 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was sind die neuen Methoden von JavaScript-Objekten?
Was sind die neuen Methoden von JavaScript-Objekten?
Was sind die neuen Methoden von JavaScript-Objekten?
Neue Methoden für JavaScript-Objekte: 1. „Object.is()“, mit dem verglichen werden kann, ob zwei Werte strikt gleich sind 2. „Object.assign()“, mit dem Objekte zusammengeführt werden können und alle aufzählbaren Eigenschaften werden in das Zielobjekt kopiert.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Neue Methoden von JavaScript-Objekten
1 Object.is()
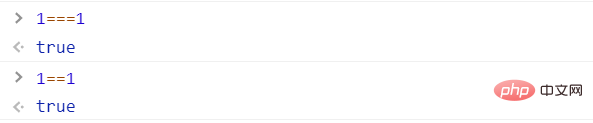
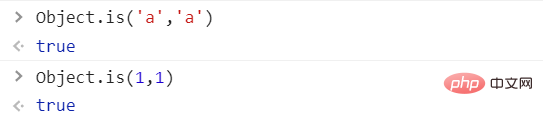
es6 Um zu vergleichen, ob zwei Werte genau gleich sind, haben wir drei Methoden unter Verwendung des Gleichheitsoperators ' == ', strikter Gleichheitsoperator '===' oder die Methode Object.is(), aber die ersten beiden Methoden weisen Mängel auf und können in einigen speziellen Szenarien nicht verwendet werden, während Object.is() dies nicht kann.

Object.is() verhält sich grundsätzlich genauso wie der Operator '====',

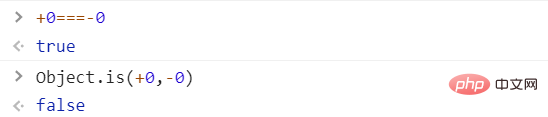
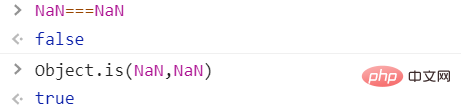
, es gibt jedoch zwei Unterschiede:
(1) +0 ist nicht gleich -0

(2) NaN ist gleich sich selbst

2, Object.assign()
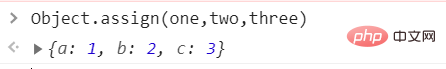
(1) Object.assign() wird zum Zusammenführen von Objekten verwendet, wobei alle aufzählbaren Eigenschaften des Quellobjekts kopiert werden das Zielobjekt


(2) Der erste Parameter der Object.assign()-Methode ist das Zielobjekt und die nachfolgenden Parameter sind das Quellobjekt.
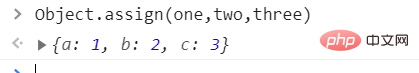
Wenn das Zielobjekt und das Quellobjekt Attribute mit demselben Namen haben oder mehrere Quellobjekte Attribute mit demselben Namen haben, überschreiben die späteren Attribute die vorherigen Attribute.


Sie können sehen, dass b: 2 in zwei Abdeckungen, b: 1 in einer, c: 3 in drei Abdeckungen, c: 2 in zwei
(3) Wenn es nur einen Parameter gibt, Object.assign () gibt den Parameter direkt zurück


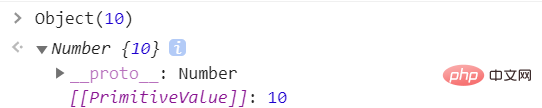
(4) Wenn der Parameter kein Objekt ist, wird er zuerst in ein Objekt umgewandelt und dann zurückgegeben.

Sie können sehen, dass Object.assign() den Wert 5 in ein Number-Objekt konvertiert und
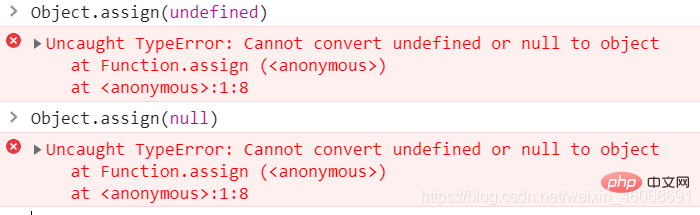
(5) undefiniert und null zurückgegeben hat, die nicht in Objekte konvertiert werden können. Wenn sie als Parameter verwendet werden, wird ein Fehler gemeldet

Wenn der Nicht-Objekt-Parameter an der Position des Quellobjekts erscheint (d. h. nicht der erste Parameter), gelten andere Verarbeitungsregeln. Diese Parameter werden in Objekte umgewandelt und übersprungen, wenn sie nicht in Objekte umgewandelt werden können. Dies bedeutet, dass undefiniert und null keinen Fehler melden, wenn sie nicht der erste Parameter sind. Die Demonstration ist wie folgt: Andere Wertetypen (d. h. numerische Werte, Zeichenfolgen und boolesche Werte) sind nicht vorhanden im ersten Parameter (d. h. dem ersten Parameter) und es wird kein Fehler gemeldet. Abgesehen davon, dass die Zeichenfolge in Form eines Arrays in das Zielobjekt kopiert wird, haben andere Werte jedoch keine Auswirkung.


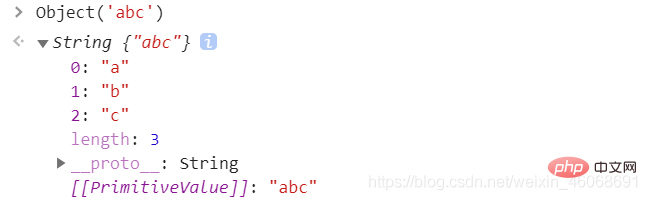
Im obigen Code sind v1 v2 v3 Zeichenfolgen, boolesche Werte bzw. numerische Werte. Daher werden nur die Zeichenfolgen zum Zielobjekt (in Form eines Zeichens) kombiniert Array) und die numerischen Werte und booleschen Werte werden ignoriert. Dies liegt daran, dass nur String-Wrapper-Objekte aufzählbare Eigenschaften erzeugen.
(6) Konvertieren Sie boolesche Werte, numerische Werte und Zeichenfolgen in entsprechende Verpackungsobjekte. Sie können sehen, dass ihre ursprünglichen Werte in die internen Eigenschaften des Verpackungsobjekts kopiert werden [[PrimitiveValue]]上面,这个属性是不会被Object.assign(). Nur String-Wrapper-Objekte erzeugen aufzählbare Literaleigenschaften, und diese Eigenschaften werden kopiert.



Object.assign() hat Einschränkungen hinsichtlich der kopierten Eigenschaften. Es kopiert nur die Eigenschaften des Quellobjekts selbst (es kopiert keine geerbten Eigenschaften) und
kopiert auch keine Nichteigenschaften -aufzählbare Eigenschaften (aufzählbar: falsch).
【Verwandte Empfehlungen: Javascript-Lern-Tutorial】
Das obige ist der detaillierte Inhalt vonWas sind die neuen Methoden von JavaScript-Objekten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann





