 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Lassen Sie uns kurz über die wichtigsten Punkte von Ajax vor und nach der Interaktion sprechen
Lassen Sie uns kurz über die wichtigsten Punkte von Ajax vor und nach der Interaktion sprechen
Lassen Sie uns kurz über die wichtigsten Punkte von Ajax vor und nach der Interaktion sprechen
Dieser Artikel vermittelt Ihnen relevantes Wissen über Ajax, einschließlich JSON und Front- und Back-Interaktion usw. Ich hoffe, dass er für alle hilfreich ist.

Part One: Einführung in Json
nbsp;html>
<meta>
<title>JSON</title><script>
//定义一个JSON对象
var obj = {
"class":"数据结构",
"name":66,
"student":65
};
//可读性
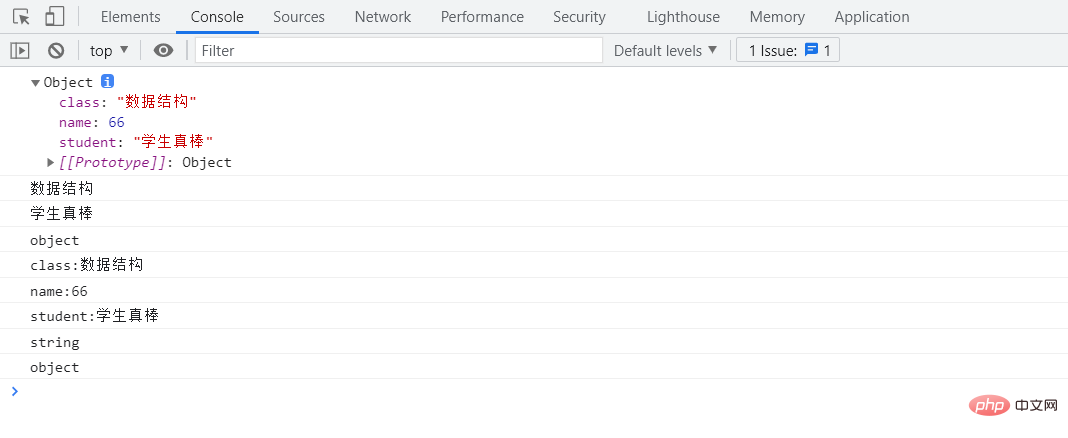
console.log(obj);
console.log(obj.class);
// 可写行
obj.student = "学生真棒";
console.log(obj.student);
console.log(typeof obj); //object 是一个json对象
// JSON遍历
for(var key in obj){
console.log(key + ":" + obj[key]);
}
// JSON对象转字符串
var obj1 = JSON.stringify(obj);
console.log(typeof obj1); //string
// 字符串转JSON对象
var obj2 = JSON.parse(obj1);
console.log(typeof obj2); //object</script>effect Display:

Part zwei: Vorder- und Rückwärts -Interaktion
1. (1) Verwenden Sie das Namensattribut im Formular für Front-End- und Back-End-Interaktion
Eins:Tipps:
tornado.web importierenSehen Sie sich den Quellcode an: Zeilen 26-38 sind die Tornado-Version von Hallo Welt, nimm es einfach und ändere es ~
HTML-Code:
nbsp;html> <meta> <title>前后交互--form表单</title>
Python-Code:
import tornado.webimport tornado.ioloopimport tornado.webclass MainHandler(tornado.web.RequestHandler):
def get(self):
self.render("Ajax_form.html") #需要进行前后交互的HTML文件的路径
def post(self, *args, **kwargs): #此处的用post还是get取决于HTML文件中form表单的method属性(二者一样)
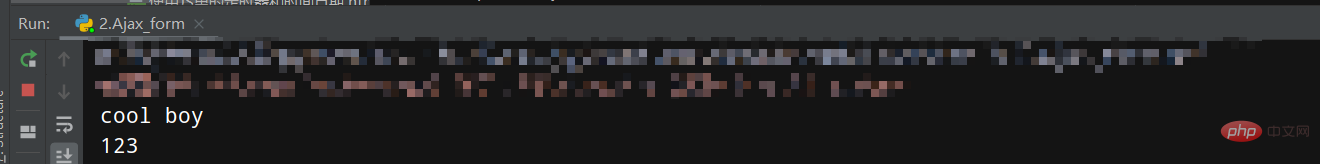
#通过打印在控制台进行查看,有没有成功从前端拿到信息
