
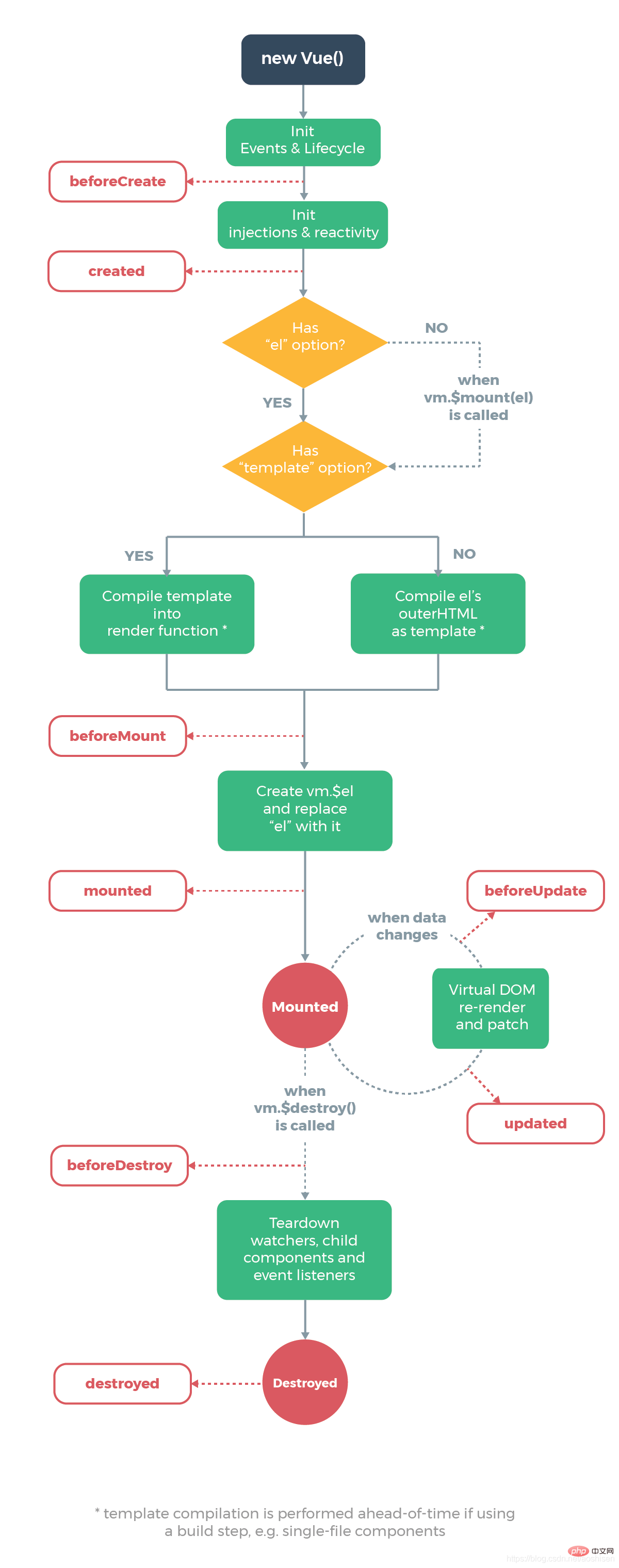
In Vue-Komponenten bezieht sich der Lebenszyklus auf den gesamten Prozess von der Komponentenerstellung bis zur Komponentenzerstörung. In verschiedenen Phasen dieses Prozesses ruft Vue einige bestimmte Komponentenmethoden auf. Die grundlegende Lebenszyklusfunktion besteht aus den folgenden Phasen: Erstellungsphase, Bereitstellungsphase, Aktualisierungsphase, Deinstallationsphase und andere.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
1. Komponentenlebenszyklus
Der Komponentenlebenszyklus bezieht sich auf den Prozess von der Erstellung bis zur Zerstörung von Komponenten. In einigen verschiedenen Phasen dieses Prozesses ruft vue einige bestimmte Komponentenmethoden auf . vue 会调用指定的一些组件方法。
基本生命周期函数有下面几个阶段:
每一个阶段都对应着 之前 和 之后 两个函数。
2、创建阶段
在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。初始化阶段,应用不多。
在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),property 和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el property 目前尚不可用。
3、挂载阶段
3-1、beforeMount()
在挂载开始之前被调用:相关的 render 函数首次被调用。
3-2、mounted()
该阶段执行完了模板解析,以及挂载。同时组件根组件元素被赋给了 $el 属性,该阶段可以通过 DOM 操作来对组件内部元素进行处理了。
4、更新阶段
4-1、beforeUpdate()
数据更新时调用,但是还没有对视图进行重新渲染,这个时候,可以获取视图更新之前的状态。
4-2、updated()
由于数据的变更导致的视图重新渲染,可以通过 DOM 操作来获取视图的最新状态。
5、卸载阶段
5-1、beforeDestroy()
实例销毁之前调用,移除一些不必要的冗余数据,比如定时器。
5-2、destroyed()
Vue 实例销毁后调用。
6、其它
6-1、.$nextTick()
将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。
与 updated 有些类似,this.$nextTick() 可以用作局部的数据更新后DOM更新结束后的操作,全局的可以用 updated 生命周期函数。
6-2、errorCaptured()
当捕获一个来自子孙组件的错误时被调用,此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回 false
before und after.  2 . Erstellungsphase
2 . Erstellungsphase
$el ist noch nicht verfügbar.
🎜🎜🎜3-1. beforeMount()🎜🎜🎜 wird aufgerufen, bevor die Montage beginnt: Die zugehörige render-Funktion wird zum ersten Mal aufgerufen. 🎜🎜🎜3-2, Mounted()🎜🎜🎜Diese Phase schließt das Parsen und Mounten der Vorlage ab. Gleichzeitig wird das Komponentenstammelement dem Attribut $el zugewiesen. In diesem Stadium können die internen Elemente der Komponente über DOM🎜-Vorgang. 🎜🎜🎜🎜4. Aktualisierungsphase 🎜🎜🎜🎜🎜4-1 wird aufgerufen, wenn die Daten aktualisiert werden, die Ansicht jedoch zu diesem Zeitpunkt nicht erneut gerendert wurde aktualisiert wird, kann abgerufen werden. 🎜🎜🎜4-2, aktualisiert()🎜🎜🎜Da die Ansicht aufgrund von Datenänderungen erneut gerendert wird, kann der aktuelle Status der Ansicht über DOM🎜-Betrieb. 🎜🎜🎜🎜5. Deinstallationsphase🎜🎜🎜🎜🎜5-1 vor der Zerstörung der Instanz, um einige unnötige redundante Daten, wie z. 🎜🎜🎜5-2, destroy()🎜🎜🎜 Wird aufgerufen, nachdem die Vue-Instanz zerstört wurde. 🎜🎜🎜🎜6, Others🎜🎜🎜🎜🎜6-1, .$nextTick()🎜🎜🎜Verzögern Sie den Rückruf bis zum nächsten DOM-Aktualisierungszyklus. Verwenden Sie die Daten sofort nach der Änderung und warten Sie dann, bis das DOM aktualisiert ist. Es ist dasselbe wie die globale Methode Vue.nextTick, mit der Ausnahme, dass der this des Rückrufs automatisch an die Instanz gebunden ist, die ihn aufruft. 🎜🎜Es ähnelt in gewisser Weise updated und kann für lokale Datenaktualisierungsvorgänge nach dem DOM-Update verwendet werden. Für globale Vorgänge kann updated verwendet werden verwendet werden. Lebenszyklusfunktion. 🎜🎜🎜6-2, errorCaptured()🎜🎜🎜 wird aufgerufen, wenn ein Fehler von einer Nachkommenkomponente erfasst wird. Dieser Hook empfängt drei Parameter: das Fehlerobjekt, die Komponenteninstanz, in der der Fehler aufgetreten ist, und ein Zeichen, das Informationen zur Fehlerquelle enthält Zeichenfolge. Dieser Hook kann false zurückgeben, um zu verhindern, dass sich der Fehler weiter nach oben ausbreitet. 7. Einige Nutzungsszenarien des Lebenszyklus. *$nextTick: **Operation dom unmittelbar nach der Aktualisierung der Daten für ein einzelnes Ereignis🎜🎜**aktualisiert: **Aktualisierung aller Daten🎜🎜[Verwandte Empfehlung: „🎜vue.js-Tutorial🎜“]🎜Das obige ist der detaillierte Inhalt vonWas ist der Lebenszyklus von Vue-Komponenten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue