Worauf sollten wir bei Vue-Komponenten achten?
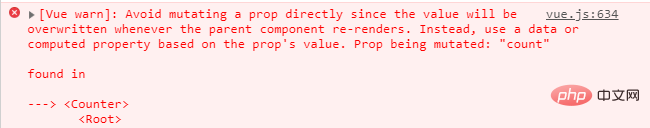
Bei der Verwendung von Vue-Komponenten ist Folgendes zu beachten: 1. Die Vorlage der Komponente darf nur einen Wurzelknoten haben. 2. Die Datenoption der Komponente muss eine Funktion sein und der Funktionskörper muss ein Objekt zurückgeben Die übergeordnete Komponente kann den übergebenen Wert nicht direkt ändern, andernfalls wird eine Warnung angezeigt.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Hinweise zur Vue-Komponentisierung
Komponenten können als spezielle Vue-Instanzen verstanden werden, die ihre eigenen Vorlagen verwalten.
- Die Vorlage der Komponente darf nur einen Wurzelknoten haben.
Die Datenoption der Komponente muss eine Funktion sein und der Funktionskörper gibt ein Objekt zurück.
-
Die Unterkomponente kann den von der übergeordneten Komponente übergebenen Wert nicht direkt ändern.
Die übergeordnete Komponente kann Werte in Form von Attributen nach Belieben an die untergeordnete Komponente übergeben, die untergeordnete Komponente kann jedoch die Daten der übergeordneten Komponente nicht ändern. Andernfalls wird eine Warnung angezeigt, die den von ihr übergebenen Wert nicht direkt ändert übergeordnete Komponente.

Komponenten sind unabhängig voneinander. Sie können einige Ihrer eigenen Optionsressourcendaten, Methoden, Berechnungen usw. konfigurieren.
Gedanke: Komponenten verwalten sich selbst und haben keinen Einfluss auf andere.
Komponentenbeispiel
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>全局注册 - 王佳伟</title>
</head>
<body>
<div id="app">
<!-- 引用组件时必须使用横线分割符 -->
<component-a></component-a>
<component-a></component-a>
<component-b></component-b>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
// 全局注册组件
/***
* 1.组件命名:驼峰、横线分隔符命名方式
* 2.使用组件:使用组件时必须采用横线分隔符的方式进行引用
*
* 组件可以理解为就是特殊的Vue实例,不需要手动的实例化而已,它用于管理自己的模板。
*/
Vue.component('component-a', {
// template选项,指定组件的模板代码
template: '<div><h1 id="头部组件-nbsp-nbsp-nbsp-nbsp-name">头部组件 -- {{name}}</h1></div>',
data: function () { // 在组件中,data选项必须是一个函数
return {
name: '全局组件'
}
}
})
// 定义局部组件对象
const ComponentB = {
template: '<div>这是 {{name}} </div>',
data() {
return {
name: '局部组件'
}
},
}
new Vue({
el: '#app',
components: {
// key:value ; key为组件名,value是组件对象。
'component-b': ComponentB
},
data: {
}
})
</script>
</body>
</html>[Verwandte Empfehlung: „vue.js Tutorial“]
Das obige ist der detaillierte Inhalt vonWorauf sollten wir bei Vue-Komponenten achten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.