Sind die Implementierungsprinzipien von Git und SVN gleich?
Die Implementierungsprinzipien von Git und SVN sind unterschiedlich; Git ist ein verteiltes Versionskontrollsystem, SVN ist es nicht. Dies ist der Hauptunterschied zwischen Git und SVN, nicht verteilten Versionskontrollsystemen svn wird im Dateimodus gespeichert.

Die Betriebsumgebung dieses Artikels: Windows 10-System, Git-Version 2.30.0, Dell G3-Computer.
Sind die Implementierungsprinzipien von Git und SVN gleich?
Git ist ein verteiltes Open-Source-Versionskontrollsystem, mit dem jedes kleine oder große Projekt agil und effizient abgewickelt werden kann.
Git ist eine Open-Source-Versionskontrollsoftware, die von Linus Torvalds entwickelt wurde, um die Verwaltung der Linux-Kernel-Entwicklung zu unterstützen.
Git unterscheidet sich von häufig verwendeten Versionskontrolltools wie CVS, Subversion usw. Es verwendet eine verteilte Versionsbibliothek und erfordert keine serverseitige Softwareunterstützung.
1. Der Unterschied zwischen Git und SVN
GIT ist nicht nur ein Versionskontrollsystem, sondern auch ein Content Management System (CMS), Arbeitsmanagementsystem usw.
Wenn Sie eine Person mit Erfahrung in der Verwendung von SVN sind, müssen Sie bestimmte ideologische Änderungen vornehmen, um sich an einige von GIT bereitgestellte Konzepte und Funktionen anzupassen.
Die Unterschiede zwischen Git und SVN:
1. GIT ist verteilt, SVN nicht: Dies ist der Hauptunterschied zwischen GIT und anderen nicht verteilten Versionskontrollsystemen wie SVN, CVS usw.
2. GIT speichert Inhalte als Metadaten, während SVN Inhalte als Dateien speichert: Alle Ressourcenkontrollsysteme verbergen die Metainformationen von Dateien in einem Ordner wie .svn, .cvs usw.
3. GIT-Zweige unterscheiden sich von SVN-Zweigen: Zweige sind in SVN überhaupt nichts Besonderes, sie sind nur ein weiteres Verzeichnis im Repository.
4. GIT hat keine globale Versionsnummer, SVN jedoch schon: Dies ist bisher das größte Feature, das GIT im Vergleich zu SVN fehlt.
5. Die Inhaltsintegrität von GIT ist besser als die von SVN: Der Inhaltsspeicher von GIT verwendet den SHA-1-Hash-Algorithmus. Dies stellt die Integrität des Codeinhalts sicher und reduziert Unterbrechungen des Repositorys bei Festplattenausfällen und Netzwerkproblemen.
2. Git-Prinzipien: Git-Arbeitsbereich, Staging-Bereich und Repository
Grundlegende Konzepte
Lassen Sie uns zunächst die Konzepte von Git-Arbeitsbereich, Staging-Bereich und Repository verstehen.
Arbeitsbereich: Das ist Ihr Verzeichnis, das auf der zu sehen ist Computer.
Temporärer Speicherbereich: auf Englisch Bühne oder Index genannt. Es wird im Allgemeinen in der Indexdatei (.git/index) im „.git-Verzeichnis“ gespeichert, daher nennen wir den temporären Speicherbereich manchmal den Index (Index).
Repository: Es gibt ein verstecktes Verzeichnis .git im Arbeitsbereich. Dies ist nicht der Arbeitsbereich, sondern das Git-Repository.
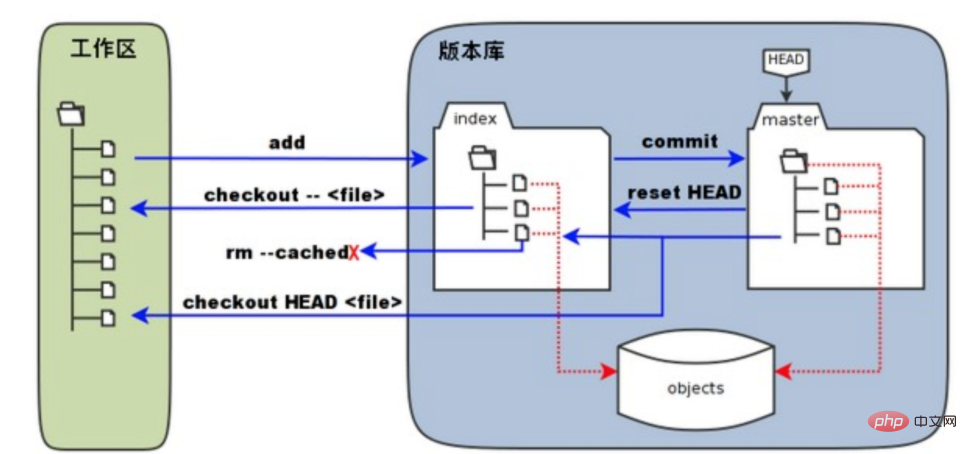
Die folgende Abbildung zeigt die Beziehung zwischen dem Arbeitsbereich, dem Staging-Bereich im Repository und dem Repository:

Die linke Seite der Abbildung ist der Arbeitsbereich und die rechte Seite ist das Repository. Der mit „Index“ gekennzeichnete Bereich im Repository ist der Staging-Bereich (Stufe, Index), und der mit „Master“ gekennzeichnete Bereich ist der durch den Master-Zweig dargestellte Verzeichnisbaum.
Auf dem Bild können wir sehen, dass „HEAD“ tatsächlich ein „Cursor“ ist, der auf den Hauptzweig zeigt. Daher kann HEAD in dem in der Abbildung gezeigten Befehl durch „master“ ersetzt werden.
Der durch Objekte im Bild identifizierte Bereich ist die Objektbibliothek von Git, die sich tatsächlich im Verzeichnis „.git/objects“ befindet und verschiedene erstellte Objekte und Inhalte enthält.
Wenn der Befehl „git add“ für eine im Arbeitsbereich geänderte (oder hinzugefügte) Datei ausgeführt wird, wird der Verzeichnisbaum im temporären Speicherbereich aktualisiert und gleichzeitig der Inhalt der geänderten (oder hinzugefügten) Datei Der Arbeitsbereich wird in ein neues Objekt in die Objektbibliothek geschrieben und die ID des Objekts wird im Dateiindex des temporären Speicherbereichs aufgezeichnet.
Beim Ausführen einer Festschreibungsoperation (Git Commit) wird der Verzeichnisbaum im temporären Speicherbereich in die Versionsbibliothek (Objektbibliothek) geschrieben und der Hauptzweig wird entsprechend aktualisiert. Das heißt, der Verzeichnisbaum, auf den der Master zeigt, ist der Verzeichnisbaum des temporären Speicherbereichs zum Zeitpunkt der Übermittlung.
Wenn der Befehl „git reset HEAD“ ausgeführt wird, wird der Verzeichnisbaum im Staging-Bereich neu geschrieben und durch den Verzeichnisbaum ersetzt, auf den der Master-Zweig verweist, der Arbeitsbereich wird jedoch nicht beeinträchtigt.
Wenn der Befehl „git rm --cached
Wenn der Befehl „git checkout“ oder „git checkout –
Wenn der Befehl „git checkout HEAD“ oder „git checkout HEAD
Empfohlenes Lernen: „Git Tutorial“
Das obige ist der detaillierte Inhalt vonSind die Implementierungsprinzipien von Git und SVN gleich?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
Ausführen des H5 -Projekts erfordert die folgenden Schritte: Installation der erforderlichen Tools wie Webserver, Node.js, Entwicklungstools usw. Erstellen Sie eine Entwicklungsumgebung, erstellen Sie Projektordner, initialisieren Sie Projekte und schreiben Sie Code. Starten Sie den Entwicklungsserver und führen Sie den Befehl mit der Befehlszeile aus. Vorschau des Projekts in Ihrem Browser und geben Sie die Entwicklungsserver -URL ein. Veröffentlichen Sie Projekte, optimieren Sie Code, stellen Sie Projekte bereit und richten Sie die Webserverkonfiguration ein.
 So sehen Sie die Ergebnisse nach dem Modifizieren des Bootstraps
Apr 07, 2025 am 10:03 AM
So sehen Sie die Ergebnisse nach dem Modifizieren des Bootstraps
Apr 07, 2025 am 10:03 AM
Schritte zur Anzeige der geänderten Bootstrap -Ergebnisse: Öffnen Sie die HTML -Datei direkt im Browser, um sicherzustellen, dass die Bootstrap -Datei korrekt verwiesen wird. Löschen Sie den Browser -Cache (Strg Shift R). Wenn Sie CDN verwenden, können Sie CSS im Entwickler -Tool direkt ändern, um die Effekte in Echtzeit anzuzeigen. Wenn Sie den Bootstrap -Quellcode ändern, laden Sie die lokale Datei herunter und ersetzen Sie den Befehl "Build mithilfe eines Build -Tools wie WebPack.
 Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Pagination ist eine Technologie, die große Datensätze in kleine Seiten aufteilt, um die Leistung und die Benutzererfahrung zu verbessern. In VUE können Sie die folgende integrierte Methode zum Paging verwenden: Berechnen Sie die Gesamtzahl der Seiten: TotalPages () TRAVERSAL-Seitennummer: V-für Anweisung, um die aktuelle Seite festzulegen: aktuelle Seite
 Überwachen Sie MySQL und Mariadb -Tröpfchen mit Prometheus Mysql Exporteur
Apr 08, 2025 pm 02:42 PM
Überwachen Sie MySQL und Mariadb -Tröpfchen mit Prometheus Mysql Exporteur
Apr 08, 2025 pm 02:42 PM
Eine effektive Überwachung von MySQL- und MariADB -Datenbanken ist entscheidend für die Aufrechterhaltung einer optimalen Leistung, die Identifizierung potenzieller Engpässe und die Gewährleistung der Zuverlässigkeit des Gesamtsystems. Prometheus MySQL Exporteur ist ein leistungsstarkes Tool, das detaillierte Einblicke in Datenbankmetriken bietet, die für die proaktive Verwaltung und Fehlerbehebung von entscheidender Bedeutung sind.
 Hadidb: Eine leichte, horizontal skalierbare Datenbank in Python
Apr 08, 2025 pm 06:12 PM
Hadidb: Eine leichte, horizontal skalierbare Datenbank in Python
Apr 08, 2025 pm 06:12 PM
Hadidb: Eine leichte, hochrangige skalierbare Python-Datenbank Hadidb (HadIDB) ist eine leichte Datenbank in Python mit einem hohen Maß an Skalierbarkeit. Installieren Sie HadIDB mithilfe der PIP -Installation: PipinstallHadIDB -Benutzerverwaltung erstellen Benutzer: createUser (), um einen neuen Benutzer zu erstellen. Die Authentication () -Methode authentifiziert die Identität des Benutzers. fromHadidb.operationImportUseruser_obj = user ("admin", "admin") user_obj.
 So sehen Sie das JavaScript -Verhalten von Bootstrap
Apr 07, 2025 am 10:33 AM
So sehen Sie das JavaScript -Verhalten von Bootstrap
Apr 07, 2025 am 10:33 AM
Der JavaScript -Abschnitt von Bootstrap bietet interaktive Komponenten, die statische Seiten Vitalität ergeben. Wenn Sie sich den Open -Source -Code ansehen, können Sie verstehen, wie er funktioniert: Ereignisbindung löst Dom -Operationen und Stiländerungen aus. Die grundlegende Nutzung umfasst die Einführung von JavaScript -Dateien und die Verwendung von APIs, und die erweiterte Verwendung umfasst benutzerdefinierte Ereignisse und Erweiterungsfunktionen. Zu den häufig gestellten Fragen gehören Versionskonflikte und CSS-Stilkonflikte, die durch Doppelüberprüfung des Codes gelöst werden können. Die Tipps zur Leistungsoptimierung umfassen On-Demand-Laden- und Codekomprimierung. Der Schlüssel zum Beherrschen von Bootstrap JavaScript ist das Verständnis der Designkonzepte, zum Kombinieren praktischer Anwendungen und zum Debuggen und Erforschen von Entwickler -Tools.
 Ist Git das gleiche wie GitHub?
Apr 08, 2025 am 12:13 AM
Ist Git das gleiche wie GitHub?
Apr 08, 2025 am 12:13 AM
Git und Github sind nicht dasselbe. Git ist ein Versionskontrollsystem, und GitHub ist eine GIT-basierte Code-Hosting-Plattform. Git wird verwendet, um Codeversionen zu verwalten, und GitHub bietet eine Online -Zusammenarbeit.
 So erstellen Sie ein Bootstrap -Framework
Apr 07, 2025 pm 02:54 PM
So erstellen Sie ein Bootstrap -Framework
Apr 07, 2025 pm 02:54 PM
Bootstrap Framework Building Guide: Laden Sie Bootstrap herunter und verknüpfen Sie es mit Ihrem Projekt. Erstellen Sie eine HTML -Datei, um die erforderlichen Elemente hinzuzufügen. Erstellen Sie ein reaktionsschnelles Layout mit dem Bootstrap -Mesh -System. Fügen Sie Bootstrap -Komponenten wie Schaltflächen und Formulare hinzu. Entscheiden Sie sich selbst, ob Sie Bootstrap anpassen und Stylesheets bei Bedarf kompilieren möchten. Verwenden Sie das Versionskontrollsystem, um Ihren Code zu verfolgen.




