
Unterschied: 1. „v-if“ und „v-show“ werden in Vue verwendet, um das Anzeigen und Ausblenden von Elementen zu steuern, während „wx-if“ und „hidden“ in Miniprogrammen verwendet werden; „ wird in vue -on:event“ zum Binden von Ereignissen verwendet, während das Miniprogramm „bindtap(bind+event)“ zum Binden von Ereignissen verwendet.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
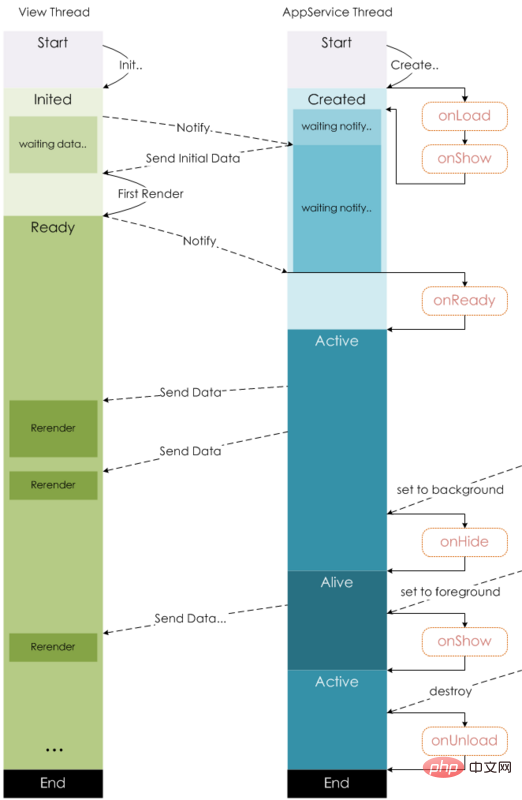
1. Lebenszyklus Die Hook-Funktion ist viel einfacher. Die Hook-Funktion vonvue wird beim Springen zu einer neuen Seite ausgelöst, aber die Hook-Funktion von mini program löst den Hook bei verschiedenen Seitensprungmethoden nicht aus das gleiche.
onLoad: Seite wird geladen aufrufen, um die aktuelle Seite in <code>onLoad zu öffnen. code> query Parameter.
onShow: SeitenanzeigeonReady: Das anfängliche Rendern der Seite ist abgeschlossenwx.setNavigationBarTitle sollten nach onReady festgelegt werden. Einzelheiten finden Sie unter LebenszyklusonHide: SeitenausblendennavigateTo oder die untere Registerkarte gewechselt wird. onUnload: Seite entladenredirectTo oder navigateBack. Datenanforderung
Wenn die Seite Daten lädt und anfordert, ist die Verwendung der beiden Hooks increated im Allgemeinen etwas ähnlich oder Daten werden in mount angefordert, und in Mini Program werden Daten in onLoad oder onShow angefordert Code>. <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/27a302ede55805e17a386cc8dcb998cc-0.png" class="lazy" alt="">2. Datenbindung</p>
<p><code>VUE: Wenn Vue den Wert einer Variablen dynamisch an ein Attribut eines Elements bindet, wird vor der Variablen ein Doppelpunkt eingefügt:, zum Beispiel: <img :src="imgSrc"/>
<image src="{{imgSrc}}"></image> 3. Listen-Rendering
3. Listen-Rendering
小程序的钩子函数要简单得多。
vue的钩子函数在跳转新页面时,钩子函数都会触发,但是小程序的钩子函数,页面不同的跳转方式,触发的钩子并不一样。
onLoad: 页面加载onLoad 中获取打开当前页面所调用的 query 参数。onShow: 页面显示onReady: 页面初次渲染完成wx.setNavigationBarTitle请在onReady之后设置。详见生命周期onHide: 页面隐藏navigateTo或底部tab切换时调用。onUnload: 页面卸载redirectTo或navigateBack的时候调用。数据请求
在页面加载请求数据时,两者钩子的使用有些类似,vue一般会在created或者mounted中请求数据,而在小程序,会在onLoad或者onShow中请求数据。
VUE:vue动态绑定一个变量的值为元素的某个属性的时候,会在变量前面加上冒号:,例:
<ul id="example-1">
<li v-for="item in items">
{{ item.message }} </li></ul>var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})小程序:绑定某个变量的值为元素属性时,会用两个大括号括起来,如果不加括号,为被认为是字符串。例:
Page({
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})<text wx:for="{{items}}">{{item}}</text>直接贴代码,两者还是有些相似
vue:
<button v-on:click="counter += 1">Add 1</button> <button v-on:click.stop="counter+=1">Add1</button> //阻止事件冒泡
小程序:
<button bindtap="noWork">明天不上班</button> <button catchtap="noWork">明天不上班</button> //阻止事件冒泡
vue中,使用v-if 和v-show控制元素的显示和隐藏
小程序中,使用wx-if和hidden控制元素的显示和隐藏
vue:使用v-on:event绑定事件,或者使用@event绑定事件,例如:
<div id="app">
<input v-model="reason" placeholder="填写理由" class='reason'/>
</div>
new Vue({
el: '#app',
data: {
reason:''
}
})小程序中,全用bindtap(bind+event),或者catchtap(catch+event)绑定事件,例如:
<input bindinput="bindReason" placeholder="填写理由" class='reason' value='{{reason}}' name="reason" />
Page({
data:{
reason:''
},
bindReason(e) {
this.setData({
reason: e.detail.value
})
}
})1.设置值
在vue中,只需要再表单元素上加上v-model,然后再绑定data中对应的一个值,当表单元素内容发生变化时,data中对应的值也会相应改变,这是vue非常nice的一点。
<button @click="say('明天不上班')"></button>
new Vue({
el: '#app',
methods:{
say(arg){
consloe.log(arg)
}
}
})但是在小程序中,却没有这个功能。那怎么办呢?
当表单内容发生变化时,会触发表单元素上绑定的方法,然后在该方法中,通过this.setData({key:value})来将表单上的值赋值给data中的对应值。
下面是代码,可以感受一下:
<view class='tr' bindtap='toApprove' data-id="{{item.id}}"></view>
Page({
data:{
reason:''
},
toApprove(e) {
let id = e.currentTarget.dataset.id;
}
})当页面表单元素很多的时候,更改值就是一件体力活了。和小程序一比较,vue的v-model简直爽的不要不要的。
2.取值
vue中,通过this.reason取值
小程序中,通过this.data.reason取值
在vue中,绑定事件传参挺简单,只需要在触发事件的方法中,把需要传递的数据作为形参传入就可以了,例如:
//子组件 bar.vue
<template>
<div class="search-box">
<div @click="say" :title="title" class="icon-dismiss"></div>
</div>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
},
methods:{
say(){
console.log('明天不上班');
this.$emit('helloWorld')
}
}
</script>
// 父组件 foo.vue
<template>
<div class="container">
<bar :title="title" @helloWorld="helloWorld"></bar>
</div>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
methods:{
helloWorld(){
console.log('我接收到子组件传递的事件了')
}
},
components:{
Bar
}
</script>在小程序中,不能直接在绑定事件的方法中传入参数,需要将参数作为属性值,绑定到元素上的data-属性上,然后在方法中,通过e.currentTarget.dataset.* Fügen Sie den Code direkt ein, die beiden sind sich immer noch etwas ähnlich
{
"component": true
}"usingComponents": {
"tab-bar": "../../components/tabBar/tabBar"
}v-if und v-show, um das Anzeigen und Ausblenden von Elementen zu steuern. 🎜🎜In Mini Program< /code>, Verwenden Sie <code>wx-if und hidden, um die Anzeige und das Ausblenden von Elementen zu steuern🎜🎜5. Ereignisverarbeitung🎜🎜vue: Verwendung v-on :event, um Ereignisse zu binden, oder verwenden Sie @event, um Ereignisse zu binden, zum Beispiel: 🎜<tab-bar currentpage="index"></tab-bar>
Mini Program, alle verwenden < code>bindtap(bind+ event) oder catchtap(catch+event), um Ereignisse zu binden, zum Beispiel: 🎜// 子组件
<!--components/tabBar/tabBar.wxml-->
<view class='tabbar-wrapper'>
<view class='left-bar {{currentpage==="index"?"active":""}}' bindtap='jumpToIndex'>
<text class='iconfont icon-shouye'></text>
<view>首页</view>
</view>
<view class='right-bar {{currentpage==="setting"?"active":""}}' bindtap='jumpToSetting'>
<text class='iconfont icon-shezhi'></text>
<view>设置</view>
</view>
</view>v-model zum Element form hinzufügen und dann das entsprechende Element binden in data Ein Wert. Wenn sich der Inhalt des Formularelements ändert, ändert sich auch der entsprechende Wert in data. Das ist eine sehr schöne Sache an vue< /code>. 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// 父组件 foo.vue
<template>
<div class="container">
<bar :title="title"></bar>
</div>
</template>
<script>
import Bar from &#39;./bar.vue&#39;
export default{
data:{
title:"我是标题"
},
components:{
Bar
}
</script>
// 子组件bar.vue
<template>
<div class="search-box">
<div :title="title" ></div>
</div>
</template>
<script>
export default{
props:{
title:{
type:String,
default:&#39;&#39;
}
}
}
</script></pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="contentsignin">Nach dem Login kopieren</div></div>🎜Aber im <code>Mini-Programm gibt es keine solche Funktion. Was zu tun? this.setData({key:value}) verwendet Legen Sie die Daten im Formular fest. Der Wert wird dem entsprechenden Wert in data zugewiesen. <tab-bar currentpage="index"></tab-bar> 此处, “index”就是要向子组件传递的值
Mini Program ist das v-model von vue einfach zu gut, um es zu verpassen. 🎜🎜🎜2. Holen Sie sich den Wert🎜🎜🎜Übergeben Sie in vue this.reason, um den Wert zu erhalten.🎜🎜Übergeben Sie in mini program this.data.reason value 🎜🎜🎜 7. Bindung von Ereignisübergabeparametern 🎜🎜🎜 In vue ist die Bindung von Ereignisübergabeparametern recht einfach. Sie müssen nur die Methode verwenden das das Ereignis auslöst, übergeben Sie einfach die Daten, die als formale Parameter übergeben werden müssen, zum Beispiel: 🎜properties: {
// 弹窗标题
currentpage: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
}
}Mini Program können Sie Parameter in der Methode zum Binden von Ereignissen nicht direkt übergeben. Sie müssen die Parameter als übergeben. Der Attributwert wird an das Attribut data- des Elements gebunden und dann in der Methode über e.currentTarget.dataset.*</ abgerufen. code> um die Parameterübertragung abzuschließen, ist das nicht sehr mühsam, nicht wahr?<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><view class=&#39;tr&#39; bindtap=&#39;toApprove&#39; data-id="{{item.id}}"></view>
Page({
data:{
reason:&#39;&#39;
},
toApprove(e) {
let id = e.currentTarget.dataset.id;
}
})</pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="contentsignin">Nach dem Login kopieren</div></div><h2><strong>八、父子组件通信</strong></h2><p><strong><span style="font-size: 16px;">1.子组件的使用</span></strong></p><p>在<code>vue中,需要:编写子组件
在需要使用的父组件中通过import引入
在vue的components中注册
在模板中使用
//子组件 bar.vue
<template>
<div class="search-box">
<div @click="say" :title="title" class="icon-dismiss"></div>
</div>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
},
methods:{
say(){
console.log('明天不上班');
this.$emit('helloWorld')
}
}
</script>
// 父组件 foo.vue
<template>
<div class="container">
<bar :title="title" @helloWorld="helloWorld"></bar>
</div>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
methods:{
helloWorld(){
console.log('我接收到子组件传递的事件了')
}
},
components:{
Bar
}
</script>在小程序中,需要:
编写子组件
在子组件的json文件中,将该文件声明为组件
{
"component": true
}在需要引入的父组件的json文件中,在usingComponents填写引入组件的组件名以及路径
"usingComponents": {
"tab-bar": "../../components/tabBar/tabBar"
}在父组件中,直接引入即可
<tab-bar currentpage="index"></tab-bar>
具体代码:
// 子组件
<!--components/tabBar/tabBar.wxml-->
<view class='tabbar-wrapper'>
<view class='left-bar {{currentpage==="index"?"active":""}}' bindtap='jumpToIndex'>
<text class='iconfont icon-shouye'></text>
<view>首页</view>
</view>
<view class='right-bar {{currentpage==="setting"?"active":""}}' bindtap='jumpToSetting'>
<text class='iconfont icon-shezhi'></text>
<view>设置</view>
</view>
</view>2.父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过v-bind传入一个值,在子组件中,通过props接收,即可完成数据的传递,示例:
// 父组件 foo.vue
<template>
<div class="container">
<bar :title="title"></bar>
</div>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
components:{
Bar
}
</script>
// 子组件bar.vue
<template>
<div class="search-box">
<div :title="title" ></div>
</div>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
}
</script>子组件和父组件通信可以通过this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过v-bind,而是直接将值赋值给一个变量,如下:
<tab-bar currentpage="index"></tab-bar> 此处, “index”就是要向子组件传递的值
在子组件properties中,接收传递的值
properties: {
// 弹窗标题
currentpage: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
}
}子组件向父组件通信和vue也很类似,代码如下:
//子组件中
methods: {
// 传递给父组件
cancelBut: function (e) {
var that = this;
var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
},
}
//父组件中
<bar bind:myevent="toggleToast"></bar>
// 获取子组件信息
toggleToast(e){
console.log(e.detail)
}vue会给子组件添加一个ref属性,通过this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
//子组件 <bar ref="bar"></bar> //父组件 this.$ref.bar.子组件的方法
小程序是给子组件添加id或者class,然后通过this.selectComponent找到子组件,然后再调用子组件的方法,示例:
//子组件 <bar id="bar"></bar> // 父组件 this.selectComponent('#id').syaHello()
【相关推荐:《vue.js教程》】
Das obige ist der detaillierte Inhalt vonWas sind die Unterschiede zwischen Vue- und WeChat-Miniprogrammen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue