 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Welche verschiedenen Möglichkeiten gibt es, Werte in Vue-Komponenten zu übergeben?
Welche verschiedenen Möglichkeiten gibt es, Werte in Vue-Komponenten zu übergeben?
Welche verschiedenen Möglichkeiten gibt es, Werte in Vue-Komponenten zu übergeben?
Komponentenwertübertragungsmethode: 1. Wert durch Routing übertragen; 2. Durch die Bindung der Unterkomponentenbezeichnung in der übergeordneten Komponente an die Daten der übergeordneten Komponente erhalten die Requisiten der Unterkomponente den von der übergeordneten Komponente übergebenen Wert , und die Requisiten der Unterkomponente empfangen den von der übergeordneten Komponente übergebenen Wert. 3. Die untergeordnete Komponente übergibt den Wert an die übergeordnete Komponente und verwendet „this.$emit“, um das getData-Ereignis zu durchlaufen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
1. Routing-Parameter
Schritte:
①Fügen Sie den Parameter props: true hinzu, wenn Sie die Route definieren, und belassen Sie Parameterplatzhalter, wenn Sie den Routing-Pfad definieren: name『Verwendung: to="'path/'+value"』props: true,在定义路由路径时要留有参数占位符: name『用法:to="'路径/'+value"』
②在跳转到的页面加上参数props:['name']
③在跳转到的页面就获取到了name『用法: js中直接this. name;html中直接插值{<!-- -->{ name}}』
2、父组件向子组件传值
父组件向子组件传值就是通过在父组件中让子组件标签绑定父组件的数据,子组件的props接收父组件穿过来的值即可
步骤:
①父组件内设置要传的数据『data(){ parentid: value}』
②在父组件中引用的子组件上绑定一个自定义属性并把数据绑定在自定义属性上『 mybtn>』
③在子组件添加参数props:['childid'],即可
代码:
<div id="app">
<mybtn :childid='parentid' title="我是标题"></mybtn>
</div>
<script>
new Vue({
el:"app",
data:{
parentid:"88888"
},
components:{
"mybtn" : {
props: ['childid','title'],
template: '<button>我是{{childid}}号按钮{{title}}</button>'
}
}
})
</script>结果展示:

3、子组件向父组件传值
子传父的实现方式就是用了 this.e m i t 来遍历 getData 事件,首先用按钮来触发setData事件,在setData中用this.emit 来遍历 getData 事件,最后返回 this.msg
步骤:
①由于父组件需要参数,所以在父组件中的标签上定义自定义事件,在事件内部获取参数;『@myEvent=" callback"在callback函数中接收参数』
②在子组件中触发自定义事件,并传参。『this.$emit('父组件中的自定义事件',参数)』
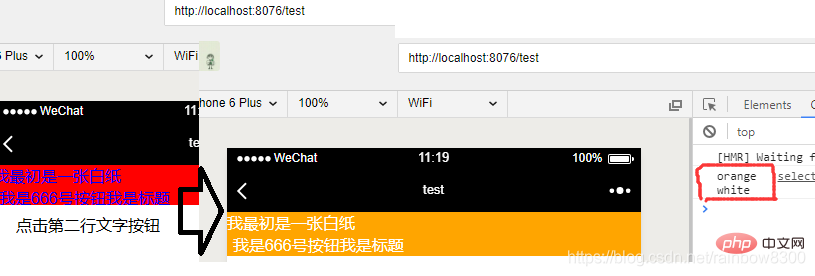
代码:
<template>
<div>
<mybtn :style="{color:acolor,background:bcolor}" @changeColorEvent="getColor" :parentid="childid" title="我是标题"></mybtn>
</div>
</template>
<script>
export default {
name : 'test',
data () {
return {
childid:"666",
acolor:'blue',
bcolor:'red'
}
},
methods:{
getColor(colors){
//父组件就可以拿到子组件传过来的colors
console.log(colors)
this.acolor = "white";
this.bcolor = colors;
},
//接收多个参数
/*getColor(colors1,colors2){
console.log(colors1,colors2)
this.acolor = colors2;
this.bcolor = colors1;
}*/
},
components: {
'mybtn' : {
props : ['parentid','title'],
template : `
<div class="box">
<p>我最初是一张白纸</p>
<button @click="changeColor">我是{{parentid}}号按钮{{title}}</button>
</div>
`,
methods: {
changeColor(){
//这个方法是触发父组件中的事件,第一个参数是触发的事件名称。第二个参数及以后是向changeColorEvent传的参数
this.$emit('changeColorEvent',"orange")
//发送多个参数可以直接跟在后面
//this.$emit('changeColorEvent',"orange","white")
}
}
}
}
}
</script>
<style scoped>
</style>
4、非父组件之间传值
步骤:
(1)方法一、
①建立一个公共的通信组件(Vue),需要传值的组件里引入该通信组件
②在一个中绑定一个事件this.on('eventname', this. id)
③在另一个组件中触发事件this.$ emit('eventname',( options)=>{})
