 CMS-Tutorial
CMS-Tutorial
 WordDrücken Sie
WordDrücken Sie
 So erstellen Sie einen Blog mit Docker und WordPress (Schritte mit Bildern und Text)
So erstellen Sie einen Blog mit Docker und WordPress (Schritte mit Bildern und Text)
So erstellen Sie einen Blog mit Docker und WordPress (Schritte mit Bildern und Text)
Die folgende WordPressTutorial-Kolumne stellt Ihnen vor, wie Sie Docker und WordPress zum Erstellen eines persönlichen Blogs verwenden. Ich hoffe, dass es Freunden in Not hilfreich sein wird!
Verwenden Sie Docker und WordPress, um einen persönlichen Blog zu erstellen
1. Lassen Sie uns zunächst zwei Konzepte erklären: Docker ist eine Open-Source-Anwendungscontainer-Engine, mit der Entwickler ihre Anwendungen und Abhängigkeiten verpacken können in ein tragbares Image umwandeln und es auf jedem gängigen Linux- oder Windows-Rechner veröffentlichen, der auch virtualisiert werden kann. Container nutzen vollständig den Sandbox-Mechanismus und haben keine Schnittstellen untereinander. Docker-Compose ist ein Orchestrierungsdienst von Docker. Es handelt sich um ein Tool zum Definieren und Ausführen komplexer Anwendungen auf Docker, mit dem Benutzer komplexe Anwendungen im Cluster ausführen können. Stellen Sie verteilte Anwendungen bereit.
Service (service): Ein Anwendungscontainer kann tatsächlich mehrere Containerinstanzen enthalten, auf denen dasselbe Image ausgeführt wird. Projekt (project): Eine vollständige Geschäftseinheit, bestehend aus einer Reihe zugehöriger Anwendungscontainer, definiert in der Datei docker-compose.yml.
Compose ist das Projekt, und Unterbefehle werden verwendet, um den Lebenszyklus einer Gruppe von Containern im Projekt bequem zu verwalten. - 2. Installieren Sie Docker
service):一个应用的容器,实际上可以包括若干运行相同镜像的容器实例。 - 项目 (
project):由一组关联的应用容器组成的一个完整业务单元,在docker-compose.yml文件中定义。
Compose 的默认管理对象是项目,通过子命令对项目中的一组容器进行便捷地生命周期管理。
2、安装 Docker
具体的安装方法可以根据自己的系统不同进行安装。
window 系统安装可以参考菜鸟教程进行安装:https://www.runoob.com/docker/windows-docker-install.html
MacOC 安装:
使用 Homebrew 安装
macOS 我们可以使用 Homebrew 来安装 Docker。
Homebrew 的 Cask 已经支持 Docker for Mac,因此可以很方便的使用 Homebrew Cask 来进行安装。
命令为:
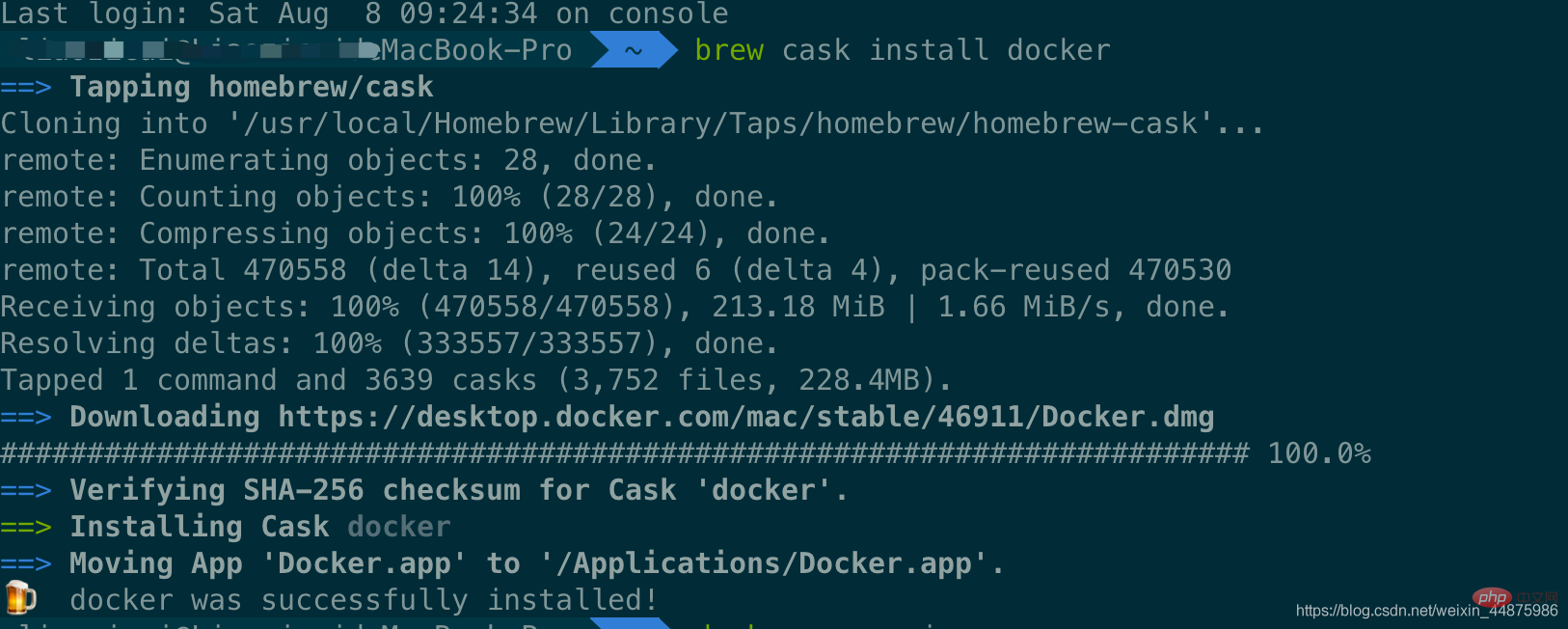
$ brew cask install docke
安装具体截图如下:

在载入 Docker app 后,点击 Next,可能会询问你的 macOS 登陆密码,你输入即可。之后会弹出一个 Docker 运行的提示窗口,状态栏上也有有个小鲸鱼的图标
启动终端后,通过命令可以检查安装后的 Docker 版本。
$ docker --version Docker version 19.03.12, build 48a66213fe
3、镜像加速
鉴于国内网络问题,后续拉取 Docker 镜像十分缓慢,我们可以需要配置加速器来解决,我使用的是网易的镜像地址:http://hub-mirror.c.163.com。
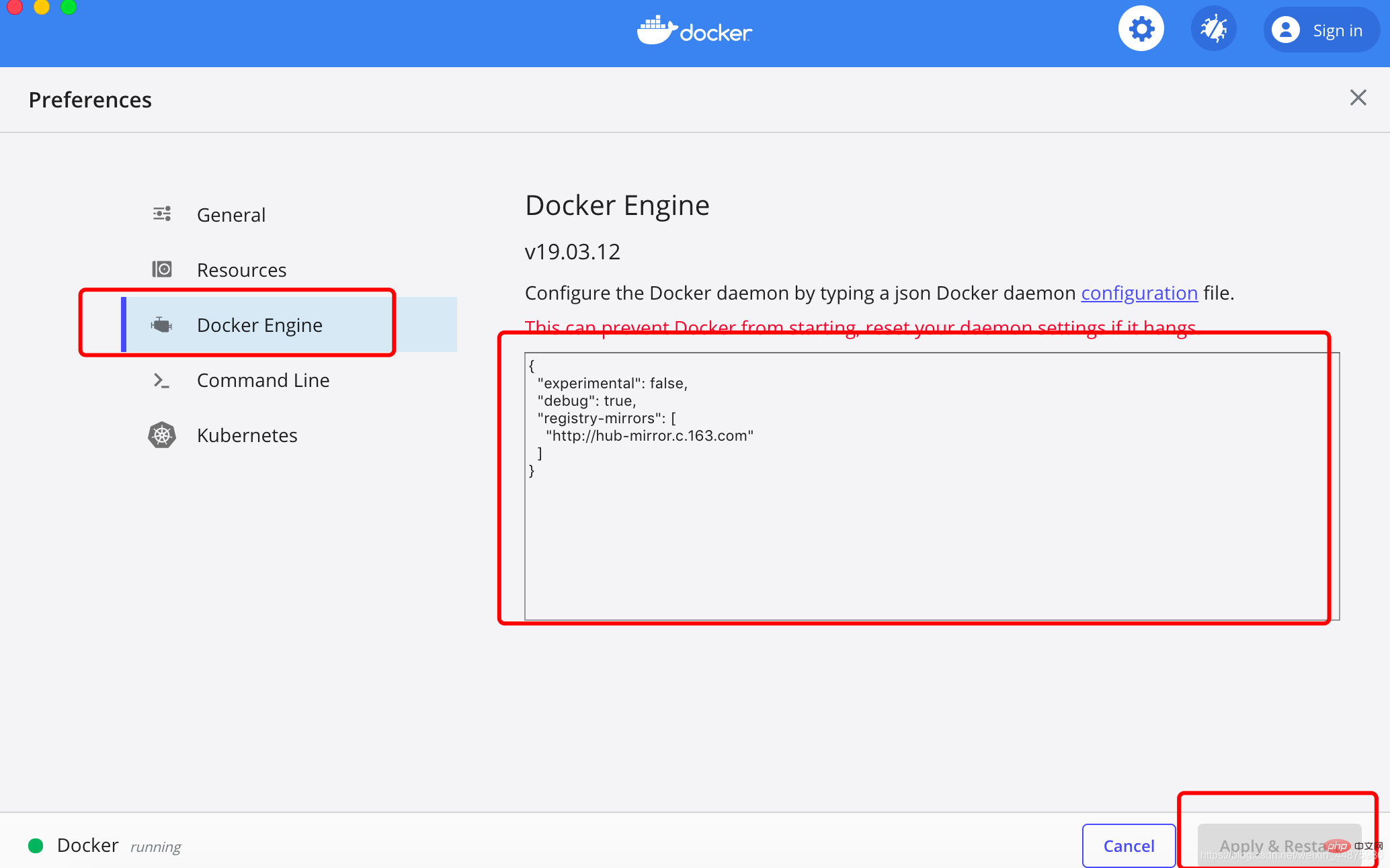
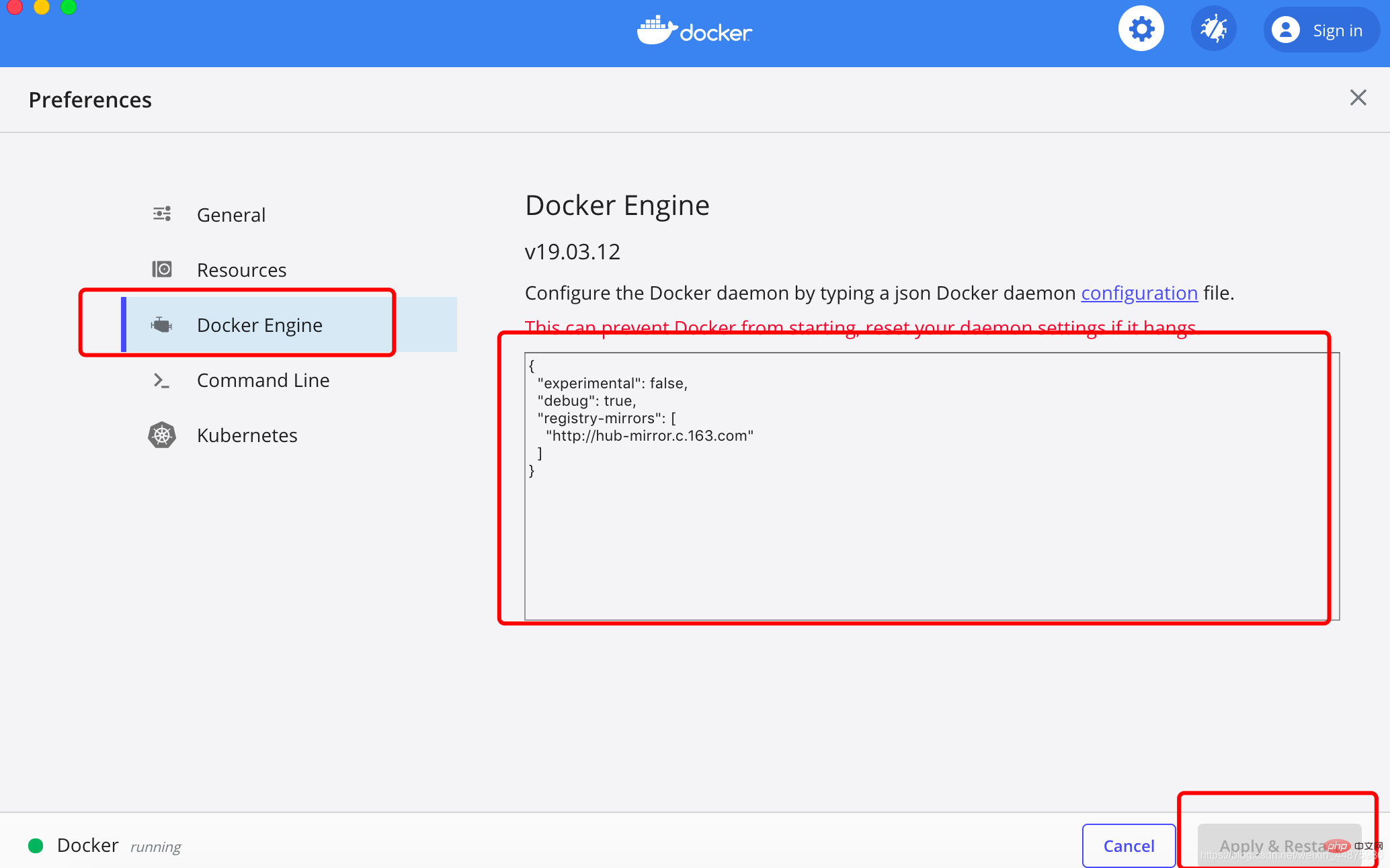
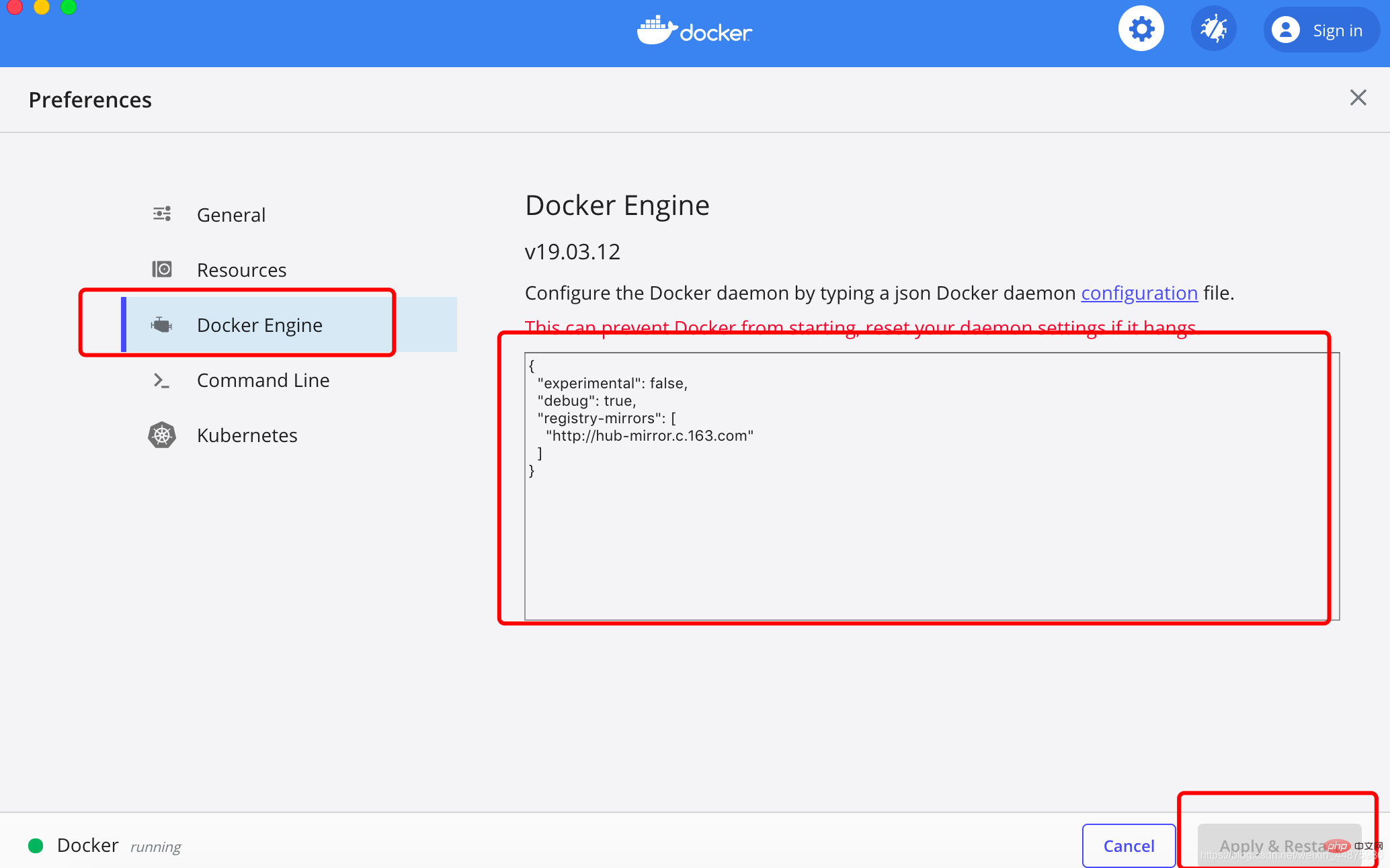
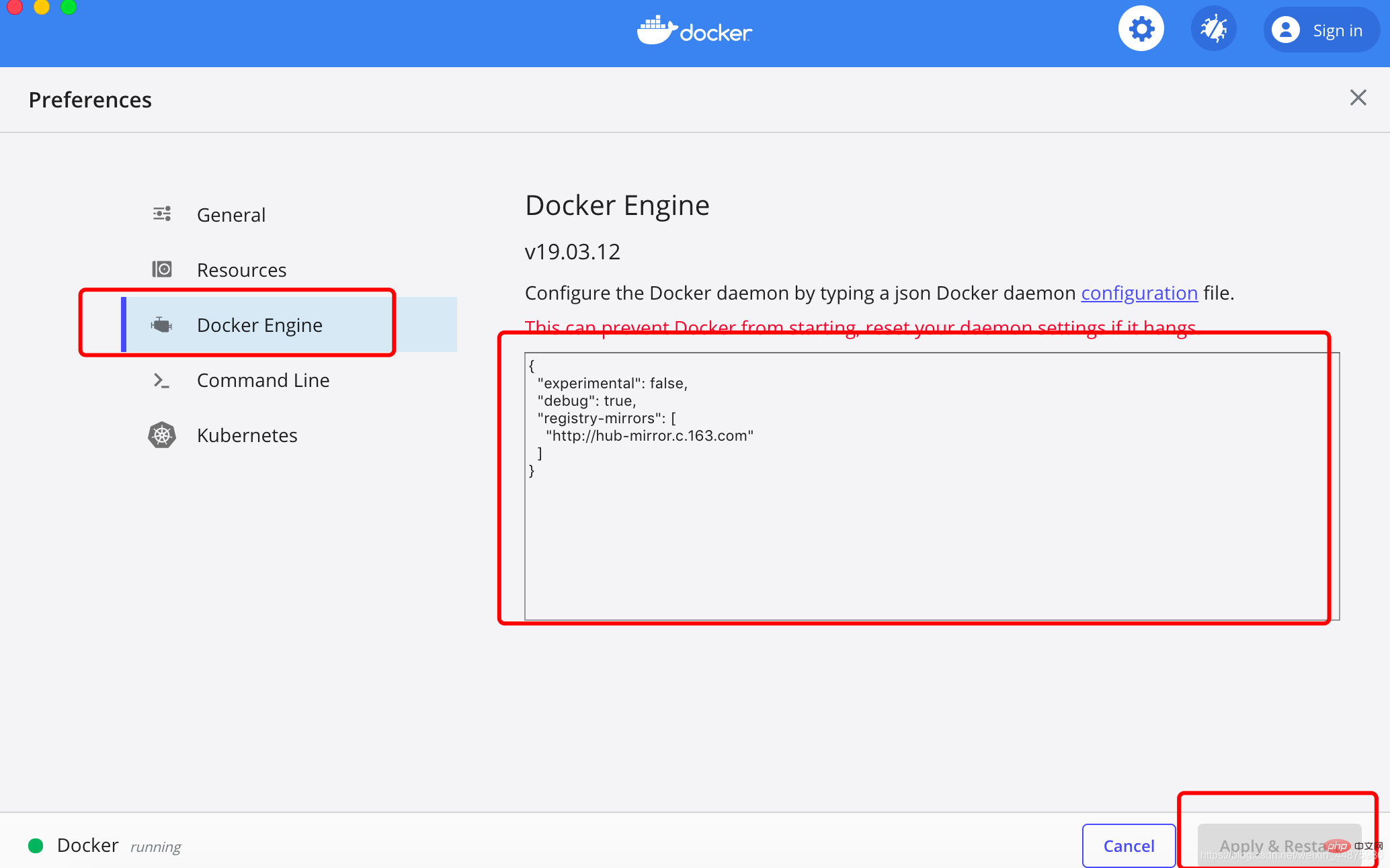
在任务栏点击 Docker for mac 应用图标 -> Perferences… -> Docker Engine 。在列表中填写加速器地址即可。修改完成之后,点击 Apply & Restart 按钮,Docker 就会重启并应用配置的镜像地址了。

然后在终端输入:
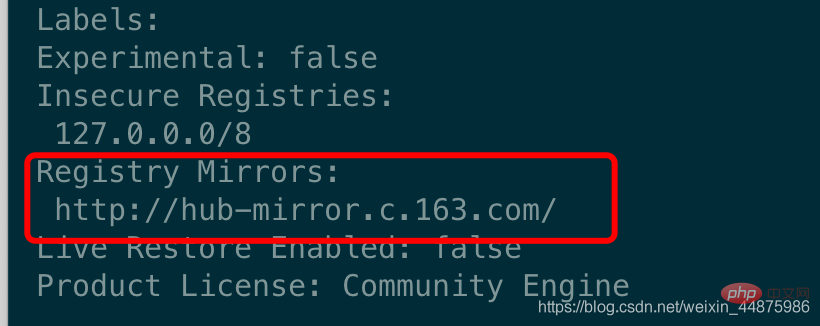
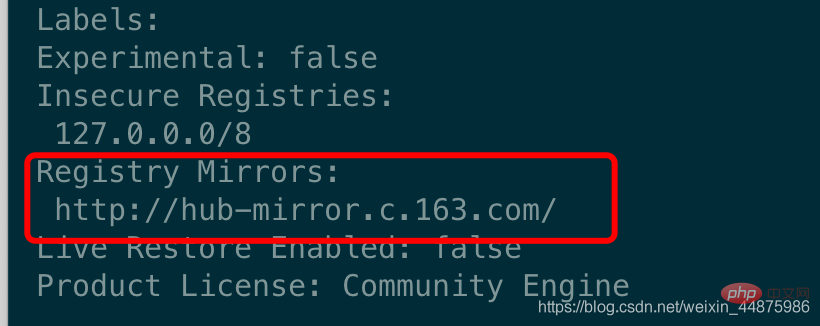
$ docker info

4、安装 Wordpress
新建一个文件夹,命名根据自己随意命名即可。
然后创建docker-compose.yml文件放到刚刚的文件夹中即可。
docker-compose.yml的内容如下:
version: '3.3'services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql restart: always environment:
MYSQL_ROOT_PASSWORD: somewordpress MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: wordpress wordpress:
depends_on:
- db image: wordpress:latest ports:
- "8000:80"
restart: always environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress WORDPRESS_DB_PASSWORD: wordpress WORDPRESS_DB_NAME: wordpressvolumes:
db_data: {}然后在终端进入到刚刚新建的文件夹目录中,使用一行命令即可搭建好博客:
$ docker-compose up -d
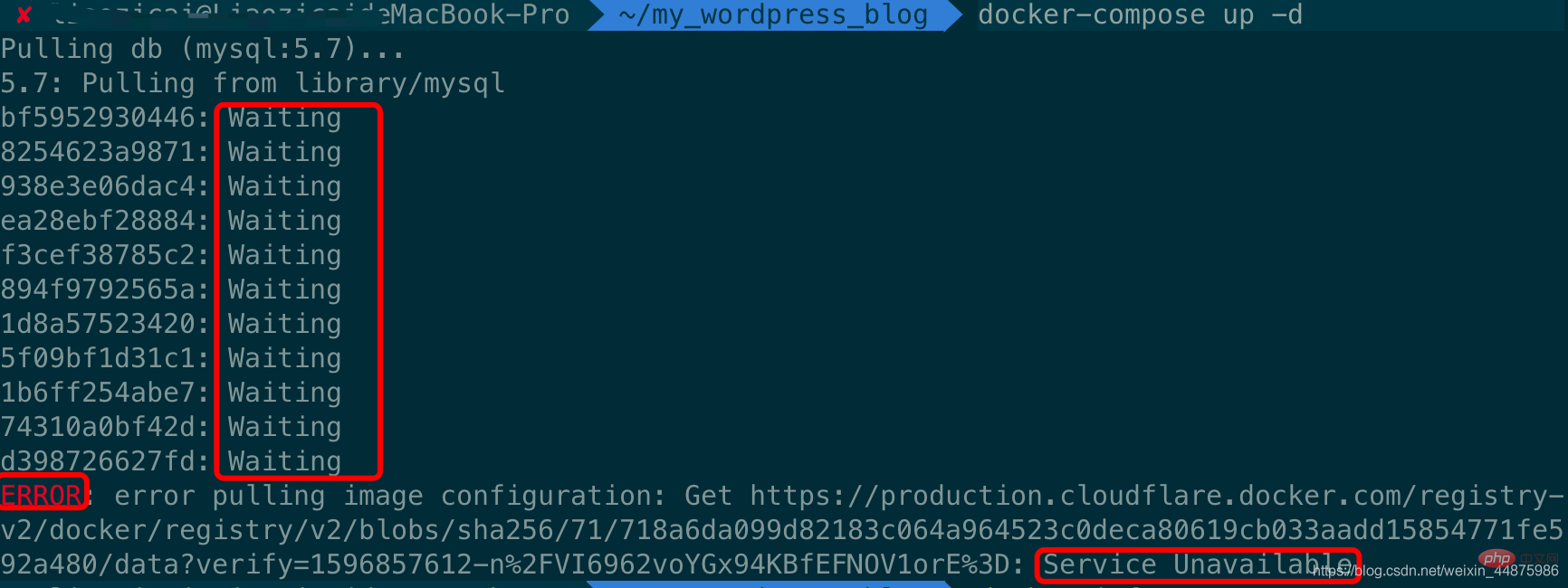
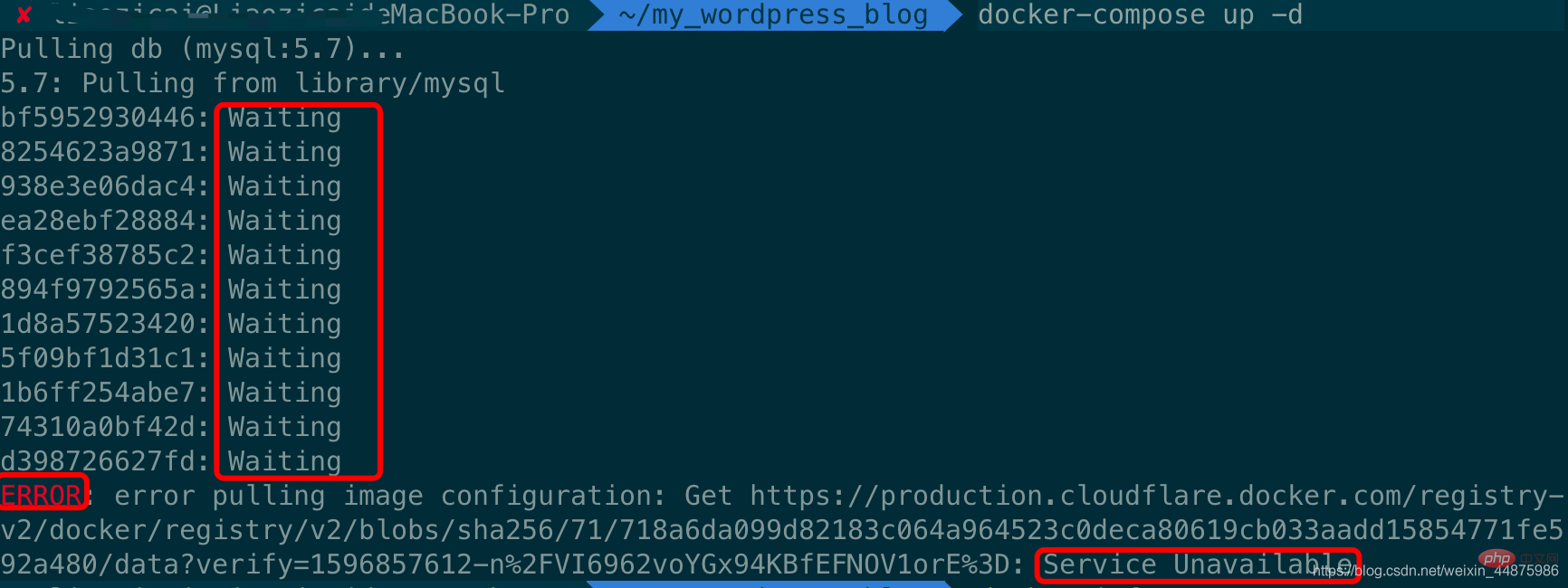
此处可能会出现问题,如下所示:

出现这个问题的原因就是没有配置好镜像加速,因为 docker 默认使用的就是外国的镜像,下载资源相对较慢,所以需要修改为国内的镜像进行加速,具体方法请看前面的第 3 点镜像加速即可解决。
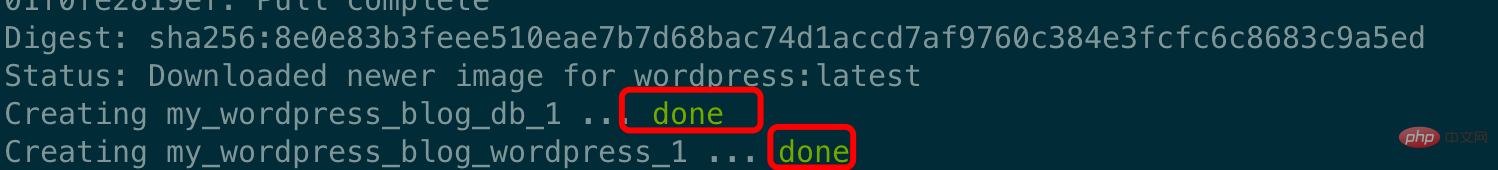
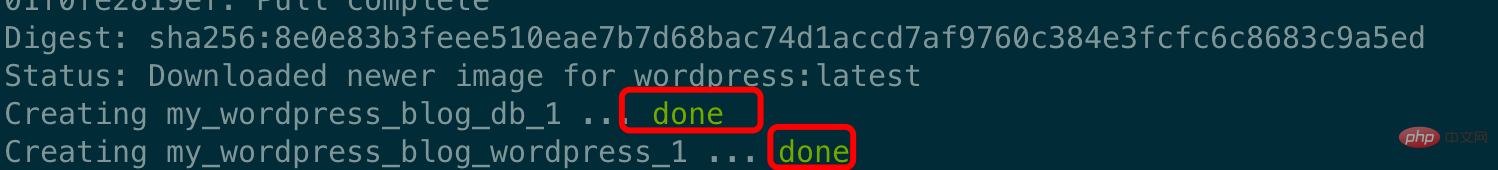
成功的效果截图如下:
5、前端管理页面
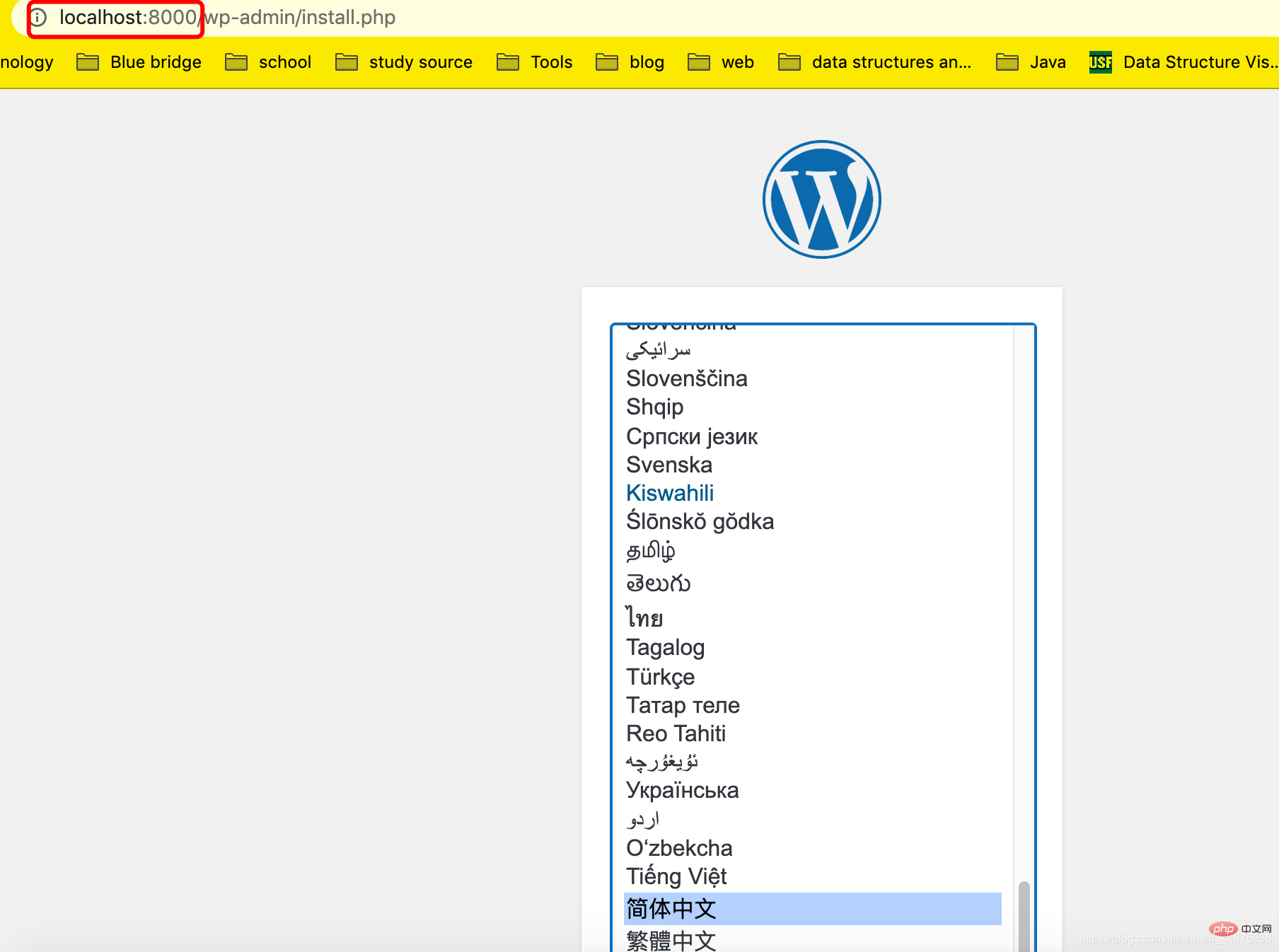
前台访问地址:IP:8000/:因为我现在是刚刚搭建的博客,所以 ip 是localhost
 Die Installation des Windows-Systems finden Sie im Anfänger-Tutorial zur Installation: https://www.runoob.com/docker/windows-docker-install.html
Die Installation des Windows-Systems finden Sie im Anfänger-Tutorial zur Installation: https://www.runoob.com/docker/windows-docker-install.html
MacOC-Installation:
🎜🎜Verwenden Sie Homebrew, um 🎜🎜🎜macOS zu installieren kann Homebrew verwenden, um Docker zu installieren. 🎜🎜Homebrew Cask unterstützt bereits Docker für Mac, sodass Sie Homebrew Cask problemlos für die Installation verwenden können. 🎜🎜Der Befehl lautet: 🎜rrreee🎜Der spezifische Screenshot der Installation lautet wie folgt: 🎜🎜 🎜🎜 Klicken Sie nach dem Laden der Docker-App auf Weiter. Möglicherweise werden Sie nach Ihrem macOS-Anmeldekennwort gefragt. Sie können es eingeben. Danach erscheint ein Eingabeaufforderungsfenster für die Ausführung von Docker und in der Statusleiste befindet sich außerdem ein kleines Walsymbol
🎜🎜 Klicken Sie nach dem Laden der Docker-App auf Weiter. Möglicherweise werden Sie nach Ihrem macOS-Anmeldekennwort gefragt. Sie können es eingeben. Danach erscheint ein Eingabeaufforderungsfenster für die Ausführung von Docker und in der Statusleiste befindet sich außerdem ein kleines Walsymbol  🎜🎜Nach dem Starten des Terminals können Sie die installierte Docker-Version über den Befehl überprüfen. 🎜rrreee🎜3. Spiegelbeschleunigung🎜🎜Angesichts der inländischen Netzwerkprobleme ist das anschließende Abrufen von Docker-Images sehr langsam. Wir müssen möglicherweise einen Beschleuniger konfigurieren, um das Problem zu lösen: 🎜http://hub-. spiegel.c. 163.com🎜. 🎜🎜Klicken Sie auf das Docker-für-Mac-Anwendungssymbol in der Taskleiste -> Einstellungen… -> Tragen Sie einfach die Accelerator-Adresse in die Liste ein. Nachdem die Änderung abgeschlossen ist, klicken Sie auf die Schaltfläche „Übernehmen und neu starten“. Docker wird neu gestartet und wendet die konfigurierte Image-Adresse an. 🎜🎜
