So erzielen Sie einen linearen Farbverlauf im CSS3-Hintergrund
In CSS3 können Sie das Hintergrundattribut und die Funktion linear-gradient() verwenden, um einen linearen Hintergrundverlauf zu implementieren. Die Syntax lautet „background:linear-gradient(Gradientenrichtung, Farbe 1, Farbe 2,...);“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Ein Farbverlauf ist ein Bild, das sanft von einer Farbe zur anderen übergeht, sodass Sie einen sanften Übergang zwischen zwei oder mehr bestimmten Farben zeigen können. Diese werden häufig zum subtilen Einfärben von Hintergrundbildern, Schaltflächen und vielen anderen Dingen verwendet.
Gradient gibt den Grad eines Farbverlaufs an, indem die Start- und Endpunkte einer Farbverlaufslinie definiert werden (eine Farbverlaufslinie kann je nach Art des Farbverlaufs geometrisch eine gerade Linie, ein Strahl oder eine Spirale sein) und dann angegeben werden die Farbe der Punkte entlang dieser Linie. Die Farben werden gleichmäßig gemischt, um den Rest der Linie zu füllen, und dann erzeugt jeder Verlaufstyp den eigentlichen Verlauf, indem er die Farbe der Verlaufslinie damit definiert.
Mit CSS3 linear-gradient() können Sie einen linearen Farbverlauf erstellen, indem Sie die Farbverlaufslinie als gerade Linie angeben und dann mehrere Farben entlang der Linie platzieren. Wir können ein Bild erstellen, indem wir eine unendliche Leinwand erstellen und das Bild mit Linien zeichnen, die senkrecht zur Verlaufslinie verlaufen, wobei die Farbe der gezeichneten Linie der Farbe der beiden sich schneidenden Verlaufslinien entspricht. Dies erzeugt einen sanften Übergang von jeder Farbe zur nächsten in der angegebenen Richtung.
Syntax für den linearen Hintergrundverlauf:
background:linear-gradient(direction, color-stop1, color-stop2, ...);
| Wert | Beschreibung |
|---|---|
| Richtung | Geben Sie die Richtung (oder den Winkel) des Verlaufs mit einem Winkelwert an. |
| color-stop1, color-stop2,... | werden verwendet, um die Start- und Endfarben des Farbverlaufs anzugeben. |
Der erste Parameter, der von dieser Funktion (Funktion) akzeptiert wird, ist der Winkel des Gradienten. Sie kann einen Wert akzeptieren, der den Winkel darstellt (verfügbare Einheiten sind deg, rad, grad oder turn) oder Schlüsselwörter, die die Richtung angeben (top, right, bottom, links, links oben, oben rechts, unten rechts oder links unten). Der zweite Parameter akzeptiert eine Reihe von Farbknoten (die Farbe des Endpunkts). deg、rad、grad或turn)或者是表示方向的关键词(top、right、bottom、left、left top、top right、bottom right或者left bottom)。第二个参数是接受一系列颜色节点(终止点的颜色)。
渐变容器(渐变框)
一个渐变图像和传统的背景图像不一样,它是没有维度(尺寸限制),它是无限的。那么决定渐变图像可见区域是由渐变容器大小来决定的。
通常,如果给一个DOM元素的background-image或background使用linear-gradient,那么其(渐变)显示区域就是元素的border-box区域(如果不了解元素的border-box区域,建议先阅读box-sizing相关的文档)。其实也是background-color或者说通过url引入背景图像的显示区域。
然而,如果你通过CSS的background-size设置一个尺寸,比如说200px * 200px,这个时候渐变容器(渐变尺寸)就是background-size设置的大小200px * 200px。在没有使用background-position设置为其他值时,它默认是显示在DOM元素的左上角(也就是background-position: left top)。
在CSS中渐变就是background的background-image,也就是说,适用于背景图像的CSS属性都适合于渐变。
渐变线
在渐变容器中,穿过容器中心点和颜色停止点连接在一起的线称为渐变线。在下节介绍渐变角度相关的知识时,能帮助你更好的理解渐变线,所以更多的细节我们在下一节中介绍。
渐变角度
很明显,使用linear-gradient是通过渐变的角度来控制渐变的方向。接下来我们一起来了解其中更多的细节。

C点渐变容器中心点,A是通过C点垂直线与通过C点渐变线的夹角,这个角称为渐变角度。
可以通过下面两种方法来定义这个角度:
使用关键词:
to top、to bottom、to left、to right、to top right、to top left、to bottom right和to bottom left使用带单位数字定义角度,比如
45deg、1turn等
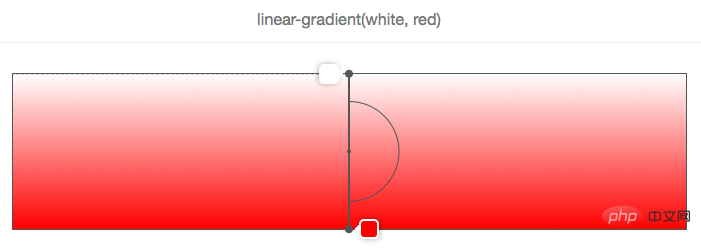
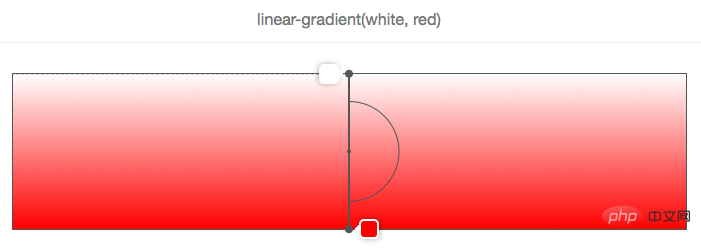
如果省略角度值的设置,那默认是to bottom(对应180deg或者.5turn
 Ein Verlaufsbild unterscheidet sich von einem herkömmlichen Hintergrundbild dadurch, dass es keine Abmessungen hat (Größenbeschränkung), es ist unbegrenzt. Dann wird der sichtbare Bereich des Verlaufsbildes durch die Größe des Verlaufsbehälters bestimmt.
Ein Verlaufsbild unterscheidet sich von einem herkömmlichen Hintergrundbild dadurch, dass es keine Abmessungen hat (Größenbeschränkung), es ist unbegrenzt. Dann wird der sichtbare Bereich des Verlaufsbildes durch die Größe des Verlaufsbehälters bestimmt.
Wenn Sie linear-gradient für das background-image oder background eines DOM-Elements verwenden, ist dessen (Gradienten-)Anzeigebereich normalerweise der Element border-box Bereich (wenn Sie den Border-Box-Bereich eines Elements nicht verstehen, wird empfohlen, zuerst die Dokumente zur Boxgröße zu lesen). Tatsächlich ist es auch Hintergrundfarbe oder der Anzeigebereich, in dem das Hintergrundbild über die URL eingeführt wird.
Wenn Sie jedoch eine Größe über background-size von CSS festlegen, z. B. 200px * 200px, dann ist der Verlaufscontainer (Gradientengröße) background-size Stellen Sie die Größe auf 200px * 200px ein. Wenn background-position nicht auf einen anderen Wert festgelegt ist, wird es standardmäßig in der oberen linken Ecke des DOM-Elements angezeigt (d. h. background-position: left top). . 
Hintergrundbild von Hintergrund, das heißt, die für Hintergrundbilder geeigneten CSS-Eigenschaften sind für Farbverläufe geeignet. Verlaufslinie In einem Verlaufscontainer die Linie, die den Mittelpunkt des Containers und den Farbstopppunkt verbindet heißt Gradientenlinie. Wenn Sie im nächsten Abschnitt das Wissen über Steigungswinkel einführen, können Sie Steigungslinien besser verstehen. Daher werden wir im nächsten Abschnitt weitere Details vorstellen.
In einem Verlaufscontainer die Linie, die den Mittelpunkt des Containers und den Farbstopppunkt verbindet heißt Gradientenlinie. Wenn Sie im nächsten Abschnitt das Wissen über Steigungswinkel einführen, können Sie Steigungslinien besser verstehen. Daher werden wir im nächsten Abschnitt weitere Details vorstellen.
Verlaufswinkel
linear-gradient auf den Verlaufswinkel-Steuerelementen die Richtung des Gradienten. Als nächstes erfahren wir mehr darüber.  < code>C-Punkt ist der Mittelpunkt des Farbverlaufsbehälters.
< code>C-Punkt ist der Mittelpunkt des Farbverlaufsbehälters. A ist der Winkel zwischen der vertikalen Linie, die durch den C-Punkt verläuft, und der Farbverlaufslinie, die durch < verläuft code>C point , dieser Winkel wird als Gradientenwinkel bezeichnet.  Sie können diesen Winkel mit den folgenden zwei Methoden definieren:
Sie können diesen Winkel mit den folgenden zwei Methoden definieren:
Verwenden Sie Schlüsselwörter:
to top,to unten,nach links,nach rechts,nach oben rechts,nach oben links,nach rechts untenundnach unten linksVerwenden Sie Zahlen mit Einheiten, um Winkel zu definieren, z. B.
45deg,1drehen SieWarten
nach unten (entsprechend 180deg oder .5turn ): 🎜🎜Im obigen Beispiel ist der Farbverlaufswinkel nicht festgelegt, und die Farbverläufe von Weiß nach Rot sind von oben nach unten identisch Schlüsselwort nach unten, wie folgt Darstellung: 🎜🎜🎜🎜🎜Die Wirkung der folgenden beiden Bilder ist die Verwendung von „to top“ und 0deg. Ihre Wirkung ist auch die gleiche: 🎜🎜🎜🎜🎜🎜🎜🎜Das andere ist die Verwendung von „top“. Der wichtige Punkt ist, dass es von der Größe des Farbverlaufscontainers abhängt, z. B. nach oben rechts (oder von anderen Schlüsselwörtern in der oberen Ecke). 🎜🎜Wenn Sie einen Farbverlauf von Rot nach Blau wünschen, ist die Richtung oben rechts im Element. Logischerweise sollte sich das Blau in der oberen rechten Ecke des Elements befinden und der violette Farbverlauf in der Mitte sollte eine gerade Linie von der oberen linken Ecke zur unteren rechten Ecke bilden. Wie im Bild unten gezeigt: 🎜🎜🎜🎜🎜Oben rechts bedeutet also nicht, dass die Steigungslinie durch die obere rechte Ecke verläuft, was bedeutet, dass der Steigungswinkel nicht 45 Grad bedeutet. 🎜🎜🎜Das heißt, wenn linear-gradient das Schlüsselwort top verwendet (nach oben rechts, nach oben links, nach unten rechts und nach unten links), verläuft die Verlaufslinie zuerst durch den Mittelpunkt des Elements und schneidet ihn senkrecht mit der Scheitelpunkt und mit der Mitte Der durch die vertikale Linie gebildete Winkel ist der Steigungswinkel. 🎜🎜🎜Sehen wir uns an, wie sich die Verlaufslinie bewegt, wenn sich der Verlaufswinkel dynamisch ändert: 🎜
回顾一下渐变角度:
角度是渐变线与渐变容器中心点向上垂直线之间的夹角
0deg的意思就是to top
角度的默认值(也就是角度没有设置),它的值是to bottom,也和180deg相同
顶角关键词和渐变容器尺寸有关
渐变线长度a
之前我们看到渐变色停止分布沿着渐变线是需要解释的一件事情。你可能已经注意到了,在前面的示例中,停止的渐变颜色有时候在渐变容器以外的位置,这看起来有点奇怪,但如果你知道其中的逻辑之后,你就不会这么认为了。先看一下这个示例:

我们想要一个red至blue的渐变,渐变的角度是45deg,因为渐变容器的比例,渐变线不能通过右上角。但浏览器想要做什么(规范告诉它做什么),能使右上角是blue。
如果我们让渐变线的开始和结束都在渐变容器的边缘,那么blue将会覆盖渐变容器更大的区域,渐变不会有更多的扩散。
因此,为了做到这一点,渐变线有时不得不延长到渐变容器之外。其实很容器知道它的开始和结束位置。通过最近的角落画一条垂直于渐变线的线,与渐变线交叉的地方,就是渐变的开始和结束位置。
事实上,如果W是渐变容器的宽度,H是渐变容器的高度,A是渐变角度,那么渐变线的长度可以通过下面的公式计算:
abs(W * sin(A)) + abs(H * cos(A))
渐变色节点(Color stops)
渐变色的每一个可以这样定义:
<color> [<percentage> | <length>]?
因此不是强制性来指定颜色在渐变线的位置。例如:

如果没有显式指定颜色在渐变线上的位置,这将交给浏览器来确定颜色在渐变线上的位置。最简单的情况下只有两个颜色,颜色1将被放置在渐变线0%位置(渐变线开始位置),颜色2将被放置在100%位置处(渐变线的结束点)。如果有三个颜色,那么颜色1在渐变线的0%,颜色2在渐变线的50%,颜色3在渐变线的100%。在上面的这个示例中,有五个颜色,那么它们的位置分别在0%、25%、50%、75%和100%。它们将沿着渐变线平均分布渐变颜色。
当然,也可以在渐变线上显式自定义渐变颜色在渐变线的位置。每个位置可以用百分比表示(相对于渐变线计算),也可以是任何一个CSS长度单位。比如下面这个示例:

正如你所看到的,五个颜色的每个颜色都有自己的位置,而且是以像素为单位。这些位置从渐变线的开始位置处开始计算。
使用这些位置,你可以想出各种各样的漂亮效果。这样你可以做一个多色渐变:

上图中,有七个颜色,其中下一个颜色是在上一个颜色开始位置,这意味弟浏览器不需要填满两个颜色之余间的空间。
当然这样蛮好的也很有趣,如果你把颜色位置配合一起来使用会是什么样的情形。然后让浏览器自动分配你省略的颜色位置。

在上面的示例中,第二个颜色orange没有明确的指定其在渐变线上的位置,所以浏览器会自动计算出其位置。它可以根据第一个位置和下一个位置很容易计算出来。但如果有多个颜色没有指定位置,或者前一个或后一个都没有指定位置,那它就变得越来越复杂。
看下面这个示例:

在上图中,只有第三个颜色yellow指定了位置,在渐变线的30%处。为了很好的分发,它把第一个颜色red放置在渐变线的0%处,最后一个颜色black放置在渐变线的100%处。第二个颜色orange放置在渐变线0%至30%的中间位置,第四个颜色red放置在渐变线30%至100%中间位置。

Die erste und letzte Farbe im obigen Bild werden an den angegebenen Positionen der Verlaufslinie platziert und die restlichen Farben werden gleichmäßig zwischen den beiden verteilt.

Wenn es zwischen 0 % und 100 % liegt, können wir es natürlich leicht kontrollieren. Es gibt jedoch Fälle, die über diesen Bereich hinausgehen. Im obigen Beispiel befindet sich die letzte Farbe beispielsweise bei 120 % der Verlaufslinie, sodass die anderen Farben basierend auf dieser Position gleichmäßig verteilt werden (die Standardstartposition ist in diesem Beispiel immer noch 0 %).
Wenn Sie möchten, dass Ihr Browser besser funktioniert, warum können Sie dann nicht die Position der Farben nacheinander auf der Verlaufslinie angeben? Die Tatsache, dass die Farbpunktpositionen Ihren erwarteten Anweisungen entsprechen, hindert Sie nicht daran, in einer nicht sequenziellen Reihenfolge zu arbeiten. Ist der spätere Wert jedoch kleiner als der vorherige Wert, nimmt der Browser automatisch entsprechende Korrekturen vor. Zum Beispiel:

Beginnen wir mit der ersten Farbe Rot, die bei 30 % der Verlaufslinie positioniert ist, und der zweiten Farbe Orange bei 10 %, aber das ist falsch, wie oben erwähnt, die Farbe hört auf Punkt ist ein Inkrement. Zu diesem Zeitpunkt korrigiert der Browser die Position der zweiten Farbe. Sie entspricht der vorherigen Farbe und wird ebenfalls auf 30 % der Verlaufslinie verteilt. Dann wird die dritte Farbe Gelb auf 60 % der Farbverlaufslinie verteilt, aber die vierte Farbe Blau, die unmittelbar darauf folgt, beträgt 40 %. Der Browser korrigiert die Position ebenfalls und stellt sie auf die gleiche Position wie die vorherige Farbposition ein.

Im obigen Beispiel befindet sich schließlich die letzte Farbe Blau nicht an der richtigen Position, sodass der Browser ihre Position so korrigiert, dass sie mit der vorherigen übereinstimmt, die in diesem Fall nicht an die Farbe angrenzt Gelb wird nicht zu Orange, es wird auf die erste Farbe der roten Position zurückgeführt. Daher sind Rot und Blau jeweils auf 30 % der Farbverlaufslinie verteilt, sodass die Farben Gelb und Orange nicht sichtbar sind.
Tool
Die Screenshots im Artikel stammen alle von einem einfachen Tool, das von Codepen geschrieben wurde. Sie können einen beliebigen Verlaufswert in das Eingabefeld eingeben und den Verlaufseffekt und die Verlaufslinien sehen Winkel und Position der Verlaufsfarbe.
Derzeit weist dieses Tool noch verschiedene Mängel und Einschränkungen auf (siehe Kommentare in JavaScript). Natürlich können Sie dieses Tool auch auf dieser Grundlage verbessern, um allen zu helfen, den Verlauf besser zu verstehen.

Tool-Adresse: https://codepen.io/captainbrosset/pen/ByqRMB
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo erzielen Sie einen linearen Farbverlauf im CSS3-Hintergrund. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 So legen Sie in OneNote ein Bild als Hintergrund fest
May 14, 2023 am 11:16 AM
So legen Sie in OneNote ein Bild als Hintergrund fest
May 14, 2023 am 11:16 AM
Onenote ist eines der besten Notiztools von Microsoft. In Kombination mit Outlook und MSTeams kann Onenote eine leistungsstarke Kombination zur Verbesserung der Arbeit und der persönlichen kreativen Produktivität sein. Wir müssen Notizen in einem anderen Format machen, das mehr sein kann, als nur Dinge aufzuschreiben. Manchmal müssen wir im Rahmen unserer täglichen Arbeit Bilder aus verschiedenen Quellen kopieren und bearbeiten. Auf Onenote eingefügte Bilder können viel bewirken, wenn Sie wissen, wie Sie die Änderungen anwenden. Sind Sie bei der Verwendung von Onenote schon einmal auf das Problem gestoßen, dass Bilder, die Sie in Onenote eingefügt haben, Ihnen ein einfaches Arbeiten nicht ermöglichen? In diesem Artikel geht es um die effektive Verwendung von Bildern in Onenote. wir können
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 Lassen Sie uns darüber sprechen, wie Sie CSS geschickt einsetzen, um Farbverläufe zu gewöhnlichen schwarzen QR-Codes hinzuzufügen!
Jul 14, 2022 am 10:34 AM
Lassen Sie uns darüber sprechen, wie Sie CSS geschickt einsetzen, um Farbverläufe zu gewöhnlichen schwarzen QR-Codes hinzuzufügen!
Jul 14, 2022 am 10:34 AM
Wie kann man CSS geschickt einsetzen, um QR-Codes mit Farbverlauf zu erstellen? Im folgenden Artikel erfahren Sie, wie Sie mithilfe von CSS Farbverläufe zu gewöhnlichen schwarzen QR-Codes hinzufügen. Ich hoffe, er ist hilfreich für Sie!
 Win11 neue Version der Zeichnung: Entfernen Sie den Hintergrund mit einem Klick, um die Ausschneidefunktion zu nutzen
Sep 15, 2023 pm 10:53 PM
Win11 neue Version der Zeichnung: Entfernen Sie den Hintergrund mit einem Klick, um die Ausschneidefunktion zu nutzen
Sep 15, 2023 pm 10:53 PM
Microsoft lädt WindowsInsider-Projektmitglieder in den Canary- und Dev-Kanälen ein, die neue Paint-Anwendung zu testen und zu erleben. Die neueste Versionsnummer ist 11.2306.30.0. Die bemerkenswerteste neue Funktion dieses Versionsupdates ist die Ein-Klick-Ausschneidefunktion. Benutzer müssen nur einmal klicken, um den Hintergrund automatisch zu entfernen und den Hauptteil des Bildes hervorzuheben, was es Benutzern erleichtert, nachfolgende Vorgänge durchzuführen. Der gesamte Schritt ist sehr einfach. Der Benutzer importiert das Bild in die neue Layoutanwendung und klickt dann auf die Schaltfläche „Hintergrund entfernen“ in der Symbolleiste. Der Benutzer kann auch ein Rechteck verwenden, um den zu entfernenden Bereich auszuwählen der Hintergrund.
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So ersetzen Sie alle PPT-Hintergründe
Mar 25, 2024 pm 04:25 PM
So ersetzen Sie alle PPT-Hintergründe
Mar 25, 2024 pm 04:25 PM
Das Ersetzen des PPT-Hintergrunds ist ein wichtiger Vorgang, der den visuellen Stil der Präsentation schnell vereinheitlichen kann. Sie können den Hintergrund Ihrer gesamten Präsentation schnell ersetzen, indem Sie den Folienmaster ändern oder die Funktion „Hintergrund formatieren“ verwenden. Darüber hinaus bieten einige PPT-Versionen auch eine Batch-Ersetzungsfunktion, mit der der Hintergrund aller Folien problemlos ersetzt werden kann. Beim Austausch des Hintergrunds sollten Sie darauf achten, einen Hintergrund zu wählen, der zum Thema der Präsentation passt, und darauf achten, dass die Klarheit und Auflösung des Hintergrunds den Anforderungen entspricht.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".




