 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Vertiefendes Verständnis des Aktualisierungsmechanismus von setState in React
Vertiefendes Verständnis des Aktualisierungsmechanismus von setState in React
Vertiefendes Verständnis des Aktualisierungsmechanismus von setState in React
setState stellt als wichtiger Teil von React Änderungen am Komponentenstatus in die Warteschlange und benachrichtigt React, dass es diese Komponente und ihre Unterkomponenten mit dem aktualisierten Status erneut rendern muss. Der folgende Artikel führt Sie durch den setState-Mechanismus in React. Ich hoffe, er ist hilfreich für Sie!

state ist ein wichtiges Konzept in React. Wir wissen, dass React Komponenten durch Zustandsverwaltung verwaltet. Wie steuert also React den Zustand von Komponenten und wie nutzt es den Zustand, um Komponenten zu verwalten? [Verwandte Empfehlungen: Redis-Video-Tutorial]state是React中的重要概念。我们知道,React是通过状态管理来实现对组件的管理。那么,React是如何控制组件的状态的,又是如何利用状态来管理组件的呢?【相关推荐:Redis视频教程】
我们都知道,React通过this.state来访问state,通过this.setState()方法更新state。当this.setState()被调用的时候,React会重新调用render方法来重新渲染UI。
setState已经是我们非常熟悉的一个API,然而你真的了解它吗?下面我们将一起来解密setState的更新机制。
setState异步更新
大家刚开始写React的时候,通常会写出 this.state.value = 1 这样的代码,这是完全错误的写法。
注意:绝对不要直接修改 this.state,这不仅是一种低效的做法,而且很有可能会被之后的操作替换。
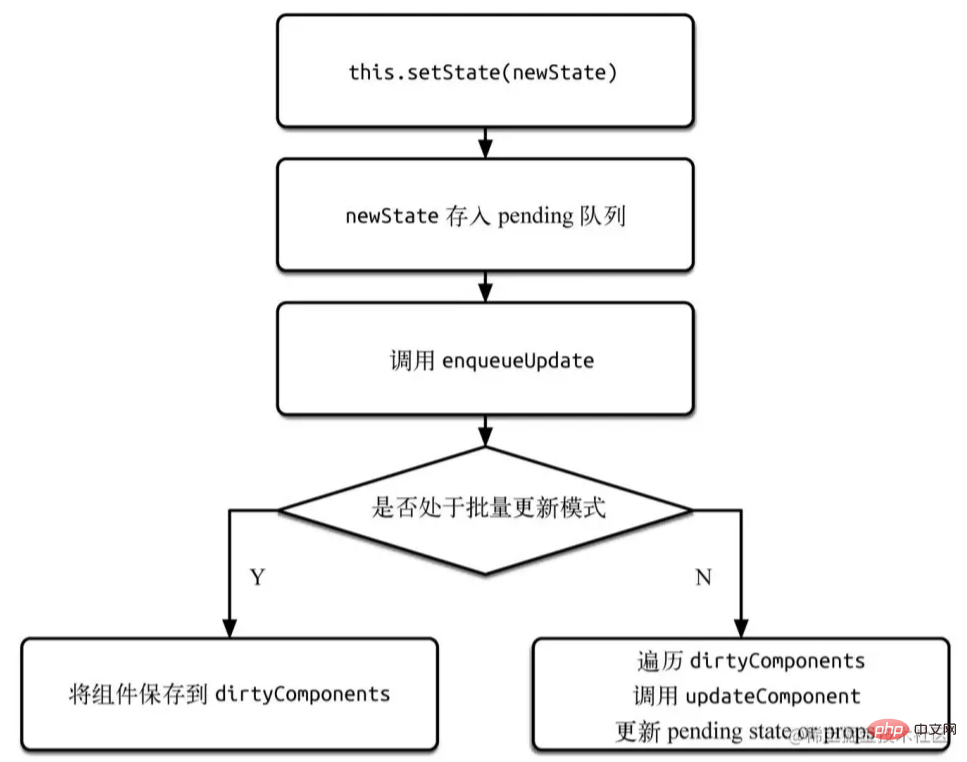
setState通过一个队列机制实现state更新。当执行setState时,会将需要更新的state合并后放入状态对列,而不会立刻更新this.state,队列机制可以高效地批量更新state。如果不通过setState而直接修改this.state的值,那么该state将不会被放入状态队列中,当下次调用setState 并对状态队列进行合并时,将会忽略之前直接被修改的 state,而造成无法预知的错误。
因此,应该使用 setState 方法来更新 state,同时 React 也正是利用状态队列机制实现了 setState的异步更新,避免频繁地重复更新 state。相关代码如下:
// 将新的state合并到状态更新队列中 var nextState = this._processPendingState(nextProps, nextContext); // 根据更新队列和 shouldComponentUpdate 的状态来判断是否需要更新组件 var shouldUpdate = this._pendingForceUpdte || !inst.shouldCompoonentUpdate || inst.shouldComponentUpdate(nextProps, nextState, nextContext0;
setState循环调用风险
当调用setState时,实际上会执行 enqueueSetState 方法,并对 partialState 以及 _pendingStateQueue 更新队列进行合并操作,最终操作 enqueueSetState 执行 state 更新。
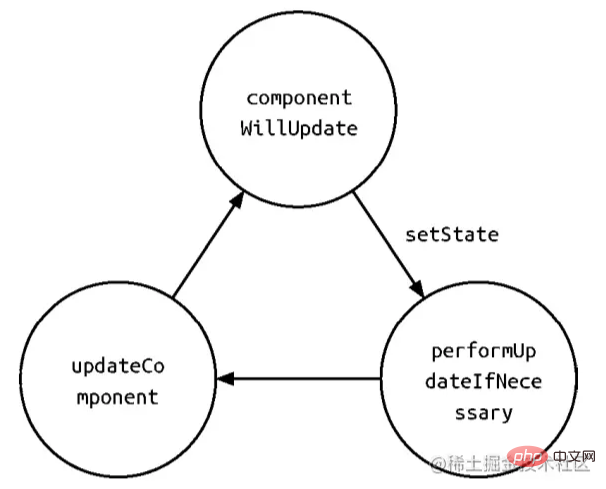
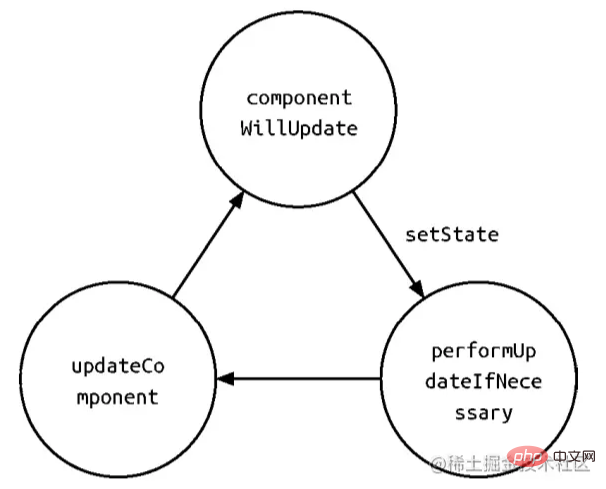
而 performUpdateIfNecessary 方法会获取 _pendingElement、_pendingStateQueue、_pendingForceUpdate,并调用 receiveComponent 和 updateComponent 方法进行组件更新。
如果在 shouldComponetUpdate 或 componentWillUpdate 方法中调用 setState, 此时 this._pendingStateQueue != null, 则 performUpateIfNecessary 方法就会调用 updateComponent 方法进行组件更新,但 updateComponent 方法又会调用 shouldComponentUpdate 和 componentWillUpdate 方法,因此造成循环调用,使得浏览器内存占满后崩溃。

setState调用栈
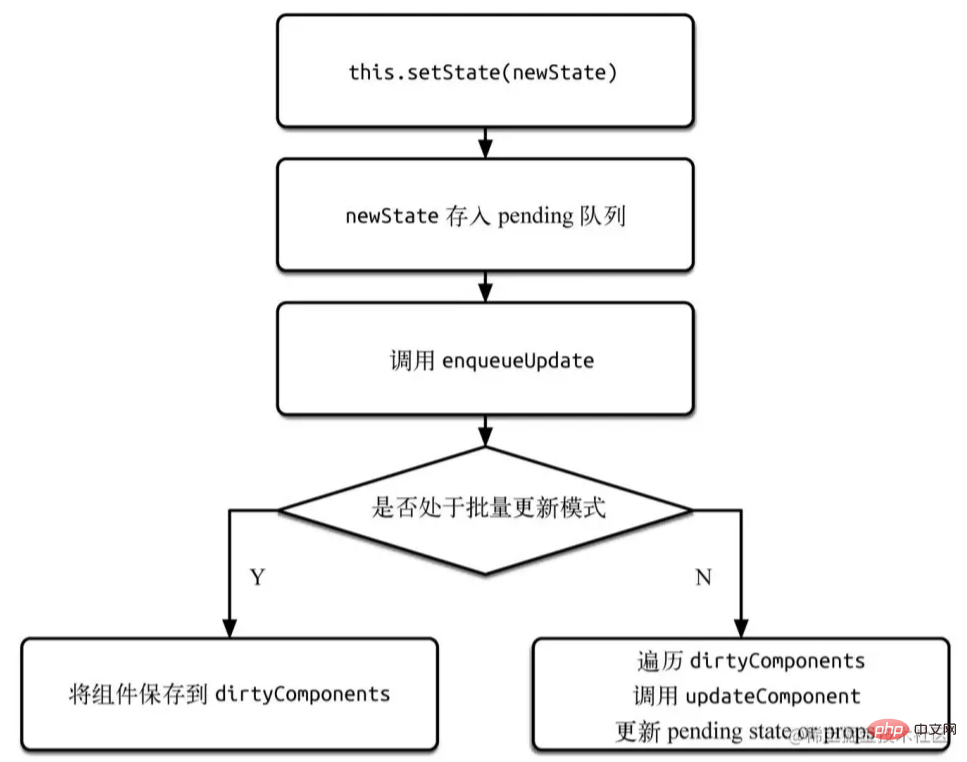
既然 setState 最终是通过 enqueueUpate 执行 state 更新,那么 enqueueUpdate 到底是如何更新 state 的呢?
首先,看看下面这个问题,你是否能够正确回答呢?
import React, { Component } from 'react'
class Example extends Component {
constructor() {
super()
this.state = {
val: 0
}
}
componentDidMount() {
this.setState({val: this.state.val + 1})
console.log(this.state.val)
this.setState({val: this.state.val + 1})
console.log(this.state.val)
setTimeout(() => {
this.setState({val: this.state.val + 1})
console.log(this.state.val)
this.setState({val: this.state.val + 1})
console.log(this.state.val)
},0)
}
render() {
return null
}
}上述代码中, 4 次 console.log 打印出来的 val 分别是:0、0、2、3。
假如结果与你心中的答案不完全相同,那么你是否想知道 enqueueUpdate 到底做了什么?