🎜🎜Nach dem Starten des Terminals können Sie die installierte Docker-Version über den Befehl überprüfen. 🎜rrreee🎜3. Spiegelbeschleunigung🎜🎜Angesichts der inländischen Netzwerkprobleme ist das anschließende Abrufen von Docker-Images sehr langsam. Wir müssen möglicherweise einen Beschleuniger konfigurieren, um das Problem zu lösen: 🎜http://hub-. spiegel.c. 163.com🎜. 🎜🎜Klicken Sie auf das Docker-für-Mac-Anwendungssymbol in der Taskleiste -> Einstellungen… -> Tragen Sie einfach die Accelerator-Adresse in die Liste ein. Nachdem die Änderung abgeschlossen ist, klicken Sie auf die Schaltfläche „Übernehmen und neu starten“. Docker wird neu gestartet und wendet die konfigurierte Image-Adresse an. 🎜🎜 🎜🎜Dann im Terminal eingeben :🎜rrreee🎜
🎜🎜Dann im Terminal eingeben :🎜rrreee🎜 🎜🎜4 WordPress🎜🎜Erstellen Sie einen neuen Ordner und benennen Sie ihn nach Ihren Wünschen. 🎜🎜Erstellen Sie dann die Datei
🎜🎜4 WordPress🎜🎜Erstellen Sie einen neuen Ordner und benennen Sie ihn nach Ihren Wünschen. 🎜🎜Erstellen Sie dann die Datei docker-compose.yml und legen Sie sie gerade im Ordner ab. 