Was sind die wichtigsten Modifikatoren in Vue?
Die Tastenmodifikatoren in vue sind: 1. „.enter“, der die Eingabetaste erfassen kann; 2. „.tab“, der die Tabulatortaste erfassen kann; 3. „.delete“, der „Löschen“ erfassen kann; und „Backspace“-Taste; 4. „.esc“ kann die Abbruchtaste erfassen; 5. „.space“ kann die Leertaste erfassen; 6. „.up“ usw.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Vue-Version 2.9.6, DELL G3-Computer.
Beim Abhören von Tastaturereignissen müssen wir häufig die Codewerte finden, die häufig verwendeten Tasten entsprechen. Vue kann Tastenmodifikatoren zu v-on hinzufügen, um Schlüsselereignisse zu überwachen.
Alle Aliasnamen für Tastenmodifikatoren sind hier aufgelistet: Sie müssen also nicht die Maus bedienen und auf die Anmeldeschaltfläche klicken.
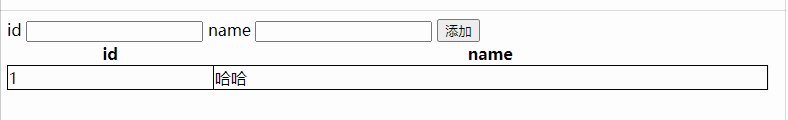
Lassen Sie uns eine einfache Funktion zum Hinzufügen von Daten erstellen, um diesen Fall zu demonstrieren:
.enter => // enter键 .tab => // tab键 .delete (捕获“删除”和“退格”按键) => // 删除键 .esc => // 取消键 .space => // 空格键 .up => // 上 .down => // 下 .left => // 左 .right => // 右
So funktioniert es zu diesem Zeitpunkt. Durch Klicken auf die Schaltfläche „Hinzufügen“. Schaltfläche zum Hinzufügen
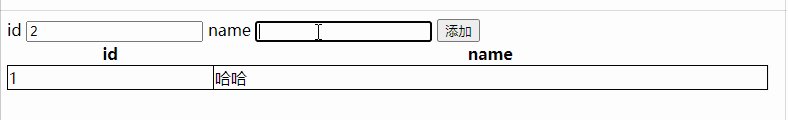
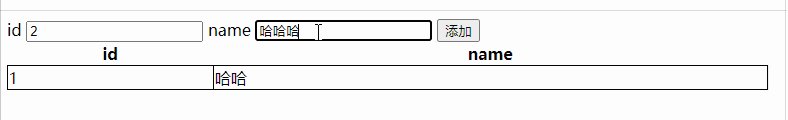
 , das Keyup-Key-Lift-Ereignis wird in nativem js bereitgestellt. Anschließend können Sie die Add-Methode im Methodencenter an das Keyup-Lift-Ereignis binden, um zu sehen, ob Sie den gewünschten Effekt erzielen können Drücken Sie die Eingabetaste, nachdem Sie den Namen eingegeben haben. Wir binden das Keyup-Ereignis an unser Namenstextfeld Verwenden Sie den Tastenmodifikator
, das Keyup-Key-Lift-Ereignis wird in nativem js bereitgestellt. Anschließend können Sie die Add-Methode im Methodencenter an das Keyup-Lift-Ereignis binden, um zu sehen, ob Sie den gewünschten Effekt erzielen können Drücken Sie die Eingabetaste, nachdem Sie den Namen eingegeben haben. Wir binden das Keyup-Ereignis an unser Namenstextfeld Verwenden Sie den Tastenmodifikator
<style>
table{
width:760px;
/* margin: 0 auto; */
border-collapse: collapse;
}
table td{
border: 1px solid black;
width: .4rem;
}
</style>
</head>
<body>
<div id="app">
<label for="">id</label>
<input type="text" v-model="id">
<label for="">name</label>
<input type="text" v-model="name">
<input type="button" value="添加" @click="add()">
<table>
<thead>
<tr>
<th>id</th>
<th>name</th>
</tr>
</thead>
<tbody>
<tr v-for="item in list">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
</tr>
</tbody>
</table>
</div>
<script src="./js/vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data:{
list:[
{id:1,name:'哈哈'}
],
id:'',
name:''
},
methods: {
add(){
// 向数组的最后一位添加新的对象
this.list.push({id:this.id,name:this.name})
// 完成添加后清空文本框
this.id=this.name=""
}
}
})
</script>
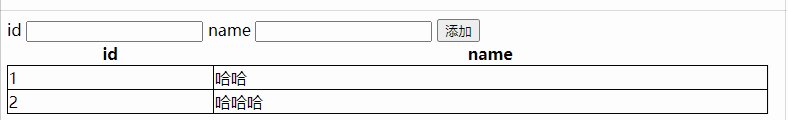
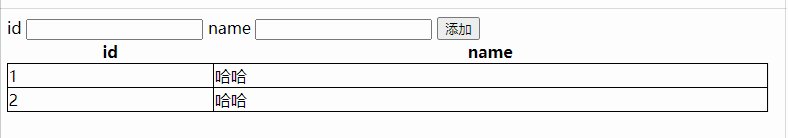
</body>Wenn die Eingabe abgeschlossen ist und das Textfeld immer noch den Fokus erhält und Sie die Eingabetaste drücken, wird die Funktion „Hinzufügen“ ausgeführt:

Zusätzlich zur Eingabe gibt es auch die offizielle Vue-Website stellt die folgenden Modifikatoren bereit:
Um bei Bedarf alte Browser zu unterstützen, stellt Vue Aliase für die am häufigsten verwendeten Tastencodes bereit:

enter
.tab
.delete (erfassen Sie die Tasten „Löschen“ und „Rücktaste“)
.enter.tab-
.delete(捕获“删除”和“退格”键) .esc.space.up.down.left-
.right.space
.esc . up.down
.left
right
Also zusätzlich zu den bereitgestellten Schaltflächen Vue, können andere Tasten verwendet werden? Nehmen wir f4 als Beispiel
vue.js Tutorial“]
Das obige ist der detaillierte Inhalt vonWas sind die wichtigsten Modifikatoren in Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.




