
Vorwort: Zum Schluss kommt hier ein Qualitätsartikel, den ich persönlich sehr gut finde: „Praktischer Login-Sprung zwischen jfinal und Bootstrap“. Der spezifische Inhalt umfasst das modale Feld, das angezeigt wird, wenn Sie auf die Anmeldeschaltfläche klicken, die Validierung nach dem Klicken auf die Anmeldebestätigungsschaltfläche, die Validierung von jfinal, die Sitzungsverwaltung von jfinal, die Verarbeitung von Ajax-Anforderungs- und Rückgabeinformationen sowie intelligente Sprünge zwischen Seiten.
Sie können sich auf die JQuery-Weebox-Zusammenfassung für das Popup-Modalfeld und die JQuery-Validierung beziehen. Wird das Popup-Fenster nicht in der Mitte angezeigt? , jquery validieren Sie eine Artikelserie für den Einstieg.
Beginnen Sie mit der Validierung von jfinal
Natürlich können Sie sich auf die von jfinal bereitgestellte Hilfedokumentation beziehen. Natürlich muss jeder bei der Verwendung dieser Open-Source-Technologie auf alle möglichen Probleme stoßen Daher halte ich es für notwendig, es noch einmal zu wiederholen.
1. Geben Sie die Route in der Konfiguration an
me.add("/login", MembersController.class, "/pages/login");2. Schreiben Sie die Controller-Klasse
public class MembersController extends BaseController {
@Before(MembersValidator.class)
@ActionKey("/login")
public void login() {
// 获取用户名
String name = getPara("username");
// 获取密码
String password = getPara("password");
Members mem = Members.me.getMemByNamePasswd(name, CipherUtils.generatePassword(password));
if (mem != null) {
// 保存session
getSession().setAttribute("username", name);
// 最后登录ip
mem.set("lastip", getRequest().getRemoteHost());
mem.set("lastvisit", DateUtils.getCurrentTime());
mem.update();
ajaxDoneSuccess("登录成功!");
} else {
ajaxDoneError("用户不存在!");
}
// 跳转到前台发起请求的路径
renderJson();
}
}
Hinweis:
Vor dem Binden validieren verwenden
Verwenden Sie den Aktionsschlüssel, um den Namen der Front-End-Anfrageaktion zu binden
Verwenden Sie getSession().setAttribute, um die Sitzung zu betreiben, und das Frontend wird später vorstellen, wie es verwendet wird
Kapseln Sie Methoden der AjaxDone-Serie für die Datenformatbindung. Das Frontend wird später eingeführt
Verwenden Sie die renderJson-Methode, um die von der Ajax-Anfrage zurückgegebenen Ergebnisdaten im JSON-Format auszugeben
Als nächstes müssen Sie einen Blick auf den von mir gekapselten BaseController werfen
3.BaseController
package com.hc.jf.controller;
import com.jfinal.core.Controller;
public class BaseController extends Controller {
protected void ajaxDone(int statusCode, String message) {
setAttr("statusCode", statusCode);
setAttr("message", message);
// 跳转路径
String forwardUrl = getPara("forwardUrl");
if (forwardUrl == null || forwardUrl.equals("")) {
forwardUrl = getRequest().getRequestURL().toString();
}
setAttr("forwardUrl", forwardUrl);
setAttr("callbackType", getPara("callbackType"));
}
protected void ajaxDoneSuccess(String message) {
ajaxDone(200, message);
}
protected void ajaxDoneInfo(String message) {
ajaxDone(201, message);
}
protected void ajaxDoneSuccess(String message, String forwarUrl) {
ajaxDone(200, message);
}
protected void ajaxDoneError(String message) {
ajaxDone(300, message);
}
protected void ajaxDoneError(String message, String forwarUrl) {
ajaxDone(300, message);
}
}
Hinweis:
Kapseln Sie jeweils Informationen zu Erfolg, Fehler und Infoebene
Es wurden vier Attribute hinzugefügt: statusCode, message, forwardUrl und callbackType.
Die beiden oben genannten Attribute entsprechen auch dem Frontend, das später vorgestellt wird.
4.MembersValidator
package com.hc.jf.validator;
import com.hc.jf.entity.Members;
import com.jfinal.core.Controller;
import com.jfinal.validate.Validator;
public class MembersValidator extends Validator {
@Override
protected void validate(Controller controller) {
validateRequiredString("username", "usernameMsg", "请输入用户名!");
validateRequiredString("password", "passwordMsg", "请输入密码!");
}
@Override
protected void handleError(Controller controller) {
controller.keepModel(Members.class);
controller.render("login.jsp");
}
}Hinweis:
Diese Validierung ist wirklich nutzlos, da das Frontend bereits die JQuery-Validierung zur Überprüfung verwendet hat. Bitte beachten Sie jedoch, dass es nicht schlecht ist, dies zu haben, wenn Sie JQuery nicht für die Netzwerksicherheit usw. verwenden.
Okay, ich möchte dieser Validierung eigentlich nicht beitreten, aber ich denke, es ist in Ordnung, ich habe noch nicht über die Verwendung nachgedacht, aber ich denke, dass es immer noch nützlich ist.
jletzte Sitzungsverwaltung
Eigentlich handelt es sich hierbei nicht mehr um die Sitzung von jfinal, sondern tatsächlich um das Frontend.
<c:choose>
<c:when test="${sessionScope.username!=null}">
<span>
<a href="javascript:void(0);" id="mycenter" >
${sessionScope.username}<s class="icon_arrow icon_arrow_down"></s>
</a>
<i class="line"></i>
<a href="/logout" title="退出" id="user_login_out" style="padding: 0 6px;">退出</a>
</span>
</c:when>
<c:otherwise>
<span>
<a title="登录" href="javascript:show_pop_login();" id="show_pop_login">登录</a>
</span>
</c:otherwise>
</c:choose>
Hinweis:
${sessionScope.username} wird hier verwendet, um Sitzungsdaten abzurufen. Dies ist nur eine sehr einfache Anwendung.
Zu 1 scheint es nichts zu sagen zu geben, aber das Wichtigste ist, dass Sie nach dem Öffnen des Anmeldefelds zur entsprechenden Sprungseite zurückkehren und dann die Anmeldeinformationen anzeigen müssen Ich denke, es ist klar erklärt, also machen Sie ein Foto!

Aus Gründen der Geschäftsgeheimnis kann ich hier nur einen Screenshot dieses Bildes machen, haha.
Wie bei vielen Internet-Websites können Sie als Besucher auch viele Seiten öffnen, um relevante Informationen anzuzeigen. Sie können beispielsweise 1.html und 2.html öffnen, aber auf beiden Seiten können Sie auf die Anmeldeschaltfläche klicken, um sie anzuzeigen Öffnen Sie das Anmeldefeld. Die Frage ist also: Wie stellen Sie sicher, dass Sie beim Öffnen und Anmelden von 1.html immer noch zu 1.html springen und beim Öffnen und Anmelden von 2.html immer noch zu 2.html springen?
Okay, hören wir zunächst auf, darüber zu reden. Fahren wir mit dem nächsten Kapitel fort.
Ajax-Anfrage- und Rückgabeinformationsverarbeitung
1. Popup-Anmeldefenster
/**
* 弹出登录框
*/
function show_pop_login() {
$.weeboxs.open(common.ctx + "/pages/login/login.jsp", {
boxid : 'pop_user_login',
contentType : 'ajax',
showButton : false,
showCancel : false,
showOk : false,
title : '会员登录',
width : 700,
type : 'wee'
});
}
Dies ist ein Popup-Anmeldefeld. Was Weebox betrifft, können Sie die JQuery-Weebox-Zusammenfassung anzeigen.
Hinweis:
Dies kann von der 1.html-Seite aus geöffnet werden, oder es kann sich um ein Anmeldefeld handeln, das von der 2.html-Seite aus geöffnet wird.
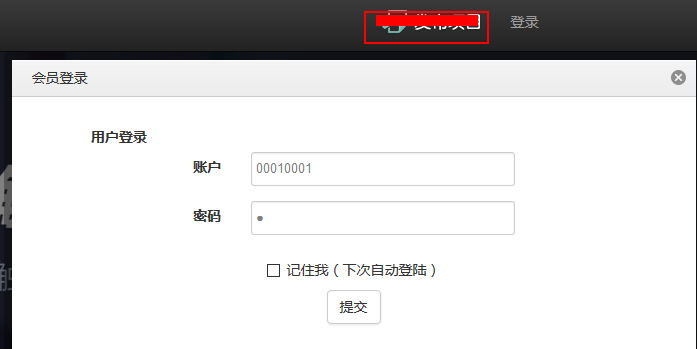
2. Dann werfen wir einen Blick auf das Anmeldeformular
<form class="pop_login_form" action="${ctx}/login?callbackType=closeCurrent" method="post" onsubmit="return validateCallback(this, dialogAjaxDone);">
<div class="row ">
<div class="row">
<label class="col-md-4" style="margin-top: 10px;" for="name">用户登录</label>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-2 col-md-offset-2 tr th">
<label for="name">账户</label>
</div>
<div class="col-md-5">
<input type="text" class="form-control required" id="username" name="username" placeholder="请输入会员编号"
autocomplete="off">
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-2 col-md-offset-2 tr th">
<label for="name">密码</label>
</div>
<div class="col-md-5">
<input type="password" class="form-control required" id="password" name="password" placeholder="请输入登陆密码">
</div>
</div>
</div>
<div class="row">
<div class="checkbox">
<label> <input type="checkbox"> 记住我(下次自动登陆)
</label>
</div>
</div>
<div class="row">
<button type="submit" style="margin-bottom: 10px;" class="btn btn-default">提交</button>
</div>
</div>
</form>Hinweis:
Sie müssen auf action=“${ctx}/login?callbackType=closeCurrent“
achten
Folgen Sie onsubmit="returnvalidateCallback(this, dialogAjaxDone);"
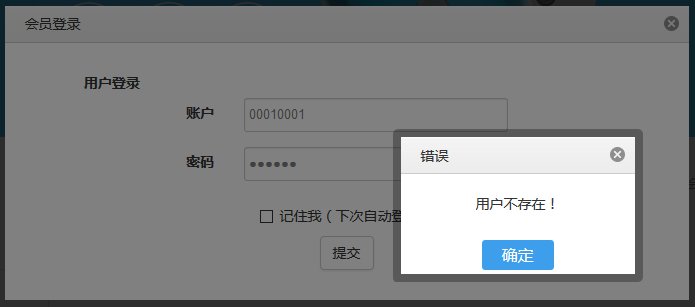
Okay, werfen wir zunächst einen Blick auf die Anmeldeoberfläche.

Eine sehr schöne Login-Box, zu schön, um wie eine leistungsstarke auszusehen! Puh.
Dann kommt der entscheidende Teil. Bitte achten Sie weiterhin auf den nächsten Abschnitt. Ich habe auch die Ajax-Anfrage in den Code des nächsten Abschnitts eingefügt, um Duplikate zu vermeiden.
Intelligenter Sprung zwischen Seiten
1. Senden Sie eine Anfrage
/**
* 普通ajax表单提交
*
* @param {Object}
* form
* @param {Object}
* callback
* @param {String}
* confirmMsg 提示确认信息
*/
function validateCallback(form, callback, confirmMsg) {
var $form = $(form);
if (!$form.valid()) {
return false;
}
var _submitFn = function() {
var forwardUrl = window.location.href;
var formUrl = $form.attr("action");
if (formUrl.indexOf("?") != -1) {
formUrl += "&forwardUrl=" + forwardUrl;
} else {
formUrl += "?forwardUrl=" + forwardUrl;
}
$.ajax({
type : form.method || 'POST',
url : formUrl,
data : $form.serializeArray(),
dataType : "json",
cache : false,
success : callback || YUNM.ajaxDone,
error : YUNM.ajaxError
});
}
if (confirmMsg) {
alertMsg.confirm(confirmMsg, {
okCall : _submitFn
});
} else {
_submitFn();
}
return false;
}好吧,看到这,你也许会说我剽窃了DWZ的灵感,OK,既然zhanghuihua同学开源了,有必要我们就好好的利用是吧。
注意:
你看到了forwardUrl的相关代码,没错,这个关键的字段就是来传递发起请求的页面路径,比如说1.html,2.html。
然后,ajax执行成功后,也就是登陆成功后,我们要执行callback方法,也就是dialogAjaxDone方法,那么你需要继续看下去。
2.回调函数
/**
* dialog上的表单提交回调函数 服务器转回forwardUrl,可以重新载入指定的页面.
* statusCode=YUNM.statusCode.ok表示操作成功, 自动关闭当前dialog
*/
function dialogAjaxDone(json) {
YUNM.ajaxDone(json);
if (json[YUNM.keys.statusCode] == YUNM.statusCode.ok || json[YUNM.keys.statusCode] == YUNM.statusCode.info) {
if ("closeCurrent" == json.callbackType) {
close_pop();
}
// 如果指定了后调转页面,进行调转
if (json.forwardUrl) {
location.href = json.forwardUrl;
}
}
}
ajaxDone : function(json) {
if (json[YUNM.keys.statusCode] == YUNM.statusCode.error) {
if (json[YUNM.keys.message])
$.showErr(json[YUNM.keys.message]);
;
} else if (json[YUNM.keys.statusCode] == YUNM.statusCode.timeout) {
alertMsg.error(json[YUNM.keys.message]);
}
},注意:
第二串代码就是出于错误消息,诸如“用户不存在的”,还有timeout。
第一串代码就是回调函数,其作用就是成功后关闭弹出框,然后再跳转到对应页面。

结语:OK,这样一篇文章希望能够给热爱jfinal和bootstrap的同学带来灵感!
 So legen Sie die Schriftfarbe in HTML fest
So legen Sie die Schriftfarbe in HTML fest
 Welche Auflösung ist 1080p?
Welche Auflösung ist 1080p?
 So überprüfen Sie tote Links auf Websites
So überprüfen Sie tote Links auf Websites
 Die Rolle der PHP-Sonde
Die Rolle der PHP-Sonde
 Funktion des Windows-Treiberassistenten
Funktion des Windows-Treiberassistenten
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 Liste der Mac-Tastenkombinationen
Liste der Mac-Tastenkombinationen
 Welche Software zum Online-Testen der Computerleistung gibt es?
Welche Software zum Online-Testen der Computerleistung gibt es?




