 Web-Frontend
Web-Frontend
 View.js
View.js
 Detaillierte Einführung in Vuex in Vue (ausführliche Erklärung und Beispiele)
Detaillierte Einführung in Vuex in Vue (ausführliche Erklärung und Beispiele)
Detaillierte Einführung in Vuex in Vue (ausführliche Erklärung und Beispiele)
Dieser Artikel vermittelt Ihnen Wissen über Vuex in Vue. Ich hoffe, dass es für alle hilfreich ist.

Konzept
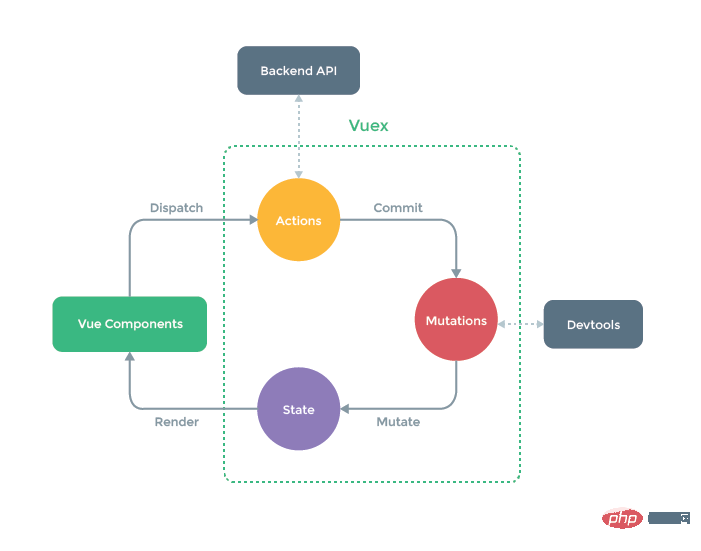
Vuex ist ein Zustandsverwaltungsmuster, das speziell für Vue.js-Anwendungen entwickelt wurde. Es verwendet einen zentralen Speicher, um den Status aller Komponenten der Anwendung zu verwalten, und stellt mithilfe entsprechender Regeln sicher, dass sich der Status auf vorhersehbare Weise ändert.
Installation
- Verwenden Sie Skript-Tags in HTML, um
<script src="vue.js"></script> <script src="vuex.js"></script>
- Verwenden Sie npm zum Herunterladen und Installieren im Vue-Projekt (Knotenumgebung muss installiert werden)
// 下载 npm install vuex --save // 安装 import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex)
Vuex.-Symbol

Vuex und Einfache globale Objekte sind Es gibt zwei Unterschiede:
Der Zustandsspeicher von Vuex ist reaktiv. Wenn eine Vue-Komponente den Status aus dem Store liest und sich der Status im Store ändert, wird die entsprechende Komponente entsprechend effizient aktualisiert.
Sie können den Status im Store nicht direkt ändern. Die einzige Möglichkeit, den Status im Speicher zu ändern, besteht darin, explizit eine Mutation zu begehen. Dies ermöglicht es uns, jede Zustandsänderung einfach zu verfolgen und einige Tools zu implementieren, die uns helfen, unsere Anwendung besser zu verstehen.
Store
Der Kern jeder Vuex-Anwendung ist der Store (Lager). Ein „Store“ ist im Grunde ein Container, der den größten Teil des Status Ihrer Anwendung enthält.
State
Datenquelle, die die Anwendung steuert und zum Speichern gemeinsamer Daten für alle Komponenten verwendet wird.
Getter
Sie können sich Getter als berechnete Eigenschaften des Speichers vorstellen. Die Rückgabewerte von Gettern werden entsprechend ihren Abhängigkeiten zwischengespeichert und nur dann neu berechnet, wenn sich ihre Abhängigkeitswerte ändern.
Mutation
Das Mutationsobjekt speichert die Rückruffunktion, die die Daten ändert. Der Funktionsname wird offiziell als Typ bezeichnet, und der zweite Parameter ist Nutzlast, ein benutzerdefinierter Parameter. Mutation muss eine synchrone Funktion sein. Die Methode im Mutationsobjekt muss store.commit verwenden, um
Action
Action aufzurufen, um eine Mutation zu übermitteln, anstatt den Status direkt zu ändern. Die Aktion kann jede asynchrone Operation enthalten. Methoden im Actions-Objekt müssen mit store.dispatch aufgerufen werden.
Die Aktionsfunktion akzeptiert ein Kontextobjekt mit denselben Methoden und Eigenschaften wie die Store-Instanz, sodass Sie context.commit aufrufen können, um eine Mutation zu übermitteln, oder Status und Getter über context.state und context.getters abrufen können.
Module
Da ein einzelner Zustandsbaum verwendet wird, werden alle Zustände der Anwendung in einem relativ großen Objekt konzentriert. Wenn eine Anwendung sehr komplex wird, besteht die Gefahr, dass Speicherobjekte ziemlich aufgebläht werden. Um die oben genannten Probleme zu lösen, ermöglicht uns Vuex, den Store in Module aufzuteilen. Jedes Modul hat seinen eigenen Status, Mutationen, Aktionen, Getter und sogar verschachtelte Submodule – von oben nach unten auf die gleiche Weise aufgeteilt.
Die Verwendung von Vuex in html
<body><p id="app">
<input type="button" value="+" @click="add">
{{this.$store.state.count}}
<input type="button" value="-" @click="reduce">
{{this.$store.getters.synchro}}
<input type="button" value="改变为10" @click="changeNum"></p><script src="vue.js"></script><script src="vuex.js"></script><script>
var store = new Vuex.Store({
state: {
count: 0
},
getters: {
synchro(state) {
return state.count }
},
mutations: {
increment(state) {
state.count++
},
inreduce(state) {
state.count--
},
inchange(state, num) {
state.count = num }
},
actions: {
change(context, num) {
context.commit('inchange', num)
}
}
})
new Vue({
el: '#app',
store,
methods: {
add() {
this.$store.commit('increment')
},
reduce() {
this.$store.commit('inreduce')
},
changeNum() {
this.$store.dispatch('change', 10)
}
}
})</script></body>Die Verwendung von Vuex in VUE -Projekten (zwei Typen)
- Write Vuex in der main.js -Datei
import Vue from 'vue'import App from './App'import router from './router'import Vuex from 'vuex'// 全局状态管理Vue.use(Vuex)Vue.config.productionTip = falsevar store = new Vuex.Store({
state: {
num: 0
},
mutations: {
changeNum(state, num){
state.num += num }
}})new Vue({
el: '#app',
store,
router,
components: { App },
template: '<App/>'})⎜ Rufen Sie es in der Komponent
<template>
<p>
<input type="button" value="改变count的值" @click="change">
{{this.$store.state.count}}
<p></template><script>export default {
name: '',
data () {
return {
}
},
methods: {
change() {
this.$store.commit('changeNum', 10)
}
}}</script>- sparate vuex auf
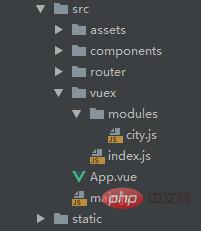
Erstellen Sie ein vuex-Verzeichnis im src-Verzeichnis, erstellen Sie ein neues Modulverzeichnis und eine index.js-Datei und legen Sie es im vuex-Verzeichnis ab 
Fügen Sie das vuex-Verzeichnis in der main.js-Datei ein
import Vue from 'vue'import App from './App'import router from './router'import store from './vuex'Vue.config.productionTip = false/* eslint-disable no-new */new Vue({
el: '#app',
store,
router,
components: { App },
template: '<App/>'})Schreiben Sie den folgenden Code index.js
import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)let modules = {}const requireAllModules = require.context("./", true, /\.js$/)requireAllModules.keys().forEach(key => {
let module = requireAllModules(key).default
if (module && module.name && module.namespaced) {
modules[module.name] = module }})export default new Vuex.Store({
modules: modules,
strict: process.env.NODE_ENV !== "production"})Erstellen Sie eine neue city.js-Datei im Modulverzeichnis mit dem folgenden Code
export default {
name: "city",
namespaced: true,
state: {
cityName: '',
cityCode: ''
},
getters: {
getState(state) {
return state },
getCityCode(state) {
return state.cityCode }
},
mutations: {
changeCity(state, cityName) {
state.cityName = cityName }
}}Legen Sie den Wert in der Komponente fest
<template>
<p>
<ul>
<li v-for="item in city" @click="handChangeCity(item.name)"></li>
</ul>
</p></template><script>import { mapMutations } from 'vuex' // 引入vuexexport default {
name: "city",
data() {
return {
city: [
{ id: 1, name: '北京' }
{ id: 2, name: '上海' }
{ id: 3, name: '广州' }
{ id: 4, name: '深圳' }
{ id: 5, name: '厦门' }
]
}
},
methods: {
// 修改
...mapMutations({
changeCity: "city/changeCity"
}),
// 第一种写法
handChangeCity(cityName) {
this.changeCity(cityName)
}
// 第二种写法 不需要使用 ...mapMutations
handChangeCity(cityName) {
this.$store.commit('city/changeCity', cityName);
}
}}</script>Stadt.
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in Vuex in Vue (ausführliche Erklärung und Beispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
![Wie kann das Problem „Fehler: [vuex] ändert den Vuex-Speicherstatus außerhalb von Mutationshandlern nicht' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Wie kann das Problem „Fehler: [vuex] ändert den Vuex-Speicherstatus außerhalb von Mutationshandlern nicht' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?
Jun 24, 2023 pm 07:04 PM
Wie kann das Problem „Fehler: [vuex] ändert den Vuex-Speicherstatus außerhalb von Mutationshandlern nicht' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?
Jun 24, 2023 pm 07:04 PM
In Vue-Anwendungen ist die Verwendung von Vuex eine gängige Methode zur Zustandsverwaltung. Bei der Verwendung von vuex kann es jedoch manchmal zu einer Fehlermeldung kommen: „Fehler:[vuex]donotmutatevuexstorestateoutsidemutationhandlers“ Was bedeutet diese Fehlermeldung? Warum erscheint diese Fehlermeldung? Wie kann dieser Fehler behoben werden? In diesem Artikel wird dieses Problem ausführlich behandelt. Die Fehlermeldung enthält
 Best Practices für die Verwendung von Vuex zur Verwaltung des globalen Status in Vue2.x
Jun 09, 2023 pm 04:07 PM
Best Practices für die Verwendung von Vuex zur Verwaltung des globalen Status in Vue2.x
Jun 09, 2023 pm 04:07 PM
Vue2.x ist derzeit eines der beliebtesten Front-End-Frameworks, das Vuex als Lösung für die Verwaltung des globalen Status bereitstellt. Durch die Verwendung von Vuex kann die Statusverwaltung klarer und einfacher zu warten sein. Im Folgenden werden die Best Practices von Vuex vorgestellt, um Entwicklern dabei zu helfen, Vuex besser zu nutzen und die Codequalität zu verbessern. 1. Verwenden Sie einen modularen Organisationsstatus, um alle Status der Anwendung zu verwalten und den Status aus den Komponenten zu extrahieren, wodurch die Statusverwaltung klarer und verständlicher wird. Bei Anwendungen mit vielen Zuständen müssen Module verwendet werden
 So verwenden Sie Vuex in Vue3
May 14, 2023 pm 08:28 PM
So verwenden Sie Vuex in Vue3
May 14, 2023 pm 08:28 PM
Was macht Vuex? Vue-Beamter: Statusverwaltungstool Was ist Statusverwaltung? Der Status muss von mehreren Komponenten gemeinsam genutzt werden, und er reagiert. Sobald er sich ändert, ändert sich alles. Zum Beispiel einige global verwendete Statusinformationen: Benutzeranmeldestatus, Benutzername, geografische Standortinformationen, Artikel im Warenkorb usw. Derzeit benötigen wir ein solches Tool für die globale Statusverwaltung, und Vuex ist ein solches Tool. Einzelseiten-Statusverwaltung Ansicht–>Aktionen–>Status Ansichtsebene (Ansicht) löst Aktion (Aktion) aus, um den Status (Status) zu ändern, und reagiert zurück auf Ansichtsebene (Ansicht) vuex (Vue3.
![Wie löse ich das Problem „Fehler: [vuex] unbekannter Aktionstyp: xxx' bei der Verwendung von vuex in einer Vue-Anwendung?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Wie löse ich das Problem „Fehler: [vuex] unbekannter Aktionstyp: xxx' bei der Verwendung von vuex in einer Vue-Anwendung?
Jun 25, 2023 pm 12:09 PM
Wie löse ich das Problem „Fehler: [vuex] unbekannter Aktionstyp: xxx' bei der Verwendung von vuex in einer Vue-Anwendung?
Jun 25, 2023 pm 12:09 PM
In Vue.js-Projekten ist Vuex ein sehr nützliches Statusverwaltungstool. Es hilft uns, den Status zwischen mehreren Komponenten zu teilen und bietet eine zuverlässige Möglichkeit, Statusänderungen zu verwalten. Bei der Verwendung von vuex tritt jedoch manchmal der Fehler „Fehler:[vuex]unknownactiontype:xxx“ auf. In diesem Artikel werden die Ursache und Lösung dieses Fehlers erläutert. 1. Fehlerursache Bei der Verwendung von vuex müssen wir einige Aktionen und mu definieren
 Erfahren Sie mehr über die Implementierungsprinzipien von vuex
Mar 20, 2023 pm 06:14 PM
Erfahren Sie mehr über die Implementierungsprinzipien von vuex
Mar 20, 2023 pm 06:14 PM
Wie sollten Sie antworten, wenn Sie in einem Interview nach dem Implementierungsprinzip von vuex gefragt werden? Der folgende Artikel vermittelt Ihnen ein detailliertes Verständnis des Implementierungsprinzips von vuex. Ich hoffe, er wird Ihnen hilfreich sein!
 Wie kann das Problem „TypeError: Eigenschaft ‚xxx' von undefiniert kann nicht gelesen werden' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?
Aug 18, 2023 pm 09:24 PM
Wie kann das Problem „TypeError: Eigenschaft ‚xxx' von undefiniert kann nicht gelesen werden' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?
Aug 18, 2023 pm 09:24 PM
Die Verwendung von Vuex in Vue-Anwendungen ist ein sehr häufiger Vorgang. Bei der Verwendung von Vuex wird jedoch gelegentlich die Fehlermeldung „TypeError: Cannotreadproperty'xxx'ofundefined“ angezeigt. Diese Fehlermeldung bedeutet, dass die undefinierte Eigenschaft „xxx“ nicht gelesen werden kann, was zu einem Programmfehler führt. Der Grund für dieses Problem liegt tatsächlich auf der Hand: Beim Aufrufen eines bestimmten Attributs von Vuex wird dieses Attribut nicht korrekt festgelegt.
 So verwenden Sie Vuex in Vue3+Vite
Jun 03, 2023 am 09:10 AM
So verwenden Sie Vuex in Vue3+Vite
Jun 03, 2023 am 09:10 AM
Spezifische Schritte: 1. Installieren Sie vuex (vue3 empfohlen 4.0+) pnpmivuex-S2, konfigurieren Sie die globale Konfiguration von importstorefrom'@/store'//hx-app in main.js constapp=createApp(App)app.use(store) 3 . Erstellen Sie hier neue verwandte Ordner und Dateien, um verschiedene Seiten und Dateien zu platzieren, und verwenden Sie stattdessen eine getters.jsindex.js-Kerndatei von
 Wie verwende ich Vuex für die Komponentenkommunikation in Vue?
Jul 19, 2023 pm 06:16 PM
Wie verwende ich Vuex für die Komponentenkommunikation in Vue?
Jul 19, 2023 pm 06:16 PM
Wie verwende ich Vuex für die Komponentenkommunikation in Vue? Vue ist ein beliebtes JavaScript-Framework, das ein komponentenbasiertes Entwicklungsmodell verwendet und es uns ermöglicht, komplexe Anwendungen einfacher zu erstellen. Im Komponentenentwicklungsprozess von Vue stoßen wir häufig auf Situationen, die eine Kommunikation zwischen verschiedenen Komponenten erfordern. Vuex ist das von Vue offiziell empfohlene Statusverwaltungstool. Es bietet einen zentralen Speichermanager und löst das Problem der Kommunikation zwischen Komponenten. In diesem Artikel wird erläutert, wie Sie Vuex für die Komponentenkommunikation in Vue verwenden



