
Dieser Artikel vermittelt Ihnen relevantes Wissen zur Darstellung des Sternenhimmel-Verbindungseffekts in JavaScript. Ich hoffe, er wird Ihnen hilfreich sein.

Javascript Einfache Implementierung des Sternenhimmel-Verbindungseffekts
Ich habe bereits sehr coole Partikelverbindungseffekte gesehen. In diesem Artikel geht es hauptsächlich um die Realisierung eines einfachen Sternenhimmel-Verbindungseffekts.
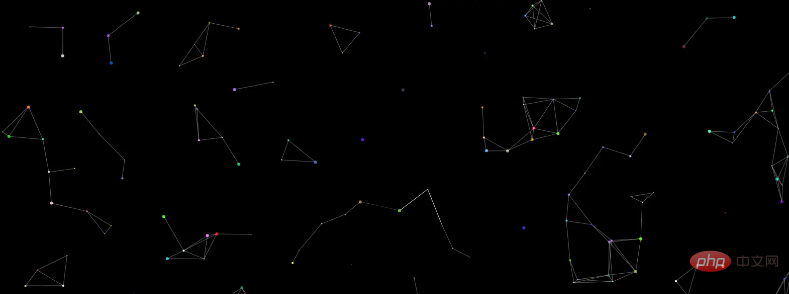
Veröffentlichen Sie zunächst ein grobes Rendering.