print(self.get_argument("user")) #.get_argument()拿到的是单个的参数,里面参数是form表单里name属性的属性值。
print(self.get_argument("pwd"))
self.write("提交成功!") if __name__ == "__main__":
application = tornado.web.Application([
(r"/", MainHandler), #需要和form表单里的action一致。
])
application.listen(8888) #端口号
tornado.ioloop.IOLoop.current().start()Wenn ein Fehler gemeldet wird: NotImplementedErrorZuerst: Führen Sie die .py-Datei aus.Lesen Sie diesen Artikel: https://blog.csdn.net /hank5658/article/details/106870245
Anleitung zur Implementierung:
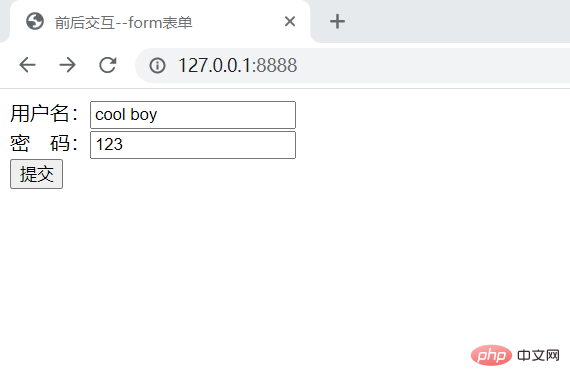
Wenn kein Fehler gemeldet wird, führen Sie die HTML-Datei aus.Ändern Sie dann die Adressleiste der Front-End-Schnittstelle in: 127.0.0.1:8888 und drücken Sie die Eingabetaste.
Effektanzeige:
Wenn kein Fehler gemeldet wird, ist die Weiterleitung erfolgreich.
Geben Sie abschließend den Benutzernamen und das Passwort ein und klicken Sie auf die Schaltfläche „Senden“, um den Benutzernamen und das Passwort in der Pycharm-Konsole anzuzeigen.


 (2) AJAX für Front-End- und Back-End-Interaktion verwenden
(2) AJAX für Front-End- und Back-End-Interaktion verwenden
- Ajax-Funktion?
- Durch die Verwendung des Formulars für Front-End- und Back-End-Interaktion (traditioneller Interaktionsmodus) wird beim Absenden die gesamte Seite aktualisiert.
Durch die Verwendung von AJAX zum Durchführen eines asynchronen Ladens kann eine teilweise Aktualisierung durchgeführt werden, ohne dass die gesamte Seite neu geladen werden muss.
Was ist Ajax? Der vollständige Name lautet Ansync JavaScript and XML, eine asynchrone Ladetechnologie mit teilweiser Aktualisierung. - Wie verwende ich Ajax?
Die Verwendung von Ajax ist in zwei Typen unterteilt: native und jq (Jquery). Die native Version ist nicht sehr nützlich, also sprechen wir weiter unten über die JQ-Version.
- (1) JQ-Version von Ajax:
Python-Code:import tornado.webimport tornado.ioloopimport tornado.webclass MainHandler(tornado.web.RequestHandler): def get(self): self.render("ajax_jquery.html") def post(self, *args, **kwargs): aaa = int(self.get_argument("aa")) bbb = int(self.get_argument("bb")) c = aaa + bbb # 将后台处理过后的前端的数据回显到前端 return_data = {"result":c} #将需要传输的数据构造成JSON对象 self.write(return_data) #将后台需要传递给前端的数据回显给前端if __name__ == "__main__": application = tornado.web.Application([ (r"/", MainHandler), ]) application.listen(8880) #端口号 tornado.ioloop.IOLoop.current().start()Nach dem Login kopieren
# windows 系统下 tornado 使用 SelectorEventLoopimport platformif platform.system() == "Windows": import asyncio asyncio.set_event_loop_policy(asyncio.WindowsSelectorEventLoopPolicy())
HTML-Code:
nbsp;html>
<meta>
<title>Ajax_jquery</title><h1 id="AJAX-JQUERY-实现前后交互">AJAX + JQUERY 实现前后交互</h1><input>+<input>=<input><button>计算</button><script></script> <!--要用网址引用--><script>
// 获取元素
var ipt = $("input");
var btn = $("#btn1");
btn.click(function () {
// 获取值
var a = ipt.eq(0).val(); //eq是获取下标对应的标签;val()是得到该标签内用户输入的值
var b = ipt.eq(1).val();
// 使用JQ里面封装好的Ajax方法将前端的数据传输给后端
$.ajax({
"type":"post", //数据传输的方式:post,get "url":"/", //提交的路径 "data":{ //键值对形式 传输的数据(需要传输到后台的数据) "aa":a,
"bb":b },
// 前后端成功之后的回调函数success Ajax请求发送成功后,自动执行此函数 "success":function (data2) { //callback==服务器write的数据
x = data2["result"];
ipt.eq(2).val(x); //将回显的数据放进前端指定的位置 },
// 失败之后的回调函数 "error":function (error) {
console.log(error);
}
})
})</script>Grob gesagt, Synchronisation und Asynchronität:
Synchronisation: Nachdem Sie eine Anfrage an den Server gesendet haben, müssen Sie warten, bis die Serverantwort abgeschlossen ist, bevor Sie die zweite Anfrage senden. Wenn Sie andere Anfragen senden, ohne auf das Ende der Serverantwort zu warten, kommt es zu Verzögerungen.Asynchron: Nachdem Sie eine Anfrage an den Server gesendet haben, können Sie andere Anfragen direkt senden, ohne dass es zu Störungen zwischen ihnen kommt. Eine teilweise Aktualisierung kann erreicht werden.
Effektanzeige:[Verwandte Tutorial-Empfehlungen:
AJAX-Video-Tutorial
]Das obige ist der detaillierte Inhalt vonLassen Sie uns kurz über die wichtigsten Punkte von Ajax vor und nach der Interaktion sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
So beheben Sie den 403-Fehler, der bei einer jQuery-AJAX-Anfrage auftritt
Feb 20, 2024 am 10:07 AM
Titel: Methoden und Codebeispiele zur Behebung von 403-Fehlern in jQuery-AJAX-Anfragen. Der 403-Fehler bezieht sich auf eine Anfrage, dass der Server den Zugriff auf eine Ressource verbietet. Dieser Fehler tritt normalerweise auf, weil der Anfrage die Berechtigungen fehlen oder sie vom Server abgelehnt wird. Wenn Sie jQueryAJAX-Anfragen stellen, stoßen Sie manchmal auf diese Situation. In diesem Artikel wird erläutert, wie dieses Problem gelöst werden kann, und es werden Codebeispiele bereitgestellt. Lösung: Berechtigungen prüfen: Stellen Sie zunächst sicher, dass die angeforderte URL-Adresse korrekt ist und stellen Sie sicher, dass Sie über ausreichende Berechtigungen für den Zugriff auf die Ressource verfügen.
