7 verwenden wir häufig die Syntax async waiting für die asynchrone Programmierung. Wenn wir Ausnahmen abfangen möchten, gibt es im Allgemeinen die folgenden zwei Möglichkeiten
async await 语法来进行异步编程,如果我们要捕捉异常的话一般有以下两种方式
try catch
async func(){
//do something
}
try {
const res = await func()
} catch (error) {
//handle error
}首先是 try catch 捕捉异常,使用 try catch 确实可以很方便的去处理异常,也可以阻止后面方法的进行,但是在开发的过程中咱们常常不止一个异步方法,大量使用 try catch 不仅写的不爽,也绝对算不上优雅。
Promise.catch()
async func(){
//do something
}
const res = await func().catch(error=>{
//handle error
})Promise对象内部了try catch ,我们可以使用链式调用的方法来处理异常。相比try catch,Promise.catch() 写起来当然是爽很多的,看着也比较优雅了。
但是当我们想要在捕捉到错误后停止方法的继续执行,那么 Promise.catch() 就没办法做到了,如下例子
async func(){
//do something
}
const res = await func().catch(error=>{
// 即使return也无效
return
})
// 如果有错误的话我就不执行了优雅方式
await-to-js github链接
https://github.com/scopsy/await-to-js
await-to-js 这个库应该很多人了解过了,它是一个异步请求的包装器,可以用于处理异步请求的错误,根据我们上面的需求改造为使用 await-to-js 的例子如下
import to from 'await-to-js';
async func(){
//do something
}
const [err,res] = await to(func())
if(err){
//handle error
return
}
// 如果有错误的话我就不执行了通过将我们的异步方法作为 to() 方法的参数,返回值通过一个数组解构获取,数组第一个值为捕捉到的错误,第二个值为正常执行的返回值。
await-to-js的实现原理也非常简单,就是使用 Promise.catch()获取到异常后再将结果返回在一个数组中, 源代码如下
export function to<T, U = Error> (
promise: Promise<T>,
errorExt?: object
): Promise<[U, undefined] | [null, T]> {
return promise
.then<[null, T]>((data: T) => [null, data])
.catch<[U, undefined]>((err: U) => {
if (errorExt) {
const parsedError = Object.assign({}, err, errorExt);
return [parsedError, undefined];
}
return [err, undefined];
});
}
export default to;小程序中使用
在小程序中,我们使用npm包并不方便,因此我们可以直接将源码拿出来单独使用,再加以改造的话就可以优雅的进行异步编程啦,我自己的改造方式如下。
// lib/awaitTo.js
module.exports = function to(promise, description="unknown") {
const pages = getCurrentPages()
const route = pages[pages.length - 1].route||'unknown'
description = `[${route}]---[${description}]`
console.time(description)
return promise
.then(function (data) {
console.timeEnd(description)
return [null, data];
})
.catch(function (err) {
wx.showToast({
title: '请求失败',
icon: "none"
})
return [err, undefined];
});
}我通过 getCurrentPages()Try Catch
const to = require("../../lib/awaitTo")
const [err, res] = await to(db.collection("post").add({
data: form
}),"addPost")
if (err) {
// 处理我的错误
return
}
// 成功后执行的逻辑Try Catch, um Ausnahmen abzufangen. Mit Try Catch können Ausnahmen tatsächlich sehr bequem behandelt werden. Es kann verhindern, dass die nachfolgenden Methoden fortfahren, aber während des Entwicklungsprozesses haben wir oft mehr als eine asynchrone Methode. Die umfassende Verwendung von try Catch ist nicht nur unangenehm zu schreiben, sondern auch definitiv nicht elegant. Promise.catch()
rrreeeWenn wir jedoch verhindern möchten, dass die Methode nach dem Abfangen des Fehlers weiter ausgeführt wird, kannDas Promise-Objekt enthält einen
try Catch, wir können Kettenaufrufe verwenden Methode zur Behandlung von Ausnahmen. Im Vergleich zutry CatchistPromise.catch()sicherlich viel einfacher zu schreiben und sieht eleganter aus.
Promise.catch() dies nicht tun, wie im folgenden Beispiel: rrreee
Eleganter Weg
await-to-js Github-Link
https://github.com/scopsy/await-to-js
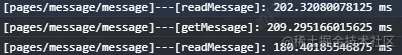
await-to-js Dies Bibliothek sollte Viele Leute haben davon erfahren. Es handelt sich um einen Wrapper für asynchrone Anforderungen, der zur Behandlung von Fehlern in asynchronen Anforderungen verwendet werden kann. Das Beispiel für die Verwendung von await-to-js ist wie folgtDas Implementierungsprinzip von await-to-js ist ebenfalls sehr einfach: Verwenden Sie Promise.catch(), um die Ausnahme abzurufen, und geben Sie dann das Ergebnis in einer zurück Array. Quellcode Wie folgt: 🎜rrreeeWird in kleinen Programmen verwendet🎜🎜In kleinen Programmen ist es für uns nicht praktisch, npm-Pakete zu verwenden, sodass wir den Quellcode direkt herausnehmen können und verwenden Sie es alleine und ändern Sie es dann elegant. Meine eigene Transformationsmethode ist wie folgt. 🎜rrreee🎜Ich habe getCurrentPages() verwendet, um die entsprechende Seitenroute zu erhalten, wenn die asynchrone Methode ausgeführt wird. Nachdem ich den zweiten Parameter bei jedem Aufruf von asynchronous in meinen eigenen 🎜eine Beschreibung der asynchronen Methode🎜 geändert habe Wenn die Methode ausgeführt wird, wird die Ausführungszeit auf der 🎜Konsole🎜 ausgegeben. Das tatsächliche Anwendungsbeispiel lautet wie folgt: 🎜rrreee🎜Die von der Konsole gedruckte Ausführungszeitausgabe lautet wie folgt, das Druckformat ist 🎜🎜🎜 [Routing-Seite] --- [Methodenbeschreibung]: Ausführungszeit 🎜🎜🎜🎜🎜 🎜 Natürlich ist meine Verpackungsmethode Für meinen eigenen Code können Sie ihn auch entsprechend Ihrem tatsächlichen Geschäft ändern, z. B. einen einheitlichen Eingang für vergrabene Punkte, was die Entwicklungseffizienz erheblich verbessern kann! 🎜🎜Zusammenfassung🎜🎜Bei der Verwendung der Cloud-Entwicklung muss ich für die Entwicklungserfahrung die Muttersprache verwenden. Die relativ geschlossene Umgebung macht viele webseitige Methoden unbrauchbar. Ich habe auch viele Möglichkeiten gefunden, die Muttersprache zu verbessern. Die Methode der Programmentwicklungserfahrung wird in Zukunft sukzessive aktualisiert. 🎜🎜【Verwandte Lernempfehlungen: 🎜Mini-Tutorial zur Programmentwicklung🎜】🎜
Das obige ist der detaillierte Inhalt vonWie man Ausnahmen in asynchronen Methoden in kleinen Programmen elegant abfängt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
async ist es7. Async und Wait sind neue Ergänzungen zu ES7 und Lösungen für asynchrone Vorgänge. Man kann sagen, dass Async/Await syntaktischer Zucker für Co-Module und Generatorfunktionen ist und js asynchronen Code mit klarerer Semantik löst. Wie der Name schon sagt, bedeutet Async „asynchron“. Async wird verwendet, um zu deklarieren, dass eine Funktion asynchron ist. Es gibt eine strikte Regel zwischen Async und Wait.
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine
 Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Miniprogramme können React verwenden. 1. Implementieren Sie einen Renderer basierend auf „React-Reconciler“ und generieren Sie eine Miniprogrammkomponente zum Parsen und Rendern von DSL. 3. Installieren Sie npm und führen Sie den Entwickler-Build aus npm im Tool; 4. Führen Sie das Paket auf Ihrer eigenen Seite ein und verwenden Sie dann die API, um die Entwicklung abzuschließen.
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Implementierungsidee x01 Servereinrichtung Zunächst wird auf der Serverseite ein Socket zum Empfangen von Nachrichten verwendet. Jedes Mal, wenn eine Socket-Anfrage angenommen wird, wird ein neuer Thread geöffnet, um die Verteilung und Annahme von Nachrichten zu verwalten Um alle Threads zu verwalten und damit die Verarbeitung verschiedener Funktionen des Chatrooms zu realisieren, ist die Einrichtung des x02-Clients viel einfacher als die des Servers. Die Funktion des Clients besteht lediglich darin, Nachrichten zu senden und zu empfangen und bestimmte Zeichen einzugeben Um die Verwendung unterschiedlicher Funktionen zu erreichen, müssen Sie daher auf der Clientseite nur zwei Threads verwenden, einen für den Empfang von Nachrichten und einen für das Senden von Nachrichten liegt daran, nur
 So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
Schritte zur Miniprogramm-Registrierung: 1. Erstellen Sie Kopien von Personalausweisen, Unternehmenslizenzen, juristischen Personenausweisen und anderen Archivierungsmaterialien. 2. Melden Sie sich beim Miniprogramm-Verwaltungshintergrund an. Wählen Sie „Grundeinstellungen“; 5. Geben Sie die Anmeldeinformationen ein; 6. Laden Sie die Anmeldematerialien hoch; 7. Senden Sie den Anmeldeantrag; 8. Warten Sie auf die Überprüfungsergebnisse. Wenn die Einreichung nicht bestanden wird, nehmen Sie basierend auf den Gründen Änderungen vor und den Einreichungsantrag erneut einreichen. 9. Die Folgemaßnahmen für die Einreichung sind Can.