props:['name']③ Der Name wird in erhalten Seite, zu der gesprungen wird. Verwendung: direkt this.name in html; . Die übergeordnete Komponente übergibt den Wert an die untergeordnete Komponente, indem sie das Tag der untergeordneten Komponente an die Daten der übergeordneten Komponente bindet, und die Requisiten der untergeordneten Komponente werden einfach übergeben der Wertdata(){ parentid: value}』🎜🎜②In der übergeordneten Komponente binden ein benutzerdefiniertes Attribut für die Unterkomponente, auf die in der Komponente verwiesen wird, und binden Sie die Daten an das benutzerdefinierte Attribut „ mybtn>“🎜🎜 ③Fügen Sie den Parameter props:['childid'] in der Unterkomponente, dann 🎜🎜🎜Code: 🎜🎜rrreee🎜🎜Ergebnisanzeige: 🎜🎜🎜 🎜🎜🎜🎜3. Untergeordnete Komponente übergibt Wert an übergeordnete Komponente🎜🎜🎜🎜Sub-pass Die übergeordnete Implementierungsmethode besteht darin, this.e m i t zu verwenden, um das getData-Ereignis zu durchlaufen. Verwenden Sie zuerst die Schaltfläche, um das setData-Ereignis auszulösen, verwenden Sie this.emit in setData, um das getData-Ereignis zu durchlaufen, und geben Sie schließlich this.msg zurück. Schritte: 🎜🎜🎜① Da die übergeordnete Komponente Parameter erfordert, definieren Sie ein benutzerdefiniertes Ereignis auf der Beschriftung in der übergeordneten Komponente und rufen Sie die Parameter innerhalb des Ereignisses ab 『🎜
🎜🎜🎜🎜3. Untergeordnete Komponente übergibt Wert an übergeordnete Komponente🎜🎜🎜🎜Sub-pass Die übergeordnete Implementierungsmethode besteht darin, this.e m i t zu verwenden, um das getData-Ereignis zu durchlaufen. Verwenden Sie zuerst die Schaltfläche, um das setData-Ereignis auszulösen, verwenden Sie this.emit in setData, um das getData-Ereignis zu durchlaufen, und geben Sie schließlich this.msg zurück. Schritte: 🎜🎜🎜① Da die übergeordnete Komponente Parameter erfordert, definieren Sie ein benutzerdefiniertes Ereignis auf der Beschriftung in der übergeordneten Komponente und rufen Sie die Parameter innerhalb des Ereignisses ab 『🎜@myEvent=" callback"Parameter in der Callback-Funktion empfangen 🎜🎜🎜②Benutzerdefinierte Ereignisse in untergeordneten Komponenten auslösen und Parameter übergeben. 『
this.$emit('Benutzerdefiniertes Ereignis in der übergeordneten Komponente', Parameter)』🎜🎜🎜Code: 🎜🎜rrreee🎜 🎜🎜🎜🎜4. Übergeben von Werten zwischen nicht übergeordneten Komponenten🎜🎜🎜🎜🎜Schritte:🎜🎜 🎜(1 ) Methode 1, 🎜🎜① Erstellen Sie eine öffentliche Kommunikationskomponente (
🎜🎜🎜🎜4. Übergeben von Werten zwischen nicht übergeordneten Komponenten🎜🎜🎜🎜🎜Schritte:🎜🎜 🎜(1 ) Methode 1, 🎜🎜① Erstellen Sie eine öffentliche Kommunikationskomponente (Vue) und führen Sie die Kommunikationskomponente in die Komponente ein, die den Wert übergeben muss 🎜🎜② Binden Sie ein Ereignis in this.on ('eventname', this. id)🎜🎜③Trigger-Ereignis in einer anderen Komponente this.$ emit('eventname',( options)=>{})🎜🎜 (2) Methode zwei: 🎜🎜Fügen Sie öffentliche Daten im lokalen Speicher hinzu, die auf zwei Seiten abgerufen und geändert werden können🎜🎜[Verwandte Empfehlung: „🎜vue.js-Tutorial🎜“]🎜Das obige ist der detaillierte Inhalt vonWelche verschiedenen Möglichkeiten gibt es, Werte in Vue-Komponenten zu übergeben?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
In Vue.js können Komponenten oder Ressourcen bei Bedarf dynamisch geladen werden, wodurch die Ladezeit der Anfangsseite dynamisch geladen und die Leistung verbessert wird. Die spezifische Implementierungsmethode umfasst die Verwendung & lt; Keep-Alive & GT; und & lt; Komponente ist & gt; Komponenten. Es ist zu beachten, dass fauler Laden FOUC -Probleme (Splace Screen) verursachen kann und nur für Komponenten verwendet werden sollte, die eine faule Belastung erfordern, um unnötige Leistungsaufwand zu vermeiden.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.



