
CSS3-Attributselektoren umfassen drei Typen: 1. „E[att^=value]“-Selektor, der das Tag mit dem Namen E auswählt, und das Tag definiert das att-Attribut, und der Attributwert enthält eine Teilzeichenfolge mit dem Präfix „Wert 2“. Selektor „E[att$=value]“; 3. Selektor „E[att*=value]“.
Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Der Attributselektor kann Elemente basierend auf ihren Attributen und Attributwerten auswählen. CSS3 wurden drei neue Attributselektoren hinzugefügt: E[att^=value], E[att$=value] und E[att*=value ] , wir werden es im Folgenden ausführlich vorstellen. E[att^=value]、E[att$=value]和E[att*=value],下面我们详细介绍。
<span style="font-size: 18px;"><strong>E[att^=value]</strong></span>属性选择器
E[att^=value]属性选择器是指选择名称为E的标记,且该标记定义了att属性,att属性值包含前缀为value的子字符串。需要注意的是E是可以省略的,如果省略则表示可以匹配满足条件的任意元素。例如,div[id^=section]表示匹配包含id属性,且id属性值是以“section”字符串开头的div元素。
下面通过一个案例对E[att^=value]属性选择器的用法进行演示,如下所示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>E[att^=value]属性选择器的应用</title>
<style type="text/css">
p[id^="one"]{
color:pink;
font-family: "微软雅黑";
font-size: 20px;
}
</style>
</head>
<body>
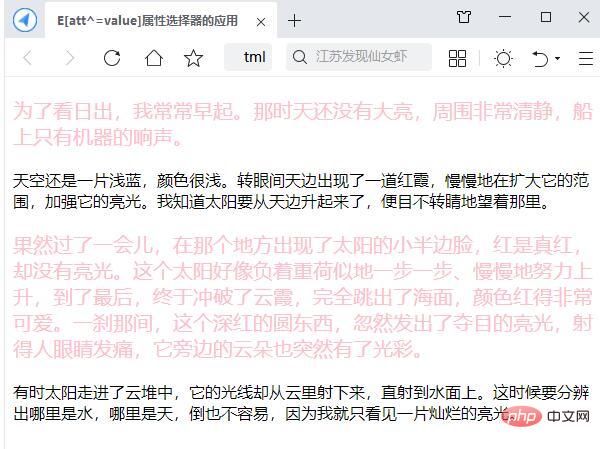
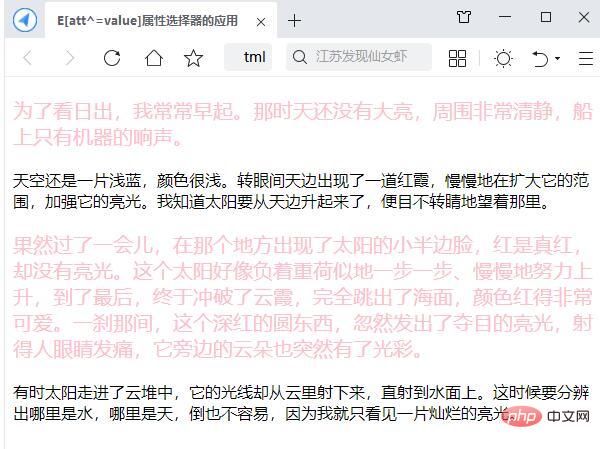
<p id="one">为了看日出,我常常早起。那时天还没有大亮,周围非常清静,船上只有机器的响声。</p>
<p id="two">天空还是一片浅蓝,颜色很浅。转眼间天边出现了一道红霞,慢慢地在扩大它的范围,加强它的亮光。我知道太阳要从天边升起来了,便目不转睛地望着那里。</p>
<p id="one1">果然过了一会儿,在那个地方出现了太阳的小半边脸,红是真红,却没有亮光。这个太阳好像负着重荷似地一步一步、慢慢地努力上升,到了最后,终于冲破了云霞,完全跳出了海面,颜色红得非常可爱。一刹那间,这个深红的圆东西,忽然发出了夺目的亮光,射得人眼睛发痛,它旁边的云朵也突然有了光彩。</p>
<p id="two1">有时太阳走进了云堆中,它的光线却从云里射下来,直射到水面上。这时候要分辨出哪里是水,哪里是天,倒也不容易,因为我就只看见一片灿烂的亮光。</p>
</body>
</html>在上述代码中,使用了[att^=value]选择器“p[id^="one"]”。只要p元素中的id属性值是以“one”字符串开头就会被选中,从而呈现特殊的文本效果。

<span style="max-width:90%"><strong>E[att$=value]</strong></span>属性选择器
E[att$=value]属性选择器是指选择名称为E的标记,且该标记定义了att属性,att属性值包含后缀为value的子字符串。与E[att^=value]选择器一样,E元素可以省略,如果省略则表示可以匹配满足条件的任意元素。例如,div[id$=section]表示匹配包含id属性,且id属性值是以“section”字符串结尾的div元素。
下面通过一个案例对E[att$=value]属性选择器的用法进行演示,如下所示。
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<title>E[att$=value] 属性选择器的应用</title>
<style type="text/css">
p[id$="main"]{
color: #0cf;
font-family: "宋体";
font-size: 20px;
}
</style>
</head>
<body>
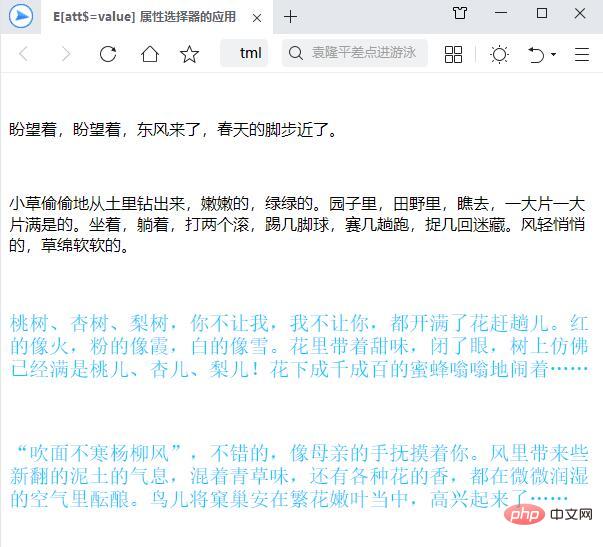
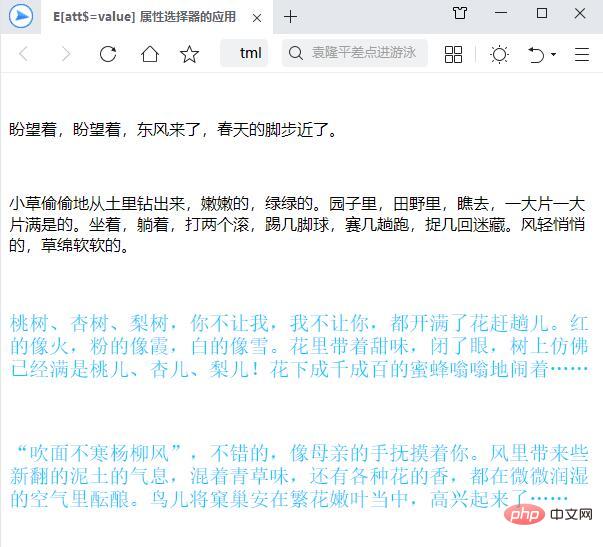
<p id="old1">盼望着,盼望着,东风来了,春天的脚步近了。</p>
<p id="old2">小草偷偷地从土里钻出来,嫩嫩的,绿绿的。园子里,田野里,瞧去,一大片一大片满是的。坐着,躺着,打两个滚,踢几脚球,赛几趟跑,捉几回迷藏。风轻悄悄的,草绵软软的。</p>
<p id="oldmain">桃树、杏树、梨树,你不让我,我不让你,都开满了花赶趟儿。红的像火,粉的像霞,白的像雪。花里带着甜味,闭了眼,树上仿佛已经满是桃儿、杏儿、梨儿!花下成千成百的蜜蜂嗡嗡地闹着……</p>
<p id="newmain">“吹面不寒杨柳风”,不错的,像母亲的手抚摸着你。风里带来些新翻的泥土的气息,混着青草味,还有各种花的香,都在微微润湿的空气里酝酿。鸟儿将窠巢安在繁花嫩叶当中,高兴起来了……</p>
</body>
</html>在上述代码中,使用到了[att$=value]选择器“p[id$="main"]”。只要p元素中的id属性值是以“main”字符串结尾就会被选中,从而呈现特殊的文本效果。

<span style="max-width:90%"><strong>E[att*=value]</strong></span>属性选择器
E[att*=value]选择器用于选择名称为E的标记,且该标记定义了att属性,att属性值包含value子字符串。该选择器与前两个选择器一样,E元素也可以省略,如果省略则表示可以匹配满足条件的任意元素。例如,div[id*=section]表示匹配包含id属性,且id属性值包含“section”字符串的div元素。
下面通过一个案例对E[att*=value]属性选择器的用法进行演示,如下所示。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>E[att*=value]属性选择器的使用</title>
<style type="text/css">
p[id*="demo"]{
color:#0ca;
font-family: "宋体";
font-size: 20px;
}
</style>
</head>
<body>
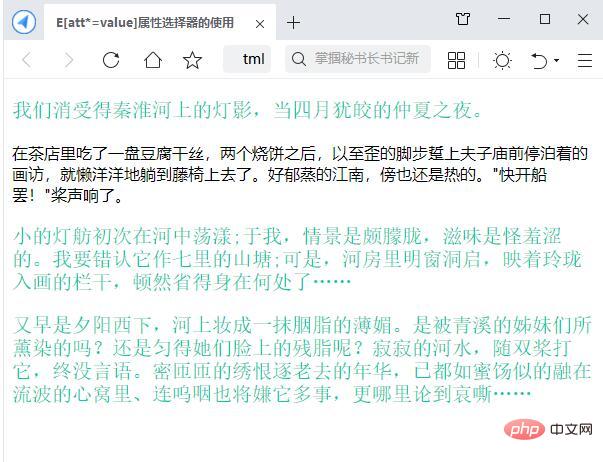
<p id="demo1">我们消受得秦淮河上的灯影,当四月犹皎的仲夏之夜。 </p>
<p id="main1">在茶店里吃了一盘豆腐干丝,两个烧饼之后,以至歪的脚步踅上夫子庙前停泊着的画访,就懒洋洋地躺到藤椅上去了。好郁蒸的江南,傍也还是热的。"快开船罢!"桨声响了。</p>
<p id="newdemo">小的灯舫初次在河中荡漾;于我,情景是颇朦胧,滋味是怪羞涩的。我要错认它作七里的山塘;可是,河房里明窗洞启,映着玲珑入画的栏干,顿然省得身在何处了……</p>
<p id="olddemo">又早是夕阳西下,河上妆成一抹胭脂的薄媚。是被青溪的姊妹们所薰染的吗?还是匀得她们脸上的残脂呢?寂寂的河水,随双桨打它,终没言语。密匝匝的绣恨逐老去的年华,已都如蜜饧似的融在流波的心窝里、连呜咽也将嫌它多事,更哪里论到哀嘶……</p>
</body>
</html>在上述代码中,使用了[att*=value]选择器“p[id*="demo"]
<span style="font-size: 18px;"><strong>E[att^=value]</strong></span>Attributselektor
E[att^=value]Der Attributselektor bezieht sich auf die Auswahl des Tags mit dem Namen E, und das Tag definiert das Attribut att, Der att-Attributwert enthält die Teilzeichenfolge, der der Wert vorangestellt ist. Es ist zu beachten, dass E weggelassen werden kann. Wenn es weggelassen wird, bedeutet dies, dass jedes Element, das die Bedingung erfüllt, abgeglichen werden kann. Beispielsweise gibt div[id^=section] an, dass die Übereinstimmung das id-Attribut enthält und der id-Attributwert ein div-Element ist, das mit der Zeichenfolge „section“ beginnt.
Im Folgenden wird anhand eines Falls die Verwendung des Attributselektors E[att^=value] demonstriert, wie unten gezeigt. rrreeeIm obigen Code wird der [att^=value]-Selektor „p[id^="one"]“ verwendet. Solange der id-Attributwert im p-Element mit der Zeichenfolge „eins“ beginnt, wird er ausgewählt, wodurch ein besonderer Texteffekt erzielt wird.
 🎜🎜<span style="max-width:90%"><strong>E[att$=value]</strong></span> Attributselektor🎜🎜
🎜🎜<span style="max-width:90%"><strong>E[att$=value]</strong></span> Attributselektor🎜🎜E[att$=value]Der Attributselektor bezieht sich auf die Auswahl des Tags mit dem Namen E, und der Tag definiert das att-Attribut Der Attributwert enthält eine Teilzeichenfolge mit dem Suffix „Wert“. Wie beim E[att^=value]-Selektor kann das E-Element weggelassen werden. Wenn es weggelassen wird, bedeutet dies, dass jedes Element, das die Bedingung erfüllt, abgeglichen werden kann. Beispielsweise bedeutet div[id$=section] übereinstimmende div-Elemente, die das id-Attribut enthalten, und der id-Attributwert endet mit der Zeichenfolge „section“. 🎜🎜Im Folgenden wird anhand eines Falls die Verwendung des Attributselektors E[att$=value] demonstriert, wie unten gezeigt. 🎜rrreee🎜Im obigen Code wird der [att$=value]-Selektor „p[id$="main"]“ verwendet. Solange der id-Attributwert im p-Element mit der „main“-Zeichenfolge endet, wird er ausgewählt und bietet so einen besonderen Texteffekt. 🎜🎜 🎜🎜<span style="max-width:90%"><strong>E[att*=value]</strong></span> Attributselektor🎜🎜
🎜🎜<span style="max-width:90%"><strong>E[att*=value]</strong></span> Attributselektor🎜🎜E[att*=value]Der Selektor wird verwendet, um das Tag mit dem Namen E auszuwählen, und das Tag definiert das att-Attribut, das att Das Attribut Value enthält die Wertteilzeichenfolge. Dieser Selektor ist derselbe wie die beiden vorherigen Selektoren. Das E-Element kann auch weggelassen werden. Wenn es weggelassen wird, bedeutet dies, dass jedes Element, das die Bedingung erfüllt, abgeglichen werden kann. Beispielsweise bedeutet div[id*=section] übereinstimmende div-Elemente, die das id-Attribut enthalten und deren id-Attributwert die Zeichenfolge „section“ enthält. 🎜🎜Im Folgenden wird anhand eines Falls die Verwendung des Attributselektors E[att*=value] demonstriert, wie unten gezeigt. 🎜rrreee🎜Im obigen Code wird der [att*=value]-Selektor „p[id*="demo"]“ verwendet. Solange der id-Attributwert im p-Element die Zeichenfolge „demo“ enthält, wird diese ausgewählt, wodurch ein besonderer Texteffekt erzielt wird. 🎜🎜🎜🎜🎜 (Lernvideo-Sharing: 🎜CSS-Video-Tutorial🎜)🎜Das obige ist der detaillierte Inhalt vonWelche Arten von CSS3-Attributselektoren umfassen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!