 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Wie löst Vue das domänenübergreifende Front-End-Problem in Axios-Anfragen (detailliertes Beispiel)?
Wie löst Vue das domänenübergreifende Front-End-Problem in Axios-Anfragen (detailliertes Beispiel)?
Wie löst Vue das domänenübergreifende Front-End-Problem in Axios-Anfragen (detailliertes Beispiel)?
Dieser Artikel vermittelt Ihnen relevantes Wissen darüber, wie Vue domänenübergreifende Front-End-Probleme in Axios-Anfragen löst. Ich hoffe, dass er für alle hilfreich ist.

Es gibt viele Lösungen für domänenübergreifende Probleme in der normalen Entwicklung. Die häufigste Ursache ist, dass das Backend den Antwortheader ändert. Das Frontend kann aber auch über einen Reverse-Proxy gelöst werden. Um zu verhindern, dass solche Fehler beim nächsten Mal passieren, notieren Sie sie und fassen Sie sie zusammen.
So, jetzt schauen wir uns das Problem an und lösen es.
1. Warum treten domänenübergreifende Probleme auf?
Domänenübergreifend: Wenn der Browser Ressourcen von einer Webseite eines Domänennamens zu einem anderen Domänennamen anfordert und der Domänenname, der Port oder das Protokoll unterschiedlich sind, handelt es sich um domänenübergreifend.
Im Front-End- und Back-End-Trennmodus sind die Domänennamen des Front-Ends und des Back-Ends inkonsistent und es treten domänenübergreifende Zugriffsprobleme auf. Das domänenübergreifende Problem ergibt sich aus der Same-Origin-Richtlinie von JavaScript, d. h. nur wenn Protokoll + Hostname + Portnummer (sofern vorhanden) identisch sind, ist gegenseitiger Zugriff zulässig. Mit anderen Worten: JavaScript kann nur auf Ressourcen in seiner eigenen Domäne zugreifen und diese betreiben, nicht jedoch auf Ressourcen in anderen Domänen zugreifen und diese betreiben. Domänenübergreifende Probleme treten bei JS und Ajax auf. Axios ist eine Kapselung der Ajax-Technologie durch Promise, und es gibt auch domänenübergreifende Probleme.
2. Lösung
Hier werde ich den lokalen Computer verwenden, um zwei verschiedene Ports zum Testen zu öffnen.
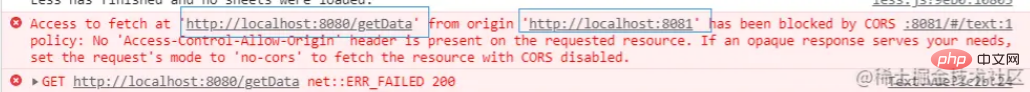
Der vor der domänenübergreifenden Lösung gemeldete Fehler wird nicht verarbeitet. Die Anfrage wird nicht domänenübergreifend verarbeitet. Das ist so:
axios.get('http://localhost:8080/getData')
.then(res => {
console.log(res)
})
.catch(err => {
console.error(err);
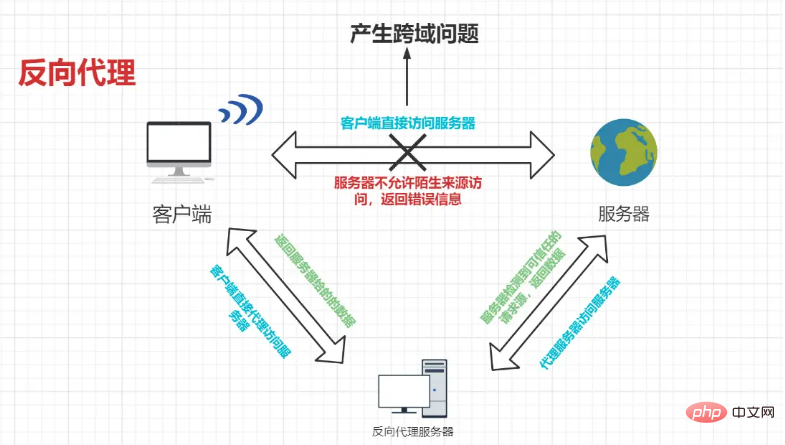
}) Reverse-Proxy
Reverse-Proxy
Der Port des Vue-Projekts ist 8081

Mein Computer hat einen Port 8080 geöffnet und durch die Anforderung von /getData werden die JSON-Daten zurückgesetzt.
Konfigurieren des Proxys
1. Ändern Sie in vue2.0
die Datei index.js im Konfigurationsordner und fügen Sie den folgenden Code zur Proxy-Tabelle hinzu: proxyTable: {
'/apis': {
target: 'http://localhost:8080/', //要解决跨域的接口的域名
secure:false, //如果是https接口,需要配置这个参数
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置
pathRewrite: {
'^/apis': '' // 路径重写
}
},
}, axios.get('apis/getData')
.then(res => {
console.log(res)
})
.catch(err => {
console.error(err);
})
Erstellen Sie eine neue vue.config .js, konfigurieren Sie die folgenden Informationen, es kann auch gelöst werden.
module.exports = {
devServer: {
proxy: {
'^/api': {
target: 'http://localhost:8080/',//接口的前缀
ws:true,//代理websocked
changeOrigin:true,//虚拟的站点需要更管origin
pathRewrite:{
'^/api':''//重写路径
}
}
}
}
}Zusammenfassung:
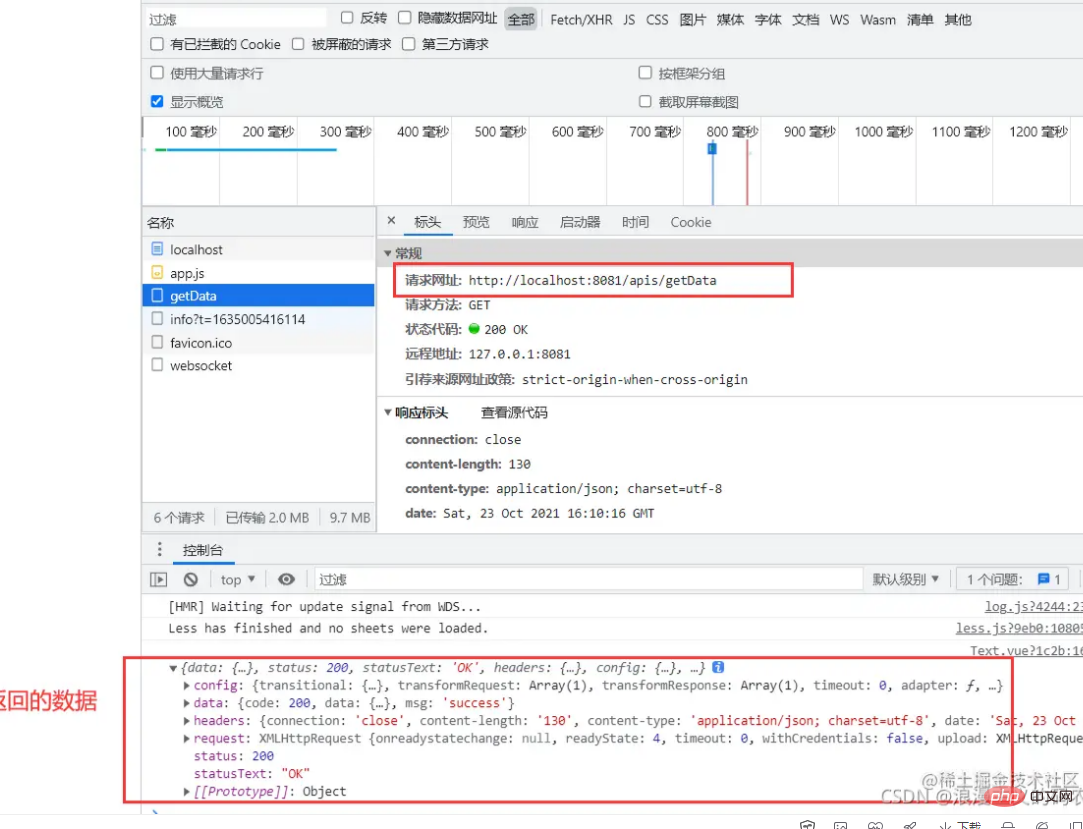
changeOrigin: true : Aktivieren Sie den Proxy: Ein gefälschter Server wird lokal erstellt und sendet dann die angeforderten Daten und empfängt gleichzeitig die angeforderten Daten, sodass der Server und der Server dies können miteinander interagieren.apis ist das Präfix der eigentlichen Anforderung der Schnittstelle, die den öffentlichen Teil unseres eigentlichen Schnittstellenpräfixes weiterleitet, also Protokoll + Hostname + Portnummer
Die Anforderungsschnittstelle ist beispielsweise localhost:8080/getData. Wir müssen nur Folgendes übergeben: getData Dann lautet der öffentliche Domänenname localhost:8080/. Wir fordern die Änderung des öffentlichen Domänennamens der Schnittstelle localhost:8080/ an. Führen Sie das Projekt aus Sehen Sie, dass der von der Schnittstelle angeforderte Pfad lautet: localhost:8081/ apis/getDataNach der Eingabe des Proxys lautet der tatsächliche Anforderungspfad: localhost:8080/getData[Verwandte Empfehlung: „vue.js-Tutorial
“]Das obige ist der detaillierte Inhalt vonWie löst Vue das domänenübergreifende Front-End-Problem in Axios-Anfragen (detailliertes Beispiel)?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1677
1677
 14
14
 1431
1431
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 React vs. Vue: Welches Framework verwendet Netflix?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Welches Framework verwendet Netflix?
Apr 14, 2025 am 12:19 AM
NetflixuSesacustomframeworkcalted "Gibbon" Builtonreact, NotreactorVuedirect.1) TeamExperience: Wählen Sie beobädtes Vertrauen
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.



