Was bedeutet Vue-Komponentenentwicklung?
In Vue bezieht sich Komponentenentwicklung auf die Aufteilung komplexer Geschäfte in mehrere Komponenten. CSS, JS, Vorlagen, Bilder und andere Ressourcen, von denen jede Komponente abhängt, werden gemeinsam entwickelt und verwaltet. Da Komponenten unabhängig von Ressourcen sind, können sie innerhalb des Systems wiederverwendet werden, was die Menge an Code erheblich vereinfacht und spätere Änderungen und Wartung einfacher macht.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Vue-Komponentenentwicklung
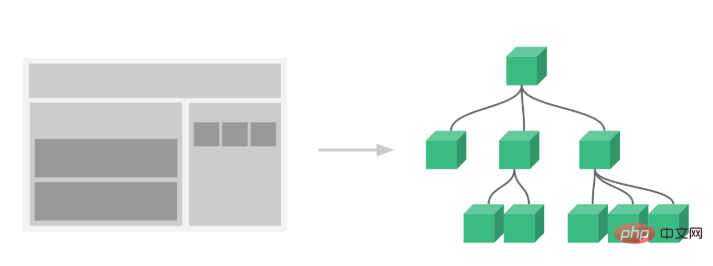
Was ist Komponentisierung? Vue.js verfügt über zwei magische Waffen, eine ist datengesteuert und die andere ist Komponentisierung. Die Frage ist also, was Komponentisierung ist und warum Sie komponieren möchten ? Als nächstes werde ich diese beiden Fragen einzeln beantworten. Die sogenannte Komponentisierung bedeutet, die Seite in mehrere Komponenten aufzuteilen und die CSS, JS, Vorlagen, Bilder und anderen Ressourcen, von denen jede Komponente abhängt, gemeinsam zu entwickeln und zu verwalten. Da Komponenten unabhängig von Ressourcen sind, können sie innerhalb des Systems wiederverwendet werden und Komponenten können verschachtelt werden. Wenn das Projekt komplex ist, kann die Menge an Code erheblich vereinfacht werden, und es ist auch benutzerfreundlicher für spätere Änderungen und Wartung.
1. Komponentenentwicklung bezieht sich auf die Aufteilung komplexer Geschäfte nacheinander.2 Komponenten der Komponentenentwicklung müssen im Allgemeinen flexibel sein.
3 Die Komponentenentwicklung umfasst die js-Komponentenkapselung. Sie müssen die Grundlagen von Vue beherrschen. Vue-Instanzmethoden und -eigenschaften, Vue.extend, Vue-Plug-Ins usw.So führen Sie die Komponentenentwicklung durch
Schauen Sie sich zunächst das Bild unten an:
Das ist Vue. Ein Fehler in js ist auf die Verwendung einer nicht registrierten Komponente lx-xxx zurückzuführen. Dieser Fehler sagt uns die Wahrheit:
.  Wie registriert man also eine Komponente? Vue.js bietet zwei Möglichkeiten zur Registrierung von Komponenten:
Wie registriert man also eine Komponente? Vue.js bietet zwei Möglichkeiten zur Registrierung von Komponenten:
und lx-xxx ,这个报错告诉我们一个道理:使用自定义组件之前必须注册。
那么如何注册一个组件呢? Vue.js 提供了 2 种组件的注册方式,全局注册和局部注册。
1. 全局注册
在 vue.js 中我们可以使用 Vue.component(tagName, options) 进行全局注册,例如
Vue.component('my-component', {
// 选项
})2. 局部注册
Vue.js 也同样支持局部注册,我们可以在一个组件内部使用 components 选项做组件的局部注册,例如:
import HelloWorld from './components/HelloWorld'
export default {
components: {
HelloWorld
}
}区别:全局组件是挂载在 Vue.options.components 下,而局部组件是挂载在 vm.$options.componentslokale Registrierung.
1. Globale Registrierung
In vue.js können wir Vue.component(tagName, Optionen) für die globale Registrierung verwenden, wie zum Beispiel <lx-niu/> <lx-niu></lx-niu/> name: 'lxNiu'
2 >
Vue.js unterstützt auch die lokale Registrierung. Wir können die Komponentenoption innerhalb einer Komponente verwenden, um die lokale Registrierung der Komponente durchzuführen, zum Beispiel:<div>{{msg}}</div>
props: {
msg: {
type: String,
default: ''
}
}
show: Boolean // 默认false
msg: [String, Boolean] // 多种类型Vue.options.components< gemountet /code>, während lokale Komponenten unter <code>vm.$options.components gemountet werden. Aus diesem Grund können global registrierte Komponenten beliebig verwendet werden. Grundlegende Kenntnisse für die Komponentenentwicklung
Man sagt, dass man, wenn man seine Arbeit gut machen will, zuerst seine Werkzeuge schärfen muss, bevor man eine Komponente offiziell entwickelt. Ich werde nur kurz darauf eingehen Stellen Sie es hier vor. Einzelheiten finden Sie auf der offiziellen Website. Der Name der Komponente ist erforderlich.Props
Component-Eigenschaften, die für die Kommunikation über Eltern-Kind-Komponenten verwendet werden und über dies zugänglich sind. : Da Requisiten, Daten und Berechnungen während der Kompilierungsphase als VM-Attribute zusammengeführt werden, können sie nicht inrender
Beschreiben Sie die Vorlage mit der Renderfunktion createElement, das drei Parameter akzeptiert, gibt einen vnode zurückh Parametererklärung:
args1: {string | Function | Object} Wird verwendet, um HTML-Inhalte von DOM bereitzustellenargs2: {Object} DOM-Stile, Attribute, Bindungsereignisse usw. festlegen args3: {array } Wird zum Festlegen des Inhalts für die Verteilung verwendet. Hinweis: Vue-Kompilierungsreihenfolge -->
<div>{{newMsg}}</div>
computed: {
newMsg() {
return 'hello ' + this.msg
}
},
class
<lx-niu tag='button'>hello world</lx-niu>
<script type="text/javascript">
export default {
name: 'lxNiu',
props: {
tag: {
type: String,
default: 'div'
},
},
// h: createElement
render(h) {
return h(this.tag,
{class: 'demo'},
this.$slots.default)
}
}
</script>style
Übergeben Sie den Stil an die Unterkomponente<lx-niu>
<div slot='header'>header</div>
<div class="body" slot='body'>
<input type="text">
</div>
<div slot='footer'>footer</div>
<button class='btn'>button</button>
</lx-niu>
<template>
<div>
<slot name='header'></slot>
<slot name='body'></slot>
<slot name='footer'></slot>
<slot></slot>
</div>
</template>
<script>
export default {
name: 'lxNiu',
mounted() {
this.$slots.header // 包含了slot="foo"的内容
this.$slots.default // 得到一个vnode,没有被包含在具名插槽中的节点,这里是button
}
}
</script>
Andere Attribute
$ attrsv- bind="$attrs" fügt der übergeordneten Komponente andere Attribute als Klasse und Stil hinzu, z. B. die Definition der Eingabe: // 父组件
<lx-niu round type='big'/>
// 子组件
<div :class="[
type ? 'lx-niu__' + type : '',
{'is-round': round},
]">控制</div>
//真实DOM
<div class='lx-niu__big is-round'>hello</div>
Die Komponente wird nur einmal gerendert und wird es nicht sein wird erneut gerendert, auch wenn sich die Daten später ändern. Im Beispiel wird val beispielsweise nicht zu 456
// 父组件
<lx-niu :bodyStyle='{color: "red"}'/>
// 子组件
<template>
<div :style='bodyStyle'>hello world</div>
</template>
<script>
export default {
name: 'lxNiu',
props: {
bodyStyle: {},
},
}
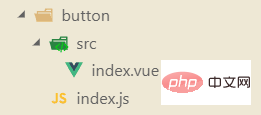
</script>mixins 比如我们要注册一个 lx-button 这样一个组件,那么目录和伪代码如下: index.vue index.js 其中 参考: 开发插件 https://cn.vuejs.org/v2/guide/plugins.html#%E5%BC%80%E5%8F%91%E6%8F%92%E4%BB%B6 watch-弹窗实现原理 定义组件 点击父组件中的 注:@click=“dialogVisible = true” 点击时将dialogVisible的值改为true 官网解释: sync col组件实例 col组件使用render函数,而不是template来实现组件,原因有两个: 该组件有大量的类判断,如果采用template代码比较冗余,使用js代码更加简洁 直接render描述性能更好 官网解释: render-function button组件实例 局部组件实例 8. 分享总结 【相关推荐:《vue.js教程》】 Das obige ist der detaillierte Inhalt vonWas bedeutet Vue-Komponentenentwicklung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!// mixin.js
export default {
data() {
return{
msg: 'hello world'
}
},
methods: {
clickBtn() {
console.log(this.msg)
}
},
}
// index.vue
<button @click="clickBtn">button</button>
import actionMixin from "./mixin.js";
export default {
methods: {},
mixins: [actionMixin]
}实例演示

<template>
<button>lxButton</button>
</template>
<script>
export default {
name: 'lxButton'
}
</script>import lxButton from './src/index'
lxButton.install = (Vue) => {
Vue.component(lxButton.name, lxButton)
}
export default lxButtoninstall 是 Vue.js 提供了一个公开方法,这个方法的第一个参数是 Vue 构造器,第二个参数是一个可选的选项对象。MyPlugin.install = function (Vue, options){}<button @click="dialogVisible = true">显示</button>
<lx-niu :visible.sync="dialogVisible"></lx-niu>
<script>
export default {
data() {
return {
dialogVisible: false
}
},
watch: {
dialogVisible(val) {
console.log('father change', val)
}
}
}
</script><template>
<div v-show="visible">
<button @click="hide">关闭</button>
</div>
</template>
<script>
export default {
name: 'lxNiu',
props: {
visible: Boolean
},
watch: {
visible(val) {
console.log('child change:', val)
}
},
methods: {
hide() {
this.$emit('update:visible', false);
}
},
}
</script>显示按钮,改变传入子组件中的值,点击子组件中的关闭,改变父组件中值。
注::visible.sync: 双向数据绑定,配合update:visible使用,实现子组件修改父组件中的值export default {
name: 'ElCol',
props: {
span: {
type: Number,
default: 24
},
tag: {
type: String,
default: 'div'
},
offset: Number,
pull: Number,
push: Number,
xs: [Number, Object],
sm: [Number, Object],
md: [Number, Object],
lg: [Number, Object],
xl: [Number, Object]
},
computed: {
gutter() {
let parent = this.$parent;
while (parent && parent.$options.componentName !== 'ElRow') {
parent = parent.$parent;
}
return parent ? parent.gutter : 0;
}
},
render(h) {
let classList = [];
let style = {};
if (this.gutter) {
style.paddingLeft = this.gutter / 2 + 'px';
style.paddingRight = style.paddingLeft;
}
['span', 'offset', 'pull', 'push'].forEach(prop => {
if (this[prop] || this[prop] === 0) {
classList.push(
prop !== 'span'
? `el-col-${prop}-${this[prop]}`
: `el-col-${this[prop]}`
);
}
});
['xs', 'sm', 'md', 'lg', 'xl'].forEach(size => {
if (typeof this[size] === 'number') {
classList.push(`el-col-${size}-${this[size]}`);
} else if (typeof this[size] === 'object') {
let props = this[size];
Object.keys(props).forEach(prop => {
classList.push(
prop !== 'span'
? `el-col-${size}-${prop}-${props[prop]}`
: `el-col-${size}-${props[prop]}`
);
});
}
});
return h(this.tag, {
class: ['el-col', classList],
style
}, this.$slots.default);
}
};<template>
<button
class="el-button"
@click="handleClick"
:disabled="buttonDisabled || loading"
:autofocus="autofocus"
:type="nativeType"
:class="[
type ? 'el-button--' + type : '',
buttonSize ? 'el-button--' + buttonSize : '',
{
'is-disabled': buttonDisabled,
'is-loading': loading,
'is-plain': plain,
'is-round': round,
'is-circle': circle
}
]"
>
<i class="el-icon-loading" v-if="loading"></i>
<i :class="icon" v-if="icon && !loading"></i>
<span v-if="$slots.default"><slot></slot></span>
</button>
</template>
<script>
export default {
name: 'ElButton',
inject: {
elForm: {
default: ''
},
elFormItem: {
default: ''
}
},
props: {
type: {
type: String,
default: 'default'
},
size: String,
icon: {
type: String,
default: ''
},
nativeType: {
type: String,
default: 'button'
},
loading: Boolean,
disabled: Boolean,
plain: Boolean,
autofocus: Boolean,
round: Boolean,
circle: Boolean
},
computed: {
_elFormItemSize() {
return (this.elFormItem || {}).elFormItemSize;
},
buttonSize() {
return this.size || this._elFormItemSize || (this.$ELEMENT || {}).size;
},
buttonDisabled() {
return this.disabled || (this.elForm || {}).disabled;
}
},
methods: {
handleClick(evt) {
this.$emit('click', evt);
}
}
};
</script><template>
<div class="login">
<login-header />
<login-request />
<login-footer />
</div>
</template>
<script>
import loginHeader from './login-header';
import loginRequest from './login-request';
import loginFooter from './login-footer';
export default {
components: {
[loginHeader.name]: loginHeader,
[loginRequest.name]: loginRequest,
[loginFooter.name]: loginFooter
}
};
</script>

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So übergeben Sie Parameter für die VUE -Funktion
Apr 08, 2025 am 07:36 AM
So übergeben Sie Parameter für die VUE -Funktion
Apr 08, 2025 am 07:36 AM
Es gibt zwei Hauptmöglichkeiten, um Parameter an vue.js -Funktionen zu übergeben: Daten mit Slots übergeben oder eine Funktion mit Bindungen binden und Parameter bereitstellen: PLAMETER mithilfe von Slots: Daten in Komponentenvorlagen übergeben, in Komponenten zugegriffen und als Parameter der Funktion verwendet werden. Passparameter mit Bindungsbindung passieren: Bindungsfunktion in VUE.JS -Instanz und Bereitstellung von Funktionsparametern.




