margin-top:-50px angegeben, damit sie sich überlappen Drehen Sie den oberen im Uhrzeigersinn, der untere ist entgegengesetzt, drehen Sie ihn um 90°, um den Vorgang des Öffnens und Schließens des Mundes zu erreichen. " >Implementieren Sie Pac-Mans große Klappe

margin-top:-50px angegeben, damit sie sich überlappen Drehen Sie den oberen im Uhrzeigersinn, der untere ist entgegengesetzt, drehen Sie ihn um 90°, um den Vorgang des Öffnens und Schließens des Mundes zu erreichen. Verwenden Sie CSS, um einen Pac-Man-Loading-Effekt zu implementieren
In diesem Artikel erfahren Sie, wie Sie mit reinem CSS den Ladeeffekt von Pac-Man erzielen. Ich hoffe, er ist für alle hilfreich!

CSS ist in der Tat unglaublich charmant. Vielleicht wissen diejenigen, die meine Artikel in letzter Zeit verfolgt haben, dass ich viele Artikel zum Thema CSS veröffentlicht habe und ihn selbst kopiert habe Sie haben es kopiert. Verwenden Sie einen Wissenspunkt, den Sie gerade gesehen haben, und machen Sie daraus einige lustige Dinge. Kurz gesagt: CSS macht wirklich Spaß!
Die Idee zu der Aufführung, die ich Ihnen heute präsentiere, stammt von der Freunde-Link-Seite meines Blogs. Wenn ich keine Ressourcen für die Avatare anderer Leute anfordern kann, füge ich einen Loading von Pac-Man hinzu Gehen Sie nach oben, und dieser Pac-Man ist die Leistung, die ich heute mitgebracht habe~吃豆人的Loading上去,而这个吃豆人,就是我今天带来的表演~

实现吃豆人的大嘴巴
先来实现左边的大嘴巴,我是用了两个这种形状的东西,完后给下面的那个margin-top:-50px,它俩就实现了重叠,之后用动画效果,让上面顺时针旋转,下方与之相反,旋转90°就可以实现嘴巴张开合上的动作了。

width: 0px;
height: 0px;
border-right: 25px solid transparent;
border-top: 25px solid #279fcf;
border-left: 25px solid #279fcf;
border-bottom: 25px solid #279fcf;
border-radius: 25px;旋转动画分别是:
@keyframes rotate_pacman_up {
0% {
-webkit-transform: rotate(270deg);
transform: rotate(270deg); }
50% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg); }
100% {
-webkit-transform: rotate(270deg);
transform: rotate(270deg); }
}@keyframes rotate_pacman_down {
0% {
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
50% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
}之后将动画加到我们刚刚生成的那两个元素的css中即可(运用这个属性就行:animation),因为我是div套了div,所以我用的是伪元素来选择的:分别是first-of-type和nth-child(2),选中了第一个跟第二个div来作为吃豆人的嘴巴。
要注意的是,两个嘴巴的动画时间要同步,否则这个嘴可就上下乱窜了:
animation: rotate_pacman_up 0.75s 0s infinite
现在的效果是这样的:

实现吃豆人的豆子
同样,我们在刚刚的两个div同级的地方,又建了三个div,我真是太喜欢div了~
万物皆可div!!!
豆子相对于嘴巴来说就很简单,首先他是圆的,其次呢,它的动画是向左移动的,具备这两个条件,就可以了。我们直接使用伪元素选中3、4、5三个div,加上这段css即可。
background-color: #279fcf;
width: 15px;
height: 15px;
border-radius: 100%;
margin: 2px;
width: 10px;
height: 10px;
position: absolute;
transform: translate(0, -6.25px);
top: 25px;
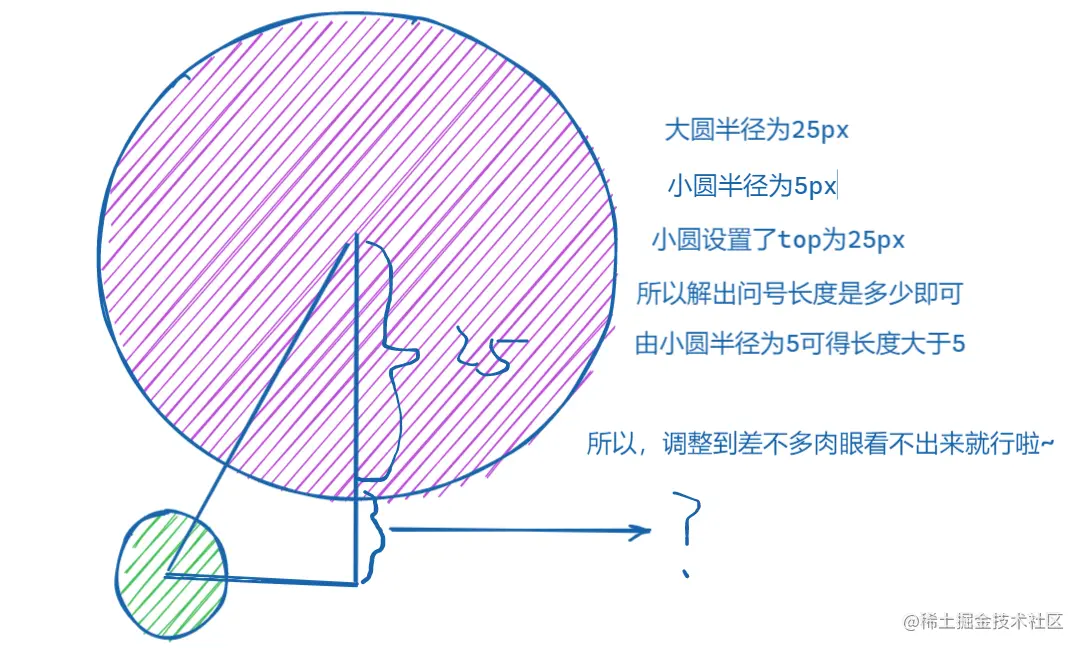
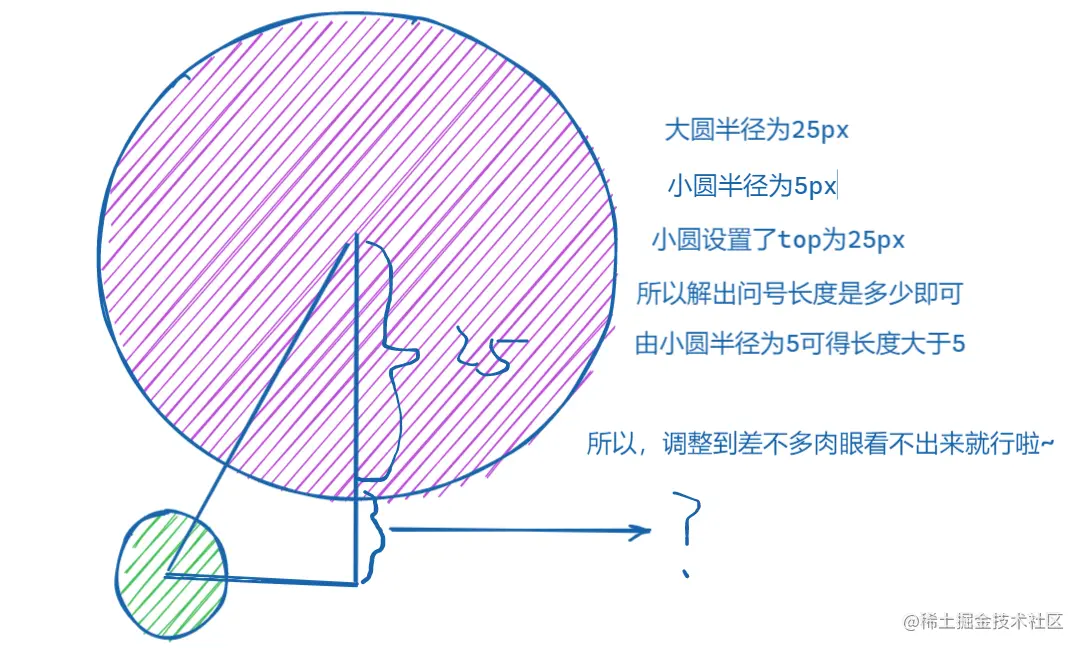
left: 100px;会不会有人问:为什么你就知道定位的时候是
-6.25px呢?,最后解释最后解释。
接下来加上向左移动的动画:
@keyframes pacman-balls {
75% {
opacity: 0.7; }
100% {
-webkit-transform: translate(-100px, -6.25px);
transform: translate(-100px, -6.25px); }
}似乎,要是走一段变得透明一些是不是会更好?这个有待考虑~
最后将动画分别用选择器挂到第3、4、5个div

Implementieren Sie Pac-Mans große Klappe

margin-top:-50px angegeben, damit sie sich überlappen Drehen Sie den oberen im Uhrzeigersinn, der untere ist entgegengesetzt, drehen Sie ihn um 90°, um den Vorgang des Öffnens und Schließens des Mundes zu erreichen. 
animation: pacman-balls 1s 0.33/0.66/0.99s infinite linear
rrreeerrreee Fügen Sie dann die Animation zum CSS der beiden Elemente hinzu, die wir gerade generiert haben (verwenden Sie einfach dieses Attribut:
Fügen Sie dann die Animation zum CSS der beiden Elemente hinzu, die wir gerade generiert haben (verwenden Sie einfach dieses Attribut: animation), da ich div bin Mit <code>div gesetzt, also verwende ich Pseudoelemente zur Auswahl: first-of-type und nth-child(2), das erste und Das zweite <code>div wird als Pac-Mans Mund ausgewählt.
Es ist zu beachten, dass die Animationszeit der beiden Münder synchronisiert sein muss, da sich der Mund sonst auf und ab bewegt: rrreeeDer aktuelle Effekt ist wie folgt:
🎜 🎜
🎜Pac-Implementierung Mann 🎜🎜Ähnlich haben wir drei weitere div auf der gleichen Ebene wie die beiden div erstellt. Ich mag div >Jetzt~🎜🎜Alles kann div sein! ! ! 🎜
🎜Die Bohne ist im Vergleich zum Mund sehr einfach, und zweitens bewegt sich ihre Animation nach links. Wir verwenden direkt Pseudoelemente, um die drei divs 3, 4 und 5 auszuwählen und dieses CSS hinzuzufügen. 🎜rrreee🎜Wer wird fragen: Warum wissen Sie, dass die Positionierung -6,25px ist? , die letzte Erklärung ist die letzte Erklärung. 🎜
🎜 Als nächstes fügen Sie die Animation der Bewegung nach links hinzu: 🎜rrreee🎜 Es scheint, dass es besser wäre, wenn es für eine Weile transparenter würde? Dies muss berücksichtigt werden. Verwenden Sie zum Schluss einfach den Selektor, um die Animation am 3., 4. und 5. div aufzuhängen. Achten Sie dabei darauf, nicht die Startzeit festzulegen Animation gleich, sonst sind sie jetzt synchron! ! ! Die Einstellungen, die ich hier eingestellt habe, sind jeweils 0,33/0,66/0,99 Sekunden~
Einfach so: 🎜rrreee🎜Lassen Sie uns einen Blick auf den endgültigen Effekt werfen~🎜🎜🎜🎜🎜Über das -6,25px🎜🎜Eigentlich ... ich habe schon lange studiert und ich werde Ihnen das Bild geben, wenn Sie können es berechnen, bitte helfen Sie mir. Durch Experimente habe ich es schließlich geschafft, dass 6,25 für das Auge angenehmer ist. Wenn das Experiment jedoch 7 Pixel erreicht, ist dies der Fall ist offensichtlich etwas höher, also ist emm 6,25 (ungefähr ~, außerdem wollte ich 6,5 schreiben, aber ich denke immer, dass 6,25 besser klingt, emm). 🎜🎜🎜🎜🎜 (Lernvideo-Sharing: 🎜CSS-Video-Tutorial🎜)🎜
-6,25px ist? , die letzte Erklärung ist die letzte Erklärung. 🎜Das obige ist der detaillierte Inhalt vonVerwenden Sie CSS, um einen Pac-Man-Loading-Effekt zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




