
Wie implementiert man Live-Übertragungs-Bypass-Push in Uniapp? Der folgende Artikel fasst die Schritte zum Bypass-Push zusammen und teilt sie mit Ihnen. Ich hoffe, er wird Ihnen hilfreich sein!

Im Grunde können Sie Uniapp-Videoanrufe über das AnyRTC-Audio- und Video-SDK-Plug-in implementieren Wenn grundlegende Videoanrufe nicht implementiert sind, lesen Sie bitte den Artikel (https://blog.csdn.net/anyRTC/article/details/121352746)
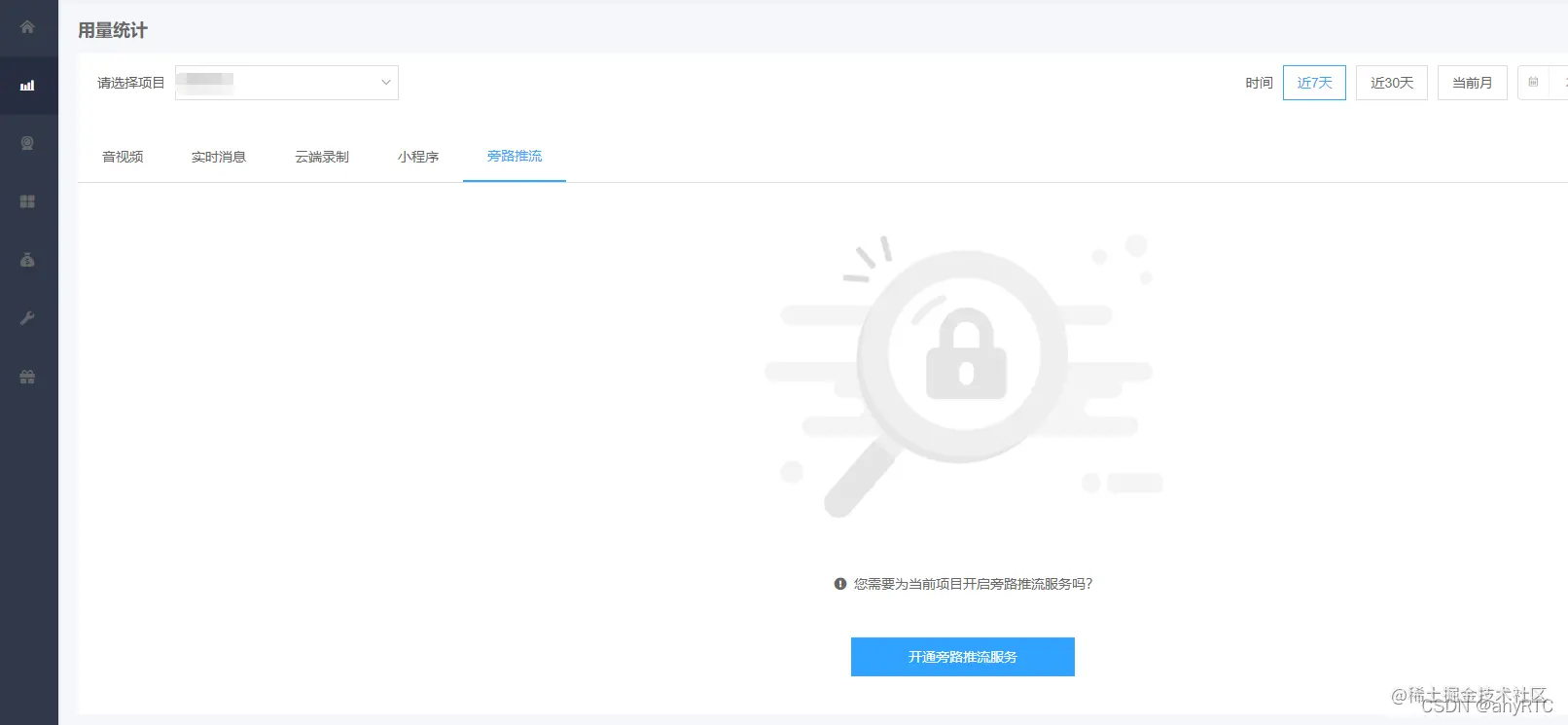
1. Aktivieren Sie die entsprechenden Berechtigungen
Gehen Sie zu AnyRTC Console – Nutzungsstatistiken Wählen Sie das entsprechende Element aus, um den Bypass-Streaming-Dienst zu aktivieren Ändern Sie den Kommunikationsmodus in den Live-Übertragungsmodus
// 设置直播模式
rtcModule.setChannelProfile({
"profile": 1
}, (res) => {
console.log(res);
}
Rollenanker: Kann Audio- und Videostreams veröffentlichen und empfangen
Rolle – Zielgruppe: Kann nur Audio- und Videostreams empfangen. im MarktEinführung< LiveTranscoding, TranscodingUser im Code>utils/classes.js
// 1 设置为主播 2 设置为观众
rtcModule.setClientRole({
"role": 1
}, (res) => {
console.log(res);
}): gekapseltes allgemeines LayoutTranscodingUser : gekapseltes Ankerlayout
Legen Sie das Ansichtslayout und die Audioeinstellungen des Push-Streams festWenn der Kanal weiterhin Anker hinzufügt und die Push-Streams zusammenführt, rufen Sie die Einstellungen einfach erneut auf
import { LiveTranscoding, TranscodingUser } from "./classes.js"4. Push-Streams
Wenn Sie mehrere Streams pushen müssen, durchlaufen Sie bitte die Push-Streams// 单个主播布局
// const anchor = new TranscodingUser(主播标识uid, {
// width: 280,
// height: 210,
// x: 0,
// y: 0
// })
// 多个主播布局(3列)
let anchorList= [];
lists.map((item,index)=> {
anchorList.push(new TranscodingUser(主播标识uid, {
width: 280,
height: 210,
x: (index % 3) * 280,
y: Math.floor(index / 3) * 210,
}))
}
// 设置旁路推流(3列)
rtcModule.setLiveTranscoding({
"transcoding": new LiveTranscoding(anchorList, {
width: 840,
height: Math.ceil(anchorList.length / 3) * 210,
})
}, (ret) => {
console.log(ret);
