Ein Artikel über die Bedienung von DOM-Elementen in Angular
Wie betreibe ich DOM-Elemente in Angular? Der folgende Artikel stellt Ihnen vor, wie Sie DOM-Elemente in Angular bedienen. Ich hoffe, er wird Ihnen hilfreich sein!

Um DOM-Elemente in Angular zu erhalten, können Sie
die native API von Javascriptverwenden oder jQuery einführen, um das DOM überjquery objectzu bedienen, aber Angular hat dies bereits bereitgestellt Wenn Sie uns mit der entsprechenden API (ElementRef) zum Abrufen von DOM-Elementen verwenden, ist es nicht erforderlich, die native API oder jQuery zu verwenden. [Verwandte Tutorial-Empfehlungen: „javascript的原生API,或者引入jQuery通过jquery对象操作DOM,但angular已经给我们提供了相应的API(ElementRef)来获取DOM元素,就没必要使用原生的API或者jQuery了。【相关教程推荐:《angular教程》】
ElementRef 获取DOM元素
1、创建TestComponent组件,模板如下:test.component.html
<div>
<p>你好</p>
</div>
<div>
<span>世界</span>
</div>
<h1 id="标题">标题</h1>
<pass-badge id="component" textColor="red">组件</pass-badge>2、编写test.component.ts文件
import { Component, OnInit } from '@angular/core';
// 1、导入 ElementRef 类
import { ElementRef} from '@angular/core';
import { PassBadge } from './compoment/pass-badge/pass-badge.component'
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css'],
declarations: [ PassBadge ]
})
export class TestComponent implements OnInit {
// 2、将 ElementRef 类注入 test 组件中
constructor(private el:ElementRef) {}
ngOnInit() {
// 3、获取 DOM 元素
console.log(this.el.nativeElement)
console.log(this.el.nativeElement.querySelector('#component'))
}
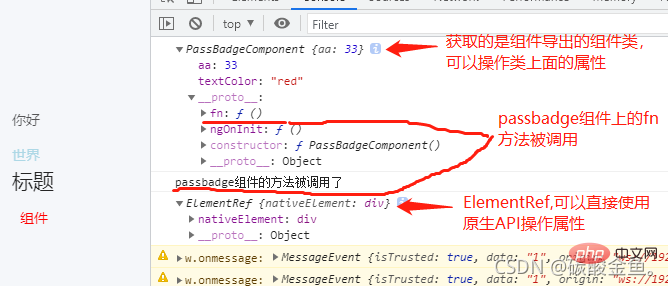
}我们来看看this.el.nativeElement是什么

所以就可以通过this.el.nativeElement.querySelector('#component')来操作对应的DOM元素。例如改变文字颜色就可以
this.el.nativeElement.querySelector('#component').style.color = 'lightblue'
模板变量获取DOM元素
可以通过
ViewChild获取组件,同样的还有ContentChild,ViewChildren和ContentChildren
1、修改TestComponent组件,为对应元素加上模板变量,如下
<div>
<p>你好</p>
</div>
<!-- 1、给元素加入模板变量 div -->
<div #div>
<span>世界</span>
</div>
<h1 id="标题">标题</h1>
<!-- 给组件加入模板变量 component -->
<pass-badge #component textColor="red">组件</pass-badge>2、修改test.component.ts,如下:
import { Component, OnInit } from '@angular/core';
import { ElementRef} from '@angular/core';
// 2、引入ViewChild
import { ViewChild } from '@angular/core'
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor(private el:ElementRef) {}
// 3、获取元素
@ViewChild('component') dom: any;
@ViewChild('div') div: any;
ngOnInit() {
console.log(this.dom) // PassBadgeComponent
this.dom.fn() // 调用 passbadge 组件的 fn 方法
console.log(this.div) // ElementRef
this.div.nativeElement.style.color = 'lightblue' // 文字颜色修改为淡蓝色
}
}最终结果如下

由结果我们可以知道,当使用
ViewChild模板变量获取组件元素时,获取到的是组件导出的组件类(上例是PassBadgeComponent),这时候只可以操作组件中含有的属性。当使用
“]ViewChild模板变量获取html元素时,获取到的时ElementRef类型的类,这时可以通过this.div.nativeElement.querySelector('span')Angular Tutorial
ElementRef DOM-Elemente abrufen
1 Erstellen Sie die KomponenteTestComponent wie folgt: test.component.htmlrrreee2. Schreiben Sie die Datei test.component.ts🎜rrreee🎜Werfen wir einen Blick auf
this.el.nativeElementWas ist<br>🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/0c328392fe2f375f47750393b683eb4f-0.png" class="lazy" alt="„Bildbeschreibung" hier einf><br> Damit Sie das entsprechende DOM-Element über <code>this.el.nativeElement.querySelector('#component') bedienen können. Sie können beispielsweise die Textfarbe ändern Das Gleiche gilt für ContentChild, ViewChildren und ContentChildren🎜🎜🎜1. Ändern Sie die Komponente TestComponent und fügen Sie Vorlagenvariablen hinzu entsprechende Elemente wie folgt🎜rrreee🎜 2. Ändern Sie test.component.ts wie folgt: 🎜rrreee🎜Das Endergebnis ist wie folgt🎜🎜 🎜🎜🎜Aus den Ergebnissen können wir erkennen, dass bei Verwendung der Vorlage
🎜🎜🎜Aus den Ergebnissen können wir erkennen, dass bei Verwendung der Vorlage ViewChild Variable zum Abrufen des Komponentenelements. Was erhalten wird, ist die Komponentenklasse für den Komponentenexport (das obige Beispiel ist PassBadgeComponent). Zu diesem Zeitpunkt können nur die in der Komponente enthaltenen Eigenschaften bearbeitet werden. 🎜🎜Wenn Sie die Vorlagenvariable ViewChild verwenden, um das HTML-Element abzurufen, ist die erhaltene Klasse der Typ ElementRef. In diesem Fall können Sie this.div übergeben. nativeElement.querySelector( 'span') und andere native APIs zum Betreiben von Elementen🎜🎜🎜Weitere programmierbezogene Kenntnisse finden Sie unter: 🎜Programmiervideo🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEin Artikel über die Bedienung von DOM-Elementen in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Dieser Artikel setzt das Erlernen von Angular fort, führt Sie zum Verständnis der Metadaten und Dekoratoren in Angular und erläutert kurz deren Verwendung. Ich hoffe, dass er für alle hilfreich ist!
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Angular-Statusmanagers NgRx und stellt Ihnen die Verwendung von NgRx vor. Ich hoffe, er wird Ihnen hilfreich sein!
 Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Kennen Sie Angular Universal? Es kann dazu beitragen, dass die Website eine bessere SEO-Unterstützung bietet!
 Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
In diesem Artikel erfahren Sie, wie Sie mit Angular in Kombination mit ng-zorro schnell ein Backend-System entwickeln. Ich hoffe, dass er für alle hilfreich ist.
 Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Wie verwende ich den Monaco-Editor in Angular? Der folgende Artikel dokumentiert die Verwendung des Monaco-Editors in Angular, der kürzlich in einem Unternehmen verwendet wurde. Ich hoffe, dass er für alle hilfreich sein wird!
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Dieser Artikel führt Sie durch die unabhängigen Komponenten in Angular, wie Sie eine unabhängige Komponente in Angular erstellen und wie Sie vorhandene Module in die unabhängige Komponente importieren. Ich hoffe, er wird Ihnen hilfreich sein!




