
Einstellungsmethode: 1. Setzen Sie das erste Options-Tag im Auswahl-Tag auf leer. 2. Fügen Sie den Stil „display:none“ zum leeren Options-Tag hinzu, um festzulegen, dass die Auswahl standardmäßig nicht ausgewählt wird ;option style ='display:none'>".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, Dell G3-Computer.
So legen Sie fest, dass die Auswahl in HTML standardmäßig deaktiviert ist. Standardmäßig wählt das Select-Tag den ersten Wert als Standardwert aus. Natürlich können wir den Standardwert auch selbst definieren. Unsere aktuelle Anforderung besteht jedoch nicht darin, einen Standardwert auszuwählen. Es gibt eine bessere Methode, die sich nicht auf das Erscheinungsbild oder die Benutzererfahrung auswirkt. Die Methode lautet wie folgt:
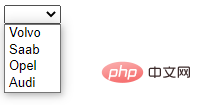
<html> <body> <select> <option style='display: none'></option> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> </body> </html>
 Empfohlenes Tutorial: „
Empfohlenes Tutorial: „
“
Das obige ist der detaillierte Inhalt vonSo legen Sie fest, dass die HTML-Auswahl standardmäßig deaktiviert ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!