
Wie erzielt man einen 3D-Effekt mit bloßem Auge im Mini-Programmkarussell? Der folgende Artikel stellt Ihnen die Implementierungsmethode vor, um der Atmosphäre des Frühlingsfestes Farbe zu verleihen. Ich hoffe, dass er für alle hilfreich ist!

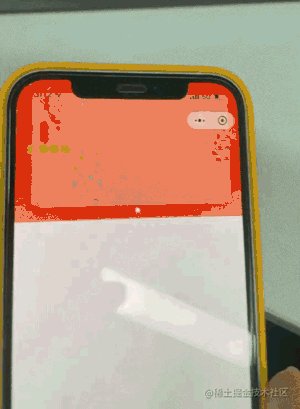
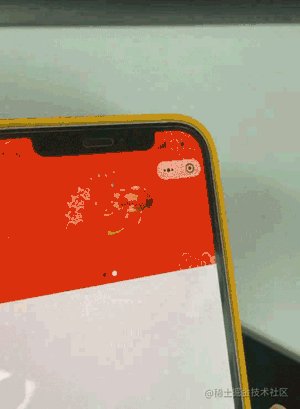
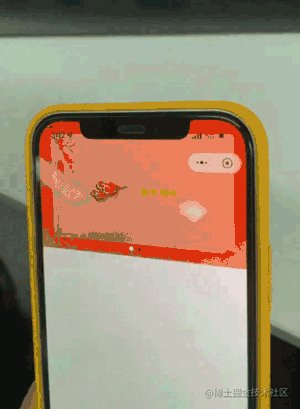
Unter den vielen Funktionsmodulen einer APP spielt das Homepage-Karussell eine wichtige Rolle. Es ist der Eingang zur Verbreitung wichtiger Informationen. Ich erinnerte mich an einen Artikel, den ich vor ein paar Monaten gelesen hatte – „Realisierung des 3D-Bannereffekts mit bloßem Auge in der Ziruke-App“. In dem Artikel wurde erwähnt, dass der folgende 3D-Bannerkarusselleffekt mit bloßem Auge in der Android-App implementiert wurde:

Inspiriert durch diesen Artikel habe ich beschlossen, „dem Beispiel zu folgen“ und zu versuchen, im Miniprogramm ein 3D-Karussell mit bloßem Auge und voller Frühlingsfestatmosphäre zu simulieren.
Wenn Sie die oben implementierten dynamischen Renderings sorgfältig beobachten, können Sie erkennen, dass es sich bei dem Bannerbild nicht um ein normales Bild handelt, sondern um eine geschichtete Anzeige des Bildinhalts (der oben erwähnte Artikel, der Hintergrund). Die Ebene wird verwendet, und der Vordergrund und der Mittelgrund werden überlagert und dargestellt (zum Verständnis können Sie zum Oben gehen). Überwachen Sie dann den Richtungssensor des Mobiltelefons und verschieben Sie den Vordergrund und den Hintergrund entsprechend der Richtung, was zu einem führt visueller Tiefenschärfeeffekt.
Interessanterweise sollten Sie, wenn Sie ein iPhone verwenden, meiner Meinung nach feststellen können, dass sich das Hintergrundbild im Startseitenzustand leicht in die entgegengesetzte Richtung bewegt, wenn das Telefon in verschiedene Richtungen gedreht wird, was ebenfalls zu Problemen führen kann einen ähnlichen Tiefenschärfeeffekt. (Der Effekt ist wie unten gezeigt)

Nachdem wir die Prinzipien vorgestellt haben, beginnen wir mit dem eigentlichen Kampf.
Wenn wir uns die Dokumentation des Miniprogramms ansehen, müssen wir zwei APIs verwenden: wx.startDeviceMotionListening und wx.onDeviceMotionChange. Worauf wir uns hier konzentrieren müssen, ist der von der wx.onDeviceMotionChange-API zurückgegebene Inhalt. Laut Dokumentation gibt die API die folgenden drei Werte zurück:

Wenn Sie dieser API zum ersten Mal ausgesetzt sind, glaube ich Nachdem Sie die Dokumentation gelesen haben, sind Sie immer noch verwirrt. Als nächstes werde ich das Chrome-Browser-Debugging-Tool verwenden, um Ihnen zu helfen, die Bedeutung dieser drei Werte gründlich zu verstehen.
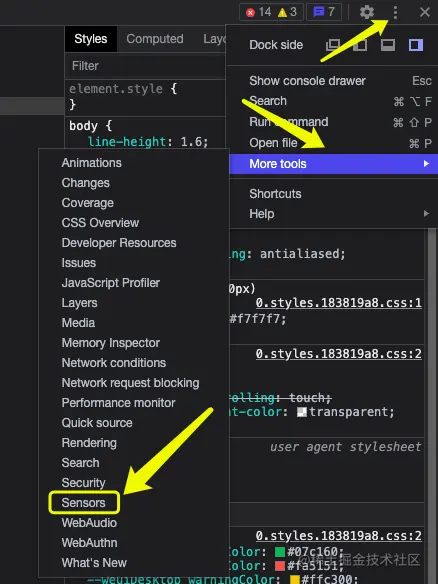
Öffnen Sie die Browser-Entwicklertools und führen Sie die folgenden Schritte aus, um das Sensor-Debugging zu aktivieren:

Nach dem Öffnen sehen Sie hier:

咦? Ist das nicht dasselbe? Ja, die drei hier angezeigten Werte entsprechen genau dem API-Rückgabewert. Es ist ersichtlich, dass im Fall von Alpha=0, Beta=90 und Gamma=0 dies bedeutet, dass das Telefon vertikal auf einer Ebene steht. Wir können auf die Option klicken oder den Wert im Eingabefeld direkt ändern Wir können intuitiv sehen, wie sich der entsprechende Wert ändert. Wenn das Telefon beispielsweise flach auf den Tisch gelegt wird, lauten die drei Parameterwerte wie folgt:

Mit dem Über dem Echtzeit-Simulationstool ist das nächste Bild leicht zu verstehen:

wxml:
<view class="swiper-box">
<image wx:for="{{background}}" class="swiper-bg {{animationStart || current === index ? 'fadeIn' : 'fadeOut'}} "></image>
<swiper indicator-dots="{{true}}" indicator-active-color="#fff" interval="{{3000}}" autoplay="{{true}}" circular="{{true}}" bindchange="handleChange" bindtransition="handleTransition" bindanimationfinish="handleFinish">
<block wx:for="{{background}}" wx:key="*this">
<swiper-item>
<view class="swiper-item-content" >
<image class="icon" src="../../images/cloud.png" style="width: 90px; height: 90px;transform: translate3d({{x}}px, {{y}}px, {{z}}px);" wx:if="{{index === 0}}"></image>
<image class="icon" src="../../images/firecrackers.png" style="width: 90px; height: 90px;transform: translate3d({{x}}px, {{y}}px, {{z}}px);" wx:else></image>
<text class="text" wx:if="{{index === 0}}">新年快乐</text>
<text class="text" wx:else>大吉大利</text>
</view>
</swiper-item>
</block>
</swiper>
</view>Da Swiper nur die Swiper-Item-Komponente verschachteln kann, muss das Hintergrundbild auf derselben Ebene wie Swiper platziert und in einer positionierenden Weise angezeigt werden
js :
// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
background: ['https://cloud-minapp-39237.cloud.ifanrusercontent.com/1n6jtVIbbJ3rnAv7.jpg', 'https://cloud-minapp-39237.cloud.ifanrusercontent.com/1n6mBOvOutOFQ3E8.png',],
x: 0,
y: 0,
z: 0,
animationFinish: true, // 动画是否执行完成
animationStart: false, // 是否开始执行动画
current: 0,
},
// 动画开始执行
handleTransition(e) {
if (this.data.animationFinish) {
this.setData({
animationFinish: false,
animationStart: true,
})
}
},
// 动画执行结束
handleFinish() {
this.setData({
animationFinish: true,
animationStart: false,
})
},
// current值变化
handleChange(e) {
this.setData({
current: e.detail.current,
})
},
onLoad() {
const that = this;
// 监听方向变化
wx.startDeviceMotionListening({
success() {
wx.onDeviceMotionChange(function (res) {
const {
alpha, // 0-360
beta, // -180-180
gamma // -90- 90
} = res
const disX = gamma / 90 * 20
const disY = beta / 90 * 12
let z = 0
if (disX > 0 || disY > 0) {
z = 20
} else {
z = -20
}
that.setData({
x: disX,
y: disY,
z
})
})
}
})
}
})Der hier zu erklärende Code lautet
const disY = beta / 90 * 12
Wenn wir das Mobiltelefon verwenden, ist der Bildschirm normalerweise nach oben gerichtet, also nehmen Sie einfach die Hälfte des relativen Wertes.
Nach der Berechnung des Versatzes x, y ändert die Seite den Versatzabstand des Elements um transform: translate3d().

Es scheint, dass der Effekt hier nicht besonders offensichtlich ist. Es gibt zwei Gründe:
其实借助该方向API,我们还可以作为触发动画的触发器。例如在手机翻转到一定角度值时,我们可以播放烟花效果
npm i lottie-miniprogram
安装完之后记得在微信开发者工具中点击构建npm包
wxml:
<canvas id="canvas" type="2d" style="max-width:90%"></canvas>
js:
onLoad() {
// 初始化lottie动画
wx.createSelectorQuery().select('#canvas').node(res => {
const canvas = res.node
const context = canvas.getContext('2d')
lottie.setup(canvas)
lottieInstance = lottie.loadAnimation({
path: 'https://assets10.lottiefiles.com/packages/lf20_1qfekvox.json',
autoplay: true,
loop: false,
rendererSettings:{
context
}
})
}).exec()
}然后在wx.onDeviceMotionChange中调用
lottieInstance.play()
处理触发即可
完整代码
https://github.com/pengjinlong/cases/tree/main/spring-article
本文转载自:https://juejin.cn/post/7051490823497580574
作者:码克吐温
【相关学习推荐:小程序开发教程】
Das obige ist der detaillierte Inhalt vonErfahren Sie Schritt für Schritt, wie Sie im Miniprogramm den 3D-Karusselleffekt mit bloßem Auge erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 So öffnen Sie eine MDF-Datei
So öffnen Sie eine MDF-Datei
 So kündigen Sie die automatische Verlängerung der Taobao Money Saving Card
So kündigen Sie die automatische Verlängerung der Taobao Money Saving Card
 Der Unterschied zwischen IPv4 und IPv6
Der Unterschied zwischen IPv4 und IPv6
 Ist das Hongmeng-System einfach zu bedienen?
Ist das Hongmeng-System einfach zu bedienen?
 So verwenden Sie die einzelnen Funktionen in js
So verwenden Sie die einzelnen Funktionen in js
 Was sind die Java-Texteditoren?
Was sind die Java-Texteditoren?
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend