
In HTML5 ist rem die Abkürzung für „root em“, eine relative Längeneinheit; wenn die rem-Einheit auf Nicht-Root-Elemente wirkt, ist sie relativ zur Schriftgröße des Wurzelelements; Die Schriftgröße des Stammelements ist relativ zur ursprünglichen Schriftgröße.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, Dell G3-Computer.
Was ist rem in HTML5?
In HTML5 ist rem die Abkürzung für „root em“ und eine relative Längeneinheit.
Relative Längeneinheiten geben die Eigenschaften einer Länge relativ zu einer anderen Länge an. Es eignet sich besser für unterschiedliche Gerätelängen.
rem ist die Abkürzung für root em (root em). Wenn rem auf Nicht-Root-Elemente wirkt, ist es relativ zur Schriftgröße des Root-Elements auf die ursprüngliche Schriftgröße zurückgesetzt.
Das Vielfache des berechneten Werts der Schriftgröße relativ zum Stammelement (d. h. HTML-Element)
Beispiel ist wie folgt:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
/* 作用于根元素,相对于原始大小(16px),所以html的font-size为32px*/
html {font-size: 2rem}
/* 作用于非根元素,相对于根元素字体大小,所以为64px */
p {font-size: 2rem}
</style>
</head>
<body>
作用于根元素,相对于原始大小(16px),所以html的font-size为32px
<p>作用于非根元素,相对于根元素字体大小,所以为64px。</p>
</body>
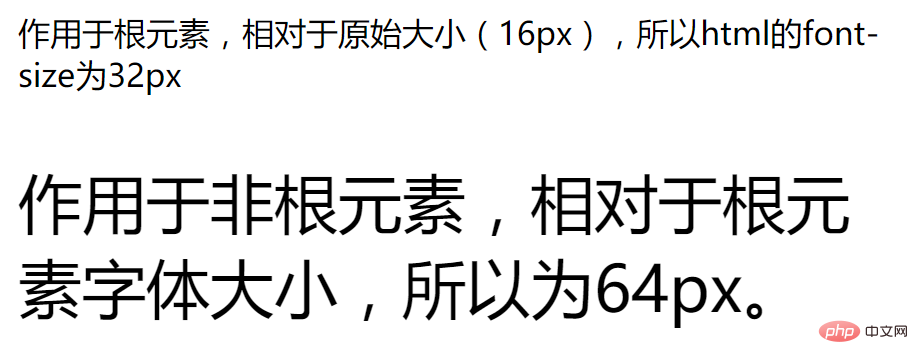
</html>Ausgabeergebnis:

Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas ist Rem in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!