
Unterschiede: 1. Das PNG-Format unterstützt Transparenz, aber das JPG-Format unterstützt keine Transparenz. 2. Das PNG-Format ist ein verlustfrei komprimiertes Bild und benötigt viel Speicher, während das JPG-Format ein verlustbehaftetes komprimiertes Bild ist 3. Webseiten im PNG-Format werden langsam geladen, Webseiten im JPG-Format hingegen schnell.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Als ich anfing, Webseiten zu schreiben, dachte ich, dass das Einfügen von Bildern ausreichen würde, und das Bildformat war mir egal. Heute habe ich gelernt, dass es einen gewissen Unterschied bei der Verwendung von Bildern im PNG- und JPG-Format gibt in Webseiten. Es ist zu spät, dich zu treffen... später... Es ist ein kleines Osterei: feste Position und Rückkehr zum oberen Design...
eg:
1).png: unterstützt Transparenz, hat ein große Farbpalette, hohe Bildqualität, wird häufig verwendet, ist ein verlustfrei komprimiertes Bild, nimmt viel Speicher in Anspruch und die Ladegeschwindigkeit der Webseite ist langsam
2).jpg: Unterstützt keine Transparenz, belegt wenig Speicher, ist schnell; Die Ladegeschwindigkeit von Webseiten verringert sich und es handelt sich um ein verlustbehaftet komprimiertes Bild.
Fall:

Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.wrap{
width: 1000px;
height: 800px;
/*同时插入两张背景:第一张是花瓣,支持透明显示,第二张是草原,不支持透明显示*/
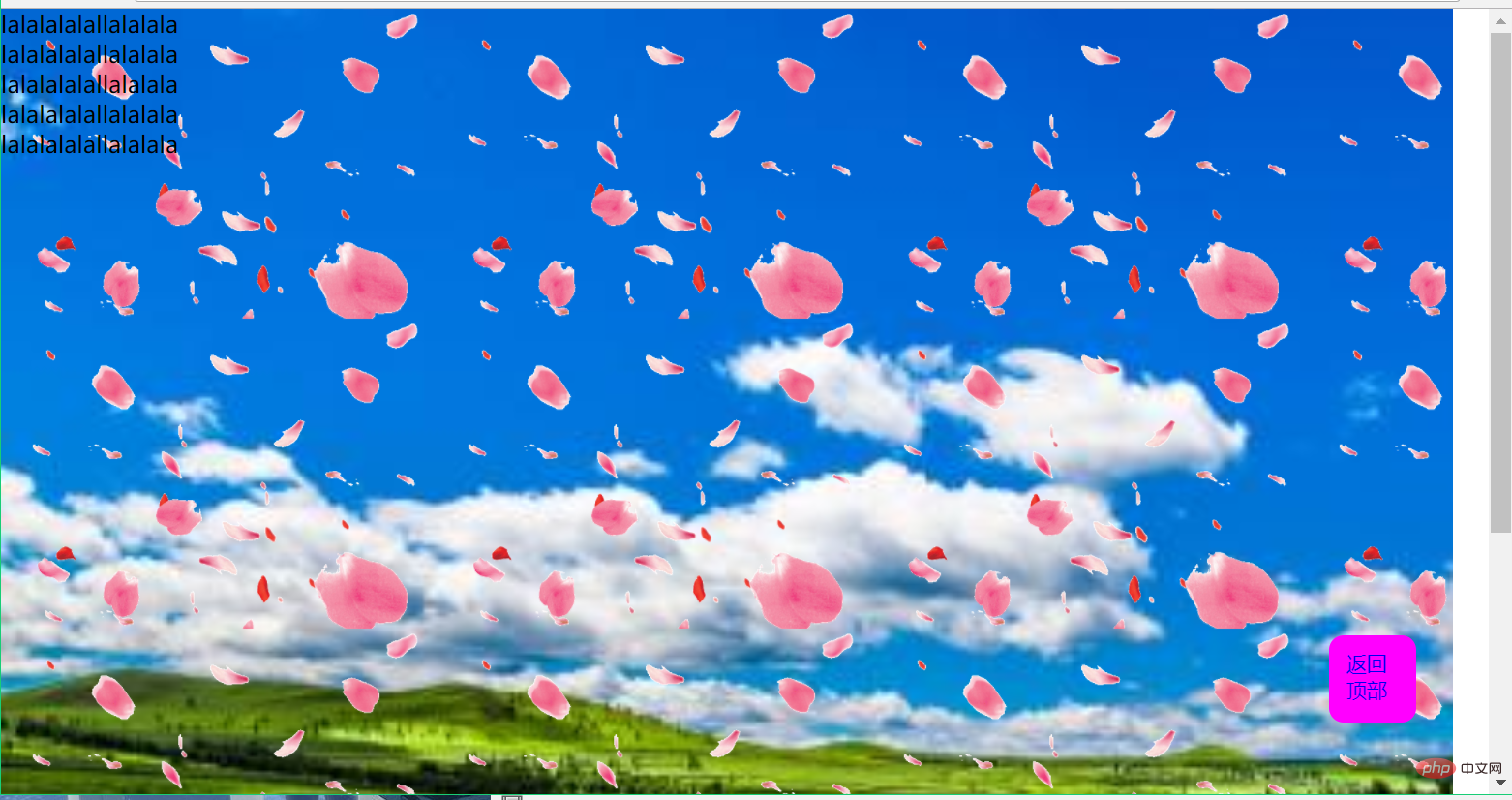
background-image: url("../img/散乱漂浮桃花花瓣.png"),url("../img/cy.jpg");
background-position: 0 0,0 0;
background-repeat: repeat,no-repeat;
background-size: 300px,1300px;
}
.go-top{
width:60px;
height: 60px;
background: magenta;
font-size: 14px;
border-radius: 10px;
position: fixed;
bottom: 50px;
right: 50px;
transition-duration: 1s;
}
.go-top a{
display: block;
text-decoration: none;
padding: 10px 12px;
}
.go-top:hover{
background: greenyellow;
transition-duration: 1s;
}
</style>
</head>
<body>
<div>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<div>
<a href="#top">返回顶部</a>
</div>
</div>
</body>
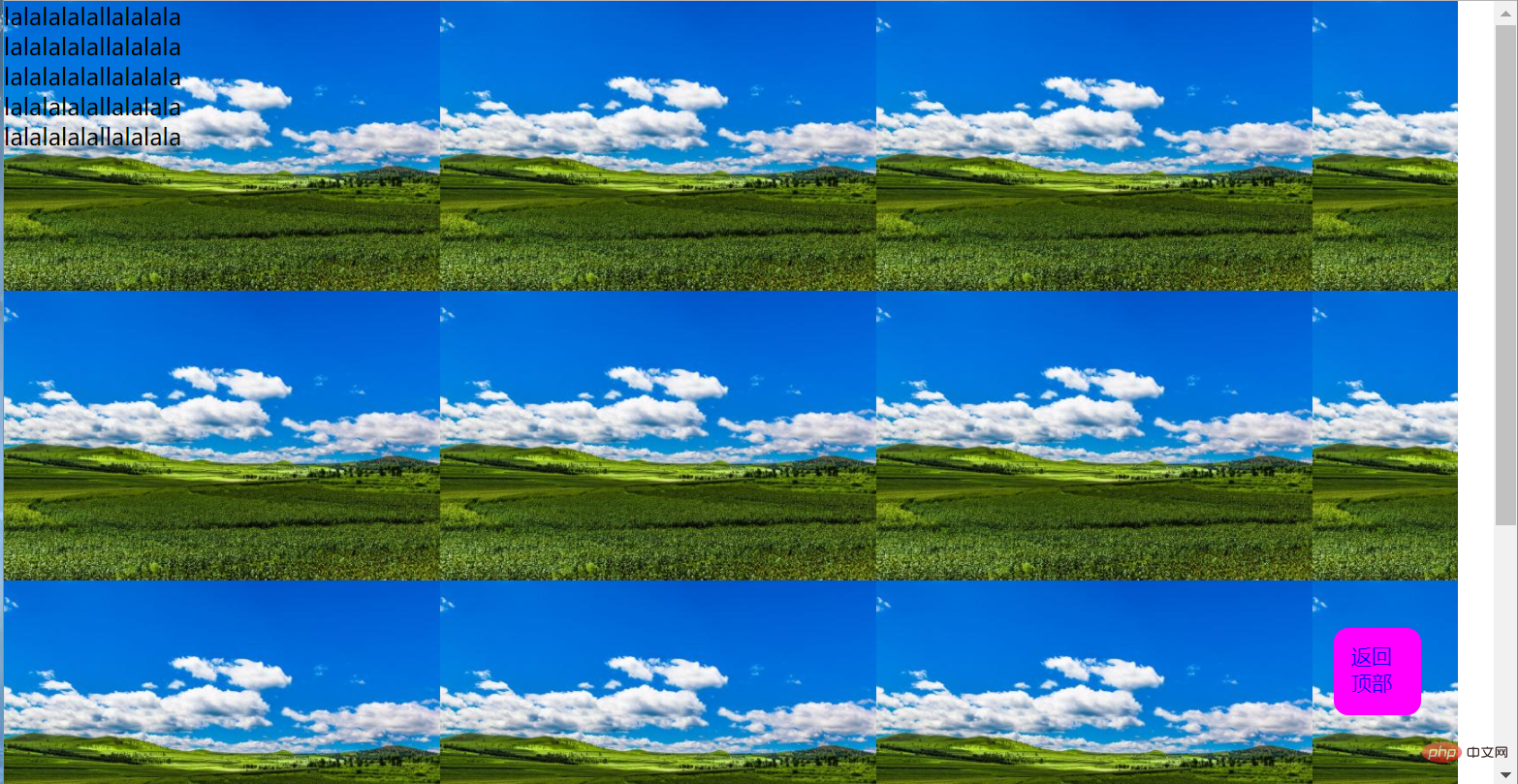
</html>Wenn Sie die Reihenfolge der beiden Hintergrundbilder vertauschen (d. h. das Bild im .jpg-Format ist oben und das im .png-Format). unten wird dies der Effekt sein):

Sichtbar: Das PNG-Format unterstützt Transparenz, das JPG-Format nicht.
Verwandte Empfehlungen: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen PNG und JPG in HTML/CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!