 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Sprechen Sie kurz über die Hook-Funktionen in Vue3 (Zusammenfassungsfreigabe).
Sprechen Sie kurz über die Hook-Funktionen in Vue3 (Zusammenfassungsfreigabe).
Sprechen Sie kurz über die Hook-Funktionen in Vue3 (Zusammenfassungsfreigabe).
In diesem Artikel erfahren Sie, warum Sie Hook verwenden sollten und was der Unterschied zwischen Hook und React in Vue 3 ist. Ich hoffe, dass er für alle hilfreich ist. Das Konzept des Hooks wird in React eingeführt. Lassen Sie uns zunächst kurz vorstellen, wie Hook in React entstanden ist.

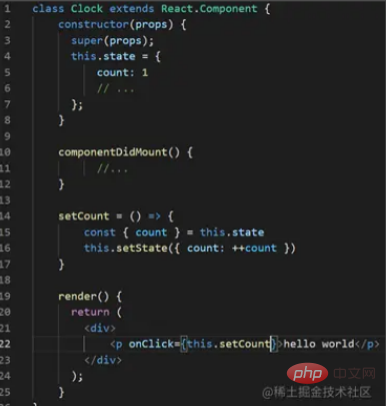
Bezogen auf die bekannte Vue 2-Codestruktur sehen wir: React verwendet die Klasse als Ganzes, um eine Komponente zu kapseln; ein Zustand dient der Verwaltung von Variablen, was den Daten in Vue 2 entspricht; Es verfügt außerdem über einen Lebenszyklus und benutzerdefinierte Methoden. Der Vorlagenteil wird mithilfe von JSX in eine Rendering-Funktion geschrieben. Wenn Sie die Ansicht aktualisieren müssen, müssen Sie die Variablen im Status über die setState-Methode aktualisieren. Anschließend werden die Daten in der Ansicht entsprechend aktualisiert. Sie können die Daten nicht direkt durch Aktualisieren der Ansicht aktualisieren.
Es ist ersichtlich, dass es sich im Gegensatz zu Vue um einen einseitigen Datenfluss handelt. Die Aussprache von Vue ist „view“ und „state“ bedeutet Zustand. Wenn Vue ansichtsorientiert ist, ist React zustandsorientiert. Da React die Klasse zum Implementieren von Komponenten verwendet, treten Probleme auf: Sie müssen auf das Zeigeproblem in der Klasse achten. Wenn Komponenten wiederverwendet und verschachtelt werden, müssen die Requisiten jeder Komponentenebene bedient werden. Die Logik ist komplex . So entstand die Funktionskomponente, die die Zustandstrennung für React realisiert.
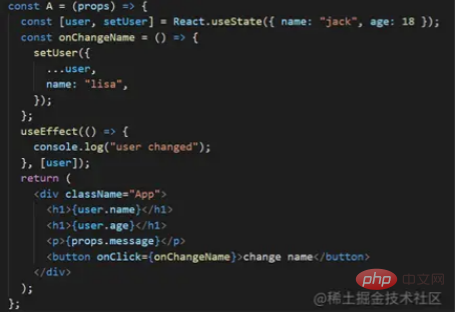
So entstand die Funktionskomponente, die die Zustandstrennung für React realisiert.

