
In HTML5 wird das Größenattribut verwendet, um die sichtbare Breite des Eingabefelds anzugeben, d. h. die Anzahl der sichtbaren Zeichen. Die Syntax lautet „<input size="number">“; Vom Typ Text oder Passwort wird dieses Attribut definiert. Die Anzahl der sichtbaren Zeichen. Wenn das Eingabefeld von einem anderen Typ ist, definiert diese Eigenschaft die Pixel-Zeichenbreite.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, Dell G3-Computer.
Was ist die Verwendung von Größe in HTML5? Das Größenattribut gibt die Breite des Eingabefelds an. Das Attribut size gibt die sichtbare Breite des -Elements an.
Hinweis: Das Größenattribut gilt für die folgenden Eingabetypen: Text, Suche, Tel., URL, E-Mail und Passwort.
Für und definiert das Größenattribut die Anzahl der sichtbaren Zeichen. Bei anderen Typen definiert das Größenattribut die Breite des Eingabefelds in Pixel.
Die Syntax lautet wie folgt:
<input size="number">
Das Beispiel sieht wie folgt aus:
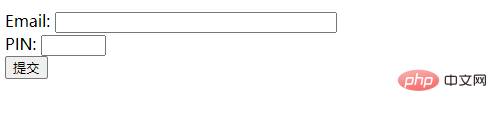
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <form action="demo_form.php"> Email: <input type="text" name="email" size="35"><br> PIN: <input type="text" name="pin" maxlength="4" size="4"><br> <input type="submit" value="提交"> </form> </body> </html>
Ausgabeergebnis:
Empfohlenes Tutorial: „HTML-Video-Tutorial “
“
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung der Größe in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!