 Web-Frontend
Web-Frontend
 View.js
View.js
 Detaillierte Analyse des Schlüssels in Vue, um zu sehen, wofür der Schlüssel verwendet werden kann!
Detaillierte Analyse des Schlüssels in Vue, um zu sehen, wofür der Schlüssel verwendet werden kann!
Detaillierte Analyse des Schlüssels in Vue, um zu sehen, wofür der Schlüssel verwendet werden kann!
Wozu dient der Schlüssel? Im folgenden Artikel erhalten Sie eine ausführliche Analyse des Schlüssels in vue und sehen, wofür der Schlüssel verwendet werden kann. Ich hoffe, er wird Ihnen hilfreich sein!

Eingehende Analyse des Schlüssels in Vue
Was ist die Verwendung des Schlüssels?
- Schauen wir uns zunächst die offizielle Erklärung an:
- Das Schlüsselattribut wird hauptsächlich im virtuellen DOM-Algorithmus
von Vue verwendet (Diff Algorithmus) code>, identifizieren Sie <code>VNodes beim Vergleich alter und neuer Knoten
虚拟DOM算法(diff算法), 在新旧nodes对比时辨识VNodes - Das Schlüsselattribut wird hauptsächlich im virtuellen DOM-Algorithmus
-
不使用key时, Vue会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法 -
使用key时, 它会基于key的变化重新排列元素顺序, 并且会移除/销毁key不存在的元素
面对这些云里雾里的概念, 先不要急, 看一遍有个印象, 接下来一步步来深度解析key到底拿来干嘛。【相关推荐:《vue.js教程》】
1 vnode 虚拟节点
vnode : virtual node, 虚拟节点
还记得DOM树中的要素吗 ? 文档, 元素, 节点
那什么是虚拟节点呢 ?
简单来说, 要被vue渲染到页面上的节点, 就是虚拟节点
<template id="my-app">
<div class="title" style="font-size: 30px; color: red;">哈哈哈</div>
</template>这里的div就是一个虚拟节点, 在vue中, 它以这种形式存在
const vnode = {
type: "div",
props: {
class: "title",
style: {
"font-size": "30px",
color: "red",
},
},
children: "哈哈哈",
};不理解的地方可能是children这个属性, 因为现在div没有子元素, 因此值仅仅为"哈哈哈", 若有子元素, 那么就会是一直套娃套下去, 套到最后一个结点为止, 如
children: [
{
// 子元素
},
{
// 子元素
}
],2 vDOM 虚拟DOM
和真实DOM一样, 有真实节点就有真实DOM, 那么有虚拟节点, 就有虚拟DOM
当然虚拟DOM tree也一样咯, 也有叫VNode tree的, 一个意思, 这个不需要纠结, 大概是下面这样
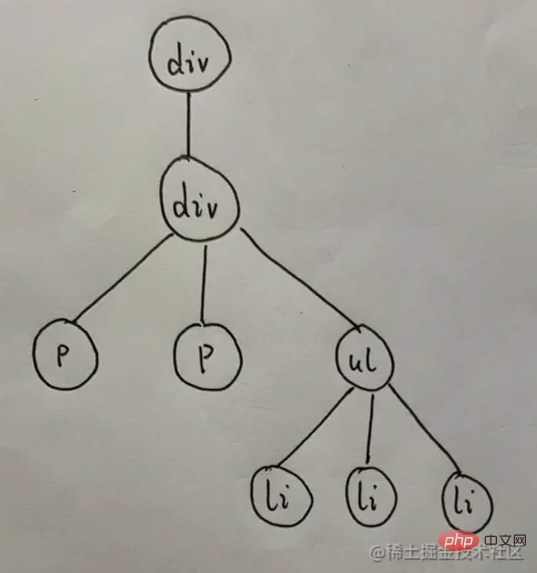
<template id="my-app">
<div>
<div>
<p></p>
<p></p>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</template>转换成虚拟DOM树 :

虚拟DOM在渲染成真实DOM时, 不一定是完全一样的, 这里涉及到组件的问题, 后面有机会在讲
3 渲染过程

4 案例 : 插入f
理解完前面的后, 这里开始正题, 仅需一个案例, 就能全盘理解key的作用, 下面开始
先看这个简单的案例(没加key)
<ul>
<li v-for="item in letters">{{item}}</li>
</ul> data() {
return {
letters: ['a', 'b', 'c', 'd']
}
},
methods: {
insertF() {
this.letters.splice(2, 0, 'f');
}
},可以看出, 该题的目的是想在ab与cd之间, 插入一个f
理解了这个简单的案例后, 我们开始想, 有什么方法来插入到真实DOM中呢 ?
有以下三种 :
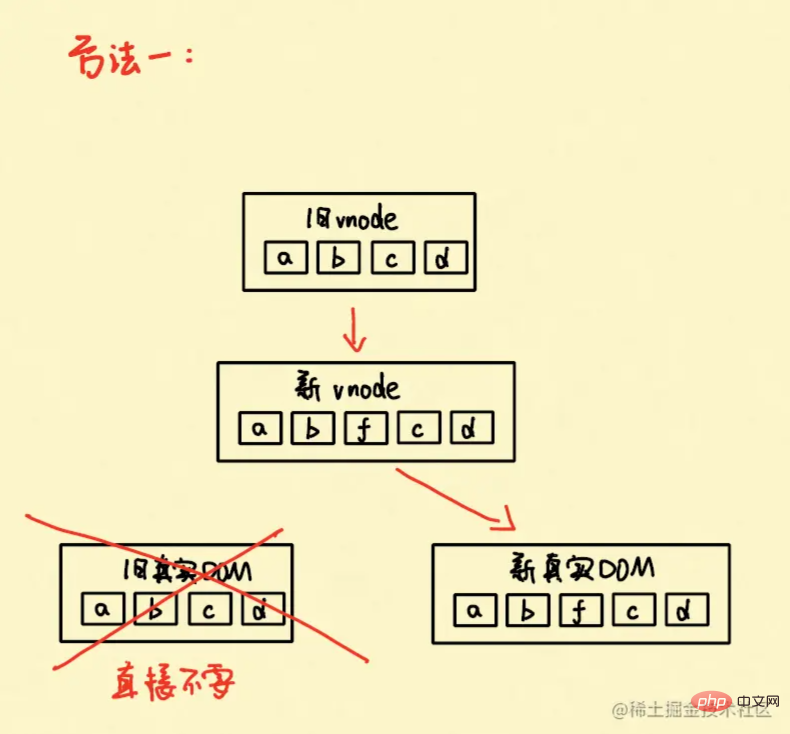
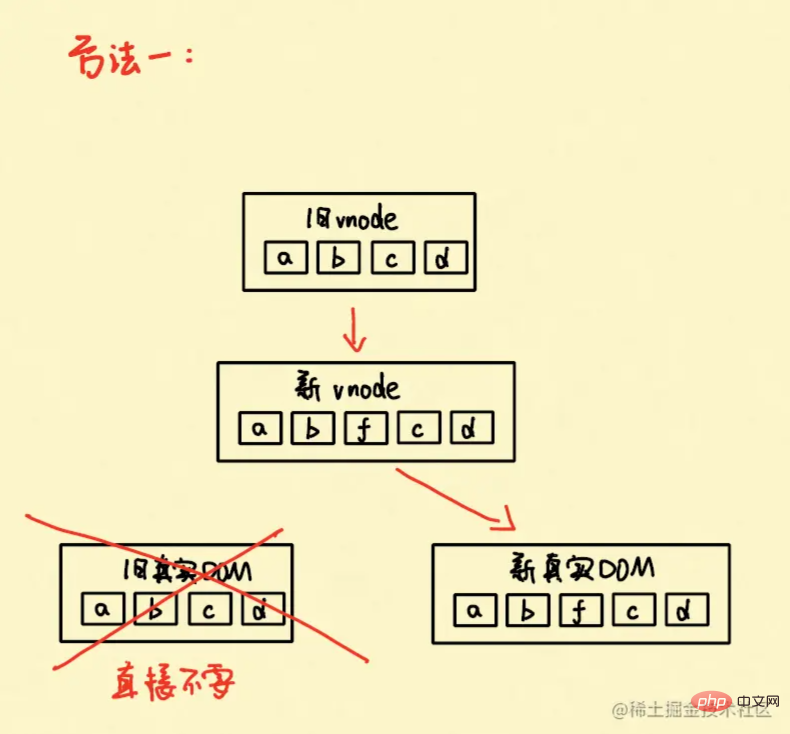
方法一(普通方法)

说明 : 直接把以前的dom删掉, 用新的vnode重新渲染一遍
方法二(不带key的diff算法)

说明 : 这是不带key时, vue默认的diff算法, 对应的源码如图
vue会通过判断语句, 来判断你是否带了key

下面是无key时的情况

然后查看patchUnkeyedChildren(), 就能查看diff算法的执行过程
这里简单描述下 :
取到旧vnode和新vnode
判断两者哪个数组长度较小(用较小的数组patch较大的数组, 才不会引起数组越界)
-
开始patch, 也就是图片提到的, 一直patch到没有空间时(新vnode的c处), 分两种情况
旧vnode
旧vnode > 新vnode时, 则卸载旧vnode节点
结束循环
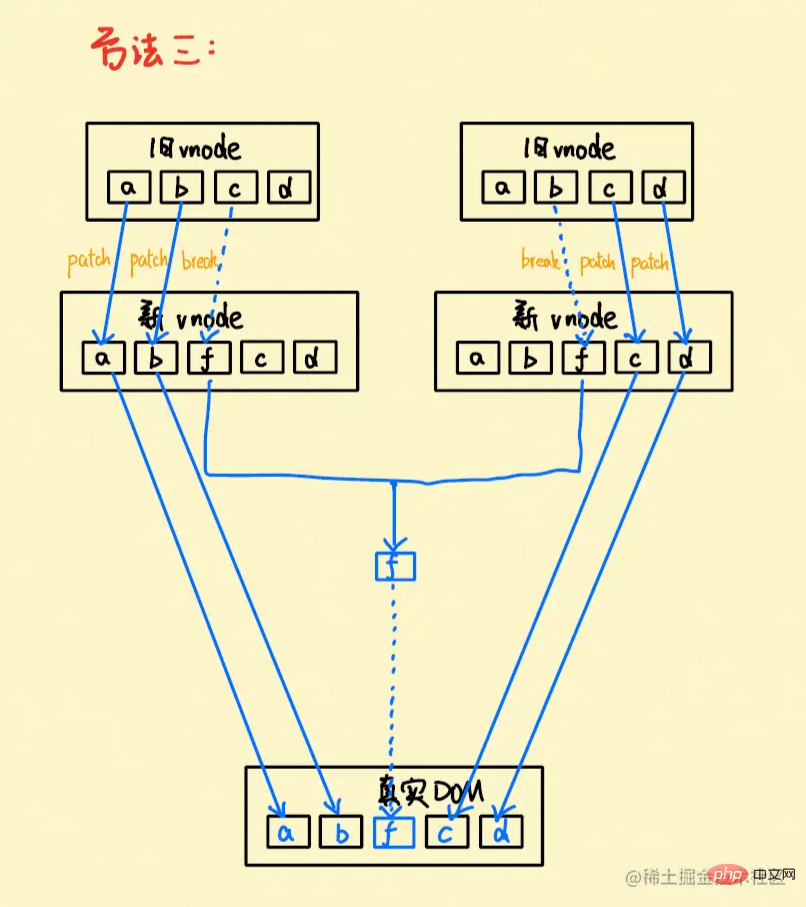
方法三(带key的diff算法)

同理, 跟着方法二的步骤就能查看到patchKeyedChildren()Wenn der Schlüssel nicht verwendet wird, verwendet Vue eine Methode, die dynamische Elemente minimiert und versucht einen Algorithmus zum Ändern/Wiederverwenden von Elementen desselben Typs
Bei Verwendung von Schlüssel wird die Reihenfolge der Elemente neu angeordnet basierend auf der Änderung des Schlüssels und entfernt/zerstört Elemente, deren Schlüssel nicht existiertAngesichts dieser vagen Konzepte, nicht Seien Sie nicht ungeduldig. Nachdem Sie es einmal gelesen haben, werden wir Schritt für Schritt detailliert analysieren, wofür der Schlüssel verwendet wird. [Verwandte Empfehlungen: „
vue.js Tutorial- “]
-
1 virtueller Vnode-Knoten
🎜vnode: virtueller Knoten, virtueller Knoten🎜🎜Erinnern Sie sich noch an die Elemente im DOM-Baum? <code>Dokument, Element, Knoten🎜🎜Was ist also ein virtueller Knoten?🎜🎜Einfach gesagt, zu sein vue Der auf der Seite gerenderte Knoten ist ein virtueller Knoten. Das Div hier ist ein virtueller Knoten. In Vue existiert es in dieser Form keine untergeordneten Elemente, daher ist der Wert nur „hahaha“. Wenn es untergeordnete Elemente gibt, wird es bis zum letzten Knoten verschachtelt, z. B. 🎜rrreee🎜2 vDOM Virtuelles DOM🎜🎜 ist dasselbe wie echtes DOM. Wenn es echte Knoten gibt, wird es echtes DOM geben. Wenn es also virtuelle Knoten gibt, wird es virtuelles DOM geben🎜🎜 Das Gleiche gilt natürlich auch für virtuelle DOM-Bäume. Es heißt VNode-Baum, was bedeutet, dass es wahrscheinlich wie folgt aussieht🎜rrreee🎜umgerechnet in einen virtuellen DOM-Baum:🎜🎜 🎜
🎜🎜Wenn das virtuelle DOM gerendert wird In das echte DOM ist es nicht unbedingt genau dasselbe. Ich werde später darüber sprechen, wenn ich die Gelegenheit dazu habe. >3 Rendering-Prozess🎜🎜
🎜🎜4 Fall: Einfügen f🎜🎜Nachdem wir die vorherigen verstanden haben, fangen wir an Zur Sache. Es ist nur ein Fall erforderlich, um die Rolle des Schlüssels vollständig zu verstehen. Beginnen wir zunächst mit diesem einfachen Fall (ohne das Hinzufügen eines Schlüssels). Es ist ersichtlich, dass der Zweck dieser Frage darin besteht, ein f einzufügen zwischen ab und cd🎜🎜Nachdem wir diesen einfachen Fall verstanden hatten, begannen wir darüber nachzudenken, ob es eine Möglichkeit gibt, Was ist mit dem echten DOM? 🎜🎜Es gibt drei Arten: 🎜🎜Methode 1 (normale Methode) 🎜🎜
 🎜🎜Anleitung: Löschen Sie den vorherigen Dom direkt und rendern Sie ihn mit dem neuen Vnode erneut🎜🎜Methode 2 (Diff-Algorithmus ohne Schlüssel)🎜🎜
🎜🎜Anleitung: Löschen Sie den vorherigen Dom direkt und rendern Sie ihn mit dem neuen Vnode erneut🎜🎜Methode 2 (Diff-Algorithmus ohne Schlüssel)🎜🎜🎜🎜Erklärung: Dies ist der Standard-Diff-Algorithmus von Vue, wenn kein Schlüssel vorhanden ist. Das entsprechende Der Quellcode ist wie in der Abbildung dargestellt. 🎜🎜vue beurteilt anhand von Beurteilungsanweisungen, ob Sie einen Schlüssel haben .png" title="164031415999150Detaillierte Analyse des Schlüssels in Vue, um zu sehen, wofür der Schlüssel verwendet werden kann!" alt="Detaillierte Analyse des Schlüssels in Vue, um zu sehen, wofür der Schlüssel verwendet werden kann!"/>🎜🎜Das Folgende gilt, wenn kein Schlüssel vorhanden ist 🎜🎜
 🎜 🎜Dann überprüfen Sie
🎜 🎜Dann überprüfen Sie patchUnkeyedChildren(), um den Ausführungsprozess des Diff-Algorithmus zu sehen🎜 🎜Hier ist eine kurze Beschreibung:🎜🎜🎜🎜Holen Sie sich den alten Vnode und den neuen Vnode🎜 🎜🎜Beurteilen Sie beide, welches Array kürzer ist (verwenden Sie ein kleineres Array, um ein größeres Array zu patchen, um keine Probleme zu verursachen). das Array außerhalb der Grenzen liegt)🎜🎜🎜Beginnen Sie mit dem Patchen, wie im Bild erwähnt, und fahren Sie mit dem Patchen fort, bis kein Platz mehr vorhanden ist (neuer Vnode c). Es gibt zwei Situationen🎜
- 🎜🎜Old vnode 🎜🎜Alter Vnode > Wenn der neue Vnode gefunden wird, deinstallieren Sie den alten Vnode-Knoten🎜
 🎜🎜Befolgen Sie in ähnlicher Weise die Schritte der zweiten Methode, um die Methode
🎜🎜Befolgen Sie in ähnlicher Weise die Schritte der zweiten Methode, um die Methode patchKeyedChildren() anzuzeigen. Die Methode ist das Wesentliche. Es wird langsam kompliziert . Erster Patch von Anfang an (hier c !== f), break🎜Patch vom Schwanz, wenn festgestellt wird, dass es anders ist (hier c! == f), brechen
Bisher wurden a, b, c, d in das echte DOM gerendert, und f ist es Beginnen wir mit der Suche nach f. Urteil: Wenn der alte V-Knoten
- vue.js Tutorial
- “]
Das obige ist der detaillierte Inhalt vonDetaillierte Analyse des Schlüssels in Vue, um zu sehen, wofür der Schlüssel verwendet werden kann!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Echarts in Vue
May 09, 2024 pm 04:24 PM
So verwenden Sie Echarts in Vue
May 09, 2024 pm 04:24 PM
Durch die Verwendung von ECharts in Vue können Sie Ihrer Anwendung ganz einfach Datenvisualisierungsfunktionen hinzufügen. Zu den spezifischen Schritten gehören: Installieren von ECharts- und Vue ECharts-Paketen, Einführung von ECharts, Erstellen von Diagrammkomponenten, Konfigurieren von Optionen, Verwenden von Diagrammkomponenten, Anpassen von Diagrammen an Vue-Daten, Hinzufügen interaktiver Funktionen und Verwenden erweiterter Verwendungsmöglichkeiten.
 Die Rolle des Exportstandards in Vue
May 09, 2024 pm 06:48 PM
Die Rolle des Exportstandards in Vue
May 09, 2024 pm 06:48 PM
Frage: Welche Rolle spielt der Exportstandard in Vue? Detaillierte Beschreibung: Exportstandard definiert den Standardexport der Komponente. Beim Importieren werden Komponenten automatisch importiert. Vereinfachen Sie den Importvorgang, verbessern Sie die Übersichtlichkeit und vermeiden Sie Konflikte. Wird häufig zum Exportieren einzelner Komponenten verwendet, wobei sowohl benannte als auch Standardexporte verwendet werden und globale Komponenten registriert werden.
 So verwenden Sie die Kartenfunktion in Vue
May 09, 2024 pm 06:54 PM
So verwenden Sie die Kartenfunktion in Vue
May 09, 2024 pm 06:54 PM
Die Kartenfunktion von Vue.js ist eine integrierte Funktion höherer Ordnung, die ein neues Array erstellt, wobei jedes Element das transformierte Ergebnis jedes Elements im ursprünglichen Array ist. Die Syntax lautet map(callbackFn), wobei callbackFn jedes Element im Array als erstes Argument empfängt, optional den Index als zweites Argument, und einen Wert zurückgibt. Die Kartenfunktion ändert das ursprüngliche Array nicht.
 Die nicht patchbare Sicherheitslücke im Yubico-Zwei-Faktor-Authentifizierungsschlüssel beeinträchtigt die Sicherheit der meisten Yubikey 5-, Security Key- und YubiHSM 2FA-Geräte
Sep 04, 2024 pm 06:32 PM
Die nicht patchbare Sicherheitslücke im Yubico-Zwei-Faktor-Authentifizierungsschlüssel beeinträchtigt die Sicherheit der meisten Yubikey 5-, Security Key- und YubiHSM 2FA-Geräte
Sep 04, 2024 pm 06:32 PM
Eine nicht patchbare Schwachstelle im Yubico-Zwei-Faktor-Authentifizierungsschlüssel hat die Sicherheit der meisten Yubikey 5-, Security Key- und YubiHSM 2FA-Geräte beeinträchtigt. Die Feitian A22 JavaCard und andere Geräte, die TPMs der Infineon SLB96xx-Serie verwenden, sind ebenfalls anfällig.Alle
 Der Unterschied zwischen Event und $event in Vue
May 08, 2024 pm 04:42 PM
Der Unterschied zwischen Event und $event in Vue
May 08, 2024 pm 04:42 PM
In Vue.js ist event ein natives JavaScript-Ereignis, das vom Browser ausgelöst wird, während $event ein Vue-spezifisches abstraktes Ereignisobjekt ist, das in Vue-Komponenten verwendet wird. Im Allgemeinen ist die Verwendung von $event bequemer, da es so formatiert und erweitert ist, dass es die Datenbindung unterstützt. Verwenden Sie „event“, wenn Sie auf bestimmte Funktionen des nativen Ereignisobjekts zugreifen müssen.
 Der Unterschied zwischen Export und Exportstandard in Vue
May 08, 2024 pm 05:27 PM
Der Unterschied zwischen Export und Exportstandard in Vue
May 08, 2024 pm 05:27 PM
Es gibt zwei Möglichkeiten, Module in Vue.js zu exportieren: Export und Export Default. export wird zum Exportieren benannter Entitäten verwendet und erfordert die Verwendung von geschweiften Klammern; export default wird zum Exportieren von Standardentitäten verwendet und erfordert keine geschweiften Klammern. Beim Importieren müssen per Export exportierte Entitäten ihre Namen verwenden, während per Exportstandard exportierte Entitäten implizit verwendet werden können. Es wird empfohlen, die Export-Standardeinstellung für Module zu verwenden, die mehrmals importiert werden müssen, und die Export-Standardeinstellung für Module, die nur einmal exportiert werden müssen.
 Die Rolle von Onmount in Vue
May 09, 2024 pm 02:51 PM
Die Rolle von Onmount in Vue
May 09, 2024 pm 02:51 PM
onMounted ist ein Lebenszyklus-Hook für die Komponentenmontage in Vue. Seine Funktion besteht darin, Initialisierungsvorgänge durchzuführen, nachdem die Komponente im DOM bereitgestellt wurde, z. B. das Abrufen von Referenzen auf DOM-Elemente, das Festlegen von Daten, das Senden von HTTP-Anforderungen, das Registrieren von Ereignis-Listenern usw. Es wird nur einmal aufgerufen, wenn die Komponente gemountet wird. Wenn Sie Vorgänge ausführen müssen, nachdem die Komponente aktualisiert wurde oder bevor sie zerstört wurde, können Sie andere Lebenszyklus-Hooks verwenden.
 Was sind Hooks in Vue
May 09, 2024 pm 06:33 PM
Was sind Hooks in Vue
May 09, 2024 pm 06:33 PM
Vue-Hooks sind Rückruffunktionen, die Aktionen bei bestimmten Ereignissen oder Lebenszyklusphasen ausführen. Dazu gehören Lebenszyklus-Hooks (wie beforeCreate, mount, beforeDestroy), Event-Handling-Hooks (wie click, input, keydown) und benutzerdefinierte Hooks. Hooks verbessern die Komponentenkontrolle, reagieren auf Komponentenlebenszyklen, verarbeiten Benutzerinteraktionen und verbessern die Wiederverwendbarkeit von Komponenten. Um Hooks zu verwenden, definieren Sie einfach die Hook-Funktion, führen Sie die Logik aus und geben Sie einen optionalen Wert zurück.





