
Die Raster von Bootstrap4 sind in 5 Kategorien unterteilt: 1. „.col“ für alle Geräte; 2. „.col-sm“ für Tablet-Geräte; 3. „.col-md“ für Desktop-Monitore; . „.col-lg“, für große Desktop-Monitore; 5. „.col-xl“, für extra große Desktop-Monitore.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Bootsrap-Version 4, DELL G3-Computer
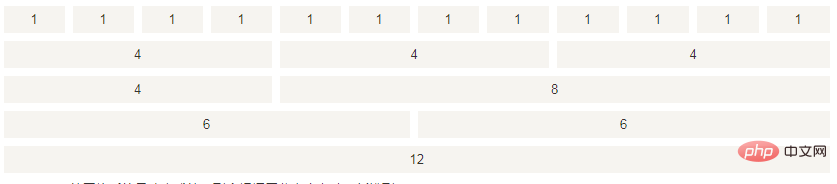
Bootstrap bietet ein reaktionsfähiges, mobiles Geräte-First-Fluid-Grid-System (Raster), das sich mit dem Bildschirm oder der Ansicht ändert Wenn die Größe des Ansichtsfensters zunimmt, teilt das System es automatisch in bis zu 12 Spalten auf.
Wir können die Anzahl der Spalten auch nach unseren eigenen Bedürfnissen definieren:

Das Rastersystem von Bootstrap 4 reagiert und die Spalten werden automatisch entsprechend der Bildschirmgröße neu angeordnet.
Das Bootstrap 4-Rastersystem verfügt über die folgenden 5 Klassen:
.col – für alle Geräte
.col-sm – Tablet – Bildschirmbreite gleich oder größer als 576px
. col -md- Desktop-Monitor – Bildschirmbreite gleich oder größer als 768 Pixel)
.col-lg- großer Desktop-Monitor – Bildschirmbreite gleich oder größer als 992 Pixel)
.col-xl- extra großer Desktop Monitor – Bildschirmbreite gleich oder größer als 1200 Pixel)
Die folgende Tabelle fasst zusammen, wie das Bootstrap-Rastersystem auf verschiedenen Geräten funktioniert:
| Extra kleine Geräte ≥576px |
Desktop-Monitor ≥768px |
Großer Desktop-Monitor ≥992px |
Extra großer Desktop-Monitor ≥1200px |
| Container maximale Breite|
|---|---|---|---|---|---|
| 720px | 960px | 1140px | Klassenpräfix | .col- |
|
.col-md- |
.col-lg-.col-
|
.col-sm- |
.col-md- |
.col-lg- |
.col-xl- |
| Anzahl der Spalten und | 12 | ||||
| Lückenbreite | 30px (Jede Seite einer Spalte ist jeweils 15 Pixel groß.) | ||||
| Kann verschachtelt werden | |||||
| Ja | |||||
Das obige ist der detaillierte Inhalt vonDas Raster von Bootstrap4 ist in mehrere Kategorien unterteilt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Fahrenheit und Celsius
Der Unterschied zwischen Fahrenheit und Celsius
 Die Rolle der Funktion float() in Python
Die Rolle der Funktion float() in Python
 Konfigurieren Sie die Java-Laufzeitumgebung
Konfigurieren Sie die Java-Laufzeitumgebung
 Was tun, wenn der Ordner „Dokumente' beim Einschalten des Computers angezeigt wird?
Was tun, wenn der Ordner „Dokumente' beim Einschalten des Computers angezeigt wird?
 Die Rolle der Registrierung eines Cloud-Servers
Die Rolle der Registrierung eines Cloud-Servers
 So kaufen Sie Ripple in China
So kaufen Sie Ripple in China
 Verwendung von NTSD-Befehlen
Verwendung von NTSD-Befehlen
 Die PHPStudy-Datenbank kann die Lösung nicht starten
Die PHPStudy-Datenbank kann die Lösung nicht starten
 Verwendung von Hintergrundbildern
Verwendung von Hintergrundbildern