
Dieser Artikel bietet Ihnen eine detaillierte Analyse vieler Attribute des Box-Modells in CSS, einschließlich Rahmen, Ränder, abgerundete Ecken usw. Ich hoffe, er wird Ihnen hilfreich sein.


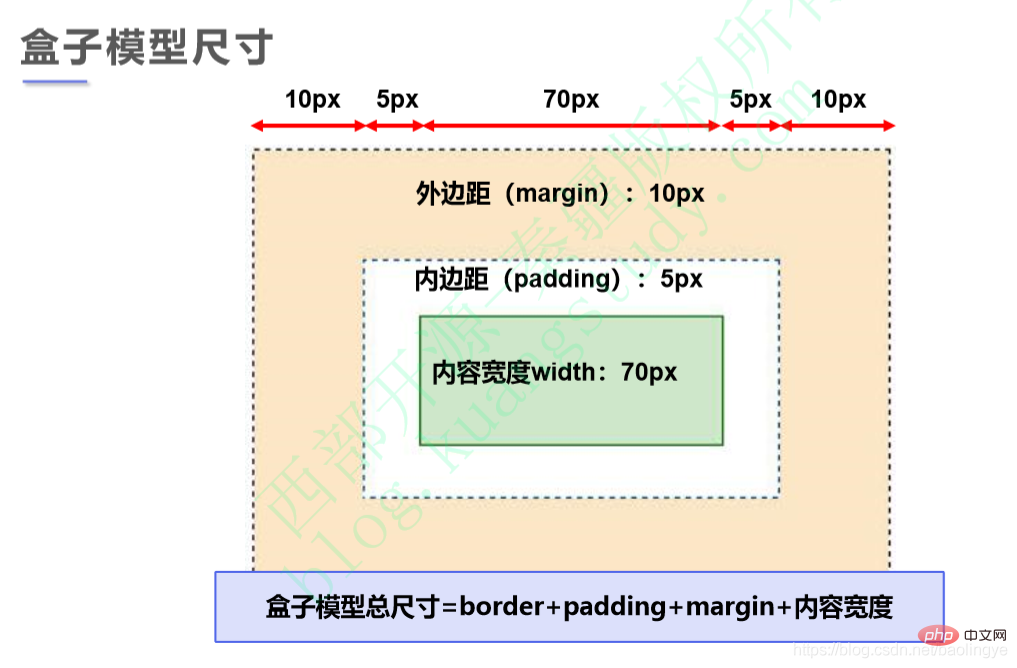
Alle HTML-Elemente können als Boxen betrachtet werden, in Design und Layout wird der Begriff „Box-Modell“ verwendet.
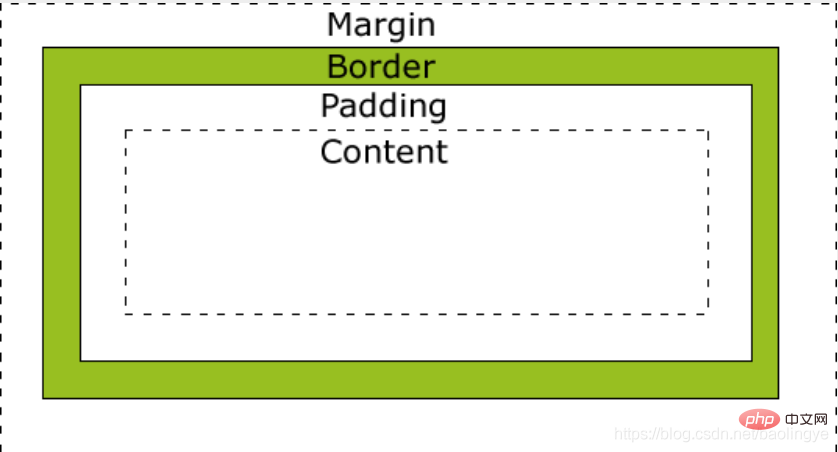
Das CSS-Box-Modell ist im Wesentlichen eine Box, die umgebende HTML-Elemente kapselt, einschließlich Ränder, Rahmen, Innenabstände und den eigentlichen Inhalt.
Das Box-Modell ermöglicht es uns, Elemente im Raum zwischen anderen Elementen und dem Rand des umgebenden Elements zu platzieren.
Das Bild unten veranschaulicht das Box-Modell:
Rahmenfarbe oben Randfarbe oben: #369;
Rahmenfarbe rechts Randfarbe rechts Randfarbe rechts: #369;
border-bottom-color untere Randfarbe border-bottom-color:#fae45b;
border-left-color linke Randfarbe border-left-color:#efcd56;
border-color
Die vier Ränder haben die gleiche Farbe. Randfarbe: #eeff34;
Randfarbe oben und unten: #369. Randfarbe links und rechts: #000. Randfarbe: #369 #000;
Oben Randfarbe: #369 Linke und rechte Randfarbe: #000 Untere Randfarbe: #f00 Randfarbe: #369 #000 #f00;
Oben, rechts, unten, links Randfarbe: #369, #000, # f00, #00f Rahmenfarbe: #369 #000 #f00 #00f;
nbsp;html>
<meta>
<title>Title</title>
<style>
p.one
{
border-style:solid;
border-color:red;
}
p.two
{
border-style:solid;
border-color:#98bf21;
}
</style>
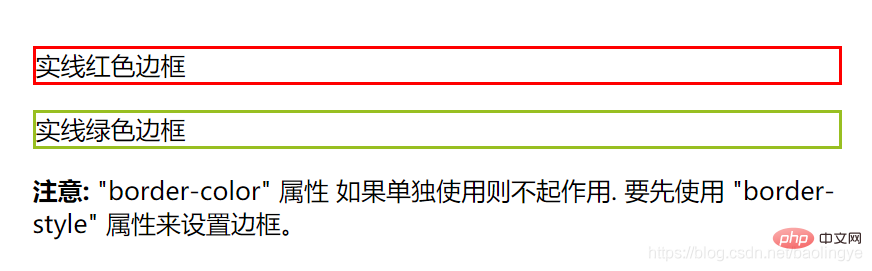
<p>实线红色边框</p>
<p>实线绿色边框</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置边框。</p>
Laufendes Ergebnis: 
Attributwert:
nbsp;html>
<meta>
<title>Title</title>
<style>
p.one
{
border-style:solid;
border-width:thick;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
</style>
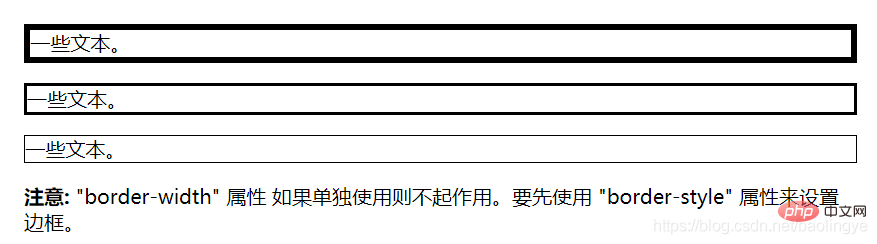
<p>一些文本。</p>
<p>一些文本。</p>
<p>一些文本。</p>
<p><b>注意:</b> "border-width" 属性 如果单独使用则不起作用。要先使用 "border-style" 属性来设置边框。</p>
Laufendes Ergebnis: 
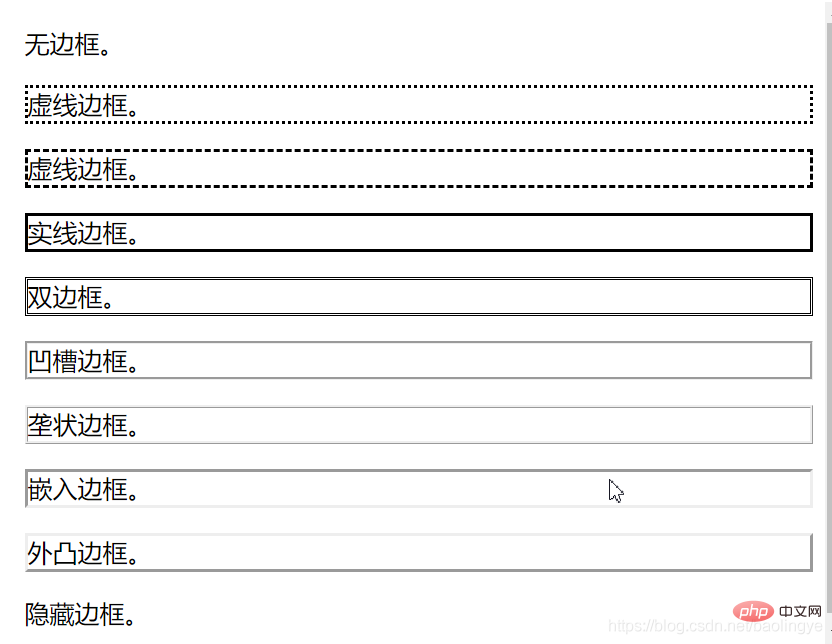
keine: Standard ist randlos
punktiert: Definieren Sie einen gepunkteten Rahmen
dashed: Definieren Sie einen Punkt border
solid: Definieren Sie einen soliden Rand.
double: Definieren Sie zwei Ränder. Die Breite der beiden Ränder und der Wert der Randbreite sind gleich.
Groove: Definieren Sie den 3D-Rillenrand. Der Effekt hängt vom Farbwert des Randes ab.
Grat: Definiert den 3D-Gratrand. Der Effekt hängt vom Farbwert des Rahmens ab.
inset: Definiert einen eingebetteten 3D-Rahmen. Der Effekt hängt vom Farbwert des Randes ab.
outset: Definiert einen 3D-vorstehenden Rand. Der Effekt hängt vom Farbwert des Randes ab
nbsp;html>
<meta>
<title>Title</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
<p>无边框。</p>
<p>虚线边框。</p>
<p>虚线边框。</p>
<p>实线边框。</p>
<p>双边框。</p>
<p> 凹槽边框。</p>
<p>垄状边框。</p>
<p>嵌入边框。</p>
<p>外凸边框。</p>
<p>隐藏边框。</p>
Laufergebnis:
Stellen Sie Farbe, Dicke und Stil des Randes gleichzeitig ein, die Einstellungsreihenfolge kann beliebig sein
nbsp;html>
<meta>
<title>Title</title>
<style>
p
{
border:5px solid red;
}
</style>
<p>边框简写</p>
Laufergebnis:
margin löscht den umgebenden (äußeren Rand) Elementbereich. Der Rand hat keine Hintergrundfarbe und ist vollständig transparent.
margin Sie können den oberen, unteren, linken und rechten Rand des Elements einzeln oder alle Attribute auf einmal ändern.
Attributwert:
nbsp;html>
<meta>
<title>Title</title>
<style>
p
{
background-color:greenyellow;
}
p.margin
{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
</style>
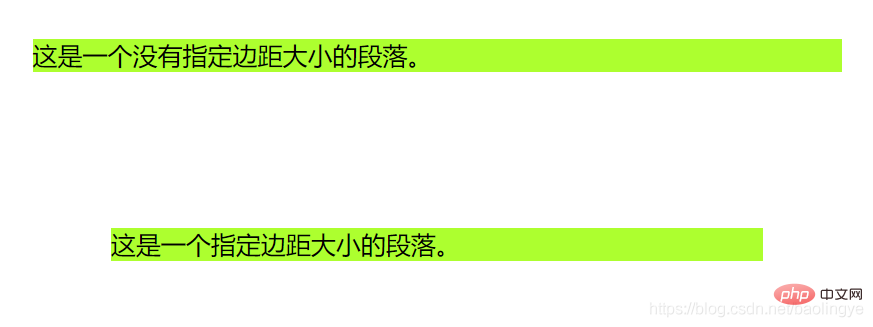
<p>这是一个没有指定边距大小的段落。</p>
<p>这是一个指定边距大小的段落。</p>
Laufergebnis: 
Wenn die Polsterung eines Elements ist Wenn diese Option deaktiviert ist, wird der freigegebene Bereich mit der Hintergrundfarbe des Elements gefüllt.
Verwenden Sie nur das Polsterungsattribut, um die obere, untere, linke und rechte Polsterung zu ändern.
Attributwert:
nbsp;html>
<meta>
<title>Title</title>
<style>
p
{
background-color:yellow;
}
p.padding
{
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
}
</style>
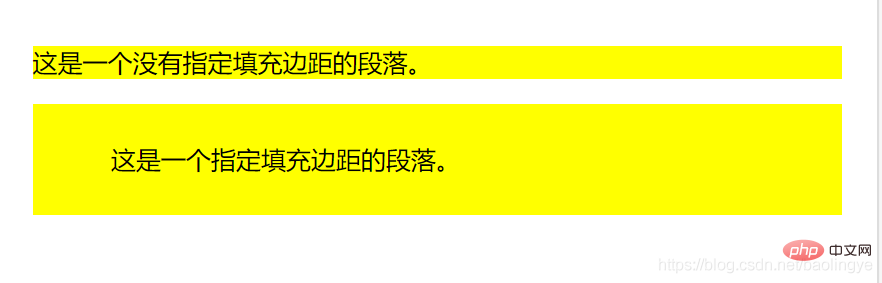
<p>这是一个没有指定填充边距的段落。</p>
<p>这是一个指定填充边距的段落。</p>
Laufergebnis: 

nbsp;html>
<meta>
<title>Title</title>
<style>
p {
background-color: lightgrey;
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
</style>
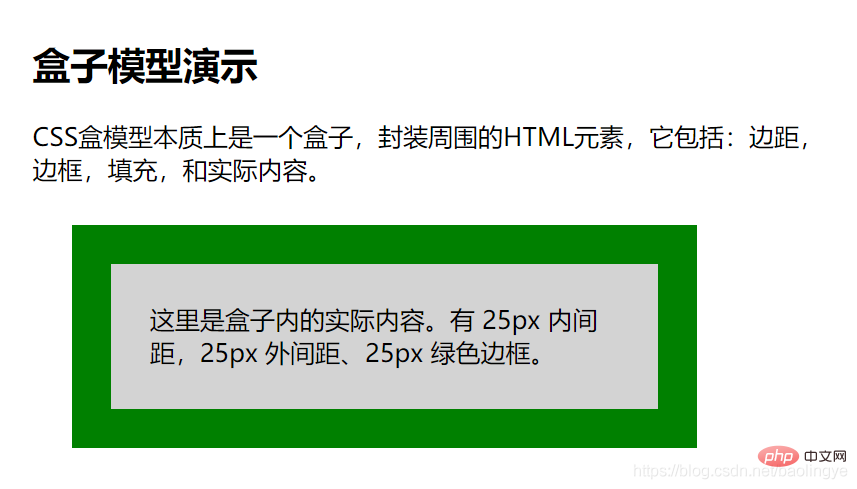
<h2>盒子模型演示</h2>
<p>CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。</p>
<p>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。</p>
Laufergebnisse: 
四个属性值按顺时针排列
nbsp;html>
<meta>
<title>Title</title>
<style>
#rcorners4 {
border-radius: 15px 50px 30px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
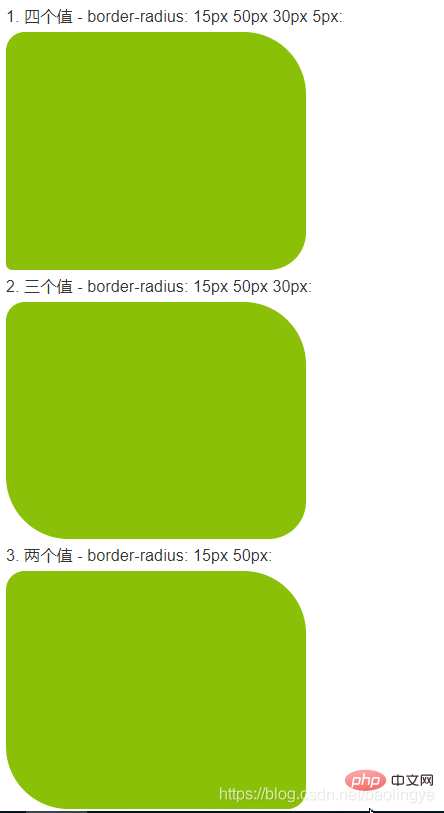
<p>四个值 - border-radius: 15px 50px 30px 5px:</p>
<p></p>
<p>三个值 - border-radius: 15px 50px 30px:</p>
<p></p>
<p>两个值 - border-radius: 15px 50px:</p>
<p></p>
运行结果:
nbsp;html>
<meta>
<title>Title</title>
<style>
p
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
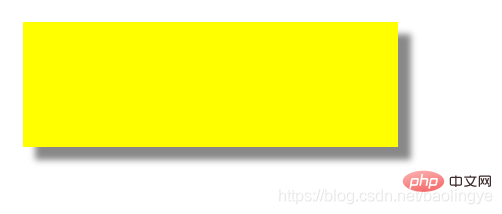
<p></p>
运行结果:
(学习视频分享:css视频教程)
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Eigenschaften von CSS-Boxmodellen, die es wert sind, gesammelt zu werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!