
wrap bedeutet in JavaScript „wrapping“. Die Methode „wrapping“ wird verwendet, um jedes ausgewählte Element mit dem angegebenen HTML-Element zu umschließen. Die Syntax lautet „element object.wrap(wrappingElement, function(index))“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Was bedeutet Wrap in JavaScript?
Die Methode wrap() verwendet das angegebene HTML-Element, um jedes ausgewählte Element zu umschließen.
Die Syntax lautet:
$(selector).wrap(wrappingElement,function(index))
wobei WrappingElement erforderlich ist und verwendet wird, um das HTML-Element anzugeben, das jedes ausgewählte Element umschließt. Dabei kann es sich um ein HTML-Element, ein jQuery-Objekt oder ein DOM-Element handeln.
function(index) ist optional und wird verwendet, um die Funktion anzugeben, die das umschlossene Element zurückgibt.
Das Beispiel lautet wie folgt:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").wrap("<div></div>");
});
});
</script>
<style type="text/css">
div{background-color:yellow;}
</style>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>给每个P元素包裹一个div元素</button>
</body>
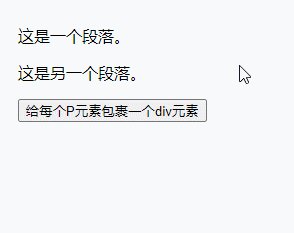
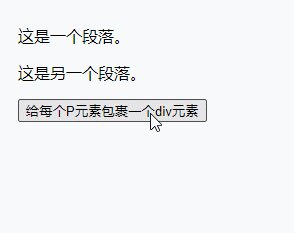
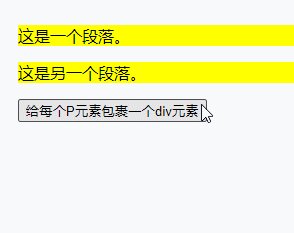
</html>Ausgabeergebnis:

[Verwandte Empfehlungen: Javascript-Lern-Tutorial]
Das obige ist der detaillierte Inhalt vonWas bedeutet Wrap in JavaScript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!