Hier wird hauptsächlich Canvas-Zeichnung in HTML5 verwendet. Die grundlegende Verwendung von Canvas wird hier nicht vorgestellt.
Dann wird requestAnimationFrame zum Zeichnen der Animation anstelle eines Timers verwendet.
1. Effekt erzielt
Sterne werden automatisch generiert und die Farbe, die Anfangsposition und die Bewegungsrichtung der Sterne sind alle zufällig.
Wenn der Abstand zwischen den Sternen kleiner als der angegebene Wert ist, wird eine Verbindungslinie zwischen den Sternen erstellt.
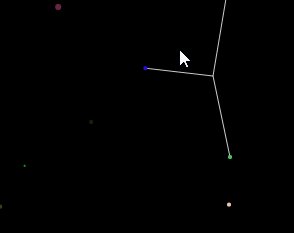
Nachdem der Abstand zwischen Mauszeiger und Stern kleiner als der angegebene Wert ist, wird zusätzlich eine Verbindungslinie zwischen Stern und Mauszeiger erzeugt.
2. Implementierungsmethode
Durch Leinwandzeichnung implementiert
Definieren Sie den Sterntyp Stern, einschließlich Attributen wie Position, Radius, Farbe, Bewegungsgeschwindigkeit sowie Zeichen- und Bewegungsmethoden.
Zeichnen Sie Sterne, um den Effekt einer zufälligen Bewegung zu erzielen.
Berechnen Sie nach dem Zeichnen der Sterne den Abstand zwischen den einzelnen Sternen und zeichnen Sie Verbindungslinien zwischen den Sternen, die den Anforderungen entsprechen.
Berechnen Sie den Abstand zwischen dem Mauszeiger und den Sternen und zeichnen Sie Verbindungslinien zwischen den Sternen, die den Anforderungen entsprechen.
Zeichnen verwendet requestAnimationFrame
Führen Sie die Funktionen 4 und 5 in der Hauptfunktion aus, um mit dem Zeichnen fortzufahren
3. Spezifische Implementierung
Html + Css
Die grundlegende Dokumentstruktur ist sehr einfach, erstellen Sie einen Canvas-Container wird den Zweck erfüllen.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>星空连线</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body,
html {
width: 100%;
height: 100%;
overflow: hidden;
}
#starry {
position: absolute;
background-color: #000000;
}
</style>
</head>
<body>
<canvas id="starry"></canvas>
</html>Definieren Sie die Sternklasse Star, einschließlich Attributen wie Position, Radius, Farbe, Bewegungsgeschwindigkeit sowie Zeichen- und Bewegungsmethoden.
class Star {
constructor() {
this.x = randNum(3, canvas.width - 3);
this.y = randNum(3, canvas.height - 3);
this.r = randNum(1, 3);
this.color = randColor();
this.speedX = randNum(-2, 2) * 0.2;
this.speedY = randNum(-3, 3) * 0.2;
}
// 绘制每个星点
draw() {
//新建一条路径
ctx.beginPath();
//调整透明度
ctx.globalAlpha = 1;
// 填充颜色
ctx.fillStyle = this.color;
// 绘制圆弧
ctx.arc(this.x, this.y, this.r, 0, Math.PI * 2);
// 填充
ctx.fill();
}
// 星星移动
move() {
this.x += this.speedX;
this.y += this.speedY;
//设置极限值
if (this.x <= 3 || this.x >= canvas.width - 3) this.speedX *= -1;
if (this.y <= 3 || this.y >= canvas.height - 3) this.speedY *= -1;
}
}
// 存储小球
let stars = [];
for (let i = 0; i < 150; i++) {
let star = new Star();
// 存入数组
stars.push(star);
}Zeichne Sterne, um den Effekt einer zufälligen Bewegung zu erzielen.
Wir können zuerst die Sterne zeichnen und den Verbindungseffekt vorerst ignorieren.
function drawLine() {
for (var i = 0; i < stars.length; i++) {
stars[i].draw();
stars[i].move();
}
}Berechnen Sie nach dem Zeichnen der Sterne den Abstand zwischen den einzelnen Sternen und zeichnen Sie Linien zwischen den Sternen, die den Anforderungen entsprechen.
Tatsächlich müssen Sie der Funktion im vorherigen Schritt nur den Code für die Entfernungsbeurteilung und das Zeichnen von Verbindungslinien hinzufügen.
function drawLine() {
for (var i = 0; i < stars.length; i++) {
stars[i].draw();
stars[i].move();
for (var j = 0; j < stars.length; j++) {
if (i != j) {
if (Math.sqrt(Math.pow((stars[i].x - stars[j].x), 2) + Math.pow((stars[i].y - stars[j].y), 2)) < 80) {
ctx.beginPath();
ctx.moveTo(stars[i].x, stars[i].y);
ctx.lineTo(stars[j].x, stars[j].y);
ctx.strokeStyle = "white";
ctx.globalAlpha = 0.2;
ctx.stroke();
}
}
}
}
}Berechnen Sie den Abstand zwischen dem Mauszeiger und den Sternen und ziehen Sie eine Linie zwischen den Sternen, die den Anforderungen entsprechen.
Ähnlich wie beim Zeichnen von Sternen.
function mouseLine() {
for (var i = 0; i < stars.length; i++) {
if (Math.sqrt(Math.pow((stars[i].x - mouseX), 2) + Math.pow((stars[i].y - mouseY), 2)) < 120) {
ctx.beginPath();
ctx.moveTo(stars[i].x, stars[i].y);
ctx.lineTo(mouseX, mouseY);
ctx.strokeStyle = "white";
ctx.globalAlpha = 0.8;
ctx.stroke();
}
}
}Die Hauptfunktion wird zum Zeichnen verwendet
function main() {
// 清除矩形区域
ctx.clearRect(0, 0, canvas.width, canvas.height);
//鼠标移动绘制连线
mouseLine();
// 小球之间自动连线
drawLine();
// 不断重新执行main(绘制和清除)
window.requestAnimationFrame(main);
}Einige Hilfszufallsfunktionen
// 随机函数
function randNum(m, n) {
return Math.floor(Math.random() * (n - m + 1) + m);
}
// 随机颜色
function randColor() {
return 'rgb(' + randNum(0, 255) + ',' + randNum(0, 255) + ',' + randNum(0, 255) + ')';
}Der vollständige Code
星空连线
Die Ergebnisse sind wie folgt:

[Verwandte Empfehlungen: Javascript-Lernen. Tutorial】
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit Javascript einfach den Effekt einer Sternenhimmelverbindung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!