Was ist ein Schriftartensymbol in HTML5?
In HTML5 ist die Schriftart „Icon“ eine Symbolschriftart, die in Webprojekten verwendet wird. Sie ist im Wesentlichen eine spezielle Schriftart, die dem Benutzer wie Bilder angezeigt wird. Die Größe und Farbe von Schriftsymbolen kann genau wie Text über CSS gesteuert werden, was für die Erstellung von Websites sehr praktisch ist.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was sind Schriftsymbole?
Einfach ausgedrückt ist ein Schriftartensymbol eine spezielle Schriftart. Durch diese Schriftart wird es dem Benutzer genau wie Bilder angezeigt. Der größte Vorteil von Schriftsymbolen besteht darin, dass sie sich nicht verformen und schnell laden. Die Größe und Farbe von Schriftsymbolen lässt sich über CSS beliebig in Größe und Farbe steuern, genau wie bei Text, was für die Erstellung von Websites sehr praktisch ist.

Schriftsymbole sind Schriftarten, die anstelle von Buchstabenformen winzige Bilder verwenden. Jede Symbolschriftart ist wie Zeichen ein Vektorelement, das nach Bedarf skaliert und mithilfe von CSS-Stilen geändert werden kann.
Der Hauptgrund für die Verwendung von Symbolschriftarten besteht darin, dass Sie Größe, Farbe und Form problemlos ändern können. Symbolschriftarten sind von Natur aus transparent, sodass Sie sie auf jeder Hintergrundfarbe und -art platzieren können. Außerdem können Sie Striche hinzufügen oder die Deckkraft der Symbole ändern.
Alle Einrichtungsvorgänge können mit CSS durchgeführt werden, sodass Sie nicht für jede neue Symbolinstanz in Ihrem Design ein eigenes Bild erstellen müssen (was großartig ist, um das Design und den Code Ihrer Website übersichtlich zu halten).
Icon-Schriftarten sind Vektorbilder und können daher ohne Verzerrung skaliert werden. Wie andere Schriftarten können Sie sie je nach Bedarf vergrößern oder verkleinern. Verwenden Sie Icon-Schriftarten nur als künstlerische Elemente, auch in anderen Textfeldern. Vor- und Nachteile der Verwendung von Schriftsymbolen im Internet Große Symbolbibliothek;
Das Ändern der Symboleigenschaften ist einfach, unabhängig davon, was Sie zum Erstellen Ihrer Website verwenden.
Das Hinzufügen von Symbolen zu jeder Seite Ihres Website-Designs ist einfach (geben Sie einfach den Symbolnamen ein).
- Es stehen Tausende von Symbolen in verschiedenen Stilen zur Auswahl.
- Sie können sogar Ihre eigene Symbolschriftart erstellen, wenn eine höhere Anpassung erforderlich ist.
2. Nachteile
- Symbole sind einfarbig oder verlaufend (in den meisten Fällen ändert sich dies, obwohl einige Dienste, die mehr Anpassungsoptionen bieten, dies ändern);
- Wenn die Symbolschriftart nicht geladen werden kann, dort stehen keine anderen Ersatzschriftarten zur Verfügung;
Möglicherweise benötigen Sie nicht den vollständigen Symbolsatz.
das Ihren Bedürfnissen entspricht.
- Es gibt zwei Möglichkeiten, Schriftsymbole zu erhalten
- Offizielle Website für Alibaba-Vektorsymbole: www.iconfont.cn (empfohlen)
- Ausländische Website: http://icomoon.io
-
Wie verwende ich Schriftsymbole?
Aufgrund der langsamen Ladegeschwindigkeit dieser ausländischen Website verwende ich hier zur Demonstration die von Alibaba bereitgestellte Symbolbibliothek. (1) Suchen Sie im Browser nach der Symbolschriftart, suchen Sie die offizielle Website der Alibaba-Vektorsymbolbibliothek und registrieren Sie sich und melden Sie sich an. Wenn Sie sich bereits registriert haben, überspringen Sie diesen Schritt.
- (2) Bewegen Sie die Maus in die Symbolbibliothek. Es gibt eine Dropdown-Liste. Wählen Sie die offizielle Symbolbibliothek aus.
-
Klicken Sie auf das erste Symbol in der Liste „Bibliothek“, öffnen Sie eine neue Seite und fügen Sie Ihre Lieblingssymbole zur Bibliothek hinzu in der oberen rechten Ecke, die Sie zur Bibliothek hinzufügen. Alle Schriftsymbole sind darin enthalten das entsprechende Projekt, wie im Bild gezeigt:
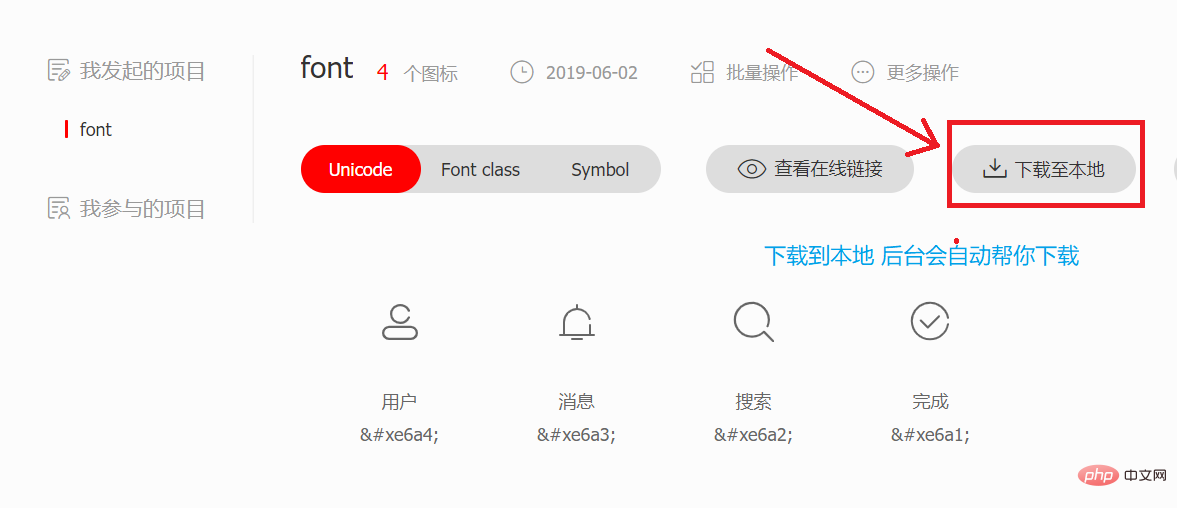
Auf lokal herunterladen: (der kritischste Schritt)

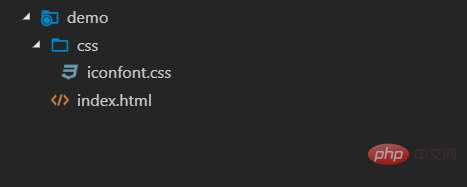
Die heruntergeladene und dekomprimierte Datei lautet wie folgt:

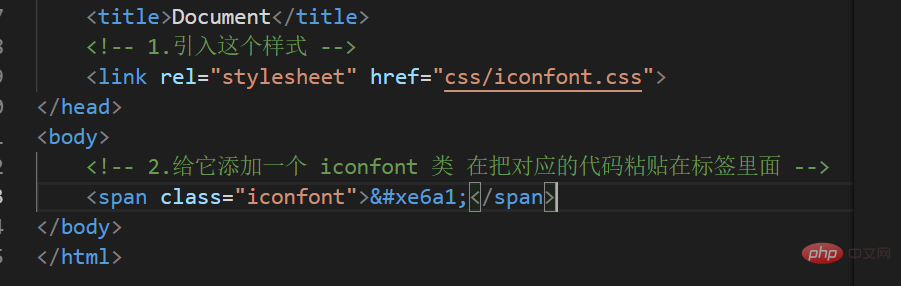
(6) Wie verwende ich Schriftsymbole im Projekt? Es ist eigentlich sehr einfach Ich tagge oder span-Tag, füge einen Klassennamen hinzu und füge den entsprechenden Codekomplex in das Tag ein.
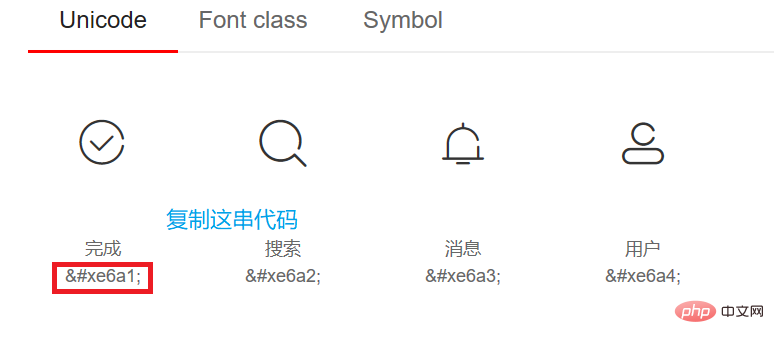
Öffnen Sie diese demo_index.html und kopieren Sie einfach diese Codezeichenfolge wie gezeigt:

Fügen Sie dann iconfont.css in den CSS-Ordner und den entsprechenden Code ein:


Dies ist das Schriftartensymbol, das in Google Chrome angezeigt wird (wenn Sie der Meinung sind, dass die Schriftart zu klein ist, können Sie dies über das Attribut „font-size“ steuern).
Verwandte Empfehlungen: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas ist ein Schriftartensymbol in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.