Hier werden die Variablendeklaration, die Komponentenmethode und die Rendering-Funktion alle in einer Funktion gekapselt und ein neuer useEffect hinzugefügt, um den Lebenszyklus zu implementieren und Änderungen in Zustandsdaten zu überwachen. Wenn diese Komponente deklariert, aktualisiert oder zerstört wird, ruft sie die Funktion auf, die sie definiert, und gibt eine neue Ansicht aus.
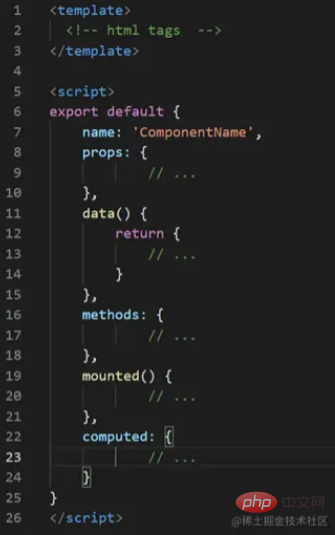
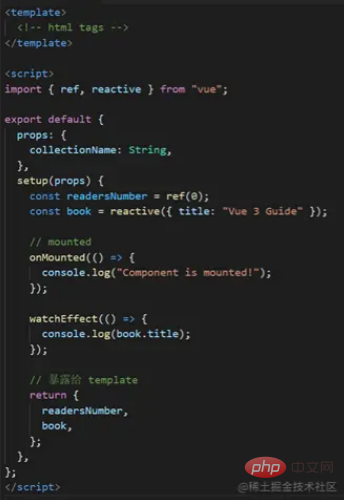
Sehen wir uns an, wie man eine Komponente in Vue 3 definiert:
Ist es ähnlich wie oben? Obwohl die Schreibmethoden ähnlich sind, unterscheiden sie sich in der Umsetzung dennoch stark. Wie bereits erwähnt, ist React zustandsorientiert, während Vue ansichtsorientiert ist. React-Funktionskomponenten aktualisieren die Ansicht, indem sie die Funktion erneut aufrufen und den Lebenszyklus in die Komponentendeklaration integrieren. Während die Setup-Methode von Vue nur „beforeCreate“ und „created“ ersetzt, werden andere Lebenszyklen weiterhin innerhalb der Komponente definiert und jede Instanz führt Setup nur einmal aus. Unterstützt die Überwachung von Änderungen in Ansichten und Daten. Manche Leute sagen oft, dass Vue eine weitere Implementierung von React ist, aber die beiden Konzepte sind völlig unterschiedlich. Tatsächlich kann man verstehen, dass Vue die Designmethode von React übernimmt und gleichzeitig seine eigenen Eigenschaften behält.
Manche Leute sagen oft, dass Vue eine weitere Implementierung von React ist, aber die beiden Konzepte sind völlig unterschiedlich. Tatsächlich kann man verstehen, dass Vue die Designmethode von React übernimmt und gleichzeitig seine eigenen Eigenschaften behält.
Was ist Hook? Die Definition in React besteht darin, die Zustandsdaten in der Funktionskomponente beizubehalten und gleichzeitig die Lebenszyklusfunktion zu integrieren, wobei die gesamte Komponente als Hook-Funktion verwendet wird.
Benutzerdefinierter Hook
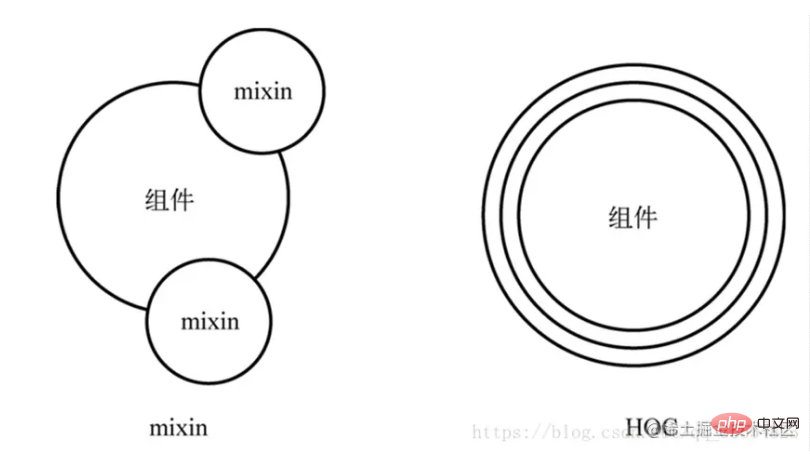
HOC besteht darin, die Komponente als Parameter an eine Funktion zu übergeben, den Wiederverwendungsteil hinzuzufügen und die neue Komponente im Dekoratormodus als Rückgabewert zu verwenden. Bei Mixins handelt es sich um das Zerlegen wiederverwendeter Teile in kleine Teile und deren Zusammenfügen, wenn eine bestimmte Komponente benötigt wird. In der Praxis haben Mixins die folgenden Nachteile:
Führt implizite Abhängigkeiten ein.

- Der Zustand einer Komponente wirkt sich auf die Eigenschaften vieler Komponenten aus
- Verursacht Höllenverschachtelung
- Bei Verwendung der neuen Hook-Komponentenstruktur wird jedoch Flachheit verwendet kann erreicht werden Der Wiederverwendungsteil der Komponente wird in einer Shop-ähnlichen Weise aufgerufen, wodurch das Problem der unbekannten Mixin-Quelle und der höllischen Verschachtelung von HOC gelöst wird.
- Vue 3 implementiert Hook
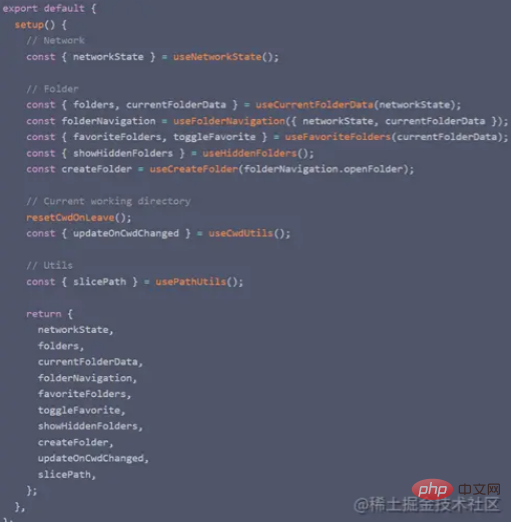
Verwenden Sie die kombinierte API zum Schreiben von Komponenten. Vereinfacht ausgedrückt werden die Daten, Methoden, Lebenszyklen usw., die zuvor nach Datentyp aufgeteilt wurden, in einer Setup-Funktion abgelegt, und die Komponente muss nur die Setup-Funktion aufrufen einmal während der Initialisierung. Die spezifische API wird hier nicht im Detail vorgestellt. Sie können die offizielle Dokumentation überprüfen. (antfu erklärt die kombinierte API)
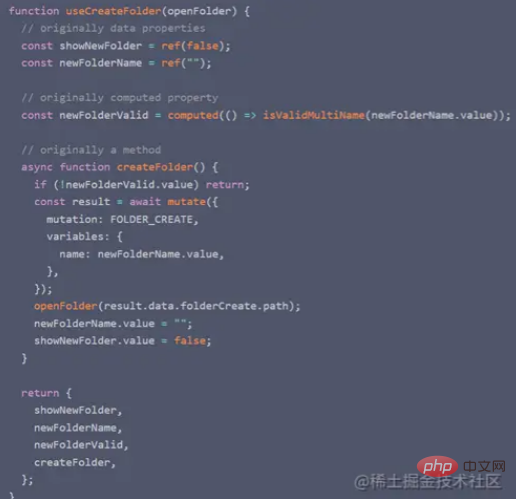
Mit der kombinierten API können Sie einen Hook implementieren, indem Sie die Schreibmethode von React nachahmen. Dies ist beispielsweise ein Beispiel für die Dateisystemverwaltung:


Stellen Sie sich vor, wenn dieser Code in Vue 2 implementiert ist, handelt es sich lediglich um eine Aktion zum Erstellen eines Ordners, und die deklarierten Variablen, Methoden und Listener müssen dies tun Die Daten werden in verschiedene Teile zerlegt, ganz zu schweigen davon, dass wir auch Funktionen wie Löschen, Bearbeiten, Kopieren und Einfügen usw. implementieren müssen. Der Arbeitsaufwand für die Änderung des Codes ist sehr groß, wenn man darüber nachdenkt.
Aber in dieser Hook-Form können wir Codes kombinieren, die dieselbe Funktion implementieren. Der Code ist nicht nur sehr prägnant und klar, wir können auch die Quelle der wiederverwendeten Komponenten sehr gut kennen.
Im Vergleich zu React's Hook hat Vue 3 auch einige Optimierungen auf der untersten Ebene vorgenommen, wodurch die Einschränkungen der Reaktionsfunktionskomponenten aufgehoben und die Leistung verbessert wurden.
Zusammenfassung
Der allgemeine Inhalt dieses Artikels lautet wie folgt:

Denken Sie darüber nach:
Warum gibt es ein Hook-Konzept anstelle des ursprünglichen HOC und Mixin? Man sieht, dass in der Programmentwicklung die allgemeine Fortschrittsrichtung immer abstrakter wird, ähnlich wie bei der Entwicklung von prozessorientierten Programmiersprachen wie C zu objektorientierten Programmiersprachen wie Java Die Entwicklung des nativen Front-Ends Three Musketeers zur Verwendung von Frameworks für die Komponentenentwicklung und Hook für die Komponentenentwicklung ist dasselbe. Kapseln Sie verwandte Logik zusammen, isolieren Sie irrelevante, reduzieren Sie Kopplungen, machen Sie wiederverwendete Logik anderen Komponenten in Form von Schnittstellen zugänglich und schützen Sie die zugrunde liegende Implementierung.
Auf diese Weise wird die gleiche Funktion prägnanter geschrieben, was keine versteckten Abhängigkeiten mit sich bringt, was die Komplexität der Wartung verringert. Die vorgeschriebene Benennung erleichtert das Lesen und Erweitern des Codes und ist auch förderlich für mehrere. Zusammenarbeit zwischen Personen.
State ist ein sehr wichtiges Konzept in React. Redux wird für die Statusverwaltung verwendet, um den Status in React einfach zu verwalten, während Vue ein ähnliches Vuex implementiert, aber es gibt keinen Statusmechanismus. In ähnlicher Weise verwenden beide Hooks auch den Effekt. In React wird der Effekt auch zur Lösung des Zustandsproblems verwendet, während Vue ihn in einem völlig anderen Mechanismus verwendet.
React scheint ein System mit einer Zustandsmaschine als zentraler Idee und einer engen Logik zwischen den Teilen implementiert zu haben, und Vue hat seine eigene Methode verwendet, um einige Methoden in React erneut zu implementieren, sie vollständig zu trennen und die jeweils benötigte zusammenzustellen . Komm herein. Sie verwenden zwei völlig unterschiedliche Konzepte. Es ist unmöglich zu sagen, wer besser ist, aber wenn Sie ein Framework erlernen, können Sie Ihr Verständnis vertiefen, indem Sie sich auf die Designideen eines anderen Frameworks beziehen.
You Yuxi hat vor einiger Zeit auch eine Frage zu Zhihu beantwortet und gesagt, dass es sich bei AngularJS, React to Vue tatsächlich um einen konzeptionellen Fortschritt handelt. Wenn Sie diese Ideen nur nachahmen, um ein neues Framework zu erstellen, wird das Rad einfach neu erfunden , aber wenn wir einen Meilenstein erreichen wollen, sollten wir das Konzept verbessern.
【Verwandte Empfehlung: „vue.js Tutorial“】
Das obige ist der detaillierte Inhalt vonSprechen Sie kurz über die Hook-Funktionen in Vue3 (Zusammenfassungsfreigabe).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.



