
In HTML wird das ol-Tag verwendet, um eine geordnete Liste zu definieren. Der Inhalt der Liste wird durch das li-Tag definiert. ...“; Wenn das umgekehrte Attribut im ol-Tag gesetzt ist, kann die geordnete Liste in umgekehrter Reihenfolge angezeigt werden.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, Dell G3-Computer.
Was ist die Verwendung des ol-Tags in HTML?
Verwenden Sie das Tag
Kann mit CSS gerendert werden, ungeordnete Liste, kann
Die Syntax lautet wie folgt:
<ol> <li>...</li> ... </ol>
Das Beispiel lautet wie folgt:
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ol start="50"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> </body> </html>
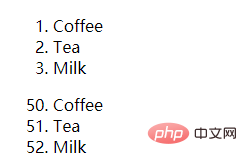
Ausgabeergebnis:

Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung des OL-Tags in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!