
In JavaScript bedeutet next „next“. Die Methode next() wird verwendet, um das nächste gleichgeordnete Element des ausgewählten Elements zurückzugeben. Die Syntax lautet „$(selector).next(filter“). ".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Was bedeutet „next“ in Javascript? Die Methode „next()“ gibt das nächste gleichgeordnete Element des ausgewählten Elements zurück. Geschwisterelemente sind Elemente, die dasselbe übergeordnete Element haben.
Hinweis: Diese Methode gibt nur ein Element zurück.
DOM-Baum: Diese Methode durchläuft vorwärts das nächste Geschwisterelement des DOM-Elements.
Verwandte Methoden:
nextAll() – Gibt alle Geschwisterelemente nach dem ausgewählten Element zurück
nextUntil() – Gibt alle Geschwisterelemente nach jedem Element zwischen den beiden angegebenen Parametern zurück
Syntax
$(selector).next(filter)
Parameterbeschreibung
filter Optional. Gibt einen Selektorausdruck an, der die Suche auf ein Geschwisterelement einschränkt.
Das Beispiel lautet wie folgt:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li.start").next().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
<li class="start">li (类名为"start"的兄弟节点)</li>
<li>li (类名为"start"的li节点的下一个的兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
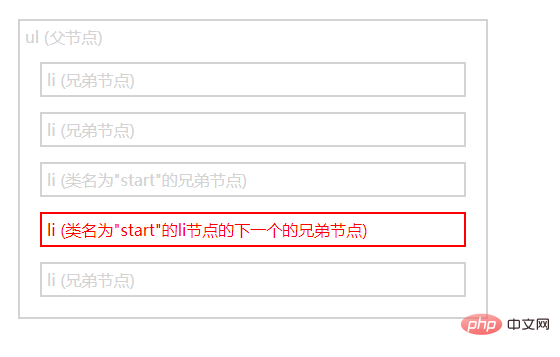
</html>Ausgabeergebnis:
[Verwandte Empfehlungen:Javascript-Lern-Tutorial
Das obige ist der detaillierte Inhalt vonWas bedeutet „nächster' in Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!