 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Eine kurze Analyse der Verwendung von Eslint und Prettier in vscode
Eine kurze Analyse der Verwendung von Eslint und Prettier in vscode
Eine kurze Analyse der Verwendung von Eslint und Prettier in vscode
Wie verwende ich eslint und prettier in vscode? Der folgende Artikel stellt Ihnen die Verwendung von eslint in vscode und die kombinierte Verwendung von eslint und prettier vor. Ich hoffe, er wird Ihnen hilfreich sein!

1. Die Verwendung von eslint in vscode
1) Installieren Sie eslint zuerst in vscode und fügen Sie dann den folgenden Code in vscodes Settings.json hinzu
"editor.formatOnSave": true, // 保存是格式化
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true // 按照eslint规则格式化
},
"eslint.format.enable": true, // 启用ESLint作为已验证文件的格式化程序2) eslint muss im Projekt installiert (oder global installiert) werden )
Dies ist die Voraussetzung für das eslint-Plug-in in vscode: [Empfohlenes Lernen: „Vscode-Einführungs-Tutorial“]

3) Fügen Sie die Datei .eslintrc.js im Stammverzeichnis hinzu und fügen Sie Folgendes hinzu Code
module.exports = {
root: true,
env: {
node: true,
},
extends: ["eslint:recommended"],
parserOptions: {
parser: "babel-eslint",
},
rules: {}
};4) Innerhalb der Regeln Die Einstellung von
quotes: [ 'error', 'single' ], semi: ['error', 'never']
- Das erste Element im Attributwert-Array ist festgelegt

