
Dieser Artikel stellt Ihnen 14 JavaScript-Datenvisualisierungsbibliotheken vor. Für JS-Entwickler ist die Fähigkeit, Daten zu visualisieren, genauso wertvoll wie die Erstellung interaktiver Webseiten. Ich hoffe, es hilft allen.

JavaScript-Datenvisualisierungsbibliotheken
Wir haben 14 JavaScript-Bibliotheken für die Datenvisualisierung ausgewählt (die derzeit am beliebtesten oder interessantesten sind) und einige Nachforschungen angestellt, um herauszufinden, welche für unser Projekt am besten geeignet ist. Hier sind viele Faktoren zu berücksichtigen:
Welche Art von Diagramm möchte ich? Kreisdiagramm, geografisches Diagramm, Liniendiagramm, Balkendiagramm?
Einige Bibliotheken unterstützen nur wenige Typen. Zuerst müssen Sie wissen, was Sie brauchen.
Wie groß ist der Datensatz?
SVG-basierte Bibliotheken eignen sich im Allgemeinen besser für kleine bis mittelgroße Datensätze, da jedes Element ein eindeutiger Knoten ist und in einem DOM-Baum existiert. Dies bedeutet auch, dass sie einen direkten Zugriff ermöglichen und so mehr Flexibilität ermöglichen. Während Sie mithilfe einiger Datenaggregationsalgorithmen, intelligenter Speicherverwaltung und anderer ausgefallener Tricks dafür sorgen können, dass sie mit großen Datenmengen arbeiten, ist die Verwendung von Canvas-basierten Tools für große Datenmengen eine zuverlässigere Option. Canvas ist sehr schnell.
Ist die App für das Web, Mobilgeräte oder beides?
Einige Bibliotheken sind hinsichtlich der Reaktionsfähigkeit besser, während andere ihre eigenen Versionen von React Native haben, wie zum Beispiel Victory.
Unterstützt der Browser die angegebene Bibliothek?
Welches JavaScript-Framework verwenden Sie?
Stellen Sie sicher, dass Ihre Datenbank reibungslos läuft. Wenn Sie React verwenden, ist es wahrscheinlich besser, eine React-spezifische Bibliothek als einen Wrapper zu verwenden.
Welchen Look möchtest du?
Wenn Sie einige erweiterte Animationen benötigen, sollten Sie dies ebenfalls berücksichtigen.
In manchen Fällen benötigen Sie möglicherweise überhaupt keine Datenvisualisierungsbibliothek. Manchmal ist es eine gute Idee, in nativem JavaScript von Grund auf zu schreiben. Auch wenn es anfangs teuer ist (vor allem, wenn Sie dies zum ersten Mal tun), kann es sich bei Projekten mit benutzerdefinierten Diagrammen später lohnen. Manchmal ist es besser, vernünftig zu sein und mehr Ressourcen für die Entwicklung aufzuwenden, als zu versuchen, die Bibliothek an Ihre spezifischen Bedürfnisse anzupassen. Auch wenn es zunächst beängstigend klingen mag, mit einer SVG-orientierten Denkweise und ein paar Stunden Experimentieren – wer weiß, es könnte Spaß machen!
Wenn Sie sich mit modernen Frontend-Frameworks auskennen, ist Vue.js darin besonders gut und die Arbeit mit SVG ist ein Kinderspiel. Beachten Sie, dass ich hier ausschließlich von SVG-basierten Diagrammen spreche, da diese einfacher zu implementieren sind. Der HTML5-Canvas ist nur eine Bitmap-Zeichenoberfläche und hat keine Ahnung, welche Objekte darin gezeichnet werden – es sind Pixel, keine DOM-Elemente wie SVG. Wenn Sie es interaktiv gestalten möchten, müssen Sie sich selbst um die gesamte Logik kümmern. Obwohl der Canvas-basierte Ansatz die Leistungsvorteile und die rigorose Bearbeitung großer Datenmengen (über 1000 Elemente) bietet, würde ich nicht empfehlen, ihn von Grund auf neu zu schreiben – es sei denn, es handelt sich um eine Kernfunktion Ihres Produkts.
Unter welchen Umständen kann die Bibliothek genutzt werden?
Wenn Sie in Ihrem Projekt ein seltsames Diagramm haben, eine Grundfunktionalität, die eine schöne Benutzeroberfläche mit allem Drum und Dran (Tooltips, Legenden, X/Y-Achsen usw.) benötigt, oder wenn die App standardisiert, reaktionsfähig und … detaillierte Diagramme, insbesondere wenn mehrere Typen erforderlich sind.
Schließlich nutzen wir Bibliotheken, um das Rad nicht immer wieder neu erfinden zu müssen, und die meisten Bibliotheken gibt es schon seit langer Zeit und haben die meisten Anwendungsfälle im Blick. Oh, und sie verfügen auch über integrierte Animationseffekte.
Es ist nicht möglich, alle diese Bibliotheken in einem Projekt auszuprobieren. Hier ist eine Liste, die ich basierend auf meinen eigenen Erfahrungen und denen anderer erstellt habe. Denken Sie daran: Bevor Sie in eine Bibliothek eintauchen, ist es immer eine gute Idee, herauszufinden, wie Sie sie in Ihr Projekt integrieren können. Am Ende bleibt es Ihnen überlassen, für welche Sie sich entscheiden – es ist nur eine Liste!
Wenn Sie kein großes Unternehmen sind, sind die Optionen, die Open-Source-Bibliotheken bieten, mehr als ausreichend. Fügen Sie hinzu, dass Sie die oben genannten Fragen beantworten können, und es wird einfach sein, die perfekte Übereinstimmung zu finden.

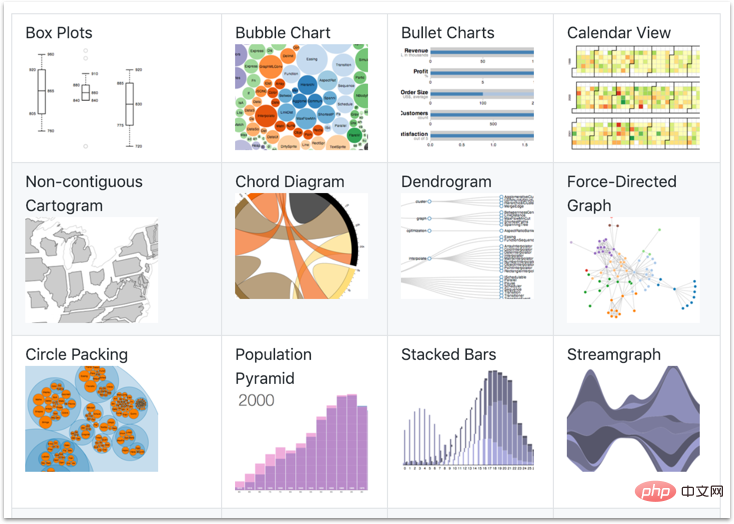
D3 ist eine der beliebtesten JS-Bibliotheken, die nicht nur für die Datenvisualisierung, sondern auch für Animation, Datenanalyse, Geographie und datenpraktische Anwendungen verwendet werden kann. Nutzen Sie Technologien wie HTML, SVG und CSS. Es verfügt über eine Reihe riesiger APIs und manche Leute denken, dass es sich überhaupt nicht um eine Datenvisualisierungsbibliothek handelt. Mit dieser Bibliothek kann man alles machen, was man sich vorstellen kann, aber sie hat ihre Nachteile, die Lernkurve ist sehr steil und die Dokumentation ist veraltet, was leicht zu Verwirrung führen kann.
Die meisten APIs bieten direkten Zugriff auf das DOM, was zu Konflikten mit der Funktionsweise moderner Front-End-Frameworks wie React oder Vue führen kann. Aber es gibt Möglichkeiten, dieses Problem zu lösen. Es gibt ein deklaratives datengesteuertes Dokument (kurz d4), das empfiehlt, das Framework das DOM manipulieren zu lassen und ausschließlich D3 als Daten-API zu verwenden. Weitere Informationen und Beispiele finden Sie hier.
Anwendbar für: Jede Umgebung
GitHub: https://github.com/d3

nur für React. Recharts verwendet D3 als Engine und exportiert deklarative Komponenten. Es ist sehr leichtgewichtig und kann durch das Rendern von SVG-Elementen wunderschöne interaktive Diagramme erstellen. Es ist einfach zu bedienen und gut dokumentiert. Diagramme sind anpassbar und die Bibliothek selbst bietet einige großartige Beispiele. Die statische Diagrammleistung ist ausgezeichnet und umfasst integrierte gängige Diagrammtools wie Legenden-Tooltips und Beschriftungen. Bei der Arbeit mit mehreren animierten Diagrammen auf derselben Seite und großen Datensätzen kann es zu Verzögerungen kommen, aber für die meisten Anwendungen sollte es dennoch funktionieren.
Es ist etwas beunruhigend, dass es auf GitHub viele offene Probleme gibt. Diese Fragen sind vielleicht nicht wichtig, aber der Autor scheint nicht sehr begeistert davon zu sein, sie zu beantworten. Wenn Sie also nicht weiterkommen, bereiten Sie sich darauf vor, sich mit dem Code auseinanderzusetzen.
Gilt für: React
GitHub: https://github.com/recharts

Dies ist ein Satz modularer Diagrammkomponenten, die speziell für React und React Native entwickelt wurden. Victory leistet hervorragende Arbeit mit den Grundlagen – Dinge wie die Anpassung von Achsen, Beschriftungen und die Übergabe verschiedener Datensätze für ein einzelnes Diagramm sind alle sehr einfach, und Anpassungen an Stil und Verhalten sind einfach und intuitiv. Es funktioniert wirklich gut und ermöglicht es Ihnen, mit minimalem Programmieraufwand schöne Diagramme zu erstellen. Dies ist eine plattformübergreifende Bibliothek, die definitiv einen Blick wert ist.
Gilt für: React, React Native

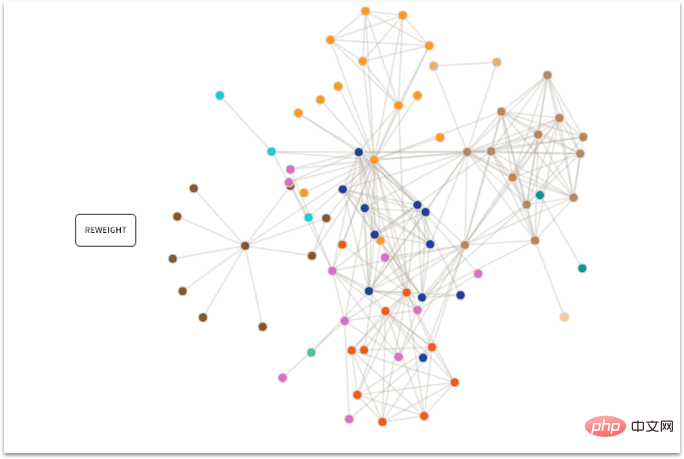
Dies ist eine von Uber entwickelte einfache Visualisierungsbibliothek, mit der Sie alle gängigen Diagrammtypen erstellen können: Balkendiagramm, Baumdiagramme, Liniendiagramme , Flächendiagramme usw. Die API ist sehr einfach und sehr flexibel. Es ist leichtgewichtig und die Animationen sind einfach, aber flüssig. Es ermöglicht auch das Schreiben benutzerdefinierter Diagramme basierend auf vorhandenen Elementen.
Allerdings ist seine minimalistische Form vielleicht nicht jedermanns Sache (aber ich liebe es!). Trotz der glanzlosen Resonanz ist die Dokumentation einfach und leicht zu lesen.
Gilt für: React
5, ApexCharts

Dies ist eine ziemlich nette SVG-Diagrammbibliothek, die auch mit Vue.js- und React-Wrappern geliefert wird. Es sieht auf verschiedenen Geräten großartig aus, und die Bibliothek ermöglicht individuelles Wandern und bietet eine umfassende Dokumentation. Bei größeren Datensätzen kann die Leistung beeinträchtigt sein. Stellen Sie daher sicher, dass es tatsächlich für Ihr Projekt geeignet ist. Laut Juned Chhipa, dem Autor von ApexCharts, wurde die Bibliothek geschrieben, um das Zoomen, Schwenken, Scrollen von Daten, das Platzieren informativer Anmerkungen in Diagrammen und mehr zu erleichtern.
Diese Bibliothek ist relativ neu und bietet noch viel Raum für Entwicklung, aber wenn Ihnen Reaktionsfähigkeit und Interaktivität besonders wichtig sind, dann ist diese schöne Bibliothek einen Versuch wert!
Gilt für: React, Vue.js, reines JavaScript

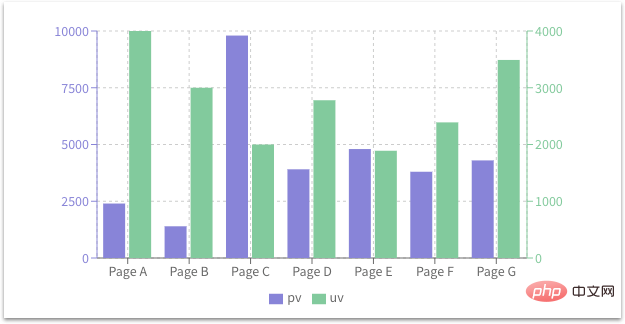
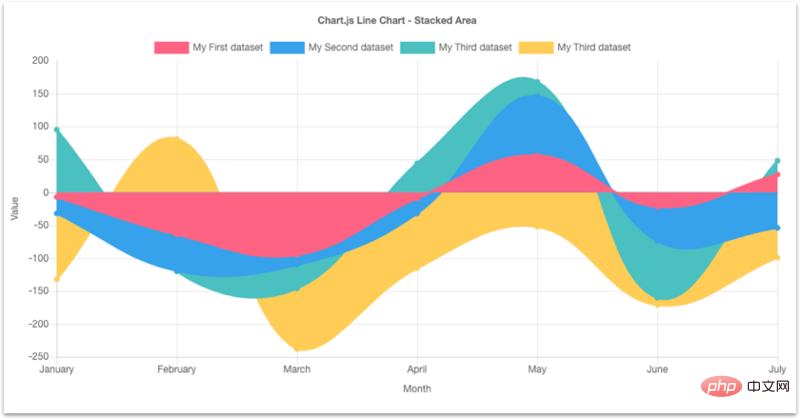
Eine sehr beliebte Open-Source-Bibliothek mit mehr als 40.000 Sternen auf GitHub. Es ist leichtgewichtig und ermöglicht Ihnen die Erstellung reaktionsfähiger Diagramme mithilfe des HTML5-Canvas-Elements. Linien- und Balkendiagramme können problemlos gemischt und angepasst werden, um verschiedene Datensätze zu kombinieren, was eine großartige Funktion ist.
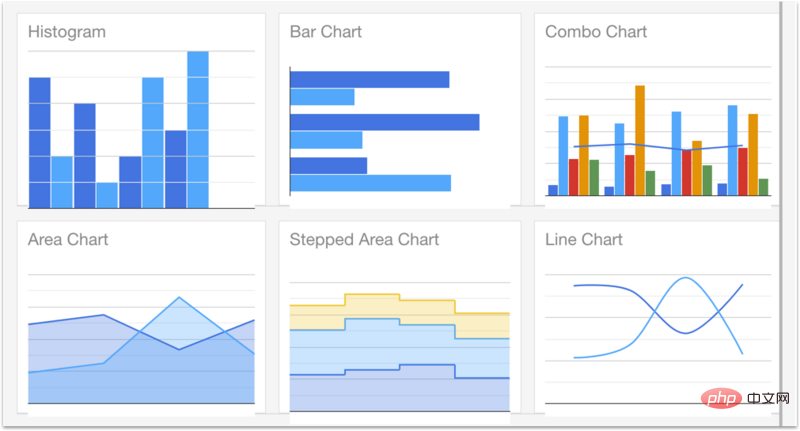
Chart.js stellt Ihnen standardmäßig sechs verschiedene Diagrammtypen zur Verfügung, unterstützt die Reaktionsfähigkeit und ist sehr einsteigerfreundlich. Es ist auch meine bevorzugte Bibliothek, wenn ich mit großen Datenmengen arbeite. Definitiv eine der interessantesten Open-Source-Bibliotheken überhaupt.
Gilt für: React, Vue.js

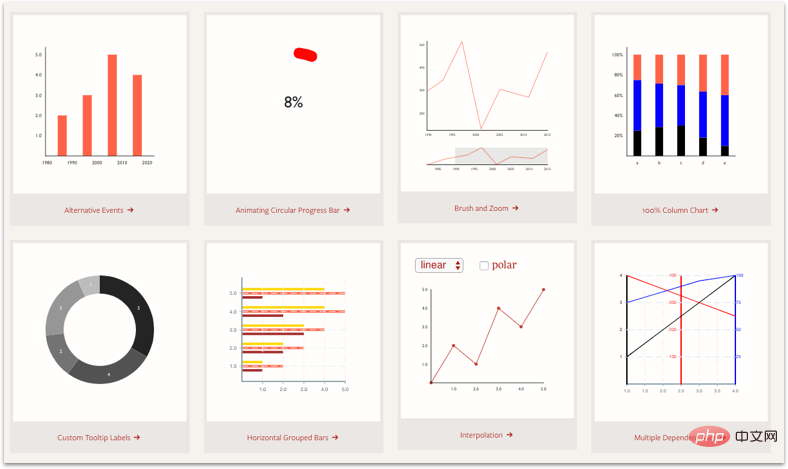
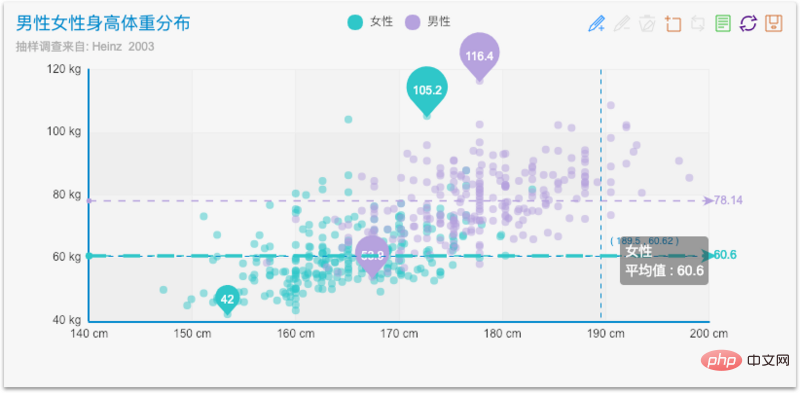
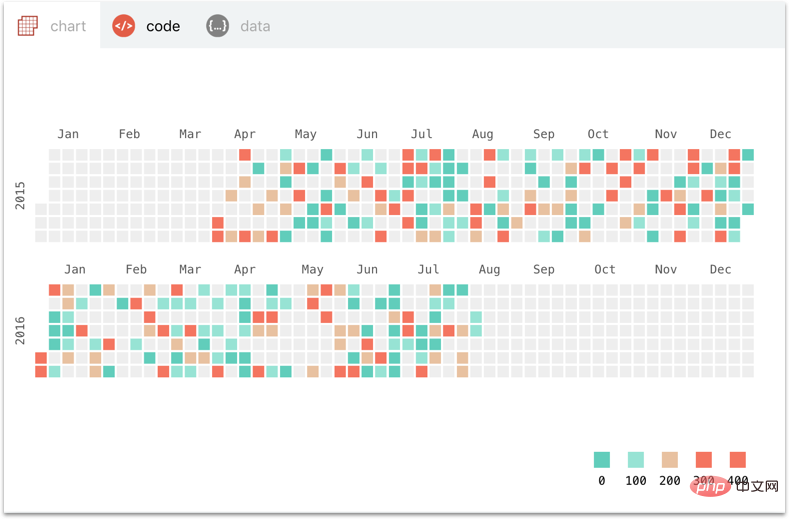
Diese von Baidu erstellte Bibliothek ist sehr nützlich für die Datenvisualisierung im Web. Es ist auch in englischer Sprache verfügbar und eignet sich für große Datenmengen. Es unterstützt auch SVG- und Canvas-Rendering.
Anwendbar für: Alle Umgebungen

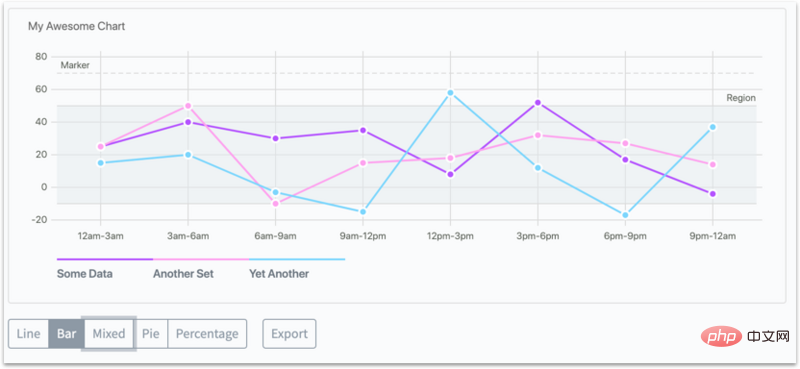
Dies ist eine sehr einfache Bibliothek für die Diagrammerstellung ohne Abhängigkeiten. Sie ist Open Source und hat nur 17 Mitwirkende, was sie zu einer der kleinsten Bibliotheken auf dieser Liste macht.
Frappe Charts ist von einem GitHub-Paket für visuelle Effekte inspiriert, das Liniendiagramme, Balkendiagramme und andere Arten von Diagrammen unterstützt. Wenn Sie auf der Suche nach einer kompakten und leichten Tasche sind, ist dies die richtige!
Anwendbar für: jede Umgebung
GitHub: https://github.com/frappe/charts
Offizielle Website: https://frappe.io/charts

Nivo ist ein Plattform basierend auf einem schönen Framework für D3 und React, das vierzehn verschiedene Arten von Komponenten zur Darstellung Ihrer Daten bereitstellt. Es wurde 2017 veröffentlicht und am 20. August 2017 als Produkt von ProductHunt eingeführt.
Nivo bietet viele Anpassungsoptionen und drei Rendering-Optionen: Canvas, SVG und sogar API-basiertes HTML. Die Dokumentation ist ausgezeichnet, die Demo ist konfigurierbar und macht Spaß. Dies ist eine High-Level-Bibliothek, sehr einfach, bietet aber wenig Spielraum für benutzerdefinierte Visualisierungen.
Anwendbar für: React
GitHub: https://github.com/plouc/nivo
Offizielle Website: https://nivo.rocks/