下图是一个简化的 setState 调用栈,注意其中核心的状态判断。

setState简化调用栈
解密setState
到底是怎么导致 setState
React greift über this.state auf state zu und aktualisiert state über die Methode this.setState() . . Wenn this.setState() aufgerufen wird, ruft React die Methode render erneut auf, um UI neu zu rendern . 🎜🎜setState ist bereits eine API, mit der wir sehr vertraut sind, aber verstehen Sie sie wirklich? Im Folgenden entschlüsseln wir den Aktualisierungsmechanismus von setState. 🎜setState asynchronous update
🎜Wenn alle zum ersten Mal mit dem Schreiben vonReact beginnen, schreiben sie normalerweise this.state.value = 1 </ Code> Ein solcher Code ist völlig falsch. 🎜<blockquote>🎜Hinweis: Ändern Sie this.state niemals direkt. Dies ist nicht nur ein ineffizienter Ansatz, sondern wird wahrscheinlich auch durch nachfolgende Vorgänge ersetzt. 🎜</blockquote>🎜<code>setState implementiert state-Aktualisierungen über einen Warteschlangenmechanismus. Wenn setState ausgeführt wird, wird der state, der aktualisiert werden muss, zusammengeführt und in die Statuswarteschlange gestellt, this.state jedoch nicht Die Warteschlange wird sofort aktualisiert. Der Mechanismus kann state effizient stapelweise aktualisieren. Wenn der Wert von this.state direkt ohne setState geändert wird, wird der state beim nächsten Aufruf nicht in die Statuswarteschlange gestellt Wenn setState zum Zusammenführen der Statuswarteschlangen verwendet wird, wird der zuvor direkt geänderte -Status ignoriert, was zu unvorhersehbaren Fehlern führt. 🎜🎜Daher sollte die Methode setState zum Aktualisieren von state verwendet werden. Gleichzeitig verwendet React auch den Statuswarteschlangenmechanismus, um < zu implementieren code>setState, um häufige wiederholte Aktualisierungen von state zu vermeiden. Der relevante Code lautet wie folgt: 🎜import ReactDOM, { unstable_batchedUpates } from 'teact-dom'
unstable_batchedUpates(() => {
this.setState(val: this.state.val + 1)
this.setState(val: this.state.val + 1)
})Risiko eines setState-Schleifenaufrufs
🎜WennsetState aufgerufen wird, enqueueSetState</code > wird tatsächlich ausgeführt > Methode und führt die Aktualisierungswarteschlangen <code>partialState und _pendingStateQueue zusammen, und die letzte Operation enqueueSetState führt den state< aus /code> aktualisieren. 🎜🎜Die Methode <code>performUpdateIfNecessary ruft _pendingElement, _pendingStateQueue, _pendingForceUpdate ab und ruft die Methoden receiveComponent und updateComponent zum Aktualisieren auf Komponenten. 🎜🎜Wenn setState in der Methode shouldComponetUpdate oder componentWillUpdate aufgerufen wird, dann this._pendingStateQueue != null, dann Die Methode performUpateIfNecessary ruft die Methode updateComponent auf, um die Komponente zu aktualisieren, aber die Methode updateComponent ruft shouldComponentUpdate und < auf code>componentWillUpdate-Methode, wodurch ein Schleifenaufruf verursacht wird, der dazu führt, dass der Browser abstürzt, nachdem der Speicher voll ist. 🎜🎜 🎜
🎜setState-Aufrufstapel
🎜DasetState letztendlich die state-Aktualisierung durch enqueueUpate durchführt, dann wie Aktualisiert enqueueUpdate den Status? 🎜🎜Schauen Sie sich zunächst die folgende Frage an. Können Sie sie richtig beantworten? 🎜rrreee🎜Im obigen Code lautet der von console.log viermal ausgedruckte val: 0, 0, 2, 3. 🎜🎜Wenn das Ergebnis nicht genau mit der Antwort in Ihrem Kopf übereinstimmt, möchten Sie dann wissen, was enqueueUpdate tatsächlich bewirkt?
Die folgende Abbildung ist ein vereinfachter setState-Aufrufstapel. Achten Sie auf die Kernstatusbeurteilung. 🎜🎜 🎜🎜< code>setStateVereinfachen Sie den Aufrufstapel🎜
🎜🎜< code>setStateVereinfachen Sie den Aufrufstapel🎜SetState entschlüsseln
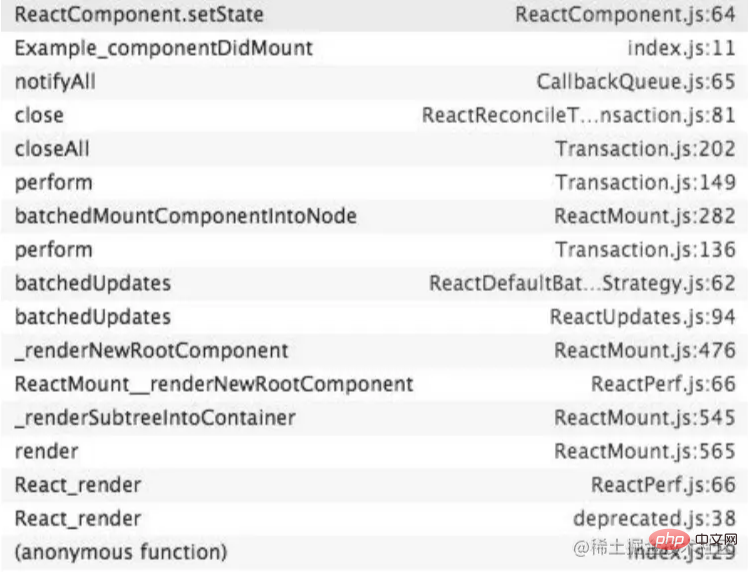
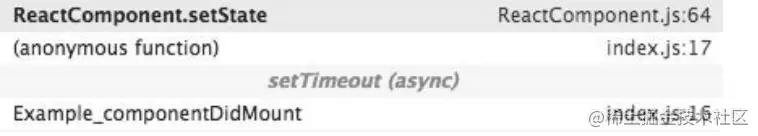
🎜Wie führt es zu verschiedenen unterschiedlichen Leistungen vonsetState? 🎜我们先要了解事务跟 setState 的不同表现有什么关系。首先,我们把4次 setState 简单归类,前两次属于一类,因为他们在同一次调用栈中执行,setTimeout 中的两次 setState 属于另一类,因为他们也是在同一次调用栈中执行。我们分析一下这两类 setState 的调用栈。
在 componentDidMount 中直接调用的两次 setState,其调用栈更加复杂;而setTimeout 中调用的两次 setState,其调用栈则简单很多。下面我们重点看看第一类 setState 的调用栈,我们发现了 batchedUpdates 方法,原来早在 setState 调用前,已经处于batchedUpdates执行的事务中了。
那batchedUpdates方法,又是谁调用的呢?我们再往前追溯一层,原来是 ReactMount.js 中的 _renderNewRootComponent方法。也就是说,整个将React组件渲染到DOM中的过程就处于一个大的事务中。
接下来的解释就顺理成章了,因为在componentDidMount中调用setState时,batchingStrategy 的 isBatchingUpdates 已经被设为true,所以两次setState的结果并没有立即生效,而是被放到了dirtyComponents中。这也解释了两次打印 this.state.val 都是 0 的原因,因为新的 state 还没有被应用到组件中。

componentDidMount中setState的调用栈

setTimeout中setState的调用栈
再反观 setTimeout 中的两次setState,因为没有前置的 batchedUpdate 调用,所以 batchingStrategy 的 isBatchingUpates 标志位是false,也就导致了新的 state 马上生效,没有走到 dirtyComponents 分支。也就是说,setTimeout 中第一次执行 setState 时,this.state.val 为 1, 而 setState 完成打印后打印时 this.state.val 变成了2。第二次的 setState 同理。
前面介绍事务时,也提到了其在 React 源码中的多处应用,像 initialize、perform、close、closeAll、motifyAll 等方法出现在调用栈中,都说明当前处于一个事务中。
既然事务这么有用,我们写应用代码时能使用它吗?很可惜,答案是不能。尽管React不建议我们直接使用事务,但在 React 15.0 之前的版本中还是为开发者提供了 batchedUpdates 方法,它可以解决针对一开始例子中setTimeout 里的两次 setState 导致两次 render 的情况:
import ReactDOM, { unstable_batchedUpates } from 'teact-dom'
unstable_batchedUpates(() => {
this.setState(val: this.state.val + 1)
this.setState(val: this.state.val + 1)
})在 React 15.0 以及之后版本中,已经彻底将 batchUpdates 这个 API 移除了,因此不再建议开发者使用它。
总结
在使用React的setState的过程中,了解setState的实现原理,对setState异步更新、setState循环调用风险、setState调用栈等进行更加全面的了解,才能让我们在遇到相关问题的时候更加游刃有余。
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonVertiefendes Verständnis des Aktualisierungsmechanismus von setState in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-Anwendung mit React und WebSocket Einführung: Mit der rasanten Entwicklung des Internets hat die Echtzeitkommunikation immer mehr Aufmerksamkeit auf sich gezogen. Live-Chat-Apps sind aus dem modernen Sozial- und Arbeitsleben nicht mehr wegzudenken. In diesem Artikel wird erläutert, wie Sie mit React und WebSocket eine einfache Echtzeit-Chat-Anwendung erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Technische Vorbereitung Bevor wir mit der Erstellung einer Echtzeit-Chat-Anwendung beginnen, müssen wir die folgenden Technologien und Tools vorbereiten: React: eine zum Erstellen
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie mit React und Flask einfache und benutzerfreundliche Webanwendungen. Einführung: Mit der Entwicklung des Internets werden die Anforderungen an Webanwendungen immer vielfältiger und komplexer. Um den Anforderungen der Benutzer an Benutzerfreundlichkeit und Leistung gerecht zu werden, wird es immer wichtiger, moderne Technologie-Stacks zum Aufbau von Netzwerkanwendungen zu verwenden. React und Flask sind zwei sehr beliebte Frameworks für die Front-End- und Back-End-Entwicklung, und sie arbeiten gut zusammen, um einfache und benutzerfreundliche Webanwendungen zu erstellen. In diesem Artikel erfahren Sie, wie Sie React und Flask nutzen
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So verwenden Sie React und Google BigQuery zum Erstellen schneller Datenanalyseanwendungen. Einführung: Im heutigen Zeitalter der Informationsexplosion ist die Datenanalyse zu einem unverzichtbaren Bindeglied in verschiedenen Branchen geworden. Unter anderem ist die Entwicklung schneller und effizienter Datenanalyseanwendungen für viele Unternehmen und Einzelpersonen zum Ziel geworden. In diesem Artikel wird erläutert, wie Sie mit React und Google BigQuery eine schnelle Datenanalyseanwendung erstellen, und es werden detaillierte Codebeispiele bereitgestellt. 1. Übersicht React ist ein Werkzeug zum Erstellen
 So erstellen Sie Echtzeit-Datenverarbeitungsanwendungen mit React und Apache Kafka
Sep 27, 2023 pm 02:25 PM
So erstellen Sie Echtzeit-Datenverarbeitungsanwendungen mit React und Apache Kafka
Sep 27, 2023 pm 02:25 PM
So verwenden Sie React und Apache Kafka zum Erstellen von Echtzeit-Datenverarbeitungsanwendungen. Einführung: Mit dem Aufkommen von Big Data und Echtzeit-Datenverarbeitung ist die Erstellung von Echtzeit-Datenverarbeitungsanwendungen für viele Entwickler zum Ziel geworden. Die Kombination von React, einem beliebten Front-End-Framework, und Apache Kafka, einem leistungsstarken verteilten Messaging-System, kann uns beim Aufbau von Echtzeit-Datenverarbeitungsanwendungen helfen. In diesem Artikel wird erläutert, wie Sie mit React und Apache Kafka Echtzeit-Datenverarbeitungsanwendungen erstellen
 So verpacken und implementieren Sie Front-End-Anwendungen mit React und Docker
Sep 26, 2023 pm 03:14 PM
So verpacken und implementieren Sie Front-End-Anwendungen mit React und Docker
Sep 26, 2023 pm 03:14 PM
So verwenden Sie React und Docker zum Verpacken und Bereitstellen von Front-End-Anwendungen. Das Packen und Bereitstellen von Front-End-Anwendungen ist ein sehr wichtiger Teil der Projektentwicklung. Mit der rasanten Entwicklung moderner Frontend-Frameworks ist React für viele Frontend-Entwickler zur ersten Wahl geworden. Als Containerisierungslösung kann Docker den Anwendungsbereitstellungsprozess erheblich vereinfachen. In diesem Artikel wird erläutert, wie Sie mit React und Docker Front-End-Anwendungen packen und bereitstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor wir beginnen, müssen wir die Installation durchführen