- Das zweite Element im Attributwert-Array ist festgelegt
eslint.bootcss .com/docs/rules/ Suchen Sie das entsprechende Attribut und klicken Sie auf „Eingeben“, um Optionen zu finden Es werden die Standardeinstellungen und die Regeln in den Regeln übernommen und beim Speichern werden die Regeln entsprechend formatiert.
- 2. Verwenden Sie eslint in Kombination mit Prettier (Hinweis: Die Kombination von Eslint und Prettier hängt von der Situation ab und muss nicht mit Prettier verwendet werden)
1) Installieren Sie zuerst das Prettier-Plug-In in vscode , und gehen Sie dann zu den Einstellungen in vscode. Fügen Sie den folgenden Code zu .json hinzu
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}Sie müssen auch eslint-plugin-prettier, < installieren code>eslint-config-prettier, der Zweck dieser beiden Plug-Ins besteht darin, eslint zu ermöglichen, gemäß den Regeln von Prettier aufzufordern (beachten Sie die Versionsnummer dieser beiden Plug-Ins, das neueste eslint-Plugin- (prettier Version 4.0 hat Probleme bei der Verwendung)
"eslint-config-prettier": "^8.3.0", "eslint-plugin-prettier": "^3.3.1"
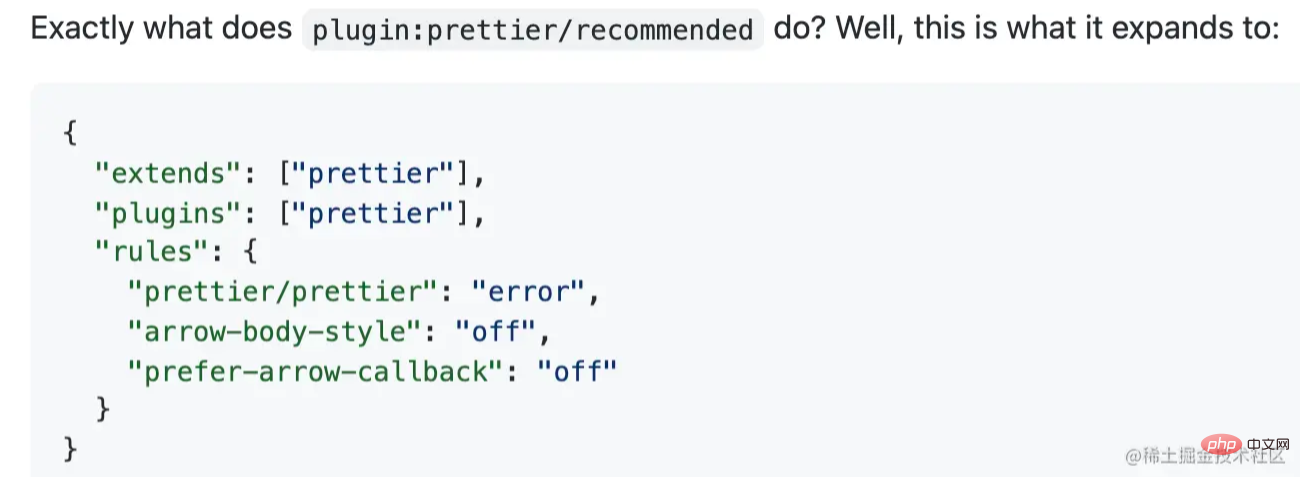
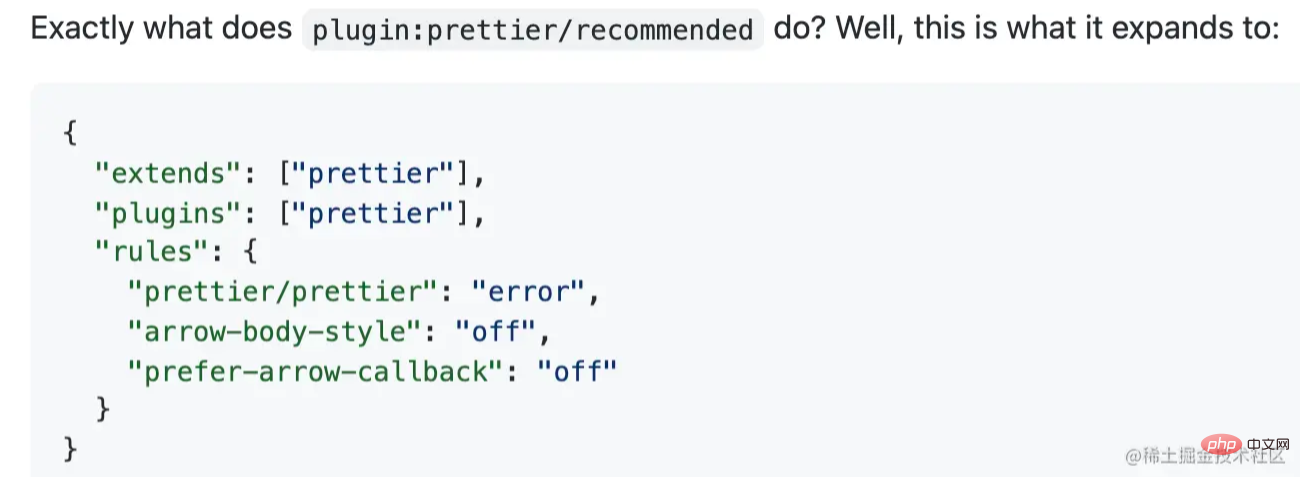
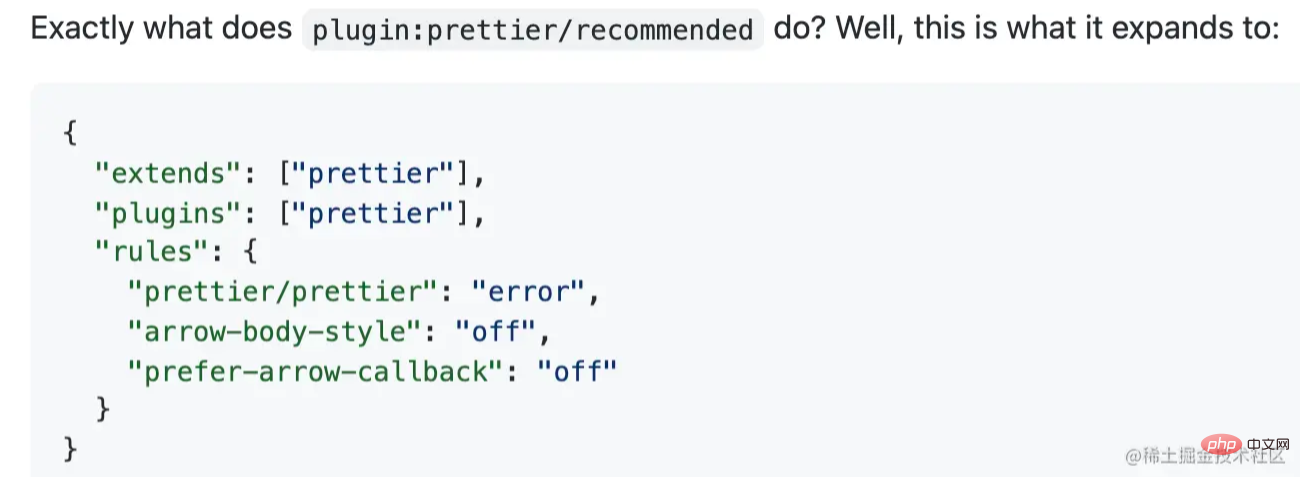
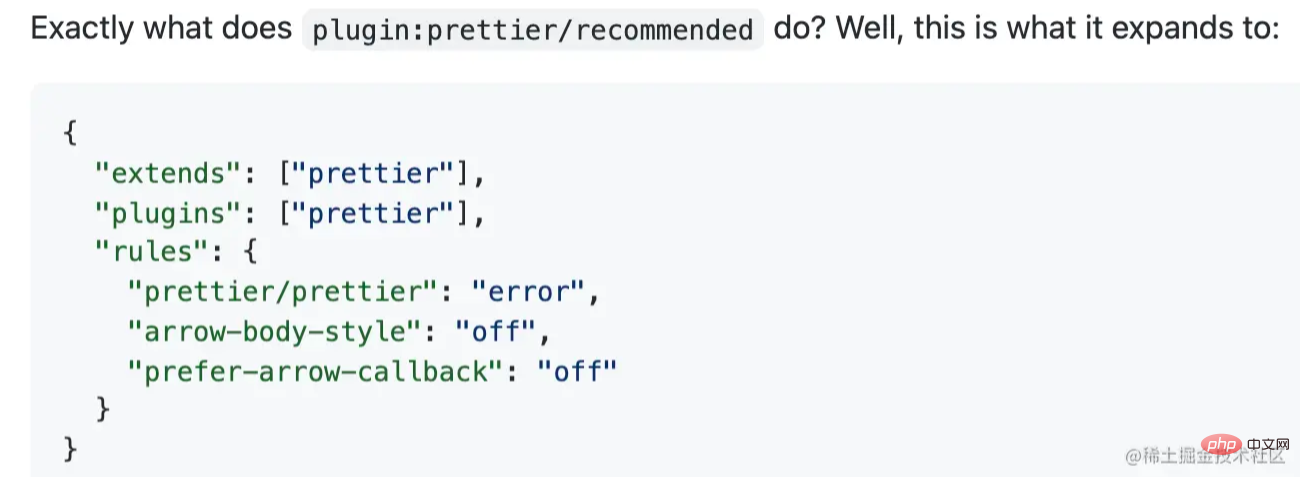
Dann in The extensions in .eslintrc.js plus plugin:prettier/recommended
extends: ["eslint:recommended", "plugin:prettier/recommended"]
tun Sie tatsächlich die folgenden Dinge

Dann können Sie den hinzufügen. prettierrc.js Datei im Stammverzeichnis, eslint fordert Sie gemäß den darin enthaltenen Regeln auf und formatiert es auch gemäß den Regeln beim Speichern
module.exports = {
semi: false,
singleQuote: true,
bracketSpacing: true,
}eslint-plugin-prettier、eslint-config-prettier,这两个插件的目的就是为了使eslint可以按照prettier的规则进行提示(注意这两个插件的版本号问题,最新的 eslint-plugin-prettier 的4.0版本使用时有问题)
module.exports = {
semi: false,
singleQuote: true,
bracketSpacing: true,
};然后在 .eslintrc.js里面的extends加上 plugin:prettier/recommended
rules: {
//…
'prettier/prettier': 'error'
}实际上做了下面的事情

然后就可以在根目录下添加.prettierrc.js1) Zuerst Wählen Sie beim Erstellen die Einstellungen „eslint + prettier“ aus

rrreee

! !
Das obige ist der detaillierte Inhalt vonEine kurze Analyse der Verwendung von Eslint und Prettier in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem, dass chinesische Kommentare im Visual Studio-Code zu Fragenzeichen werden: Überprüfen Sie die Dateikodierung und stellen Sie sicher, dass es sich um "UTF-8 ohne Bom" handelt. Ändern Sie die Schriftart in eine Schriftart, die chinesische Charaktere wie "Song Style" oder "Microsoft Yahei" unterstützt. Installieren Sie die Schriftart neu. Aktivieren Sie die Unterstützung von Unicode. Aktualisieren Sie VSCODE, starten Sie den Computer neu und erstellen Sie die Quelldatei neu.
 So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) ist ein plattformübergreifender, Open-Source-Editor und kostenloser Code-Editor, der von Microsoft entwickelt wurde. Es ist bekannt für seine leichte, Skalierbarkeit und Unterstützung für eine Vielzahl von Programmiersprachen. Um VSCODE zu installieren, besuchen Sie bitte die offizielle Website, um das Installateur herunterzuladen und auszuführen. Bei der Verwendung von VSCODE können Sie neue Projekte erstellen, Code bearbeiten, Code bearbeiten, Projekte navigieren, VSCODE erweitern und Einstellungen verwalten. VSCODE ist für Windows, MacOS und Linux verfügbar, unterstützt mehrere Programmiersprachen und bietet verschiedene Erweiterungen über den Marktplatz. Zu den Vorteilen zählen leicht, Skalierbarkeit, umfangreiche Sprachunterstützung, umfangreiche Funktionen und Versionen
 Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (MV) Dateiinhalt anzeigen (CAT) Dateiinhalt anzeigen und scrollen (weniger) Dateiinhalt anzeigen Inhalt nur Scrollen Sie nach unten (mehr) Zeigen Sie die ersten Zeilen der Datei an (Kopf).
 VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
Das integrierte VSCODE-integrierte Terminal ist ein Entwicklungstool, mit dem das Ausführen von Befehlen und Skripten innerhalb des Editors den Entwicklungsprozess vereinfachen kann. Verwenden Sie VSCODE -Anschluss: Öffnen Sie das Terminal mit der T -T -T -Taste (Strg/CMD). Geben Sie einen Befehl ein oder führen Sie das Skript aus. Verwenden Sie Hotkeys (z. B. Strg l, um das Terminal zu löschen). Ändern Sie das Arbeitsverzeichnis (z. B. den CD -Befehl). Zu den erweiterten Funktionen gehören Debug -Modus, automatischer Code -Snippet -Abschluss und interaktiver Befehlsverlauf.
 So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
VS-Code zum chinesischen Modus wechseln: Öffnen Sie die Einstellungsschnittstelle (Windows/Linux: Strg, MacOS: CMD,) Suchen
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →





