
In Vue zeigt der Skelettbildschirm dem Benutzer die allgemeine Struktur der Seite, bevor die Seitendaten geladen werden, und rendert die Seite dann, nachdem die angeforderten Daten zurückgegeben wurden, um den Dateninhalt zu ergänzen, der auf dem Skelettbildschirm angezeigt werden muss Es versteht sich, dass es sich bei den Daten um eine leere Version der Seite vor dem Laden handelt, einen einfachen kritischen Rendering-Pfad.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Im Vergleich zu den Anfängen, als Front-End- und Back-End-Codes eng miteinander verbunden waren und Back-End-Ingenieure Front-End-Code schreiben mussten, haben wir uns jetzt so weit entwickelt, dass sich Front-End und Back-End befinden Diese getrennte Entwicklungsmethode hat die Wartbarkeit und Entwicklungseffizienz von Front-End- und Back-End-Projekten erheblich verbessert, sodass sich Front-End- und Back-End-Ingenieure auf ihr Hauptgeschäft konzentrieren können. Es bietet zwar Komfort, bringt jedoch auch einige Nachteile mit sich, wie z. B. die Renderzeit des ersten Bildschirms (FCP), da der erste Bildschirm mehr Inhalte anfordern muss, was mehr HTTP-Roundtripzeit (RTT) als zuvor erfordert, was zu Weiß führt Wenn der Bildschirm zu lange leer bleibt, wird das Benutzererlebnis stark beeinträchtigt. Wenn die Netzwerkgeschwindigkeit des Benutzers schlecht ist, dauert der FCP länger.
Dies führte zu einer Reihe von Optimierungsmethoden, und auch der Skelettbildschirm wurde vorgeschlagen.
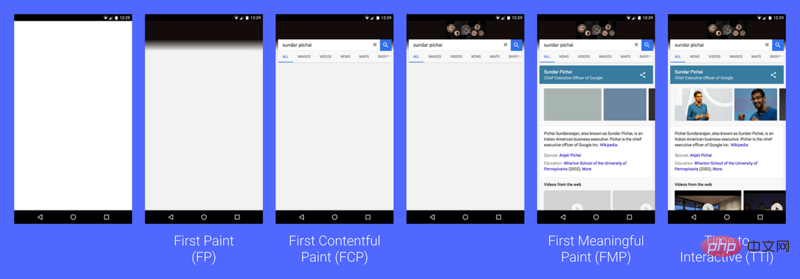
Unter den vier von Google vorgeschlagenen nutzerzentrierten Indikatoren zur Messung der Seitenleistung ist FP/FCP den Entwicklern möglicherweise am bekanntesten:

Um die Renderzeit des ersten Bildschirms zu optimieren, wurde dieser In Um die White-Screen-Zeit zu reduzieren, haben sich Front-End-Mitarbeiter viele Möglichkeiten überlegt:
Beschleunigen oder reduzieren Sie den Verlust von HTTP-Anfragen: Verwenden Sie CDN zum Laden öffentlicher Bibliotheken, verwenden Sie starkes Caching und Verhandlungs-Caching, verwenden Sie die Konvergenz von Domänennamen, verwenden Sie Base64 Verwenden Sie anstelle von kleinen Bildern Get request anstelle von Post request, legen Sie Access-Control-Max-Age fest, um Preflight-Anfragen zu reduzieren, verwenden Sie Browser-Prefetch zum Vorparsen, wenn Sie zu anderen Domänennamen springen oder Ressourcen von anderen Domänennamen innerhalb der Seite anfordern.
Verzögertes Laden: unwichtig. Verzögertes Laden von Bibliotheken und Nicht-First-Screen-Bildern, verzögertes Laden von SPA-Komponenten usw.;
Reduzieren Sie die Größe des angeforderten Inhalts: Aktivieren Sie die Server-Gzip-Komprimierung, JS und CSS Dateikomprimierung und Zusammenführung, Reduzierung der Cookie-Größe, SSR gibt gerendertes HTML direkt aus usw. ;
Prinzip des Browser-Renderings: Optimieren Sie den kritischen Rendering-Pfad und minimieren Sie JS und CSS, die das Rendering blockieren.
Optimieren Sie das Warteerlebnis des Benutzers: Verwenden Sie den Ladefortschrittsbalken, das Chrysanthemendiagramm, den Skelettbildschirm usw.
Was ich hier vorstellen möchte, ist der Skelettbildschirm, der das Warteerlebnis des Benutzers optimiert. Er kann als aktualisierte Version des Originals angesehen werden Durch das Laden eines Chrysanthemenbildes können gute Ergebnisse mit der herkömmlichen Optimierungsmethode für den ersten Bildschirm erzielt werden.
Der Skelettbildschirm zeigt dem Benutzer die allgemeine Struktur der Seite, bevor die Seitendaten geladen werden, und rendert die Seite dann, nachdem die angeforderten Daten zurückgegeben wurden, um den anzuzeigenden Dateninhalt zu ergänzen. Es wird häufig für relativ regelmäßige Listenseiten wie Artikellisten und dynamische Listenseiten verwendet.
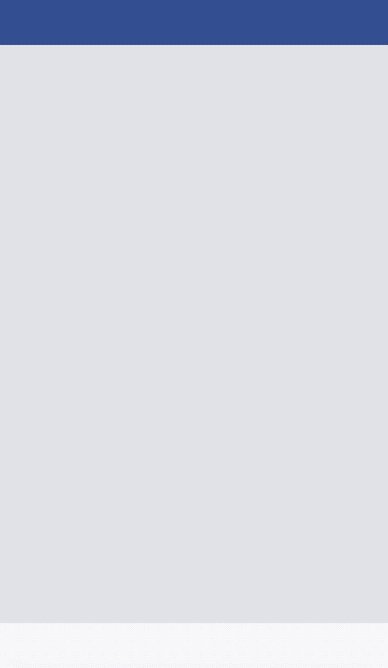
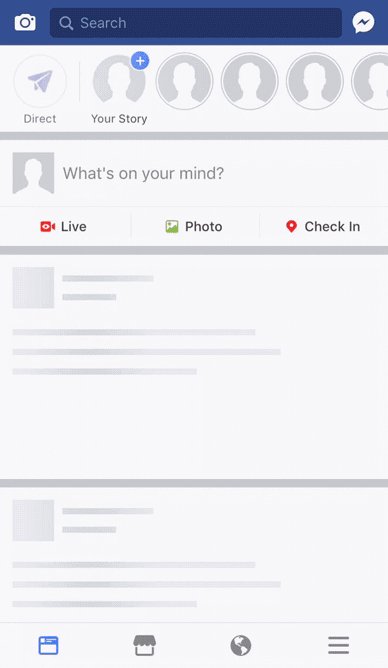
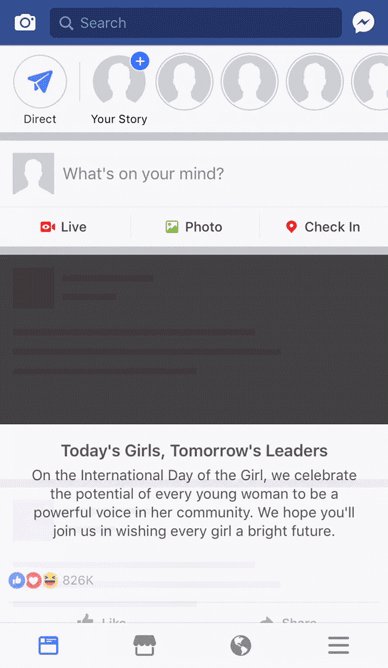
Der Skelettbildschirm kann verstanden werden als bevor die Daten geladen werden, eine leere Version der Seite, ein einfacher kritischer Rendering-Pfad. Sie können sich unten die Skelett-Bildschirmimplementierung ansehen. Bevor die Seite vollständig gerendert wird, sieht der Benutzer eine Skelett-Bildschirmseite mit einem einfachen Stil, der den allgemeinen Rahmen der aktuellen Seite darstellt Der Skelettbildschirm wird tatsächlich vollständig ersetzt. Während dieses Vorgangs hat der Benutzer das Gefühl, dass der Inhalt allmählich geladen wird und kurz vor der Präsentation steht, was die Angst des Benutzers verringert und den Ladevorgang subjektiv reibungsloser macht.

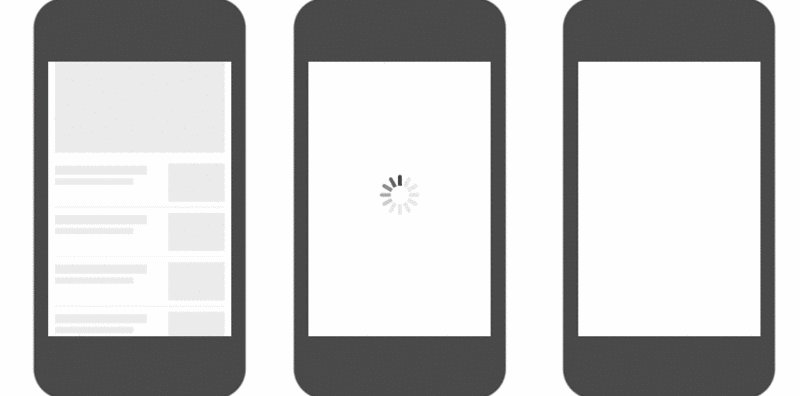
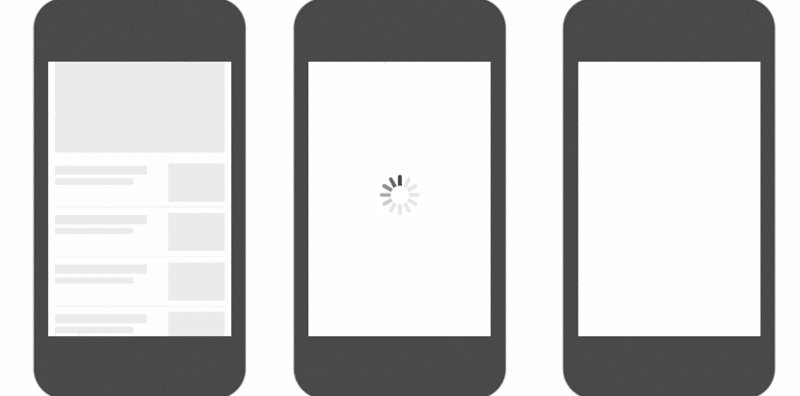
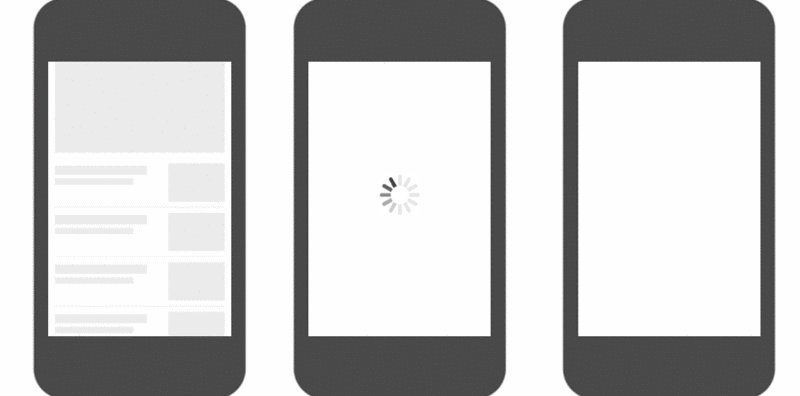
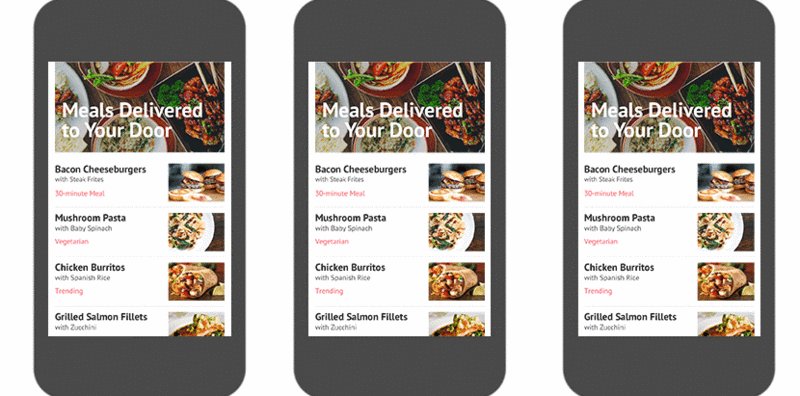
Sie können sich die Beispielbilder unten ansehen. Das erste ist ein Skelettbild, das zweite ist ein Chrysanthemenbild und das dritte ist ohne Optimierung im Vergleich zum traditionellen Chrysanthemenbild , der Inhalt fühlt sich für die Sinne besser an, das Erscheinungsbild ist glatter und nicht abrupt, und das Erlebnis ist besser.

Die wichtigsten Möglichkeiten, einen Skelettbildschirm zu erstellen, sind:
.vue-Datei wird in HTML verarbeitet und in den Einhängepunkt der Seitenvorlage eingefügt, um die Injektion des Skelettbildschirms abzuschließen. Diese Methode ist nicht sehr zivilisiert. Wenn sich der Seitenstil ändert, muss der Skelettbildschirm erneut geändert werden, was die Wartungskosten erhöht. Informationen zur Stilimplementierung des Skelettbildschirms finden Sie unter CodePen.vue文件处理为HTML,插入到页面模板的挂载点中,完成骨架屏的注入。这种方式不甚文明,如果页面样式改变了,还得改一遍骨架屏,增加了维护成本。 骨架屏的样式实现参考 CodePen另外还有个插件 vue-skeleton-webpack-plugin,它将插入骨架屏的方式由手动改为自动,原理在构建时使用 Vue 预渲染功能,将骨架屏组件的渲染结果 HTML 片段插入 HTML 页面模版的挂载点中,将样式内联到 head 标签中。这个插件可以给单页面的不同路由设置不同的骨架屏,也可以给多页面设置,同时为了开发时调试方便,会将骨架屏作为路由写入router中,可谓是相当体贴了。
vue-skeleton-webpack-plugin的具体使用参考 vue-style-codebase,主要关注build目录的几个文件,线上Demo 在Chrome的DevTools中把network的网速调为Gast 3G / Slow 3GDie Verwendung von Bildern als Skelettbildschirm ist einfach und gewalttätig. Lassen Sie die UI-Studenten etwas Mühe aufwenden, haha. Die mobile Seite von Xiaomi Mall verwendet diese Methode Ein Base64-Bild wird als Skelettbildschirm geliefert.
Es gibt auch ein Plug-in vue-skeleton-webpack-plugin, das die Art und Weise des Einfügens des Skelettbildschirms von manuell auf automatisch ändert. Das Prinzip besteht darin, die Vue-Pre-Rendering-Funktion zu verwenden Konstruktion zum Konvertieren der Skelett-Bildschirmkomponenten. Das resultierende HTML-Fragment wird in den Mount-Punkt der HTML-Seitenvorlage eingefügt und der Stil wird in das head-Tag eingefügt. Dieses Plug-in kann verschiedene Skelettbildschirme für verschiedene Routen auf einer einzelnen Seite oder für mehrere Seiten festlegen. Gleichzeitig wird der Skelettbildschirm zur Vereinfachung des Debuggens während der Entwicklung als Route in den Router geschrieben ziemlich rücksichtsvoll. vue-skeleton-webpack-plugin Informationen zur spezifischen Verwendung finden Sie in vue-style-codebase. Passen Sie für die Online-Demo die Netzwerkgeschwindigkeit in den DevTools von Chrome an Gast 3G / Slow 3G und Sie können den Effekt sehen~
Das obige ist der detaillierte Inhalt vonWas ist der Skelettbildschirm in Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue