 PHP-Framework
PHP-Framework
 Denken Sie an PHP
Denken Sie an PHP
 Was soll ich tun, wenn die CSS-Referenz von thinkphp nicht eingeht?
Was soll ich tun, wenn die CSS-Referenz von thinkphp nicht eingeht?
Was soll ich tun, wenn die CSS-Referenz von thinkphp nicht eingeht?
Lösungen für das Problem, dass die CSS-Referenzen von thinkphp nicht eingehen: 1. Überprüfen Sie den Speicherort von js, css, img und anderen Dateien. 2. Ändern Sie die Art und Weise, wie CSS auf „".

Die Betriebsumgebung dieses Artikels: Windows 7-System, thinkphp v5.1-Version, Dell G3-Computer
Was soll ich tun, wenn thinkphp CSS-Referenz kommt nicht rein?
thinkphp5 bezieht sich auf extern Die CSS- und JS-Pfade sind tatsächlich korrekt
Ich habe gerade den Grund herausgefunden und würde es gerne tun Teilen Sie es mit einem CSS-Beispiel:
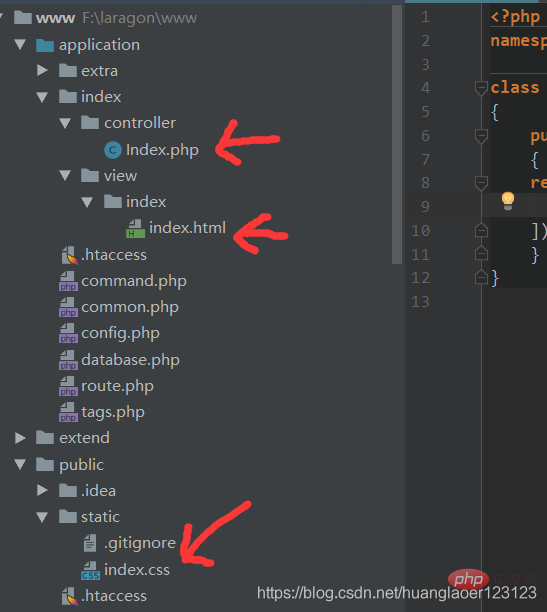
1. Wir wissen, dass die von uns geschriebenen JS-, CSS-, IMG- und anderen Dateien öffentlich/statisch platziert sind:  Die drei Codes sind wie folgt In der Abbildung gezeigt: index.html index.php index.css
Die drei Codes sind wie folgt In der Abbildung gezeigt: index.html index.php index.css
html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
color: red;
}
</style>
<link rel="stylesheet" href="public/static/index.css">
</head>
<body>
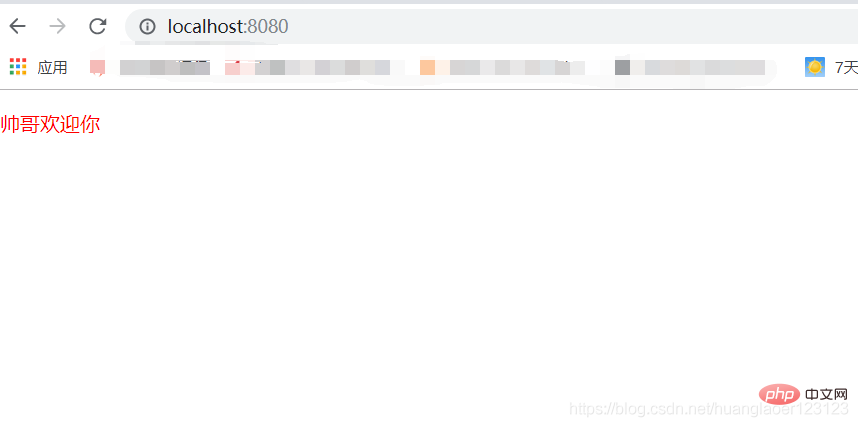
<p>{$name}欢迎你</p>
</body>
</html><?php
namespace app\index\controller;
class Index
{
public function index()
{
return view('index',[
'name'=>'帅哥',
]);
}
}p{
background-color: #000088;
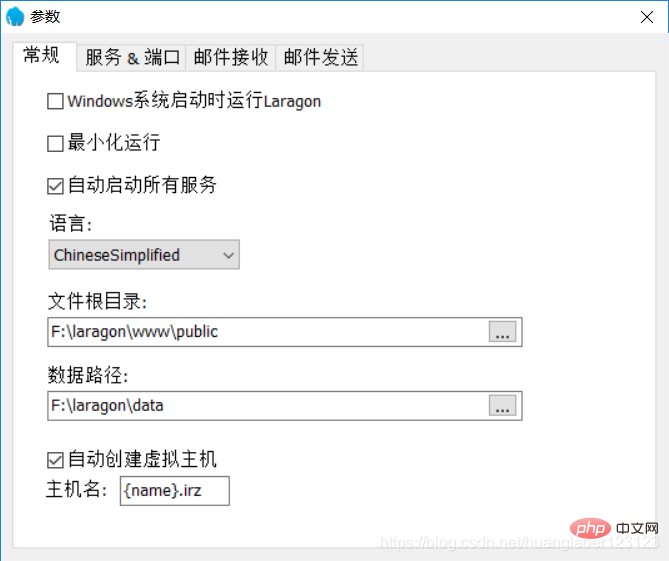
} Dann habe ich zuerst die Integrationssoftware herausgefunden Ich verwende is laragon. Ich habe das Stammverzeichnis als öffentlich festgelegt und mein Link ist , was in geändert werden sollte, damit es erfolgreich war
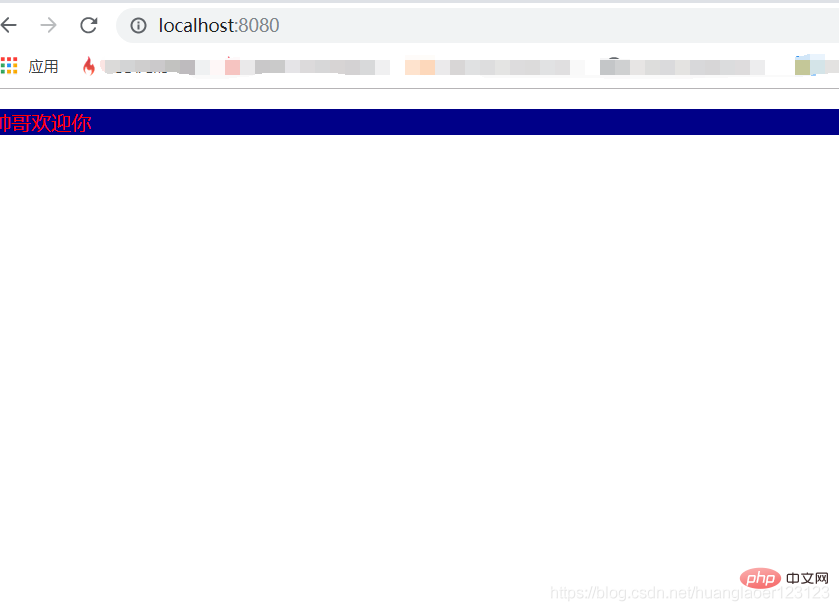
Es gibt eine Hintergrundfarbe wie im Bild gezeigt.
Zusammenfassend ist es Aufgrund der falschen Beurteilung des Stammverzeichnisses hat das CSS keine Wirkung. 
Empfohlenes Lernen: „
Die neuesten 10 Thinkphp-Video-Tutorials “
“
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn die CSS-Referenz von thinkphp nicht eingeht?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 Was soll ich tun, wenn ich beim Bereitstellen von thinkphp5 in Pagoda eine Fehlermeldung erhalte?
Dec 19, 2022 am 11:04 AM
Was soll ich tun, wenn ich beim Bereitstellen von thinkphp5 in Pagoda eine Fehlermeldung erhalte?
Dec 19, 2022 am 11:04 AM
Lösung für den bei der Bereitstellung von thinkphp5 in Pagoda gemeldeten Fehler: 1. Öffnen Sie den Pagoda-Server, installieren Sie die PHP-Pathinfo-Erweiterung und aktivieren Sie sie. 2. Konfigurieren Sie die Datei „.access“ mit dem Inhalt „RewriteRule ^(.*)$ index.php ?s=/$1 [QSA ,PT,L]“; 3. Aktivieren Sie in der Website-Verwaltung einfach die Pseudostatik von thinkphp.
 Was soll ich tun, wenn das Umschreiben der thinkphp5-URL fehlschlägt?
Dec 12, 2022 am 09:31 AM
Was soll ich tun, wenn das Umschreiben der thinkphp5-URL fehlschlägt?
Dec 12, 2022 am 09:31 AM
Lösung dafür, dass das Umschreiben von thinkphp5-URLs nicht funktioniert: 1. Überprüfen Sie, ob das Modul mod_rewrite.so in der Konfigurationsdatei httpd.conf geladen ist. 2. Ändern Sie None in AllowOverride None in All. 3. Ändern Sie die Apache-Konfigurationsdatei .htaccess in „RewriteRule ^“. (.*)$ index.php [L,E=PATH_INFO:$1]“ und speichern Sie es.
 So erhalten Sie die angeforderte URL in thinkphp5
Dec 20, 2022 am 09:48 AM
So erhalten Sie die angeforderte URL in thinkphp5
Dec 20, 2022 am 09:48 AM
Methoden für thinkphp5 zum Abrufen der angeforderten URL: 1. Verwenden Sie die Methode „$request = Request::instance();“ der Klasse „\think\Request“, um die aktuellen URL-Informationen abzurufen Funktion „$request->url()“, um die vollständige URL-Adresse einschließlich des Domainnamens zu erhalten.
 So entfernen Sie das Titelleistensymbol von thinkphp5
Dec 20, 2022 am 09:24 AM
So entfernen Sie das Titelleistensymbol von thinkphp5
Dec 20, 2022 am 09:24 AM
So entfernen Sie das thinkphp5-Titelleistensymbol: 1. Suchen Sie die Datei favicon.ico unter dem öffentlichen thinkphp5-Framework. 2. Löschen Sie die Datei oder wählen Sie ein anderes Bild aus, um sie in favicon.ico umzubenennen und die ursprüngliche Datei favicon.ico zu ersetzen.
 Was soll ich tun, wenn thinkphp5 post den Wert nicht abrufen kann?
Dec 06, 2022 am 09:29 AM
Was soll ich tun, wenn thinkphp5 post den Wert nicht abrufen kann?
Dec 06, 2022 am 09:29 AM
thinkphp5-Beitrag kann keinen Wert abrufen, da TP5 die strpos-Funktion verwendet, um den app/json-String im Inhaltstypwert des Headers zu finden. Die Lösung besteht darin, den Inhaltstypwert des Headers auf app/json zu setzen.
 Was soll ich tun, wenn thinkphp5 meldet, dass der Controller nicht existiert?
Dec 06, 2022 am 10:43 AM
Was soll ich tun, wenn thinkphp5 meldet, dass der Controller nicht existiert?
Dec 06, 2022 am 10:43 AM
Lösung für die Meldung thinkphp5, dass der Controller nicht existiert: 1. Überprüfen Sie, ob der Namespace im entsprechenden Controller korrekt geschrieben ist, und ändern Sie ihn in den richtigen Namespace. 2. Öffnen Sie die entsprechende tp-Datei und ändern Sie den Klassennamen.
 So fragen Sie die Daten von gestern in ThinkPHP5 ab
Dec 05, 2022 am 09:20 AM
So fragen Sie die Daten von gestern in ThinkPHP5 ab
Dec 05, 2022 am 09:20 AM
So fragen Sie die Daten von gestern in ThinkPHP5 ab: 1. Öffnen Sie ThinkPHP5-bezogene Dateien. 2. Fragen Sie die Daten von gestern über den Ausdruck „db('table')->whereTime('c_time', 'yesterday')->select();“ ab .
 So legen Sie Fehlermeldungen in thinkphp5 fest
Dec 07, 2022 am 10:31 AM
So legen Sie Fehlermeldungen in thinkphp5 fest
Dec 07, 2022 am 10:31 AM
So legen Sie Fehleraufforderungen in thinkphp5 fest: 1. Geben Sie den öffentlichen Ordner im Projektstammverzeichnis ein und öffnen Sie die Eintragsdatei index.php. 2. Sehen Sie sich die Kommentare zum Debug-Modus-Schalter an. 3. Passen Sie den Wert der Konstante „APP_DEBUG“ an auf „true“ setzen, um eine Fehlermeldung anzuzeigen.



