
In CSS3 können Sie die Regel „!important“ verwenden, um die Kaskadenart zu ändern. Diese Regel wird verwendet, um die Gewichtung des angegebenen Stils zu erhöhen und dadurch die Kaskadenart des Stils zu ändern. Die Syntax lautet „selector {attribute:“. Wert !important;}".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was ist Stapelbarkeit?
Kaskadierung ist eine Funktion von Browsern, die Konflikte verarbeiten. Wenn ein Attribut über mehrere Selektoren auf dasselbe Element festgelegt wird, wird zu diesem Zeitpunkt nur ein Selektor wirksam und die anderen Selektoren werden deaktiviert.
Definition: Derselbe Selektor legt den gleichen Stil fest. Zu diesem Zeitpunkt überschreibt einer der Stile den anderen widersprüchlichen Stil.
Funktion: Lösen Sie das Problem von Stilkonflikten.
Prinzip der Kaskadierung: Befolgen Sie bei Stilkonflikten das Prinzip der Nähe.
Verkörperung der CSS-Kaskadierung:
1: Kein Stilkonflikt
/* 多个选择器选择同一个元素,样式并无冲突时 */
.box_one{
width:100px;
height:100px;
}
.box_two{
background:red;
}
<body>
<div class="box_one box_two"></div>
</body>Im obigen Code gibt es keinen Konflikt im Stilcode. Alle Stile in den beiden Selektoren werden dem Element div überlagert, und das div ist schließlich als roter Container mit einer Breite und Höhe von 100 Pixel gerendert.

2: Stilkonflikt
Stilkonflikt, wenn dieselbe Ebene nicht von der Priorität betroffen ist
.box_one{
width:100px;
height:100px;
}
.box_two{
width:200px;
background:red;
}
<body>
<div class="box_one box_two"></div>
</body>Im obigen Code, wenn auf derselben Ebene (dasselbe Element, derselbe Name des Klassendefinitionsselektors), Wenn es einen Konflikt im Stilcode gibt und das gleiche Breitenattribut in den beiden Selektoren erscheint, hat der Stil Vorrang, der zuletzt im CSS-Code erscheint. Das Div rendert schließlich einen roten Container mit einer Breite von 200 Pixeln und einer Höhe von 100px.

Wenn Stilkonflikte auftreten und unterschiedliche Ebenen durch die Priorität (Gewicht) beeinflusst werden
CSS legt fest, dass die Priorität der Basisselektoren von niedrig nach hoch sortiert wird als: Element (Tag) Stil < ) style< ID style< inline style<
Welches Attribut von CSS3 ändert also die Kaskadeneigenschaft?
In CSS3 können Sie die Regel „!important“ verwenden, um die Kaskadeneigenschaft zu ändern.
Die Regel !important in CSS wird verwendet, um die Gewichtung von Stilen zu erhöhen. !important 规则用于增加样式的权重。
!important 与优先级无关,但它与最终的结果直接相关,使用一个 !important 规则时,此声明将覆盖任何其他声明。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#myid {
background-color: blue;
}
.myclass {
background-color: gray;
}
p {
background-color: red ;
}
</style>
</head>
<body>
<p>段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
<p class="myclass">段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
<p id="myid">段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
</body>
</html>
修改一下p选择器样式的权重:
p {
background-color: red !important;
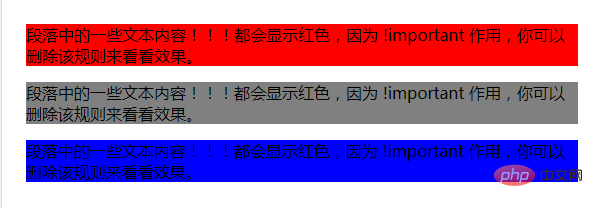
}以上实例中,尽管 ID 选择器和类选择器具有更高的优先级,但三个段落背景颜色都显示为红色,因为 !important
!important hat nichts mit der Priorität zu tun, sondern steht in direktem Zusammenhang mit dem Endergebnis. Bei Verwendung einer !important-Regel überschreibt diese Deklaration alle anderen Deklarationen. Ändern Sie die Gewichtung des p-Selektorstils: 🎜rrreee🎜 🎜🎜Obwohl im obigen Beispiel der ID-Selektor und der Klassenselektor eine höhere Priorität haben, wird die Hintergrundfarbe der drei Absätze aufgrund der
🎜🎜Obwohl im obigen Beispiel der ID-Selektor und der Klassenselektor eine höhere Priorität haben, wird die Hintergrundfarbe der drei Absätze aufgrund der !important-Regel rot angezeigt Überschreiben Sie die Eigenschaft „Hintergrundfarbe“. 🎜🎜(Teilen von Lernvideos: 🎜CSS-Video-Tutorial🎜)🎜Das obige ist der detaillierte Inhalt vonWelches Attribut von CSS3 ändert die Kaskadeneigenschaft?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!