Was ist der Standard-Routing-Modus in Vue?
Der Standard-Routing-Modus in Vue ist der „Hash“-Modus. Dieser Modus verwendet den Hash-Wert der URL als Route, simuliert eine vollständige URL und unterstützt alle Browser. Das Prinzip des Hash-Modus ist das onhashchange-Ereignis, das am Fensterobjekt überwacht werden kann.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Das Routing in Vue ist standardmäßig auf den Hash-Modus eingestellt, der mit einem reinen Frontend durchgeführt werden kann.
Hash: Verwenden Sie den Hash-Wert der URL als Route. Unterstützt alle Browser.
Das Prinzip hinter dem Hash-Modus ist das onhashchange-Ereignis, das am Fensterobjekt überwacht werden kann:
window.onhashchange = function(event){
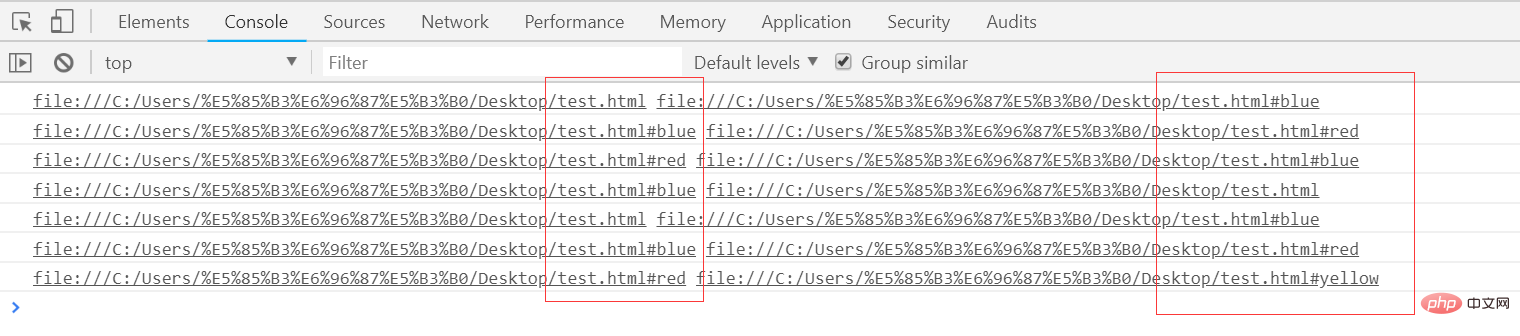
console.log(event.oldURL, event.newURL);
let hash = location.hash.slice(1);
document.body.style.color = hash;
}Der obige Code kann die Schriftfarbe der Seite ändern, indem er den Hash ändert. Er veranschaulicht jedoch das Prinzip ein gewisses Maß.
Der wichtigere Punkt ist, dass sich die URL, deren Hash sich ändert, vom Browser aufzeichnet. Sie werden feststellen, dass die Vorwärts- und Rückwärtsbewegungen des Browsers verwendet werden können. Wenn Sie auf „Zurück“ klicken, ändert sich auch die Schriftfarbe der Seite. Auf diese Weise wurde der Seitenstatus einzeln mit der URL verknüpft, obwohl der Browser den Server nicht anforderte. Später gaben ihm die Leute einen dominanten Namen namens Front-End-Routing und es wurde zur Standardkonfiguration von Einzelseitenanwendungen .
Schreiben wir eine einfache Methode zum Testen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>测试一下</div>
<script type="text/javascript">
window.onhashchange = function(event){
console.log(event.oldURL,event.newURL)
let hash = location.hash.slice(1);
document.body.style.color = hash;
}
</script>
</body>
</html>
und die Seite kann über die Vor- und Rückseite des Browsers geändert werden.
NetEase Cloud Music und Baidu Netdisk verwenden Hash-Routing, das so aussieht:
http://music.163.com/#/friend https://pan.baidu.com/disk/home#list/vmode=list
Und die anderen beiden Modi des Vue-Routings:
History: seit HTML5 History API und Serverkonfiguration. Weitere Informationen finden Sie im HTML5-Verlaufsmodus auf der offiziellen Website.
Zusammenfassung: Unterstützt alle Javascript-Ausführungsmodi. Wenn festgestellt wird, dass keine Browser-API vorhanden ist, wechselt das Routing automatisch in diesen Modus.
History-Routing
Mit der Einführung der History-API begann sich das Front-End-Routing weiterzuentwickeln. Bei der vorherigen Hash-Änderung können Sie nur das URL-Fragment hinter # ändern, während die History-API angibt Die vollständige Freiheit des Front-Ends.
Die Verlaufs-API kann in zwei Teile unterteilt werden: Umschalten und Ändern
(1) Umschalten des Verlaufsstatus
Sie umfasst drei Methoden: Zurück, Vorwärts und Los, die dem Vorwärtsgang des Browsers entsprechen. Einige Schüler sagten: Der Browser (Google) hat nur Vorwärts- und Rückwärtsbewegungen, aber drücken Sie lange die Maus auf Vorwärts- und Rückwärtsbewegungen, und der Verlauf aller aktuellen Fenster wird angezeigt, sodass Sie springen können. Vielleicht ist es angemessener, es als Sprung zu bezeichnen):
history.go(-2);//后退两次 history.go(2);//前进两次 history.back(); //后退 hsitory.forward(); //前进
( 2) Ändern Sie den historischen Status
Es enthält zwei Methoden, pushState und replaceState. Diese beiden Methoden empfangen drei Parameter: stateObj, title, url
history.pushState({color:'red'}, 'red', 'red')
window.onpopstate = function(event){
console.log(event.state)
if(event.state && event.state.color === 'red'){
document.body.style.color = 'red';
}
}
history.back();
history.forward();Der Status von Die Seite wird über pushstate im Statusobjekt gespeichert. Wenn Sie zu dieser URL zurückkehren, können Sie dieses Statusobjekt über event.state abrufen, sodass Sie den Seitenstatus hier wiederherstellen können Die Seitenschriftfarbe, die Position der Bildlaufleiste, der Lesefortschritt und der Schalter der Komponente können alle im Status gespeichert werden.
Durch die Verlaufs-API haben wir das hässliche # verloren, aber es gibt auch ein Problem:
Wir haben keine Angst davor, vorwärts oder rückwärts zu gehen, aber wir haben Angst vor der Aktualisierung, f5, (wenn das Backend nicht vorbereitet ist), weil Erfrischung real ist.
Im Hash-Modus ändert das Front-End-Routing die Informationen in #, aber der Browser verwendet sie bei der Anforderung nicht, sodass kein Problem besteht. Im Verlauf können Sie den Pfad jedoch frei ändern. Wenn beim Aktualisieren keine entsprechende Antwort oder Ressource auf dem Server vorhanden ist, wird jede Minute eine 404 angezeigt.
【Verwandte Empfehlung: „vue.js Tutorial“】
Das obige ist der detaillierte Inhalt vonWas ist der Standard-Routing-Modus in Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
In Vue.js können Komponenten oder Ressourcen bei Bedarf dynamisch geladen werden, wodurch die Ladezeit der Anfangsseite dynamisch geladen und die Leistung verbessert wird. Die spezifische Implementierungsmethode umfasst die Verwendung & lt; Keep-Alive & GT; und & lt; Komponente ist & gt; Komponenten. Es ist zu beachten, dass fauler Laden FOUC -Probleme (Splace Screen) verursachen kann und nur für Komponenten verwendet werden sollte, die eine faule Belastung erfordern, um unnötige Leistungsaufwand zu vermeiden.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.




