 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Dieser Artikel hilft Ihnen, den Prototyp und die Prototypenkette in JavaScript zu verstehen
Dieser Artikel hilft Ihnen, den Prototyp und die Prototypenkette in JavaScript zu verstehen
Dieser Artikel hilft Ihnen, den Prototyp und die Prototypenkette in JavaScript zu verstehen
Prototyp und Prototypkette sind schwierige und wichtige Punkte in JavaScript. Der folgende Artikel wird Ihnen helfen, Prototyp und Prototypkette zu verstehen.

Wenn Ihr Verständnis von Prototypen und Prototypenketten noch in einem sehr oberflächlichen und unklaren Stadium ist, sollten Sie einen Blick auf diesen Artikel von mir werfen. Er sollte für Sie hilfreich sein Wenn Sie mir helfen können, bitte liken, kommentieren und retweeten. Wenn Sie Fragen oder Zweifel haben, können Sie eine Nachricht im Kommentarbereich hinterlassen. Wenn Sie glauben, dass mein Artikel einen Wissensfehler enthält, teilen Sie mir dies bitte mit Dinge in die richtigen umwandeln, was für unsere Branche von Vorteil ist.
Obwohl ich zuvor oft Interviewfragen zu Prototypen beantwortet habe, blieb ich immer auf einer sehr oberflächlichen Ebene mit vagen Wissenspunkten und vergaß oft (ich glaube, alle sind gleich, hahaha), die Neujahrsfeiertage zu nutzen Am nächsten Tag (ich habe endlich die Tastatur berührt) habe ich mir ein Video von Station B angeschaut, um relevante Kenntnisse zu erlangen, und hatte endlich ein Gesamtverständnis davon. Hier sind sie organisiert und zusammengefasst.
Woo hoo hoo, ich schwöre hier, egal wie beschäftigt ich in der nächsten Woche bin, ich muss diesen Artikel lesen,
Sonst
Sonst
werden die Nuggets immer Fehler haben.
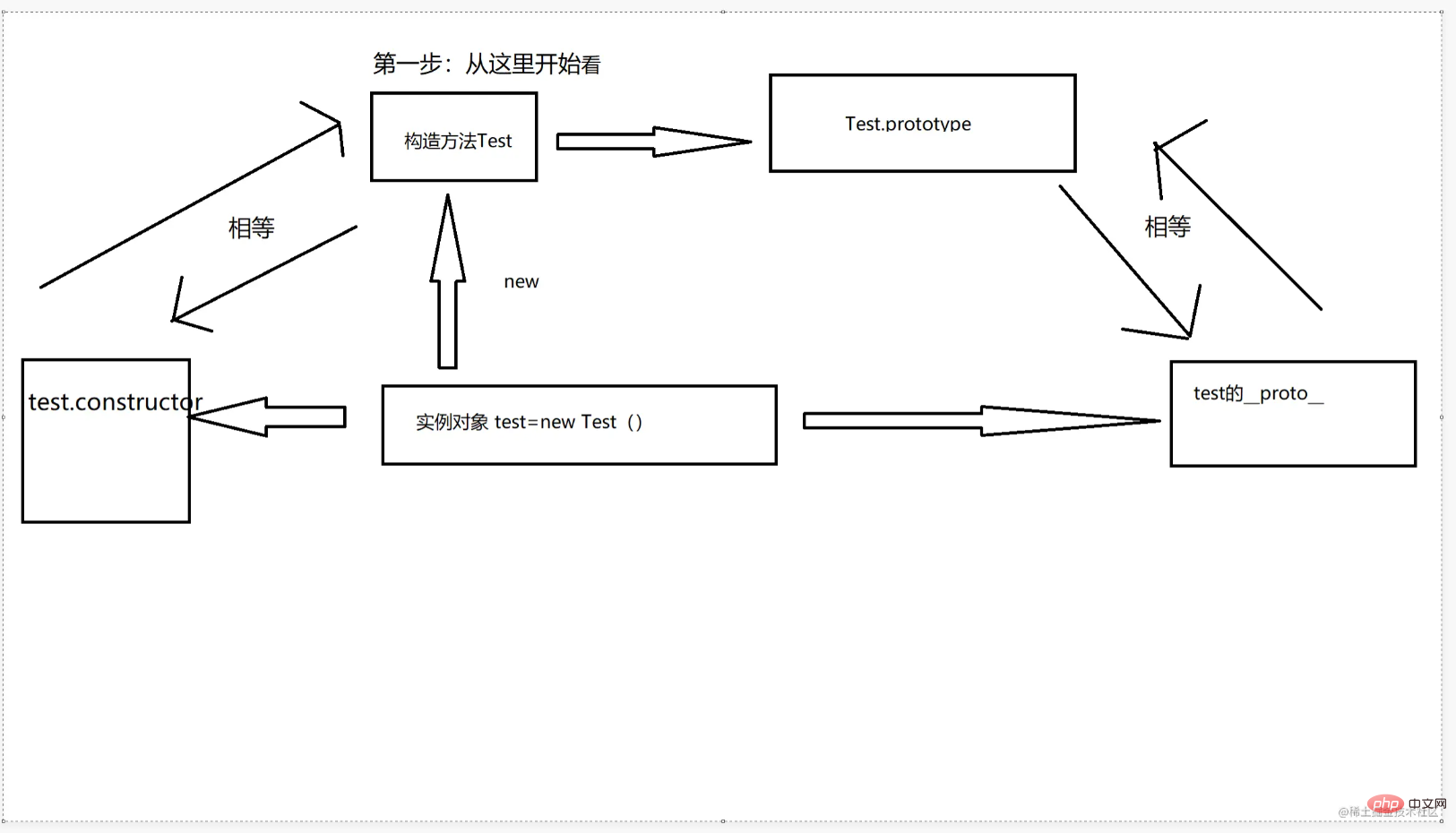
Kennen Sie zuerst die entsprechende Beziehung
prototype: Prototyp prototype:原型__proto__:原型链(链接点)
-
从属关系
-
prototype: 函数的一个属性 -> 不要想的太复杂,其实就是一个普通对象{} -
__proto__: 对象上的一个属性 -> 不要想的太复杂,其实就是一个普通对象{}
-
对象的
__proto__保存着对象的构造函数的prototype函数是特殊对象 所以
__proto__在函数上也是存在的,且是个function
大家经常忽略忘记的一点:Object是个方法(构造函数),new Object是个实例对象!!!
console.log(Object) //typeof Object ==='function' console.log(new Object) //typeof new Object ==='object'
constructor
constructor就是实例化对象的构造函数
//test.constructor -> 实例化test对象的构造函数 Test
console.log(test.constructor===Test) //true
//这里个人理解为永无止境的自身调用自身,求解,没找到相关文章。
console.log(test.constructor.prototype.constructor===Test) //true
console.log(test.constructor.prototype.constructor.prototype.constructor===Test) //true
//constructor允许更改
function Test2() {
this.a=123
}
test.constructor=Test2
console.log(test)原型
function Test(){}
let test=new Test() //new完之后 test是个实例对象了
console.log(test.__proto__===Test.prototype) //根据上面的对应关系表 可以知道结果为true
//Test.prototype也是一个对象,所以他必须也得有__proto__
//Test.prototype.__proto__已经到达终点了,终点是什么,终点就是Object构造函数,所以下面结果为ture
console.log(Test.prototype.__proto__.constructor===Object)
//且 按照上面对应关系中的规则和上条的结果,下条结果也是ture
console.log(Test.prototype.__proto__===Object.prototype) //
//终点为null
console.log(Object.prototype.__proto__) //null
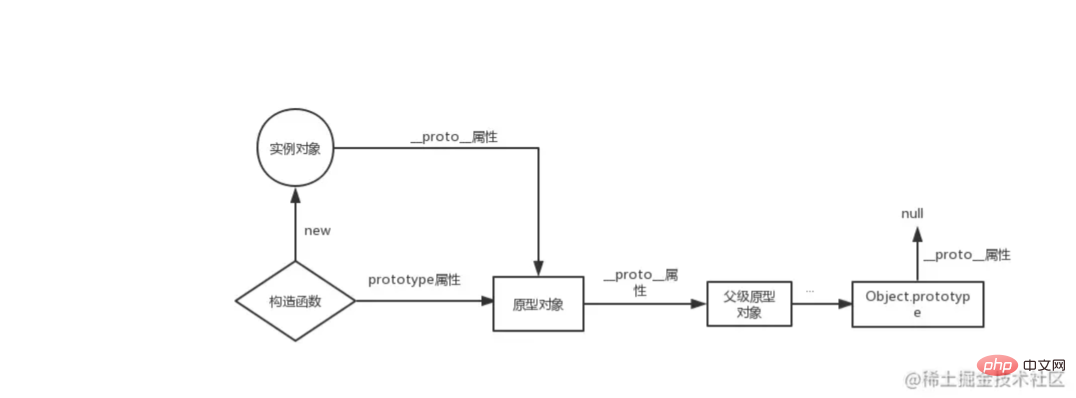
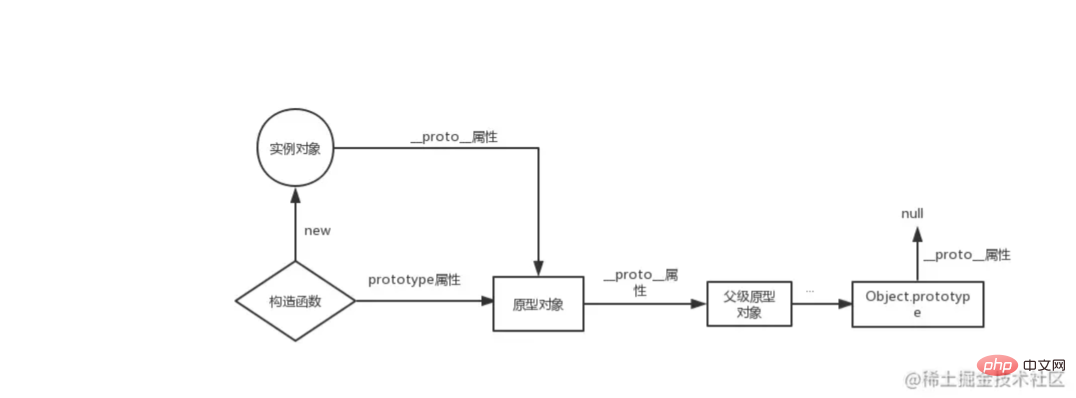
能不能描述一下原型链
对象的__proto__保存着对象的构造函数的prototype,prototype又是个对象,所以也有自己的__proto__,这样往复到终点Object.__proto__,这样就形成了一个以__proto__为链接点(为key)值为构造方法的prototype对象的一根链条, 即为原型链。
//__proto__
test{
b:333,
a:1,
__proto__:Test.prototype={
c:222,
b:2,
__proto__:Object.prototype={
c:3,
__proto__:null
}
}
}
特殊的函数对象
重点:JS中,函数是一种特殊的对象!!!
记住文章开头的对应关系表
//函数是特殊对象 所以__proto__是存在的,且是个function console.log(Test.__proto__) //function console.log(Test.prototype) //object
Test既然是个函数,那么底层必然也是new Function实现的,那么
//对象的__proto__保存着对象的构造函数的prototype
console.log(Test.__proto__===Function.prototype) //true 这里是不是和关系表对应上了,能正常理解
const obj={}
const obj2=new Object()
console.log(Object) //function
console.log(typeof Object) //'function'Function既然是个构造函数,那么他是不是也应该有__proto__和prototype,是的,但是这里有一个特殊的点需要记住。
底层规则规定 :Function.__proto__===Function.prototype是相等的,且两者返回的都是一个function,我的理解是Function自己构造了自己。
//正常来说函数的Test.prototype应该是个object, //Function.prototype是个function,这也是一个特殊的点 typeof Test.prototype==='object' //true console.log(Function.__proto__) // 一个function console.log(Function.prototype) // 一个function //Function既然是函数对象_,那么他的_proto__就指向他的构造函数的prototype,也就是 //Function.__proto__===Function.prototype,自己调自己,这样理解是不是也没毛病。 console.log(Function.__proto__===Function.prototype) //true //Object既然是个构造方法,那么底层也是new Function console.log(Object.__proto__===Function.prototype) //true // 因为Function.__proto__===Function.prototype 所以下面代码是成立的 (Object.__proto__===Function.__proto__)===true
hasOwnProperty和in
hasOwnProperty
hasOwnProperty用来判断是否是对象自身的属性(非原型链继承过来的)
let test={
a:1,
b:2
}
Object.prototype.c=3
console.log(test.hasOwnProperty('a')) //true
console.log(test.hasOwnProperty('b')) //true
console.log(test.hasOwnProperty('c')) //falsein
in__proto__: Prototypkette (Verbindungspunkt)
- < li>object< code>__proto__
- Funktion ist ein spezielles Objekt, also
__proto__</ code> existiert auch für die Funktion und ist eine <code>Funktion🎜
prototypeObjekt ist eine Methode (Konstruktor), new Object</ code> ist ein Instanzobjekt! ! ! 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>console.log(&#39;a&#39; in test) //true
console.log(&#39;b&#39; in test) //true
console.log(&#39;c&#39; in test) //true
console.log(&#39;toString&#39; in test) //true
console.log(&#39;d&#39; in test) //false</pre><div class="contentsignin">Nach dem Login kopieren</div></div><h2 id="constructor-code-constructor-code-ist-der-Konstruktor-des-instanziierten-Objekts-rrreee-h-data-id-heading-Prototype-rrreee-img-src-static-imghw-default-png-data-src-https-img-php-cn-upload-image-png-class-lazy-title-png-alt-Dieser-Artikel-hilft-Ihnen-den-Prototyp-und-die-Prototypenkette-in-JavaScript-zu-verstehen-h-data-id-heading-Können-Sie-die-Prototypenkette-beschreiben-Der-code-proto-code-des-Objekts-speichert-den-code-prototype-code-des-Konstruktors-des-Objekts-code-prototype-code-Da-es-sich-wieder-um-ein-Objekt-handelt-verfügt-es-auch-über-einen-eigenen-code-proto-code-der-zum-Endpunkt-code-Object-proto-code-hin-und-her-geht-und-so-einen-Verbindungspunkt-mit-code-bildet-proto-code-Eine-Kette-von-code-prototype-code-Objekten-deren-Wert-die-Konstruktormethode-ist-ist-die-Prototypenkette-rrreee-img-src-static-imghw-default-png-data-src-https-img-php-cn-upload-image-png-class-lazy-title-png-alt-Dieser-Artikel-hilft-Ihnen-den-Prototyp-und-die-Prototypenkette-in-JavaScript-zu-verstehen-Spezielles-Funktionsobjekt-Wichtiger-Punkt-In-JS-ist-die-Funktion-ein-spezielles-Objekt-Denken-Sie-an-die-Entsprechungstabelle-am-Anfang-des-Artikels-rrreee-Da-code-Test-code-eine-Funktion-ist-muss-die-unterste-Ebene-auch-durch-code-new-Function-code-implementiert-werden-dann-rrreee-code-Funktion-code-Da-es-sich-um-einen-Konstruktor-handelt-sollte-es-auch-code-proto-code-und-code-prototype-code-haben-Ja-aber-hier-gibt-es-einen-besonderen-Punkt-den-man-beachten-sollte-Die-zugrunde-liegenden-Regeln-legen-fest-dass-code-Function-proto-Function-prototype-code-gleich-ist-und-beide-eine-Funktion-zurückgeben-Mein-Verständnis-ist-dass-code-Function-code-diese-selbst-erstellt-rrreee-h-data-id-heading-hasOwnProperty-und-in-span-style-max-width-hasOwnProperty-span-code-hasOwnProperty-code-Zu-Bestimmen-Sie-ob-es-sich-um-ein-Attribut-des-Objekts-selbst-handelt-nicht-von-der-Prototypenkette-geerbt-gt-Zur-Überprüfung-ob-das-Objekt-ein-bestimmtes-Attribut-enthält-einschließlich-Attributen-in-der-Prototypenkette-rrreee-Verwandte-Empfehlungen-Javascript-Lern-Tutorial">constructor🎜🎜<code>constructor ist der Konstruktor des instanziierten Objekts🎜rrreeePrototype🎜rrreee🎜  🎜
🎜Können Sie die Prototypenkette beschreiben? Der __proto__ des Objekts speichert den prototype des Konstruktors des Objekts, prototype Da es sich wieder um ein Objekt handelt, verfügt es auch über einen eigenen __proto__, der zum Endpunkt Object.__proto__ hin und her geht und so einen Verbindungspunkt mit __proto__ ( Eine Kette von prototype-Objekten, deren Wert die Konstruktormethode ist, ist die Prototypenkette. 🎜rrreee🎜 🎜Spezielles Funktionsobjekt🎜🎜Wichtiger Punkt: In JS ist die Funktion ein spezielles Objekt! ! ! 🎜🎜Denken Sie an die Entsprechungstabelle am Anfang des Artikels🎜rrreee🎜Da
🎜Spezielles Funktionsobjekt🎜🎜Wichtiger Punkt: In JS ist die Funktion ein spezielles Objekt! ! ! 🎜🎜Denken Sie an die Entsprechungstabelle am Anfang des Artikels🎜rrreee🎜Da Test eine Funktion ist, muss die unterste Ebene auch durch new Function implementiert werden, dann 🎜rrreee🎜 FunktionDa es sich um einen Konstruktor handelt, sollte es auch __proto__ und prototype haben? Ja, aber hier gibt es einen besonderen Punkt, den man beachten sollte. 🎜🎜Die zugrunde liegenden Regeln legen fest, dass Function.__proto__===Function.prototype gleich ist und beide eine Funktion zurückgeben. Mein Verständnis ist, dass Function diese selbst erstellt . 🎜rrreeehasOwnProperty und in🎜🎜🎜hasOwnProperty🎜🎜🎜hasOwnProperty Zu Bestimmen Sie, ob es sich um ein Attribut des Objekts selbst handelt (nicht von der Prototypenkette geerbt). > Zur Überprüfung, ob das Objekt ein bestimmtes Attribut enthält (einschließlich Attributen in der Prototypenkette)🎜rrreee🎜[Verwandte Empfehlungen: 🎜Javascript-Lern-Tutorial🎜🎜]🎜🎜
__proto__ des Objekts speichert den prototype des Konstruktors des Objekts, prototype Da es sich wieder um ein Objekt handelt, verfügt es auch über einen eigenen __proto__, der zum Endpunkt Object.__proto__ hin und her geht und so einen Verbindungspunkt mit __proto__ ( Eine Kette von prototype-Objekten, deren Wert die Konstruktormethode ist, ist die Prototypenkette. 🎜rrreee🎜 🎜Spezielles Funktionsobjekt🎜🎜Wichtiger Punkt: In JS ist die Funktion ein spezielles Objekt! ! ! 🎜🎜Denken Sie an die Entsprechungstabelle am Anfang des Artikels🎜rrreee🎜Da
🎜Spezielles Funktionsobjekt🎜🎜Wichtiger Punkt: In JS ist die Funktion ein spezielles Objekt! ! ! 🎜🎜Denken Sie an die Entsprechungstabelle am Anfang des Artikels🎜rrreee🎜Da Test eine Funktion ist, muss die unterste Ebene auch durch new Function implementiert werden, dann 🎜rrreee🎜 FunktionDa es sich um einen Konstruktor handelt, sollte es auch __proto__ und prototype haben? Ja, aber hier gibt es einen besonderen Punkt, den man beachten sollte. 🎜🎜Die zugrunde liegenden Regeln legen fest, dass Function.__proto__===Function.prototype gleich ist und beide eine Funktion zurückgeben. Mein Verständnis ist, dass Function diese selbst erstellt . 🎜rrreeehasOwnProperty und in🎜🎜🎜hasOwnProperty🎜🎜🎜hasOwnProperty Zu Bestimmen Sie, ob es sich um ein Attribut des Objekts selbst handelt (nicht von der Prototypenkette geerbt). > Zur Überprüfung, ob das Objekt ein bestimmtes Attribut enthält (einschließlich Attributen in der Prototypenkette)🎜rrreee🎜[Verwandte Empfehlungen: 🎜Javascript-Lern-Tutorial🎜🎜]🎜🎜
Das obige ist der detaillierte Inhalt vonDieser Artikel hilft Ihnen, den Prototyp und die Prototypenkette in JavaScript zu verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



