
Was ist die optionale Verkettungsoperator-Notation?
Der optionale Verkettungsoperator ( ?. ) ermöglicht das Lesen des Werts einer Eigenschaft, die sich tief in der Kette verbundener Objekte befindet, ohne die Kette explizit validieren zu müssen Ob jede Referenz gültig ist. Die Funktion des ?.-Operators ähnelt dem .-Kettenoperator, mit der Ausnahme, dass die Referenz leer ist (null) (null oder undefiniert). >) verursacht keinen Fehler, der Ausdruck Kurzschluss-Rückgabewert ist undefiniert. Bei Verwendung mit Funktionsaufrufen wird undefiniert zurückgegeben, wenn die angegebene Funktion nicht existiert. ?. )允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。?. 操作符的功能类似于 . 链式操作符,不同之处在于,在引用为空(nullish ) (null 或者 undefined) 的情况下不会引起错误,该表达式短路返回值是 undefined。与函数调用一起使用时,如果给定的函数不存在,则返回 undefined。
当尝试访问可能不存在的对象属性时,可选链操作符将会使表达式更短、更简明。在探索一个对象的内容时,如果不能确定哪些属性必定存在,可选链操作符也是很有帮助的。
const adventurer = {
name: 'Alice',
cat: {
name: 'Dinah'
}
};
const dogName = adventurer.dog?.name;
console.log(dogName);
// expected output: undefined
console.log(adventurer.someNonExistentMethod?.());
// expected output: undefined短路效应
如果 ?. 左边部分不存在,就会立即停止运算(“短路效应”)。
所以,如果后面有任何函数调用或者副作用,它们均不会执行。
let user = null; let x = 0; user?.sayHi(x++); // 没有 "sayHi",因此代码执行没有触达 x++ alert(x); // 0,值没有增加
Vue3源码中为什么不采用这么方便的操作符

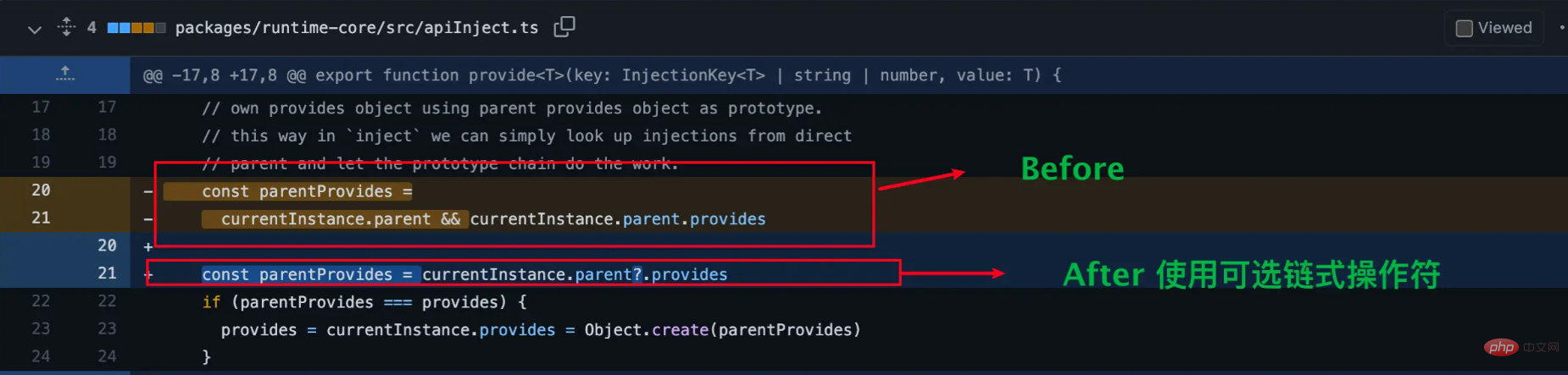
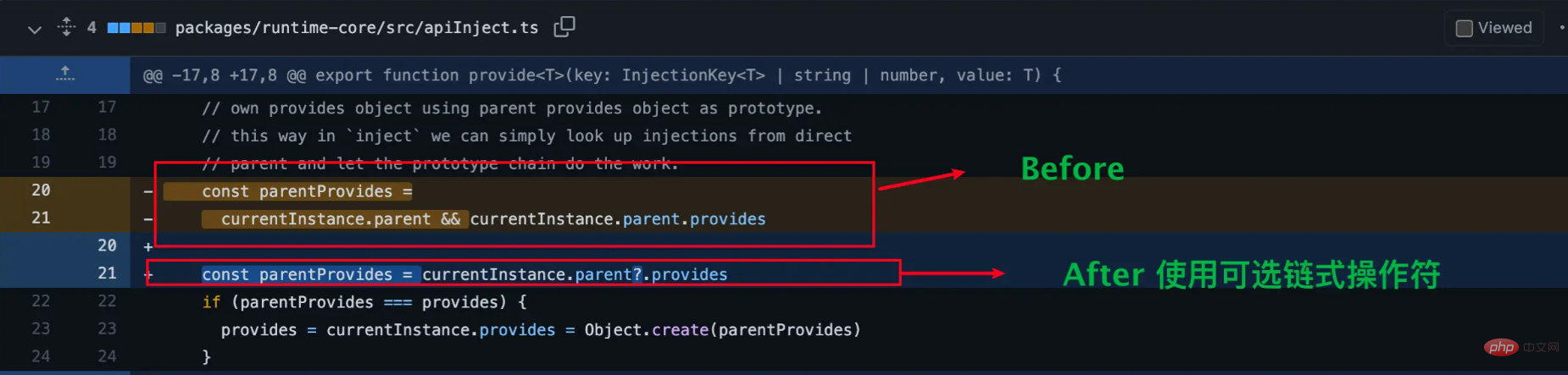
看看这样是不是代码更简洁了,但是为什么这个PR没有被合并呢
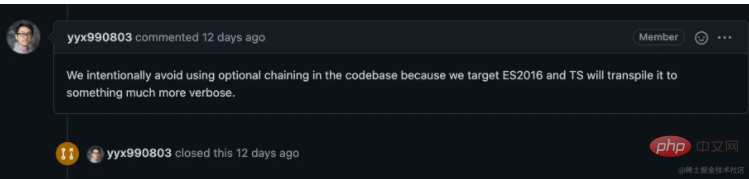
来自尤大的亲自解释

(我们有意避免在代码库中使用可选链,因为我们的目标是 ES2016,而 TS 会将其转换为更加冗长的内容)
从尤大的话中我们可以得知由于Vu3打包后的代码是基于ES2016的,虽然我们在编写代码时看起来代码比较简洁了,实际打包之后反而更冗余了,这样会增大包的体积,影响Vu3的加载速度。由此可见一个优秀的前端框架真的要考虑的东西很多,语法也会考虑周到~
结束语
那么我的尤雨溪亲自解释vue3源码中为什么不使用?.
rrreeeWenn der linke Teil von
?. nicht existiert, wird der Vorgang sofort gestoppt („Kurzschlusseffekt“). 🎜🎜Wenn also später Funktionsaufrufe oder Nebenwirkungen auftreten, werden diese nicht ausgeführt. 🎜rrreee🎜🎜Warum nicht einen so praktischen Operator im Vue3-Quellcode verwenden🎜🎜🎜 🎜🎜 Sehen Sie, ob dies prägnanter ist, aber warum wird diese PR nicht zusammengeführt? https://img.php.cn/upload/image/685/191/662 /1640764678953001.png" title="1640764678953001.png" alt="You Yuxi erklärt, warum der Vue3-Quellcode den optionalen Kettenoperator nicht verwendet!"/>🎜🎜(Wir vermeiden dies absichtlich in der Codebasis. Verwenden Sie optionale Verkettung, da unser Ziel ES2016 ist und TS es in eine ausführlichere Version umwandelt Inhalt)🎜🎜Aus den Worten von You Da können wir das wissen, da der Vu3-Paketcode auf ES2016 basiert. Obwohl wir ihn schreiben, scheint der Code beim Codieren relativ prägnant zu sein, aber nach der tatsächlichen Verpackung ist er redundanter Größe des Pakets und beeinflussen die Ladegeschwindigkeit von Vu3. Es ist ersichtlich, dass ein hervorragendes Front-End-Framework wirklich viele Dinge berücksichtigen muss, und auch die Grammatik wird berücksichtigt~🎜🎜🎜Fazit🎜🎜🎜Dann erklärt mein You Yuxi persönlich, warum
🎜🎜 Sehen Sie, ob dies prägnanter ist, aber warum wird diese PR nicht zusammengeführt? https://img.php.cn/upload/image/685/191/662 /1640764678953001.png" title="1640764678953001.png" alt="You Yuxi erklärt, warum der Vue3-Quellcode den optionalen Kettenoperator nicht verwendet!"/>🎜🎜(Wir vermeiden dies absichtlich in der Codebasis. Verwenden Sie optionale Verkettung, da unser Ziel ES2016 ist und TS es in eine ausführlichere Version umwandelt Inhalt)🎜🎜Aus den Worten von You Da können wir das wissen, da der Vu3-Paketcode auf ES2016 basiert. Obwohl wir ihn schreiben, scheint der Code beim Codieren relativ prägnant zu sein, aber nach der tatsächlichen Verpackung ist er redundanter Größe des Pakets und beeinflussen die Ladegeschwindigkeit von Vu3. Es ist ersichtlich, dass ein hervorragendes Front-End-Framework wirklich viele Dinge berücksichtigen muss, und auch die Grammatik wird berücksichtigt~🎜🎜🎜Fazit🎜🎜🎜Dann erklärt mein You Yuxi persönlich, warum im nicht verwendet wird vue3-Quellcode? Der Zweck des Artikels ist eigentlich sehr einfach. Er besteht darin, die tägliche Arbeit zusammenzufassen und etwas auszugeben, das für alle nützlich ist Ob du gut bist oder nicht, aber ich hoffe, dass es allen gefällt, und ich hoffe, durch meine Artikel mehr gleichgesinnte Freunde kennenzulernen Gerne können Sie mich als Freund hinzufügen, dann können wir uns übereinander lustig machen und gemeinsam Fortschritte machen. 🎜🎜🎜Empfohlenes Lernen: „🎜Die neueste Auswahl von 5 vue.js-Video-Tutorials🎜“🎜🎜