});Verwenden Sie die < code>onRtmpStreamingStateChanged Rückruf zur Beurteilung des Push-Stream-Status
Fügen Sie den Rückruf zusetCallBack hinzu und übergeben Sie den entsprechenden Statuscode unten: rtcModule.addPublishStreamUrl({
url: 推流的cdn地址,
transcodingEnabled: true // 转码是指在旁路推流时对音视频流做一些转码处理后再推送到其他 RTMP 服务器
}, (res) => {
console.log("添加旁路推流", res);
});utils/classes.js 中的 LiveTranscoding,TranscodingUser
// 状态码
state: {
0: "推流未开始或已结束",
1: "正在连接 AR 推流服务器和 RTMP 服务器",
2: "推流正在进行,成功推流后",
3: "正在恢复推流",
4: "推流失败"
},
// 错误码
errorCode: {
0: "推流成功",
1: "参数无效,请检查输入参数是否正确。请确保调用 setLiveTranscoding ",
2: "推流已加密,不能推流",
3: "推流超时未成功,可重新推流",
4: "推流服务器出现错误",
5: "RTMP 服务器出现错误",
6: "推流请求过于频繁",
7: "单个主播的推流地址数目达到上线 10",
8: "主播操作不属于自己的流,请检查 App 逻辑",
9: "服务器未找到这个流",
10: "推流地址格式有错误,请检查推流地址格式是否正确",
}LiveTranscoding:封装的总布局TranscodingUser:封装的主播布局
设置推流的视图布局及音频设置
频道继续新增主播并且也要合并推流时,重新调用设置即可
rtcModule.removePublishStreamUrl({
url: 推流的cdn地址,
}, (res) => {
console.log("取消旁路推流", res);
});4. 推流
需要推多路流时请遍历推流
rrreee通过 onRtmpStreamingStateChanged 回调来判断推流状态把回调加入到 setCallBack5. Hören Sie auf, den Stream zu pushen
rrreeeEmpfohlen: „uniapp-Tutorial“
Das obige ist der detaillierte Inhalt vonSo implementieren Sie Live-Broadcast-Bypass-Push in Uniapp (Schrittfreigabe). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Flattern und Uniapp
Der Unterschied zwischen Flattern und Uniapp
 Was ist eine Suchmaschine?
Was ist eine Suchmaschine?
 Überprüfen Sie den Speicherplatz unter Linux
Überprüfen Sie den Speicherplatz unter Linux
 Lösung für den Syntaxfehler der SQL-Prozedur
Lösung für den Syntaxfehler der SQL-Prozedur
 Einführung in häufig verwendete Top-Level-Domain-Namen
Einführung in häufig verwendete Top-Level-Domain-Namen
 So wechseln Sie die Stadt auf Douyin
So wechseln Sie die Stadt auf Douyin
 So öffnen Sie Bereichsberechtigungen
So öffnen Sie Bereichsberechtigungen
 Ein Speicher, der Informationen direkt mit der CPU austauschen kann, ist ein
Ein Speicher, der Informationen direkt mit der CPU austauschen kann, ist ein
 Einführung in die Verwendung der Achsenfunktion in Matlab
Einführung in die Verwendung der Achsenfunktion in Matlab