const context = _canvas.getContext('webgl', contextAttributes); WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Eine kurze Analyse der Verwendung von ThreeJS in kleinen Programmen
Eine kurze Analyse der Verwendung von ThreeJS in kleinen Programmen
Eine kurze Analyse der Verwendung von ThreeJS in kleinen Programmen
Wie verwende ich ThreeJS in einem Miniprogramm? Der folgende Artikel wird mit Ihnen über die Methode zur Verwendung von ThreeJS im WeChat-Applet sprechen. Ich hoffe, er wird Ihnen hilfreich sein!

Das WeChat-Applet selbst stellt eine angepasste Version bereit, aber die Version ist zu alt und die Anpassung ist unvollständig. Versuchen Sie, sie manuell anzupassen. Dies ist der offizielle Github-Link zum Anpassen von Threejs https://github.com/wechat-miniprogram/ threejs-miniprogram s/y5tDPImr7xvs
1. Verwenden Sie einfach die
GitHub-Adresse: https://github.com/mrdoob/ three.js, um das gesamte Projekt herunterzuladen, und Sie müssen den Code später ändern. Da sich im Build-Verzeichnis bereits drei kompilierte Dateien befinden, wird die Konvertierung von es6 nach es5 übersprungen und three.module.js kann nicht verwendet werden. Um das Debuggen zu erleichtern und den Fehlerort anzuzeigen, legen Sie die Datei unkomprimiert ab three.js in das Projekt ein. Versuchen Sie zu zitieren.
import * as THREE from '../libs/three.js'
Nach dem Testen handelt es sich um einen Fehler in den neuesten Versionen der Basisbibliothek. Wir haben ihn dem WeChat-Beamten gemeldet. Die Feedback-Adresse lautet (https://developers.weixin.qq.com/community/develop/). doc/0002ca77aa420880162d1b08d5b800), offizielles Personal Das Problem wird schnell gelöst,
Tatsächlich spielt es keine Rolle, ob es nicht gelöst wird, oder wenn Sie require zum Importieren verwenden, kann das Problem auch gelöst werden
 Beheben Sie den Fehler
Beheben Sie den Fehler
Problem 1 Da der Referenzcode zu alt ist, wurde ein CubeGeometry-Fehler gemeldet
Ich habe festgestellt, dass diese CubeGeometry vor langer Zeit umbenannt wurdeUpdate-Protokoll: https://github.com/ mrdoob/drei.js/wiki/Migration-Guide


Das WeChat-Applet verfügt nicht über addEventListener und wird den folgenden Code automatisch auskommentieren three.js_canvas.addEventListener('webglcontextlost', onContextLost, false);
_canvas.addEventListener('webglcontextrestored', onContextRestore, false);
Nach dem Login kopieren
Frage 3 Es liegt ein Problem mit dem Canvas-Typ vor_canvas.addEventListener('webglcontextlost', onContextLost, false); _canvas.addEventListener('webglcontextrestored', onContextRestore, false);

Sorgfältig prüfen Der Code hat festgestellt, dass _canvas.getContext einen Fehler gemeldet hat und der Typ in webgl geändert wurde. const context = _canvas.getContext('webgl', contextAttributes);
Nach dem Login kopierenEs gibt zwei Möglichkeiten, die Leinwand des WeChat-Applets zu verwenden: webgl und 2d. 2d bedeutet nicht webgl2,
const context = _canvas.getContext('webgl', contextAttributes);
const contextNames = ['webgl2', 'webgl', 'experimental-webgl'];
Und es gibt kein 2d in contextNames. Nur bildbezogene Methoden im Code verwenden 2d.
Nachdem Sie die oben genannten Probleme gelöst haben, können Sie mit dem Laufen beginnen. 
Beim Debuggen auf dem Mobiltelefon wurde eine Warnung gefunden. Wenn man sich den Code ansieht, handelt es sich um einen in threejs gemeldeten Fehler. Nach sorgfältiger Suche
MDN-Adresse: https://developer.mozilla.org/en-US/docs/Web/API/EXT_blend_minmax
Ich habe festgestellt, dass dies zwei Konstanten sind und sie standardmäßig in webgl2 unterstützt werden,
interface EXT_blend_minmax {
const GLenum MIN_EXT = 0x8007;
const GLenum MAX_EXT = 0x8008;
};2. Verwenden Sie TextureLoader, um den Fehler zu beheben
Schauen Sie sich die Logik genau an: TextureLoader ->ImageLoader ->createElementNSNachdem ich mich umgesehen habe, habe ich eine alternative Methode gefunden, nämlich createImage von Canvas Der Einfachheit halber gibt es keine Möglichkeit, sie direkt im neuen TextureLoader zu erstellen. Beachten Sie, dass der erste Parameter einfach leer ist
Das WeChat-Applet verfügt nicht über addEventListener, aber Sie können Ereignisse auf der Leinwand binden und sich das Punktereignis und die dem Applet entsprechenden Ereignisse genau ansehen
contextmenu // 鼠标右键 wheel // 滚轮滚动 keydown // 键盘事件 // 需要进行适配的 pointerdown -> touchstart pointermove -> touchmove pointerup -> touchend
问题2 事件触发后怎么通知OrbitControls
事件有了,怎么通知呢?两个方法没有任何联系,只能用eventbus了,eventbus可以自己写个简单的 。
index.js(触发)
onTouchStart(e) {
EventBus.dispatchEvent(e)
},
onTouchMove(e) {
EventBus.dispatchEvent(e)
},
onTouchEnd(e) {
EventBus.dispatchEvent(e)
},OrbitControls.js (监听)
EventBus.addEventListener( 'touchstart', onPointerDown ); EventBus.addEventListener( 'touchend', onPointerUp ); EventBus.addEventListener( 'touchmove', onPointerMove);
问题3 触摸事件触发的参数问题,小程序事件触发拿到的参数和h5拿到的数据格式不一致,需要调整。
找了半天,发现微信小游戏这边有一些适配好的东西,developers.weixin.qq.com/minigame/de…
还有这个文章里老哥自己写的库应该是按照上面微信小游戏的适配库改的developers.weixin.qq.com/community/d…
我是直接用TouchEvent,看如何改成pointEvent
问题4 无法旋转
看打印,应该是某些参数有问题,导致scope.object.position计算为NaN,
排查过程:
position -> offset -> spherical -> sphericalDelta -> clientHeight
clientHeight和clientWidth需要赋值
canvas.clientHeight = canvas.height canvas.clientWidth = canvas.width;
问题4 无法缩放
看打印,还是scope.object.position计算为NaN
排查过程:
position -> offset -> spherical.radius -> scale -> pointers
发现pointerId属性缺少,小程序事件有返回identifier,就是pointerId
总共修改的属性:
1.timeStamp 2. pointerType 取touch 3. 多点触摸时点击取touches数组的最后一个 4. pointerId identifier 多点触摸时标识是某个点击 5. clientHeight
4 使用OBJLoader
解决报错
问题1 Request和fetch为undefined
微信小程序只有wx.request,刚好上面我们发现有个XMLHttpRequest.js的适配文件,可以用,尝试后发现没法直接用,需要编译成es5。 我们第一步就拉了整个threejs项目的代码,里面有可以重新编译的命令,我们可以把XMLHttpRequest复制过去,修改使用,再进行编译, 主要修改的方法:
const request = new XMLHttpRequest();
request.open('GET', url);
request.onreadystatechange = function () {}
request.onerror()
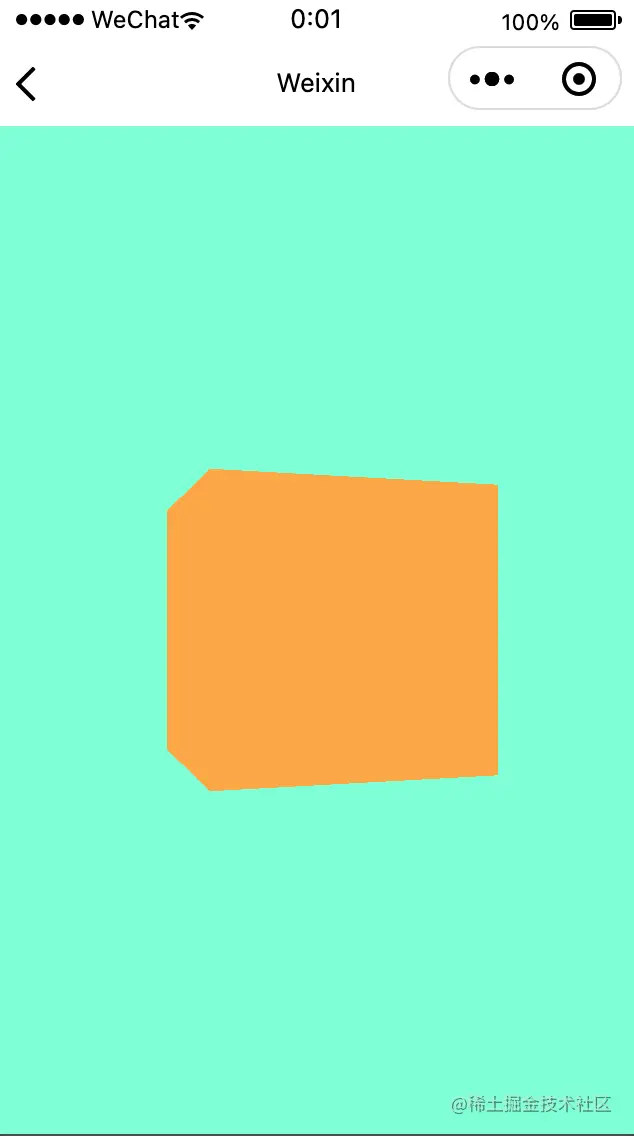
request.send()问题2 模型默认显示太小了,
以为是还没适配好,加载有问题,看了老半天才发现已经显示了,就是太小了, 解决方法:放大
roup.scale.set(30,30,30)
问题3 模型显示很暗,需要把灯光强度调到很高才能看清
看示例是这行代码没加
renderer.outputEncoding = THREE.sRGBEncoding;
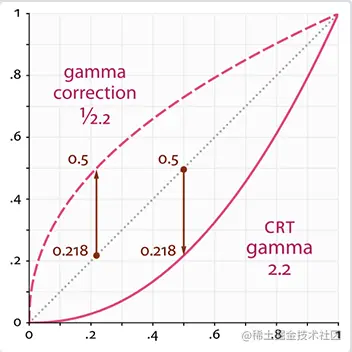
稍微了解了一下颜色空间的概念:
线性空间: 机器对亮度的感受
非线性(Gamma): 人对亮度的感受
流程: sRGB(导入的图片) -> linear(处理时) -> sRGB(输出展示)

上图中,下面的实线是实际显示器的亮度和颜色的系数图,如果没有误差,是不需要gamma校正的, 但实际上线性空间里计算出来的光照的中间亮度部分会被压暗,所以需要经过Gamma校正,调高原有的值进行显示。
参考文章
https://www.cnblogs.com/guanzz/p/7416821.html
https://cloud.tencent.com/developer/article/1543647
展示

5 真机调试
真机调试2.0支持canvas
解决问题
问题1 模型太大
只能放到线上,放到GitHub上,可以访问raw.githubusercontent.com请求到资源
问题2 githubusercontent访问不稳定,经常挂
放到码云上,码云同样有raw地址可以访问到资源
问题3 码云大于1m的资源需要登录
Entscheiden Sie sich schließlich für die Nutzung einer bestimmten Cloud, in der freier Speicherplatz verfügbar ist. Das heißt, wenn Sie keinen eigenen Domänennamen haben, ist der Testdomänenname nur einen Monat lang gültig. Ich habe zuvor nur einen Domänennamen beantragt, ihn gebunden, den C-Namen geändert, das Modell hochgeladen und darauf kann zugegriffen werden . Ich habe ein kostenloses Zertifikat beantragt, https kann darauf zugreifen und es ist erledigt
Zusammenfassung
Hinweise zur Anpassung des WeChat-Applets an ThreeJS:
Ereignissystem, Ereignisauslösung und Ereignisparameter
-
Anfrage,
Attributanpassung im Dokument
Attributanpassung im Canvas
Bei der Suche nach verwandten Themen habe ich den folgenden Typ gefunden, und es wird auch eine Demo-Anzeige empfohlen ein Blick auf https://github.com/deepkolos/ three-platformize
【Verwandte Lernempfehlungen: Mini-Tutorial zur Programmentwicklung】
Das obige ist der detaillierte Inhalt vonEine kurze Analyse der Verwendung von ThreeJS in kleinen Programmen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine
 Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Miniprogramme können React verwenden. 1. Implementieren Sie einen Renderer basierend auf „React-Reconciler“ und generieren Sie eine Miniprogrammkomponente zum Parsen und Rendern von DSL. 3. Installieren Sie npm und führen Sie den Entwickler-Build aus npm im Tool; 4. Führen Sie das Paket auf Ihrer eigenen Seite ein und verwenden Sie dann die API, um die Entwicklung abzuschließen.
