 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Wann kann ich benutzerdefinierte Anweisungen in Vue verwenden?
Wann kann ich benutzerdefinierte Anweisungen in Vue verwenden?
Wann kann ich benutzerdefinierte Anweisungen in Vue verwenden?
Die Logik der Verwendung benutzerdefinierter Anweisungen ist dieselbe wie die Logik der Verwendung von Ereignismodifikatoren. Wenn es Logik im Zusammenhang mit der Bedienung von DOM/BOM in Methoden gibt, muss diese in eine benutzerdefinierte Anweisung abstrahiert werden, damit die Geschäftslogik entkoppelt werden kann DOM-Operationen und vereinfacht deren Unit-Test.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
1. So erstellen Sie eine benutzerdefinierte Anweisung
Erstellen Sie eine Anweisung global über Vue.directive. Der folgende Code erstellt eine Anweisung mit dem Namen resize.
Vue.directive("resize", {
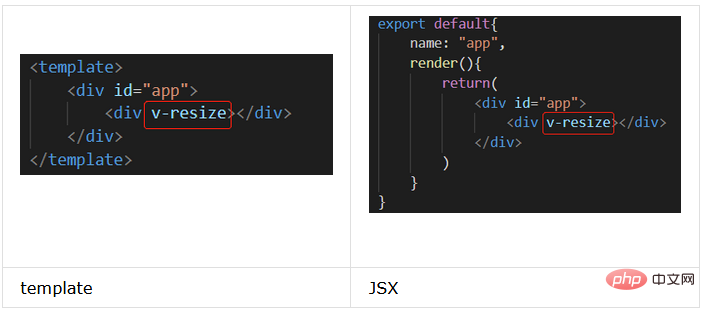
});Nachdem Sie diese Direktive global registriert haben, bedeutet dies, dass Sie diese Direktive in jeder Komponente verwenden können. Sie können die Direktive direkt in der Vorlage einer einzelnen Dateikomponente oder in JSX verwenden. Konventionell wird dem Befehlsnamen „v-“ vorangestellt, was anzeigt, dass es sich um ein Präfix handelt.

II. Wann benutzerdefinierte Anweisungen verwendet werden sollten
Die Logik, wann benutzerdefinierte Anweisungen verwendet werden sollten, ist dieselbe wie bei der Verwendung von Ereignismodifikatoren.
Die Verwendung von Ereignismodifikatoren dient hauptsächlich dazu, unseren Code datengesteuert und einfach testbar erscheinen zu lassen, indem die Logik des DOM separat delegiert und einigen spezifischen Modifikatoren zugestimmt wird. (Verwandte Hinweise zu Ereignismodifikatoren: https://www.cnblogs.com/xiaoxuStudy/p/13233379.html#oneone)
Tatsächlich haben benutzerdefinierte Anweisungen auch die gleiche Logik, wenn unsere Methoden zur Manipulation von DOM/ vorhanden sind. Wenn Sie sich die Stücklistenlogik ansehen, sollten Sie darüber nachdenken, ob sie in eine benutzerdefinierte Anweisung abstrahiert werden kann, um die Geschäftslogik von zugehörigen DOM-Vorgängen zu entkoppeln und den Unit-Test zu erleichtern.
3. Hook-Funktion
Hier folgt Vue strikt dem Öffnungs- und Schließprinzip im Entwurfsmuster, sodass Entwickler Komponenten zu unterschiedlichen Zeiten durch vereinbarte Hook-Funktionen bedienen können. (Bezogen auf die Hook-Funktion der offiziellen Website von Vue: https://cn.vuejs.org/v2/guide/custom-directive.html#%E9%92%A9%E5%AD%90%E5%87%BD%E6%95 % B0)
1. Hook-Funktion
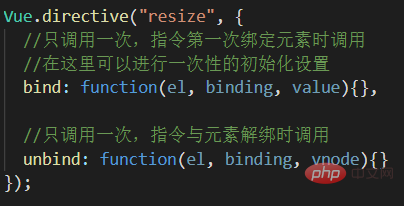
Vue.directive("resize", {
//只调用一次,指令第一次绑定元素时调用
//在这里可以进行一次性的初始化设置
bind: function(el, binding, value){},
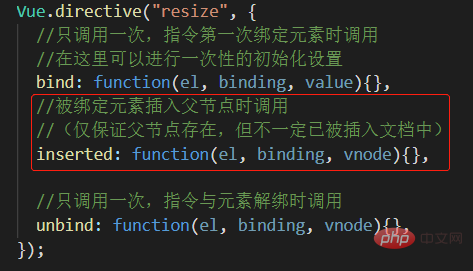
//被绑定元素插入父节点时调用
//(仅保证父节点存在,但不一定已被插入文档中)
inserted: function(el, binding, vnode){},
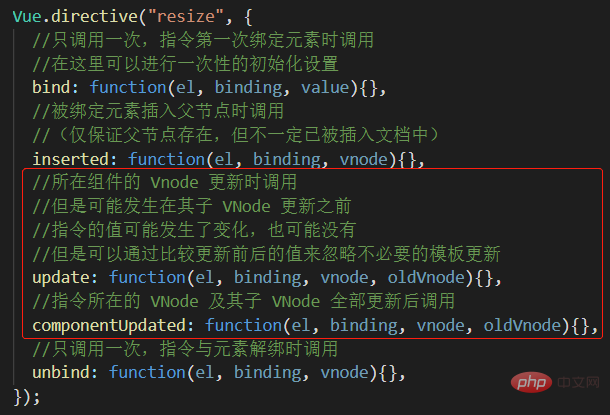
//所在组件的 Vnode 更新时调用
//但是可能发生在其子 VNode 更新之前
//指令的值可能发生了变化,也可能没有
//但是可以通过比较更新前后的值来忽略不必要的模板更新
update: function(el, binding, vnode, oldVnode){},
//指令所在的 VNode 及其子 VNode 全部更新后调用
componentUpdated: function(el, binding, vnode, oldVnode){},
//只调用一次,指令与元素解绑时调用
unbind: function(el, binding, vnode){},
});Hook-Funktionsbeispiel
Schauen wir uns zunächst das erste Paar Hook-Funktionen an, diese beiden Hook-Funktionen werden in der aktuellen Anweisung deklariert und beim Binden und Lösen der Bindung eines Elements aufgerufen. Dabei ist zu beachten, dass sowohl bind als auch unbind nur einmal aufgerufen werden.

Der Unterschied zwischen bind und insert ist: Der Parameter el.parentNode in bind ist null, und in insert kann über el.parentNode auf den übergeordneten Knoten des aktuellen Knotens zugegriffen werden. Wenn Informationen auf dem übergeordneten Knoten gespeichert werden müssen und auf den übergeordneten Knoten zugegriffen werden muss, wird insert häufiger verwendet als bind.

Im Vergleich zu anderen Hook-Funktionen übergeben update und ComponentUpdate einen weiteren Parameter: oldVnode repräsentiert die vorherigen virtuellen DOM-Knoteninformationen und vnode repräsentiert die aktuellen virtuellen DOM-Knoteninformationen. Sie können feststellen, ob die Vorlage aktualisiert werden muss, indem Sie den Unterschied zwischen oldVnode und vnode vergleichen, um unnötige Vorlagenaktualisierungen zu reduzieren und dadurch die Komponentenleistung bis zu einem gewissen Grad zu verbessern.
2. 钩子函数参数 钩子函数参数 除了 el 之后,其它参数都应该是只读的,切勿进行修改。如果需要在钩子之间共享数据,建议通过元素的 dataset 来进行。 【相关推荐:《vue.js教程》】 Das obige ist der detaillierte Inhalt vonWann kann ich benutzerdefinierte Anweisungen in Vue verwenden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
function(
// 指令所绑定的元素,可以用来直接操作 DOM
el,
// binding 一个对象,包含以下属性
{
// 指令名,不包括 -v 前缀
name,
// 指令的绑定值,例如:v-my-directive="1+1"中,绑定值为 2
value,
// 指令绑定的前一个值
// 仅在 update 和 componentUpdated 钩子中可用
oldValue,
//字符串形式的指令表达式
//例如 v-my-directive="1+1" 中,表达式为 "1+1"
expression,
//例如指令的参数,可选。
//例如 v-my-directive:foo 中,参数为 "foo"
arg,
//一个包含修饰符的对象
//例如:v-my-directive.foo.bar 中,
//修饰符对象为 {foo: true, bar: true}
modifiers
},
//Vue 编译生成的虚拟节点
vnode,
//上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用
oldVnode
)

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.
 Wie man einen Tag zum Vue springt
Apr 08, 2025 am 09:24 AM
Wie man einen Tag zum Vue springt
Apr 08, 2025 am 09:24 AM
Zu den Methoden zum Implementieren des Sprung eines Tags in VUE gehören: Verwenden des A -Tags in der HTML -Vorlage, um das HREF -Attribut anzugeben. Verwenden Sie die Router-Link-Komponente des Vue-Routings. Verwenden Sie dies. $ Router.push () Methode in JavaScript. Parameter können durch den Abfrageparameter weitergeleitet werden, und Routen sind in den Routeroptionen für dynamische Sprünge konfiguriert.