Ein sehr beliebtes Diagramm Webdienste, ich kann es einfach nicht von der Liste streichen. Für viele ist es die bevorzugte JS-Bibliothek, da sie mehrere vorgefertigte Diagrammtypen wie Balkendiagramme, Liniendiagramme, Flächendiagramme, Kalenderdiagramme, geografische Diagramme und mehr bietet. Für mich ist diese Bibliothek jedoch in den meisten Fällen etwas übertrieben und ich empfehle ehrlich gesagt nicht, sie zu verwenden.
Es ist kostenlos, aber nicht Open Source (wie jedes Google-Produkt). Es reagiert standardmäßig nicht, aber Sie können die Größe des Diagramms mithilfe von Code ändern. Je nach Diagrammtyp gibt es unterschiedliche Anpassungsmöglichkeiten und für Einsteiger ist es nicht gerade geeignet. Und Sie müssen es direkt von einer Google-URL statt von einem NPM-Paket laden.
Geeignet für: Jede Umgebung
Einige Bibliotheken bieten kostenlose Versionen für Einzelpersonen an, aber Sie müssen bezahlen, um sie in kommerziellen Anwendungen zu verwenden. Die unten aufgeführten werden häufig von großen Unternehmen verwendet. Weil sie alle wirklich umfassend und anpassbar sind und einen großartigen Kundensupport bieten. Wenn Sie ein Unternehmen sind, sollten Sie es sich ansehen.

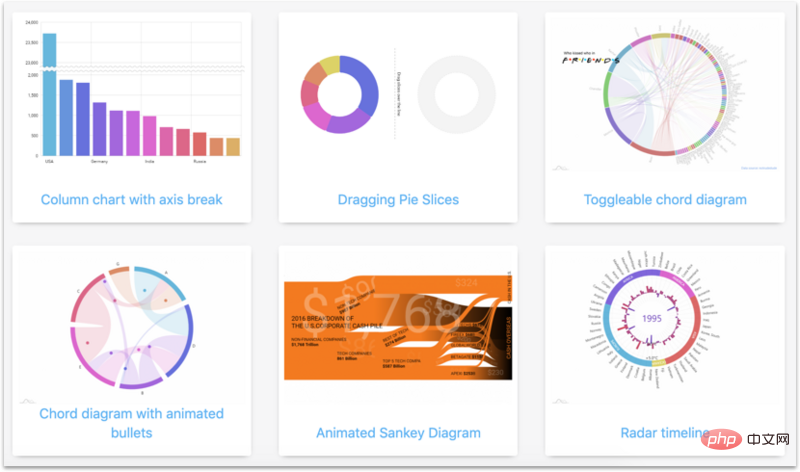
Dies ist eine der beliebtesten Diagrammbibliotheken. Sein schönes Design hebt es wirklich von der Konkurrenz ab. Apple, Amazon, die NASA und viele namhafte Unternehmen nutzen amCharts, was sehr beeindruckend ist.
amCharts ist ein Business-Tool mit Preisen ab 180 $ pro Website-Lizenz. Als Gegenleistung für Ihre Investition erhalten Sie alle Arten von Diagrammen, die Sie benötigen, einschließlich geografischer Karten, und einen hervorragenden Benutzersupport mit einer durchschnittlichen Reaktionszeit von weniger als 3 Stunden. Dies ist eine großartige Lösung für große Unternehmen.
Anwendbar für: Angular, React, Vue.js, gewöhnliche JS-Anwendungen, TypeScript
Offizielle Website: https://www.amcharts.com/

Dies ist eine andere Art von Business-Tools, die schöne Diagramme bereitstellen, die auf allen Geräten und Browsern funktionieren. Es fehlen jedoch einige Diagrammtypen wie Netzwerkdiagramme, Sparklines und Gauge-Diagramme. Außerdem ist die Lernkurve sehr steil.
Andererseits ist es sehr schnell und funktioniert auch mit bis zu 100.000+ Datenpunkten reibungslos. Es stehen vier Standardthemen zur Verfügung, die für die meisten Szenarien geeignet sein sollten. Auch die Kundenliste kann sich sehen lassen: Apple, Bosch, Siemens, HP, Microsoft und mehr.
Anwendbar für: Angular, React, jQuery, reines JavaScript
Offizielle Website: https://canvasjs.com/