🎜🎜Der Inhalt von docker-compose.yml lautet wie folgt: 🎜rrreee🎜 Gehen Sie dann im Terminal in das neu erstellte Ordnerverzeichnis und richten Sie mit einer Befehlszeile den Blog ein: 🎜rrreee🎜 Hier kann es zu Problemen kommen, z unten gezeigt: 🎜🎜 🎜🎜Dieses Problem Der Grund dafür ist, dass die Bildbeschleunigung nicht konfiguriert ist, da Docker standardmäßig fremde Bilder verwendet und das Herunterladen von Ressourcen relativ langsam ist. Daher muss zur Beschleunigung auf ein inländisches Bild umgestellt werden. Informationen zu bestimmten Methoden finden Sie im vorherigen Punkt 3 Bildbeschleunigung, um das Problem zu lösen. 🎜🎜Der Screenshot des erfolgreichen Effekts ist wie folgt:
🎜🎜Dieses Problem Der Grund dafür ist, dass die Bildbeschleunigung nicht konfiguriert ist, da Docker standardmäßig fremde Bilder verwendet und das Herunterladen von Ressourcen relativ langsam ist. Daher muss zur Beschleunigung auf ein inländisches Bild umgestellt werden. Informationen zu bestimmten Methoden finden Sie im vorherigen Punkt 3 Bildbeschleunigung, um das Problem zu lösen. 🎜🎜Der Screenshot des erfolgreichen Effekts ist wie folgt: 🎜🎜5. Front-End-Verwaltungsseite🎜🎜Front-End-Zugriffsadresse:
🎜🎜5. Front-End-Verwaltungsseite🎜🎜Front-End-Zugriffsadresse: IP:8000/: Da ich gerade einen Blog erstellt habe, lautet die IP localhost🎜 🎜🎜🎜🎜Betreten Sie diese Seite. Sie können die gewünschte Sprache auswählen. Hier habe ich Chinesisch ausgewählt. Klicken Sie hier, um fortzufahren. 🎜
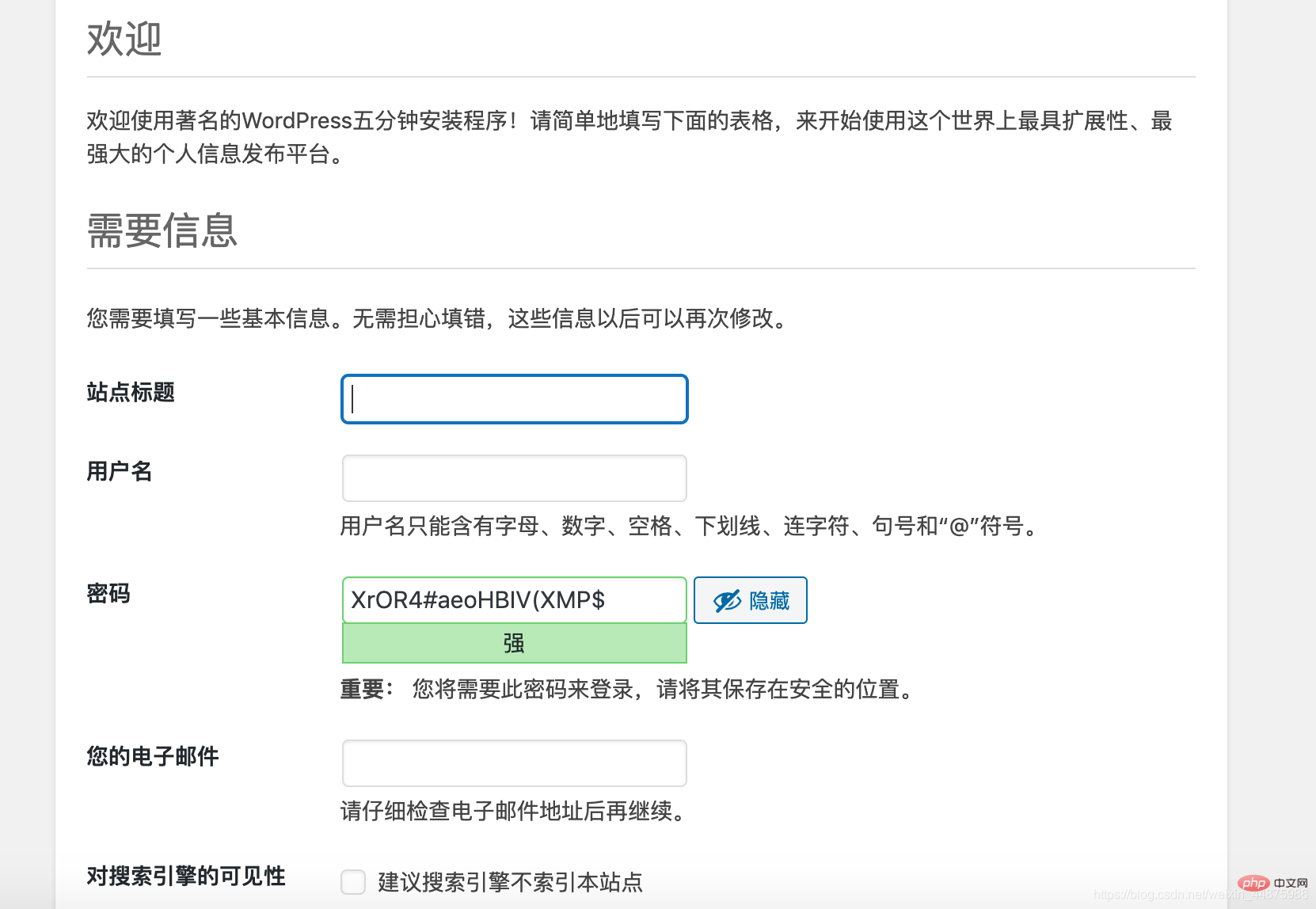
Füllen Sie diese Informationen einfach nach Ihren persönlichen Vorlieben aus.
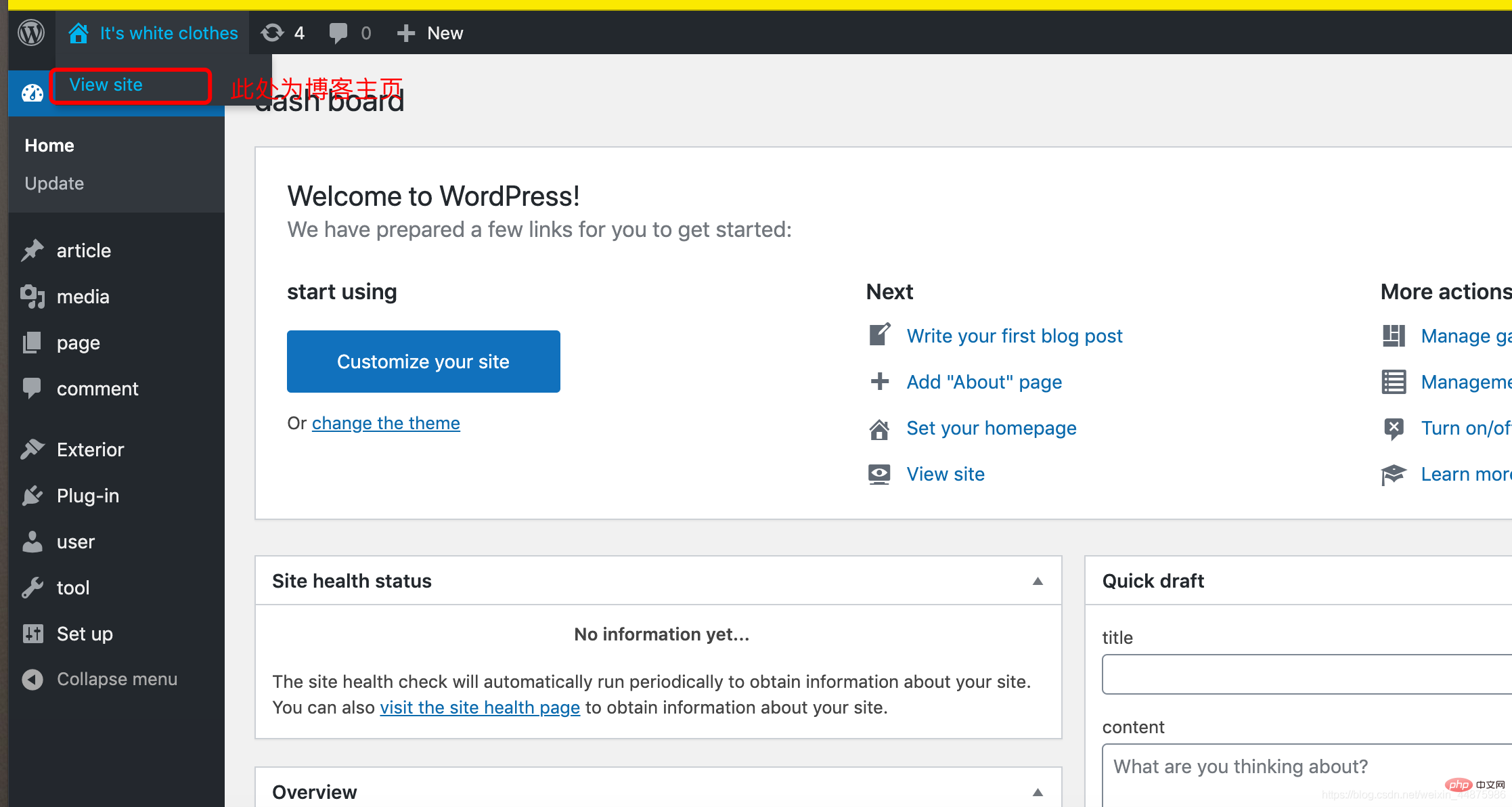
Nachdem Sie sich bei Ihrem Konto und Passwort angemeldet haben, sieht die Blog-Backend-Seite wie folgt aus:

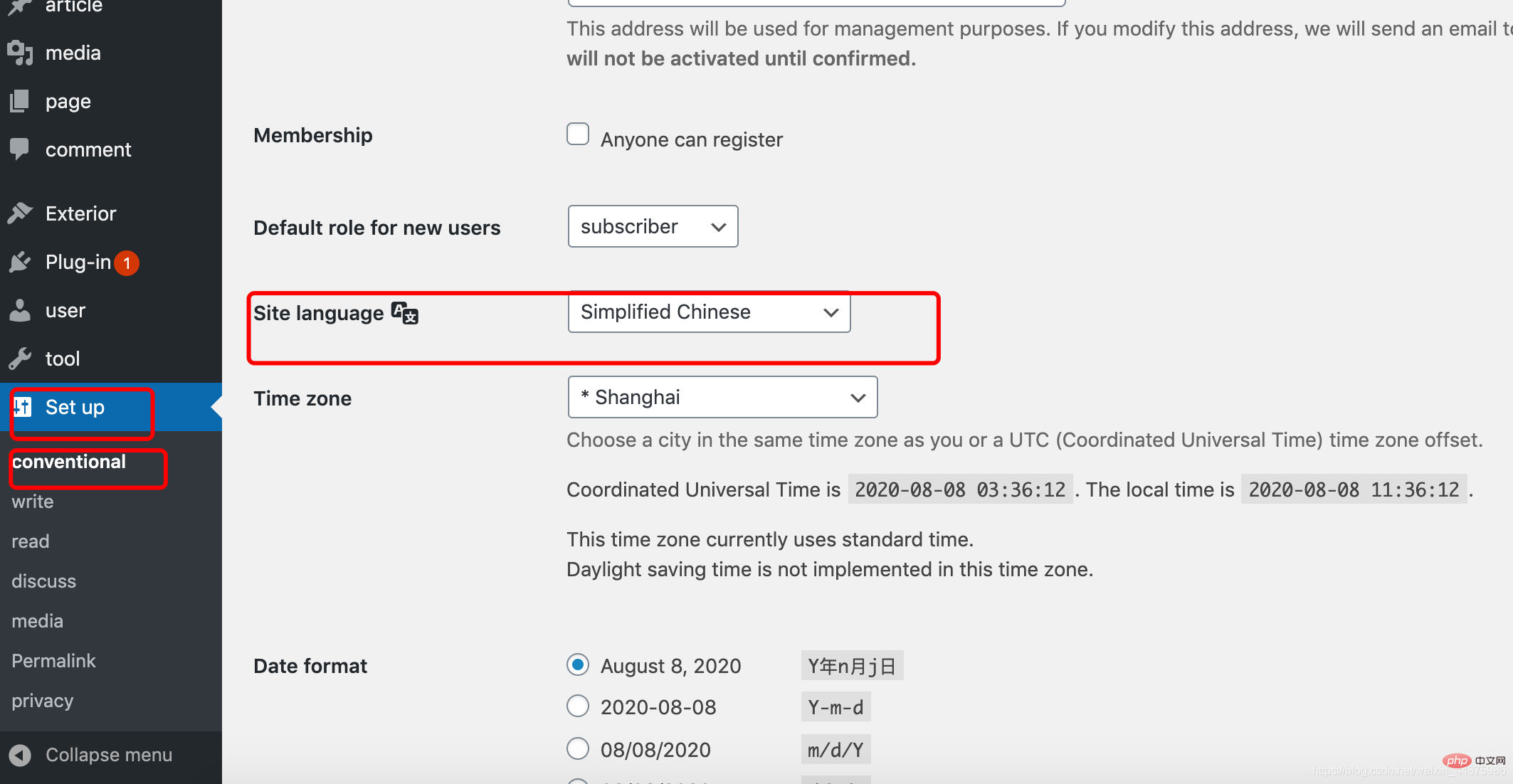
Sprache ändern:

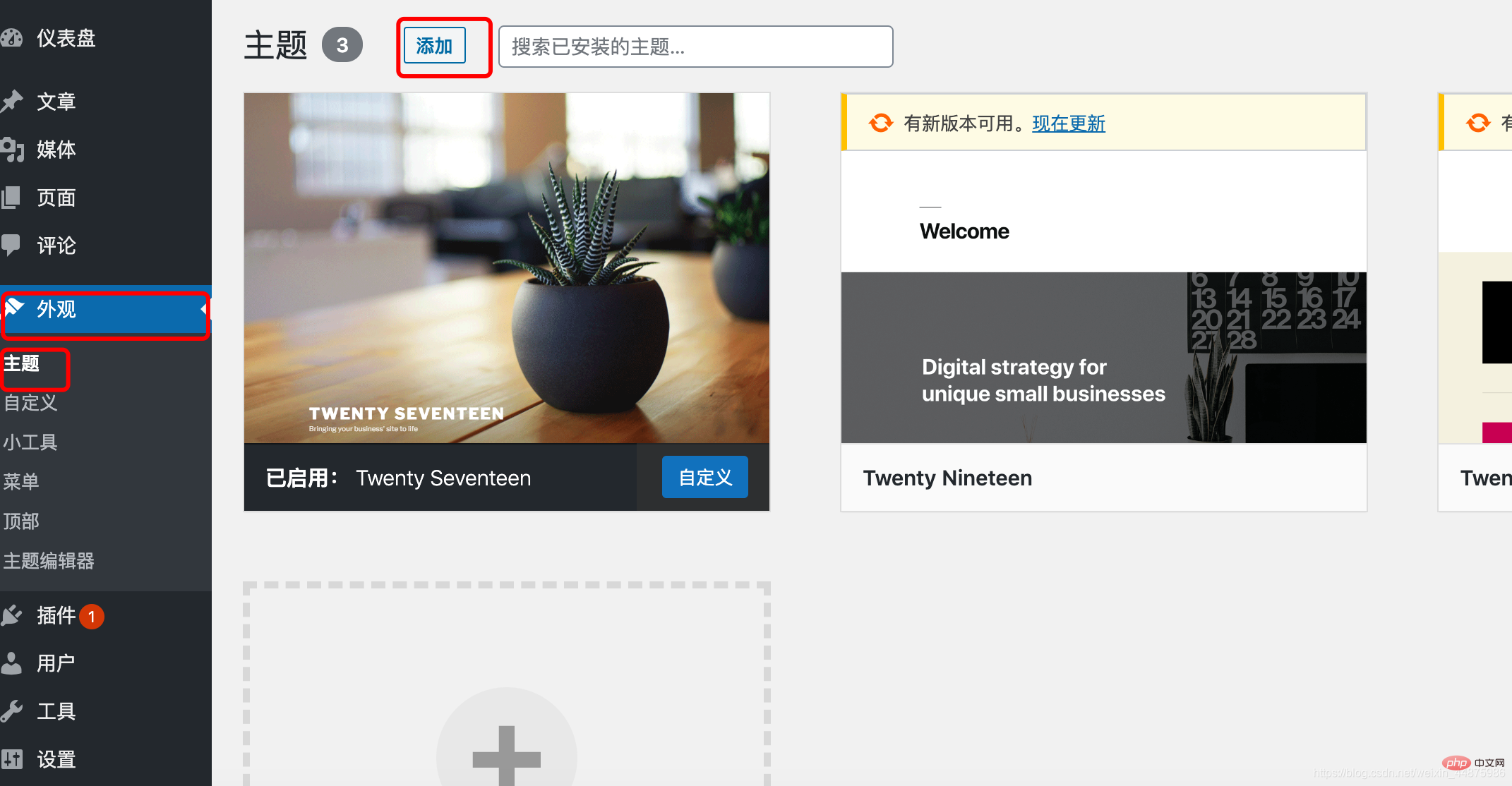
Thema ändern:

Damit ist Ihr persönlicher Blog fertig!
Wenn das für Sie hilfreich ist, geben Sie ihm bitte ein „Gefällt mir“!
Das obige ist der detaillierte Inhalt vonSo erstellen Sie einen Blog mit Docker und WordPress (Schritte mit Bildern und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So ändern Sie die Docker -Bildquelle in China
Apr 15, 2025 am 11:30 AM
So ändern Sie die Docker -Bildquelle in China
Apr 15, 2025 am 11:30 AM
Sie können zur Quelle der Inlandsspiegel wechseln. Die Schritte sind wie folgt: 1. Bearbeiten Sie die Konfigurationsdatei /etc/docker/daemon.json und fügen Sie die Spiegelquellenadresse hinzu; 2. Starten Sie den Docker Service Sudo SystemCtl Docker neu, um die Download -Geschwindigkeit und -stabilität des Bilddownloads zu verbessern.
 So verwenden Sie Docker Desktop
Apr 15, 2025 am 11:45 AM
So verwenden Sie Docker Desktop
Apr 15, 2025 am 11:45 AM
Wie benutze ich Docker Desktop? Docker Desktop ist ein Werkzeug zum Ausführen von Docker -Containern auf lokalen Maschinen. Zu den zu verwendenden Schritten gehören: 1.. Docker Desktop installieren; 2. Start Docker Desktop; 3.. Erstellen Sie das Docker -Bild (mit Dockerfile); 4. Build Docker Image (mit Docker Build); 5. Docker -Container ausführen (mit Docker Run).
 So erstellen Sie einen Spiegel in Docker
Apr 15, 2025 am 11:27 AM
So erstellen Sie einen Spiegel in Docker
Apr 15, 2025 am 11:27 AM
Schritte zum Erstellen eines Docker -Images: Schreiben Sie eine Dockerfile, die die Build -Anweisungen enthält. Erstellen Sie das Bild im Terminal mit dem Befehl Docker Build. Markieren Sie das Bild und weisen Sie Namen und Tags mit dem Befehl Docker Tag zu.
 So lesen Sie die Docker -Version
Apr 15, 2025 am 11:51 AM
So lesen Sie die Docker -Version
Apr 15, 2025 am 11:51 AM
Um die Docker -Version zu erhalten, können Sie die folgenden Schritte ausführen: Führen Sie den Befehl Docker "Docker --version" aus, um die Client- und Serverversionen anzuzeigen. Für Mac oder Windows können Sie auch Versionsinformationen über die Registerkarte Version der Docker -Desktop -GUI oder das Menü Docker Desktop anzeigen.
 So rufen Sie Docker lnmp an
Apr 15, 2025 am 11:15 AM
So rufen Sie Docker lnmp an
Apr 15, 2025 am 11:15 AM
Docker LNMP Container Anrufschritte: Führen Sie den Container aus: Docker Run -d --Name LNMP -Container -P 80:80 -P 443: 443 LNMP -Stack, um den Container IP zu erhalten: Docker Inspecy Lnmp -Container | GREP iPaddress Access Website: http: // & lt; Container IP & gt;/index.phpssh Access: Docker Exec -it lnmp -container Bash Access MySQL: Mysql -U Roo
 So aktualisieren Sie das Bild von Docker
Apr 15, 2025 pm 12:03 PM
So aktualisieren Sie das Bild von Docker
Apr 15, 2025 pm 12:03 PM
Die Schritte zur Aktualisierung eines Docker -Images sind wie folgt: Ziehen Sie das neueste Bild -Tag. Neues Bild Löschen Sie das alte Bild für ein bestimmtes Tag (optional) den Container neu (falls erforderlich) neu starten Sie neu (falls erforderlich).
 So erstellen Sie ein privates Repository von Docker
Apr 15, 2025 am 11:06 AM
So erstellen Sie ein privates Repository von Docker
Apr 15, 2025 am 11:06 AM
Sie können Docker -private Repositorys erstellen, um Containerbilder sicher zu speichern und zu verwalten und strenge Kontrolle und Sicherheit bereitzustellen. Zu den Schritten gehören: Erstellen eines Repositorys, Gewährung von Zugriff, Bereitstellung eines Repositorys, Drückens eines Bildes und Ziehen eines Bildes. Zu den Vorteilen gehören Sicherheit, Versionskontrolle, reduzierter Netzwerkverkehr und Anpassung.
 So speichern Sie das Docker -Bild
Apr 15, 2025 am 11:54 AM
So speichern Sie das Docker -Bild
Apr 15, 2025 am 11:54 AM
Um das Bild in Docker zu speichern, können Sie den Befehl docker comit verwenden, um ein neues Bild zu erstellen, das den aktuellen Status des angegebenen Containers Syntax: Docker Commit [Optionen] Container -ID -Bildname enthält. Um das Bild im Repository zu speichern, können Sie den Befehl Docker Push, Syntax: Docker -Push -Bildname [: Tag] verwenden. Um gespeicherte Bilder zu importieren, können Sie den Befehl Docker Pull, Syntax: Docker Pull Bildname [: Tag] verwenden.



