Eine Stunde für den Einstieg in Vue-Komponenten (empfohlene Sammlung)
Dieser Artikel vermittelt Ihnen relevantes Wissen über Vue-Komponenten, einschließlich der Instanziierung mehrerer Vue-Objekte, globaler Komponenten und lokaler Komponenten sowie der Übergabe von Werten vom übergeordneten zum untergeordneten Element usw. Ich hoffe, dass er für alle hilfreich ist.

Erste Einführung in Komponentenanwendungen
Instanziieren Sie mehrere Vue-Objekte.
Verwenden Sie new, um mehrere Vue-Objekte zu erstellen und sie zu benennen. Sie können über Variablen aufeinander zugreifen.
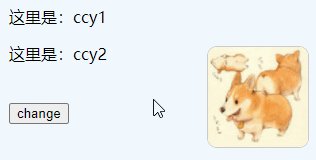
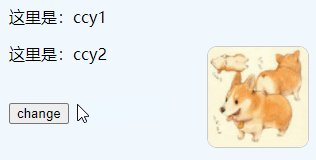
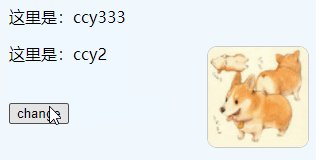
Beispiel: Objekt 2 ändert die Namensvariable von Objekt 1
<!-- 第一个根元素 -->
<div>这里是:{{name}}</div>
<!-- 第二个根元素 -->
<div>
<p>这里是:{{name}}</p>
<br>
<button>change-one-name</button>
<!-- 点击后修改vue-app-one的name值-->
</div> // 第一个vue对象var one = new Vue({
el:"#vue-app-one",
data:{
"name":"ccy1"
}})
// 第二个vue对象var two = new Vue({
el:"#vue-app-two",
data:{
"name":"ccy2"
},
methods:{
// 修改vue-app-one的name为'ccy333'
changeName:function(){
one.name = 'ccy333'
}
}})Wirkung: Nach dem Klicken ändern Sie „ccy1“ in „ccy333“

Globale Komponente
Definition und Verwendung
, und wenn sie als Beschriftung geschrieben wird, sollte sie als my- geschrieben werden. Komponente >myComponent
- Um eine globale Komponente zu definieren, müssen Sie Folgendes angeben die Ändern Sie beim Aufrufen den Namen der Komponente. Dieses Tag wird als Tag-Name verwendet und kann viele Sub-HTML-Tags enthalten. Diese Sub-HTML-Tags werden im Vorlagenattribut der Komponente definiert. Jedes Mal, wenn die Komponente aufgerufen wird, werden die Tags in der Vorlage gerendert. Die Vorlage darf nur ein Stammelement haben Rufen Sie die in data definierten Daten auf
- Beispiel:
Definieren Sie die Komponente:- ① Definieren Sie eine Komponente mit dem Namen my-component
- ② Sie enthält Daten: Name und Methode: changeName
③ Der gerenderte HTML-Effekt hat ein p Tag und enthält eine Schaltfläche. Wenn auf die Schaltfläche geklickt wird, wird der Name geändert Buchstaben, müssen Sie es in Kleinbuchstaben ändern und einen horizontalen Balken verwenden, um die beiden Teile davor und danach zu verbinden, wie definiert. Die Komponente heißt
// 自定义的全局组件my-component// template中只有一个根元素p标签,里面包含一个button按钮Vue.component('my-component',{
template:`<p>
我的名字是:{{name}}
<button>btn</button>
</p>`,
data(){
return {
name:'ccy'
}
},
methods:{
changeName:function(){
this.name = '安之'
}
}})// vue对象1new Vue({
el:"#vue-app-one",})// vue对象2new Vue({
el:"#vue-app-two",})
③ Komponenten können sein wiederverwendet und kann mehrfach unter einem Vue-Objekt verwendet werden, und die Komponenten sind unabhängig voneinander ein Objekt wie dieses:
① Verwenden Sie
unter dem Stammelement, das dem Vue-Objekt entspricht (el spezifizierte Bezeichnung). ② Da es sich um eine definierte globale Komponente handelt, kann es unter jedem Vue-Objekt verwendet werden.In vscode dürfen die Daten in der Komponente kein Objekt sein und es wird ein Fehler gemeldet:
- Aber in der globalen Komponente können dieselben Daten von mehreren Vue-Objekten verwendet werden, wenn nicht jedes Objekt eine separate Datenkopie verwaltet, wenn ein bestimmtes Vue-Objekt eine Variable ändert In Daten sind andere Vue-Objekte betroffen, wenn sie Daten erhalten. Wenn wir das obige Beispiel als Fallstudie verwenden und die Daten in der Komponente ein Objekt (Referenz) sind, werden die anderen Vue-Objekte nicht geändert Variable mit gleichem Namen; wenn ich die Namensdaten über eines der Vue-Objekte ändere (d. h. auf eine beliebige BTN-Schaltfläche klicke), ändert sich auch der vom anderen Objekt erhaltene Name (das „ccy“ an anderen Schaltflächen ändert sich ebenfalls). Wurde in „Anzhi“ geändert ')
- Um die Unabhängigkeit der Daten sicherzustellen, d. h.