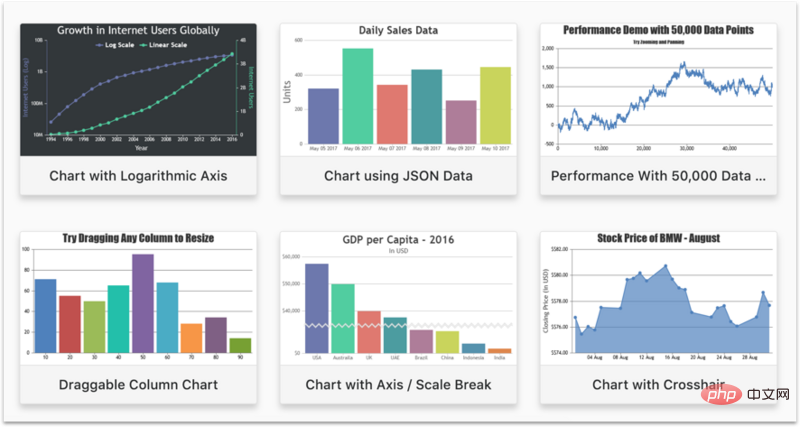
Eine 2009 veröffentlichte JS-Bibliothek, basierend auf SVG, Unterstützt VML und Canvas für ältere Browser. Es bietet verschiedene Projektvorlagen. Highcharts ist mit älteren Browsern kompatibel, einschließlich Internet Explorer 6.
Dies ist eine großartige Lösung für Nicht-Entwickler, da sie über einen integrierten WYSIWYG-Diagrammeditor (What You See Is What You Get) verfügt. Es hat eine sehr reibungslose Lernkurve und wird von vielen großen Playern wie Facebook oder Microsoft genutzt – einige behaupten sogar, dass 72 der 100 größten Unternehmen der Welt es genutzt haben. Dies ist eine kostenpflichtige Lösung zum Preis von 1.500 US-Dollar für eine unbegrenzte kommerzielle Lizenz.
Aber unter der glänzenden Außenseite fühlt es sich an, als wäre es im Jahr 2009 geschrieben worden. Ein Kollege von mir hat es kürzlich mit mir durchgegangen, und ich muss Ihnen sagen, es war nicht sehr angenehm. Es ist gut zu verwenden, wenn Sie sich nicht in die Codeebene vertiefen, um daran herumzufummeln, sondern wenn Sie es möchten. . . Es ist eine lästige Pflicht.
Anwendbar für: jede Umgebung
Offizielle Website: https://www.highcharts.com/

Ein weiteres kommerzielles JS-Datentool, das angeblich „das interaktivste der Welt“ ist " JavaScript-Diagrammbibliothek. Sie ist nicht nur reaktionsfähig, sondern konzentriert sich auch auf Multi-Touch-Gesten und ein natives Gefühl auf einer Vielzahl von Geräten. Die Bibliothek ist stolz auf ihre schönen Visualisierungen, die mit sehr wenig Code problemlos in Ihrem Produkt implementiert werden können.
Zoomchatrts basiert auf Canvas und ist 20-mal schneller als seine SVG-basierten Konkurrenten, wenn es Standardeinstellungen für die gleiche Datenmenge verwendet. Ich konnte keinen genauen Preis für Zoomcharts finden, aber ich habe ein paar Rezensionen gefunden, in denen es als „teuer“ bezeichnet wurde. Aber egal wie hoch der Preis ist, im Gegenzug erhalten Sie erstaunliche Interaktivität, Multi-Touch-Gesten und hochwertigen Benutzersupport.
【Verwandte Empfehlungen: Javascript-Lern-Tutorial】
Das obige ist der detaillierte Inhalt vonTeilen Sie 14 JavaScript-Datenvisualisierungsbibliotheken mit Ihnen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!