 So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
So beheben Sie den Fehler 403 der jQuery AJAX-Anfrage
Feb 19, 2024 pm 05:55 PM
jQuery ist eine beliebte JavaScript-Bibliothek zur Vereinfachung der clientseitigen Entwicklung. AJAX ist eine Technologie, die asynchrone Anfragen sendet und mit dem Server interagiert, ohne die gesamte Webseite neu zu laden. Wenn Sie jedoch jQuery zum Senden von AJAX-Anfragen verwenden, treten manchmal 403-Fehler auf. Bei 403-Fehlern handelt es sich in der Regel um vom Server verweigerte Zugriffsfehler, möglicherweise aufgrund von Sicherheitsrichtlinien oder Berechtigungsproblemen. In diesem Artikel besprechen wir, wie Sie bei einer jQueryAJAX-Anfrage den Fehler 403 beheben können
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQuery AJAX-Fehlers 403 gelöst werden?
Feb 23, 2024 pm 04:27 PM
Wie kann das Problem des jQueryAJAX-Fehlers 403 gelöst werden? Bei der Entwicklung von Webanwendungen wird jQuery häufig zum Senden asynchroner Anfragen verwendet. Allerdings kann bei der Verwendung von jQueryAJAX manchmal der Fehlercode 403 auftreten, der darauf hinweist, dass der Zugriff vom Server verboten ist. Dies wird normalerweise durch serverseitige Sicherheitseinstellungen verursacht, es gibt jedoch Möglichkeiten, das Problem zu beheben. In diesem Artikel wird erläutert, wie Sie das Problem des jQueryAJAX-Fehlers 403 lösen können, und es werden spezifische Codebeispiele bereitgestellt. 1. machen
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) ermöglicht das Hinzufügen dynamischer Inhalte, ohne die Seite neu laden zu müssen. Mit PHP und Ajax können Sie eine Produktliste dynamisch laden: HTML erstellt eine Seite mit einem Containerelement und die Ajax-Anfrage fügt die Daten nach dem Laden zum Element hinzu. JavaScript verwendet Ajax, um über XMLHttpRequest eine Anfrage an den Server zu senden, um Produktdaten im JSON-Format vom Server abzurufen. PHP nutzt MySQL, um Produktdaten aus der Datenbank abzufragen und in das JSON-Format zu kodieren. JavaScript analysiert die JSON-Daten und zeigt sie im Seitencontainer an. Durch Klicken auf die Schaltfläche wird eine Ajax-Anfrage zum Laden der Produktliste ausgelöst.
 PHP und Ajax: Möglichkeiten zur Verbesserung der Ajax-Sicherheit
Jun 01, 2024 am 09:34 AM
PHP und Ajax: Möglichkeiten zur Verbesserung der Ajax-Sicherheit
Jun 01, 2024 am 09:34 AM
Um die Ajax-Sicherheit zu verbessern, gibt es mehrere Methoden: CSRF-Schutz: Generieren Sie ein Token und senden Sie es an den Client. Fügen Sie es der Serverseite in der Anforderung zur Überprüfung hinzu. XSS-Schutz: Verwenden Sie htmlspecialchars(), um Eingaben zu filtern und das Einschleusen böswilliger Skripte zu verhindern. Content-Security-Policy-Header: Beschränken Sie das Laden schädlicher Ressourcen und geben Sie die Quellen an, aus denen Skripte und Stylesheets geladen werden dürfen. Validieren Sie serverseitige Eingaben: Validieren Sie von Ajax-Anfragen empfangene Eingaben, um zu verhindern, dass Angreifer Eingabeschwachstellen ausnutzen. Verwenden Sie sichere Ajax-Bibliotheken: Profitieren Sie von automatischen CSRF-Schutzmodulen, die von Bibliotheken wie jQuery bereitgestellt werden.
 Was sind die Ajax-Versionen?
Nov 22, 2023 pm 02:00 PM
Was sind die Ajax-Versionen?
Nov 22, 2023 pm 02:00 PM
Ajax ist keine spezifische Version, sondern eine Technologie, die eine Sammlung von Technologien verwendet, um Webseiteninhalte asynchron zu laden und zu aktualisieren. Ajax hat keine spezifische Versionsnummer, aber es gibt einige Variationen oder Erweiterungen von Ajax: 1. jQuery AJAX; -Gesendete Ereignisse; 8, GraphQL usw.