- jede Instanz kann eine unabhängige Kopie des zurückgegebenen Objekts verwalten, geben die Daten für jede Instanz eine neu erstellte Kopie zurück. Daten, die von verschiedenen Vue erhalten werden Objekte beeinflussen sich nicht gegenseitig.
[Vue-Warnung]: Die Option „Daten“
sollte ein sein Funktion, die einen instanzbezogenen Wert in Komponentendefinitionen zurückgibt.lokale Komponente
lokale Komponente ist in einem Vue-Objekt registriert, Nur das Vue-Objekt, das die lokale Komponente registriert hat, kann diese lokale Komponente verwenden
Nur das Vue-Objekt, das die lokale Komponente registriert hat, kann diese lokale Komponente verwenden
Beispiel:
Lokale Komponentendefinition
:<p> <my-component></my-component> <my-component></my-component></p> <p> <my-component></my-component></p>

Lokale Komponente registrieren:
// template仅一个根元素:ulvar msgComponent = {
// 数据是自身提供的 (hobbies)
template:`- {{hobby}}
Wird in der HTML-Datei verwendetEffekt::
// 仅由注册过该局部组件的vue对象才能使用,此处为p#vue-app-one// 注意命名规范,components中对象的key将会被作为标签名,多个单词拼接的命名需使用横杆法// 可以写成msg-component,此处直接简化了命名为msg,new Vue({ el:"#vue-app-one", components:{ "msg": msgComponent }})Nach dem Login kopieren
Der rot eingekreiste Teil wird vom lokalen gerendert Komponente: Übergeben von Wert/Referenz an Kind: Prop
var titleComponent = {
props:["title"],
template:`<p>{{title}}</p>`
// 所需要的数据title由父组件提供}在父组件的components属性中注册子组件:
new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent,
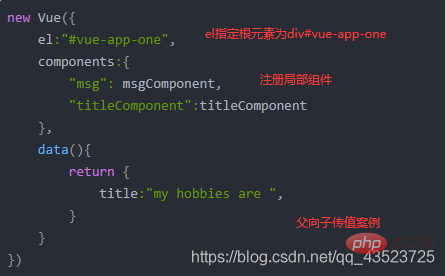
"titleComponent":titleComponent },})在父组件上使用子组件:
<!-- p#vue-app-one为父组件 --><p> </p><p>这里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <!--使用子组件title-component,并传值"我的爱好:"给子组件--> <title-component></title-component> <msg></msg>
效果:红框标记处就是父向子传值并展示

动态传值:v-bind
定义子组件:
var titleComponent = {
props:["title"],
template:`<p>{{title}}</p>`}在父组件的components属性中注册子组件:
new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent,
"titleComponent":titleComponent },
data(){
return {
title:"my hobbies are ",
}
}})使用子组件,通过绑定父组件data中的变量title来实现动态传值:
<!-- p#vue-app-one为父组件 --><p> </p><p>这里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <!-- 动态绑定title --> <title-component></title-component> <msg></msg>
效果:红框处就是动态绑定获取数据的展示
传递数组等复杂数据时,也可以使用v-bind来动态传值,如:
需要向子级传递hobbies数组,在vue实例对象(父)中创建数据hobbies:
new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent,
"titleComponent":titleComponent },
data:{
title:"my hobbies are ",
hobbies:['看剧','看动漫','吃好吃的'], //需要向子组件传递的数据
}})定义子组件:
var msgComponent = {
template:`
<p>{{hobby}}</p> `,
props:["hobby"],
data(){
return {
}
}}使用子组件:
<!-- p#vue-app-one为父组件 --><p> </p><p>这里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <title-component></title-component> <!-- 动态传值:hobbies --> <msg></msg>
效果:
跳回“一点想法”处
子向父:事件传值$emit
子组件不能通过prop向父组件传递数据,需要使用事件向父组件抛出一个值,告知父组件我需要实现一个功能,由父组件处理这个事件
例子:点击按钮,改变名称chinesename
(由于data变量名不支持chinese-name形式,花括号里不支持chineseName形式,所以这里我都用了小写,此处记录一下,日后学到了新知再来填坑)
先在父组件的data中定义chinesename的初始值:
new Vue({
el:"#vue-app-one",
data:{
chinesename:"anzhi" // chinesename初始值
}})创建子组件,并注册事件change-name(就像click事件一样,需要让系统能够辨认这是一个事件并监听,当事件被触发时,执行某项约定好的操作):
Vue.component('blog-post', {
props: ['chinesename'],
template: `
<p>
</p><h3 id="chinesename">{{ chinesename }}</h3>
<button>
修改名字
</button>
`
// blog-post组件包含一个h3,显示chinesename,和一个按钮
// 点击这个按钮,触发change-name事件,将"ruosu"作为参数传递给指定的处理函数onChangeName
})在父组件中使用子组件,定义change-name的处理函数为onChangeName:
<p> </p><p>这里是vue-app-one</p> <!-- v-bind:通过prop给子组件传递chinesename的初始值 --> <!-- v-on:子组件通过$emit给父组件传递新的chinesename的值 --> <p> <blog-post></blog-post> </p>
在父组件处定义事件处理函数onChangeName:
new Vue({
el:"#vue-app-one",
data:{
chinesename:"anzhi"
},
methods:{
onChangeName:function(value){
// 将chinesename换成传递过来的数据
this.chinesename=value }
}})效果:
一点想法
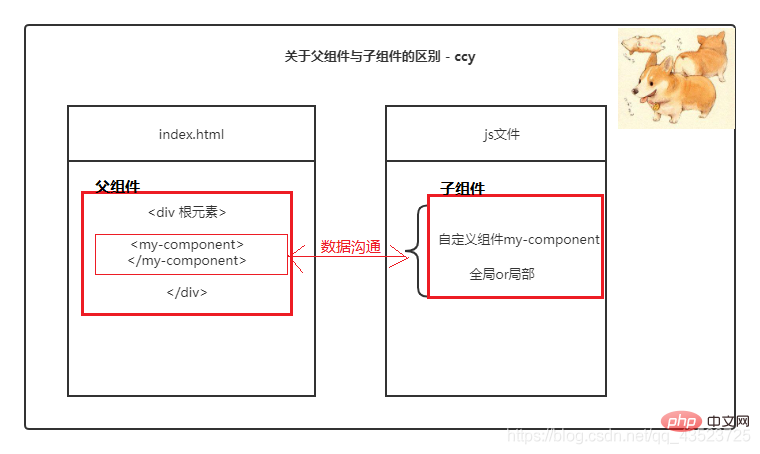
关于父子组件的区分,在此写一点总结,还是日后学了新知识再来填坑 ┗|`O′|┛ 嗷~~
官网中没有很明确指明两者的定义和区别,在网上搜了一圈,觉得比较多人认可并且好理解的是:
- el指定的根元素为父组件(使用之处为父组件)
- vue实例对象也可看做组件
在前面这些父子传值的例子中,我们可以看到,对于局部组件,我们会在某个html根元素中注册并使用,所以此时el指定的根元素在html文件中是这个局部组件的父组件,局部组件在html使用时便是这个父组件的一份子,承担数据传输的责任
跳转到父向子动态传值案例


再用绕口令说一波,即:title-component组件定义处与使用处,两者身份是不一样的,在定义处,它是局部组件,也是子组件,需注册才能使用;在使用处,它是根元素的包含一部分,根元素为父组件,而“它”,承担着父组件与子组件数据沟通的重任
这个总结在全局组件情况下也适用,使用该全局组件的根元素是父组件,如上面的子向父传值的案例,p#vue-app-one是父组件,
跳转到子向父案例
图示:
如果是子组件又嵌套了子组件,被嵌套的组件是子子组件,以此类推
Zum Beispiel eine benutzerdefinierte Blog-Seite:
Jede Unterfunktion besteht aus verschiedenen Komponenten, die zu einer größeren Funktionskomponente zusammengefasst sind. Klicken Sie, um einen einzelnen Blog anzuzeigen und den Blog zu ändern. Beide Komponenten müssen die Blog-ID abrufen von der Hauptseite aus, um dies anzuzeigen und entsprechend zu bedienen. Dies ist eine typische Wertübertragung von Eltern zu KindDie Hauptseite besteht aus der Hauptkomponente der Vue-App, einschließlich der Navigationsleiste, dem mittleren Teil und der unteren Leiste.
Die Navigationsleiste vervollständigt durch die Vue-Header-Unterkomponente
Zwischeninhalte werden nach Funktion unterteilt
- Blog hinzufügen: addBlob-UnterkomponenteBlog anzeigen: showBlob-Unterkomponente
Zusätzlich zur Hauptseite sind andere Unterteile und Komponenten nach Funktionen unterteilt. Die Hilfshauptseite zeigt
- Blog ändern: changesBlob-Unterkomponente
- Klicken Sie, um einzelnen Blog-Inhalt anzuzeigen: singleBlob Unterkomponente
- Untere Informationen Die Spalte wird durch Vue-Fußzeile vervollständigt
Das schematische Diagramm von Die Übergabe des Werts des persönlichen Blogs an das Kind lautet wie folgt:
Das obige ist der detaillierte Inhalt vonEine Stunde für den Einstieg in Vue-Komponenten (empfohlene Sammlung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Vue-Komponentenkommunikation: Verwenden Sie $destroy für die Kommunikation zur Komponentenzerstörung
Jul 09, 2023 pm 07:52 PM
Vue-Komponentenkommunikation: Verwenden Sie $destroy für die Kommunikation zur Komponentenzerstörung
Jul 09, 2023 pm 07:52 PM
Vue-Komponentenkommunikation: Verwenden Sie $destroy für die Kommunikation zur Komponentenzerstörung. In der Vue-Entwicklung ist die Komponentenkommunikation ein sehr wichtiger Aspekt. Vue bietet verschiedene Möglichkeiten zur Implementierung der Komponentenkommunikation, z. B. Requisiten, Emit, Vuex usw. In diesem Artikel wird eine weitere Methode der Komponentenkommunikation vorgestellt: die Verwendung von $destroy für die Kommunikation zur Komponentenzerstörung. In Vue verfügt jede Komponente über einen Lebenszyklus, der eine Reihe von Lebenszyklus-Hook-Funktionen umfasst. Die Zerstörung von Komponenten gehört ebenfalls dazu
 Wie implementiert Vue die Wiederverwendung und Erweiterung von Komponenten?
Jun 27, 2023 am 10:22 AM
Wie implementiert Vue die Wiederverwendung und Erweiterung von Komponenten?
Jun 27, 2023 am 10:22 AM
Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie hat sich Vue zu einem der beliebtesten Frameworks in der Front-End-Entwicklung entwickelt. In Vue sind Komponenten eines der Kernkonzepte, mit denen Seiten in kleinere, besser verwaltbare Teile zerlegt werden können, wodurch die Entwicklungseffizienz und die Wiederverwendbarkeit des Codes verbessert werden. Dieser Artikel konzentriert sich darauf, wie Vue die Wiederverwendung und Erweiterung von Komponenten implementiert. 1. Vue-Komponenten-Wiederverwendungs-Mixins Mixins sind eine Möglichkeit, Komponentenoptionen in Vue zu teilen. Mit Mixins können Komponentenoptionen aus mehreren Komponenten optimal zu einem einzigen Objekt kombiniert werden
 Vue-Praxis: Entwicklung von Datumsauswahlkomponenten
Nov 24, 2023 am 09:03 AM
Vue-Praxis: Entwicklung von Datumsauswahlkomponenten
Nov 24, 2023 am 09:03 AM
Vue Practical Combat: Datumsauswahl-Komponentenentwicklung Einführung: Die Datumsauswahl ist eine Komponente, die häufig in der täglichen Entwicklung verwendet wird. Sie kann Daten einfach auswählen und bietet verschiedene Konfigurationsoptionen. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework eine einfache Datumsauswahlkomponente entwickeln und spezifische Codebeispiele bereitstellen. 1. Anforderungsanalyse Vor Beginn der Entwicklung müssen wir eine Anforderungsanalyse durchführen, um die Funktionen und Eigenschaften der Komponenten zu klären. Gemäß den allgemeinen Funktionen der Datumsauswahlkomponente müssen wir die folgenden Funktionspunkte implementieren: Grundfunktionen: können Daten auswählen und
 Vue-Komponentenkommunikation: Verwendung von Watch und Computing zur Datenüberwachung
Jul 10, 2023 am 09:21 AM
Vue-Komponentenkommunikation: Verwendung von Watch und Computing zur Datenüberwachung
Jul 10, 2023 am 09:21 AM
Vue-Komponentenkommunikation: Verwendung von Watch und Compute zur Datenüberwachung Vue.js ist ein beliebtes JavaScript-Framework, dessen Kernidee die Komponentisierung ist. In einer Vue-Anwendung müssen Daten zwischen verschiedenen Komponenten übertragen und kommuniziert werden. In diesem Artikel stellen wir vor, wie man Vues Watch und Computing zum Überwachen und Reagieren auf Daten verwendet. watch In Vue ist watch eine Option, mit der Änderungen in einer oder mehreren Eigenschaften überwacht werden können.
 So verwenden Sie Bibliotheken von Drittanbietern in Vue-Projekten
Oct 15, 2023 pm 04:10 PM
So verwenden Sie Bibliotheken von Drittanbietern in Vue-Projekten
Oct 15, 2023 pm 04:10 PM
Vue ist ein beliebtes JavaScript-Framework, das eine Fülle von Tools und Funktionen bietet, die uns beim Erstellen moderner Webanwendungen unterstützen. Obwohl Vue selbst bereits viele praktische Funktionen bietet, müssen wir manchmal Bibliotheken von Drittanbietern verwenden, um die Fähigkeiten von Vue zu erweitern. In diesem Artikel wird die Verwendung von Bibliotheken von Drittanbietern in Vue-Projekten vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Bibliotheken von Drittanbietern einführen Der erste Schritt zur Verwendung von Bibliotheken von Drittanbietern in einem Vue-Projekt besteht darin, sie einzuführen. Wir können es auf folgende Weise einführen
 Umfassendes Verständnis des Komponentenlebenszyklus von Vue
Oct 15, 2023 am 09:07 AM
Umfassendes Verständnis des Komponentenlebenszyklus von Vue
Oct 15, 2023 am 09:07 AM
Um den Komponentenlebenszyklus von Vue genau zu verstehen, benötigen Sie spezifische Codebeispiele. Einführung: Vue.js ist ein fortschrittliches JavaScript-Framework, das von Entwicklern wegen seiner Einfachheit, einfachen Erlernbarkeit, Effizienz und Flexibilität bevorzugt wird. Bei der Komponentenentwicklung von Vue ist das Verständnis des Lebenszyklus von Komponenten ein wichtiger Teil. Dieser Artikel befasst sich mit dem Lebenszyklus von Vue-Komponenten und stellt spezifische Codebeispiele bereit, um den Lesern zu helfen, diese besser zu verstehen und anzuwenden. 1. Lebenszyklusdiagramm von Vue-Komponenten Der Lebenszyklus von Vue-Komponenten kann als Komponenten betrachtet werden
 Entwicklung von Vue-Komponenten: Implementierungsmethode für Registerkartenkomponenten
Nov 24, 2023 am 08:41 AM
Entwicklung von Vue-Komponenten: Implementierungsmethode für Registerkartenkomponenten
Nov 24, 2023 am 08:41 AM
Entwicklung von Vue-Komponenten: Implementierungsmethode für Tab-Komponenten In modernen Webanwendungen ist die Tab-Seite (Tab) eine weit verbreitete UI-Komponente. Die Tab-Komponente kann mehrere verwandte Inhalte auf einer einzigen Seite anzeigen und diese durch Klicken auf die Registerkarte wechseln. In diesem Artikel stellen wir vor, wie man mit Vue.js eine einfache Tab-Komponente implementiert, und stellen detaillierte Codebeispiele bereit. Die Struktur der Vue-Tab-Komponente besteht normalerweise aus zwei Teilen: Tab und Panel. Etiketten werden zur Kennzeichnung von Oberflächen verwendet
 Vue-Entwicklungshinweise: Umgang mit komplexen Datenstrukturen und Algorithmen
Nov 22, 2023 am 08:08 AM
Vue-Entwicklungshinweise: Umgang mit komplexen Datenstrukturen und Algorithmen
Nov 22, 2023 am 08:08 AM
Bei der Vue-Entwicklung stoßen wir oft auf Situationen, in denen wir mit komplexen Datenstrukturen und Algorithmen zu tun haben. Diese Probleme können eine große Anzahl von Datenoperationen, Datensynchronisierung, Leistungsoptimierung usw. umfassen. In diesem Artikel werden einige Überlegungen und Techniken zum Umgang mit komplexen Datenstrukturen und Algorithmen vorgestellt, um Entwicklern dabei zu helfen, diese Herausforderungen besser zu bewältigen. 1. Auswahl von Datenstrukturen Beim Umgang mit komplexen Datenstrukturen und Algorithmen ist es sehr wichtig, geeignete Datenstrukturen auszuwählen. Vue bietet eine Fülle von Datenstrukturen und -methoden, und Entwickler können die geeignete Datenstruktur entsprechend den tatsächlichen Anforderungen auswählen. Häufig verwendete Zahlen




