Was bedeutet das Hi-Tag in HTML5?
In HTML5 bezieht sich das hi-Tag auf die Titelserien-Tags. Der Text zwischen „“ ist der Titel im HTML-Dokument ; Das hi-Tag hat sechs Formate: „
“, „
“, „
“, „
“, „
“, „
“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
In HTML5 bezieht sich das hi-Tag auf das Tag-Tag, bei dem es sich um ein Tag-Paar zwischen „“ handelt Der Text wird fett dargestellt.
Hi-Tags haben sechs Formate: „
“, „“, „“, „“, „“, „“.
“, „“, „“, „“.
“, „“.
Der Titel der oberen Ebene ist immer größer als die Titel der unteren Ebene. Die spezifische Größe variiert je nach Browser. Der vom Tag
eingeschlossene Text ist der Titel der ersten Ebene, der am größten und dicksten ist. Der vom Tag eingeschlossene Text ist der kleinste und dünnste.
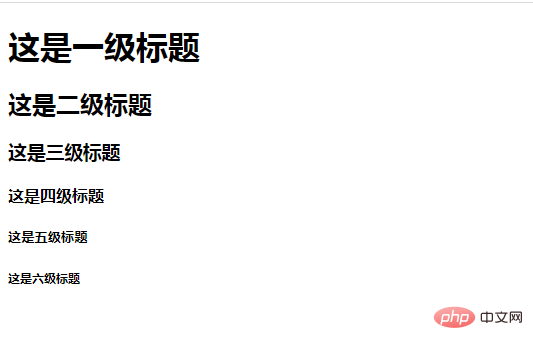
Beispiel:
<!doctype html> <html> <head> <title>hi标签测试</title> </head> <body> <h1 id="这是一级标题">这是一级标题</h1> <h2 id="这是二级标题">这是二级标题</h2> <h3 id="这是三级标题">这是三级标题</h3> <h4 id="这是四级标题">这是四级标题</h4> <h5 id="这是五级标题">这是五级标题</h5> <h6 id="这是六级标题">这是六级标题</h6> </body> </html>

Wir können den Effekt im Browser sehen. Es ist außerdem zu beachten, dass das Tag auch einen Zeilenumbruch impliziert. Zu den Attributen des -Tags gehören Farbe und Ausrichtung, die jeweils die Farbe und Position des Titels angeben. Der Parameterwertebereich des Farbattributs ist derselbe wie der des -Tags und kann eine beliebige der 16 Farben sein. Der Parameterwert des align-Attributs ist links, zentriert oder rechts. Zeigt an, dass sich der Titel links, in der Mitte und rechts im Browserfenster befindet.
Verwandte Empfehlungen: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas bedeutet das Hi-Tag in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