 Erstellen Sie eine 3D-Visualisierungsanwendung mit PHP und Three.js
May 11, 2023 am 09:22 AM
Erstellen Sie eine 3D-Visualisierungsanwendung mit PHP und Three.js
May 11, 2023 am 09:22 AM
Mit der kontinuierlichen Weiterentwicklung der Internettechnologie beschränken sich die Anforderungen von Webanwendungen nicht mehr auf die herkömmliche 2D-Seitenanzeige und Dateninteraktion. Jetzt müssen immer mehr Anwendungen 3D-Visualisierungstechnologie verwenden, um Daten und Szenen darzustellen, z. B. 3D-Spiele und 3D-Modellierung , physikalische Simulation usw. In diesem Artikel stellen wir vor, wie Sie eine 3D-Visualisierungsanwendung mit PHP und Three.js erstellen. Wir erläutern dies im Detail aus drei Aspekten: Zunächst erläutern wir die Grundkonzepte von Three.js und die Verwendung in Webanwendungen.
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Implementierungsidee x01 Servereinrichtung Zunächst wird auf der Serverseite ein Socket zum Empfangen von Nachrichten verwendet. Jedes Mal, wenn eine Socket-Anfrage angenommen wird, wird ein neuer Thread geöffnet, um die Verteilung und Annahme von Nachrichten zu verwalten Um alle Threads zu verwalten und damit die Verarbeitung verschiedener Funktionen des Chatrooms zu realisieren, ist die Einrichtung des x02-Clients viel einfacher als die des Servers. Die Funktion des Clients besteht lediglich darin, Nachrichten zu senden und zu empfangen und bestimmte Zeichen einzugeben Um die Verwendung unterschiedlicher Funktionen zu erreichen, müssen Sie daher auf der Clientseite nur zwei Threads verwenden, einen für den Empfang von Nachrichten und einen für das Senden von Nachrichten liegt daran, nur
 So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
Schritte zur Miniprogramm-Registrierung: 1. Erstellen Sie Kopien von Personalausweisen, Unternehmenslizenzen, juristischen Personenausweisen und anderen Archivierungsmaterialien. 2. Melden Sie sich beim Miniprogramm-Verwaltungshintergrund an. Wählen Sie „Grundeinstellungen“; 5. Geben Sie die Anmeldeinformationen ein; 6. Laden Sie die Anmeldematerialien hoch; 7. Senden Sie den Anmeldeantrag; 8. Warten Sie auf die Überprüfungsergebnisse. Wenn die Einreichung nicht bestanden wird, nehmen Sie basierend auf den Gründen Änderungen vor und den Einreichungsantrag erneut einreichen. 9. Die Folgemaßnahmen für die Einreichung sind Can.





