Wie viele Arten von HTML-Box-Modellen gibt es?
Es gibt zwei Arten von HTML-Boxmodellen: 1. W3C-Boxmodell, dessen Polsterung und Rand nicht in der definierten Breite und Höhe enthalten sind. 2. IE-Boxmodell, dessen Polsterung und Rand in der definierten Breite und Höhe enthalten sind .

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
1. Einleitung
- Bei der Erstellung einer Website wird eine komplexe Seite nacheinander in kleine Blöcke unterteilt.
- Durch diese Unterteilung wird der Website-Entwicklungsprozess in Teile zerlegt und komplizierter, um ihn zu vereinfachen, um den Zweck der Reduzierung des Entwicklungsaufwands und der Reduzierung des Wartungsdrucks zu erreichen.
- Stellen Sie sich diese geteilten Teile auf der Webseite als Kisten vor. Nur wenn wir das Box-Modell verstehen, können wir besser tippen und die Website-Oberfläche besser schreiben
2. Das Layout der Box
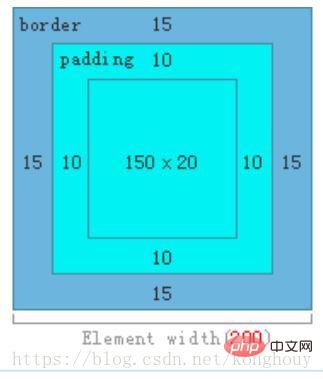
Stellen Sie sich die Elemente in HTML als rechteckige Box vor (Container für den Inhalt). Jeder Container besteht aus Elementinhalt, Polsterung, Rahmen und Rand.

ps: Der Standard-Randwert des Browsers beträgt 8 Pixel!
3. Zwei Box-Modelle
w3c-Box-Modell: Polsterung und Rand sind nicht in der definierten Breite und Höhe enthalten. Die tatsächliche Breite des Objekts entspricht der Summe aus eingestelltem Breitenwert, Rand und Innenabstand, d. h. (Elementbreite = Breite + Rand + Innenabstand). Diese Eigenschaft verhält sich im Standardmodus wie ein Boxmodell.

IE's Box-Modell: Polsterung und Rand sind in der definierten Breite und Höhe enthalten. Die tatsächliche Breite des Objekts entspricht dem eingestellten Breitenwert. Auch wenn Rand und Abstand definiert sind, wird die tatsächliche Breite des Objekts nicht geändert, d. h. (Elementbreite = Breite).

ps: Im Allgemeinen wird das Standard-W3C-Boxmodell verwendet. Wenn Sie das IE-Boxmodell verwenden müssen, können Sie es mit dem Box-Sizing-Attribut ändern. Das Box-Modell von W3C.
- W3C geht davon aus, dass Breite und Höhe die Breite des Inhaltsbereichs sind (beinhaltet nur den vom Knoten angezeigten spezifischen Inhalt).
- IE glaubt, dass Breite und Höhe der tatsächliche Effekt des Anzeigeeffekts sind (einschließlich des gesamten Inhalts von der Knoten)
- Verwandte Empfehlungen: „
- HTML-Video-Tutorial 》
Das obige ist der detaillierte Inhalt vonWie viele Arten von HTML-Box-Modellen gibt es?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




