Welche Arten der HTML5-Positionierung gibt es?
Es gibt 5 Arten der Positionierung in HTML5: 1. Absolute Positionierung (relativ); 3. Feste Positionierung (fest); 5. Statische Positionierung (statisch); .

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Mehrere Positionierungsmethoden in HTML5
Position legt die Position eines Elements auf Blockebene relativ zu seinem übergeordneten Block fest und die Position, die es relativ zu sich selbst haben sollte
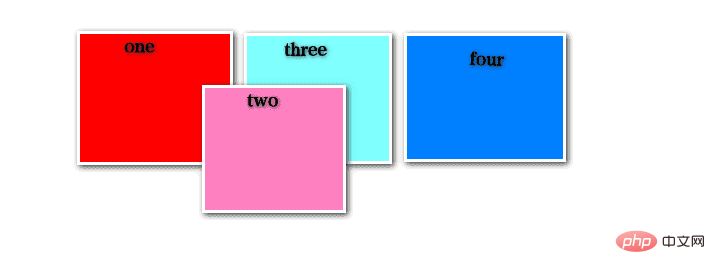
1. Absolute Positionierung (absolut)
Funktionen:
Wenn kein übergeordnetes Element vorhanden ist, ist das Referenzobjekt das gesamte Dokument.
Standardmäßig ist das Referenzobjekt das positionierte übergeordnete Element.
Das Hinzufügen eines absolut positionierten Elements löst das Ganze aus Layoutfluss und Zerstörung des Layoutraums
Ziehen Sie das absolut positionierte Element aus dem Dokumentfluss und verwenden Sie links, rechts, oben, unten und andere Attribute, um eine absolute Positionierung relativ zu seinem nächstgelegenen übergeordneten Element mit den meisten Positionierungseinstellungen durchzuführen Das übergeordnete Element des Elements funktioniert nicht. Beim Festlegen des Positionierungsattributs basiert die Positionierung auf der oberen linken Ecke des Körperelements als Referenz. Absolut positionierte Elemente können gestapelt werden, und die Stapelreihenfolge kann über das Z-Index-Attribut gesteuert werden. Der Z-Index-Wert ist eine ganze Zahl ohne Einheit, wobei der größere Wert oben liegt, und kann negative Werte haben.
Absolute Positionierungsmethode: Wenn sein übergeordnetes Element eine andere Position als statisch festlegt, z. B. Position: relativ oder Position: absolut und Position: fest, wird es relativ zu seinem übergeordneten Element positioniert und die Position wird links übergeben Die Attribute „oben“, „rechts“ und „unten“ legen fest, dass, wenn das übergeordnete Element keinen Positionierungssatz hat, es davon abhängt, ob das übergeordnete Element des übergeordneten Elements über einen Positionierungssatz verfügt. Wenn dies immer noch nicht der Fall ist, fahren Sie mit den übergeordneten Vorfahrenelementen fort usw. Kurz gesagt: Die Positionierung erfolgt relativ zum ersten Vorfahrenelement mit einer anderen Positionierung als dem statischen Positionierungssatz. Wenn nicht alle Vorfahrenelemente eine der oben genannten drei Positionierungen haben, wird es relativ zum Dokumentkörper positioniert (). Nicht relativ zum Browserfenster, die Positionierung relativ zum Fenster ist fest).
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>Positionieren Sie das Div mit class="two" 50 Pixel von oben und links vom
. Dadurch wird das Layout anderer Elemente geändert und an der ursprünglichen Position dieses Elements bleibt kein Leerraum zurück.
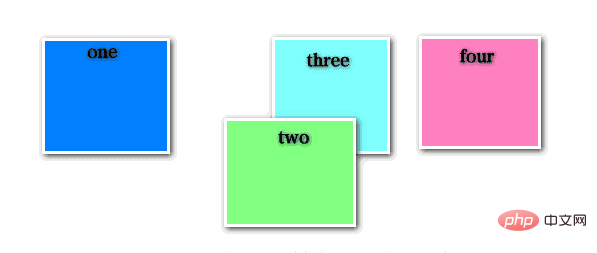
2. zerstört den Layoutfluss nicht
Relativ positionierte Elemente können nicht gestapelt werden. Sie werden im normalen Dokumentenfluss basierend auf den Attributen links, rechts, oben, unten und anderen versetzt. Sie können auch das hierarchische Z-Index-Design verwenden.- Positionieren Sie das Div mit class="two" 50 Pixel von oben und links von seiner ursprünglichen Position. Das Layout anderer Elemente wird dadurch nicht geändert, es bleibt jedoch ein Leerraum an der ursprünglichen Position dieses Elements.
- 3. Feste Positionierung (fest)
Eigenschaften:
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: relative;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>Das Referenzobjekt ist das Browserfenster
Die feste Positionierung ähnelt der absoluten Positionierung, wird jedoch relativ zum Browserfenster positioniert , und Scrollt nicht mit der Bildlaufleiste. 
So zentrieren Sie ein Element links, rechts, oben und unten im Browserfenster:
Methode 1:position:fixed left:50%; top:50%; margin-left: -盒子宽度的一半 margin-top:-盒子高度的一半
- Methode 2:
position:fixed; left:0; right:0 top:0 bottom:0 margin:auto
Nach dem Login kopieren4. Sticky-Positionierung (Sticky hat Kompatibilitätsprobleme)
Funktionen:
Es handelt sich um eine Kombination aus relativ und fest.
Wenn die Seite die Bildlaufleiste nicht auslöst, ist der Ausführungseffekt position: relativ, andernfalls ist es position: fixiert.
Die Anwendung ist : Seitenobergrenze
<!DOCTYPE html>
<html>
<meta charset="utf8">
<head>
<style>
section:first-child {
height: 200px;
background-color: lightgray;
}
section:nth-child(2) {
height: 100px;
background-color: orange;
position: sticky;
position: -webkit-sticky;
top: 50px;
}
section:nth-child(3) {
height: 300px;
background-color: lightgray;
}
section:nth-child(4) {
height: 100px;
background-color: orange;
position: sticky;
position: -webkit-sticky;
top: 150px;
}
section:last-child {
height: 500px;
background-color: darkgray;
}
</style>
</head>
<body>
<section>SECTION-1</section>
<section>SECTION-2</section>
<section>SECTION-3</section>
<section>SECTION-4</section>
<section>SECTION-5</section>
</body>
</html>- 5. Statische Positionierung (statische Standardeinstellung)
Wenn Sie keine Positionierungsmethode für ein Element (z. B. ein Div) angeben, ist die Standardeinstellung statisch, d. h. entsprechend Entsprechend der Fließpositionierung des Dokuments wird das Element an einer geeigneten Stelle platziert. Daher kann die Verwendung der Flusspositionierung bei unterschiedlichen Auflösungen gut angepasst werden und relativ gute Layouteffekte erzielt werden.
Im Allgemeinen müssen wir nicht angeben, dass die Positionierungsmethode des aktuellen Elements statisch ist, da dies die Standardpositionierungsmethode ist. Es sei denn, Sie möchten das vom übergeordneten Element geerbte Positionierungssystem überschreiben. Die Attribute „Left“ und „Top“ haben keinen Einfluss auf Static, das nach Rand positioniert wird.
Verwandte Empfehlungen: „
“
Das obige ist der detaillierte Inhalt vonWelche Arten der HTML5-Positionierung gibt es?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.





